电商网站构建预算方案产品推广方案ppt
1.前言:
- 如果想写一个图床并且投入使用,那么,接入picgo一定是一个不错的选择。picgo有着windows,mac,linux等多个客户端版本。实用且方便。
2. 开发的准备:

2.0. 需要安装一个node
node这里我就不详细说了,应该都会的。。。
2.1. 可选的开发模块
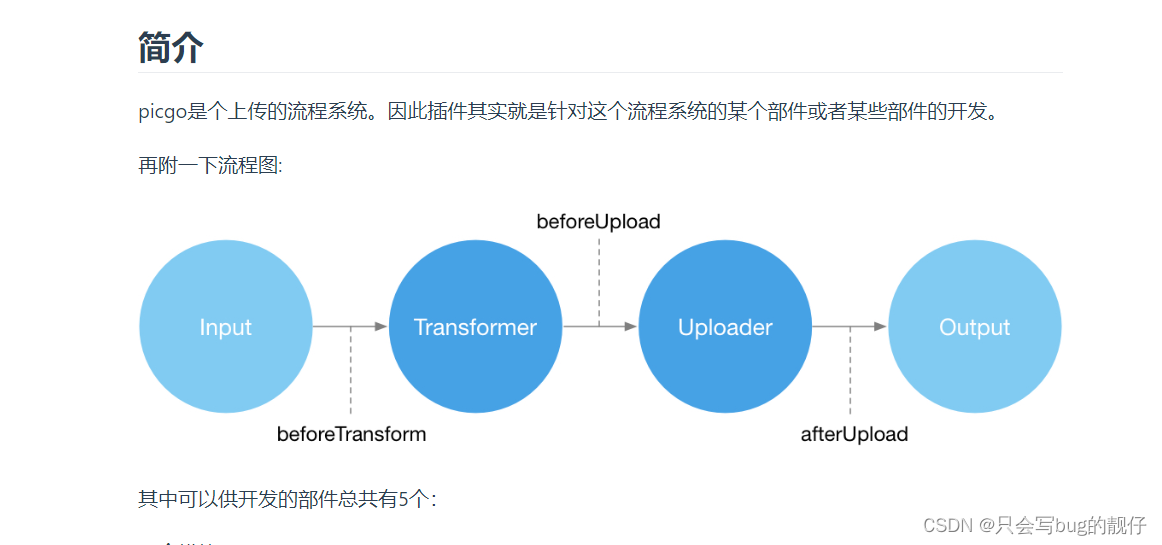
可以有5个模块进行开发
- Transformer
Uploader- beforeTransformPlugins
- beforeUploadPlugins
- afterUploadPlugins
一般来说仅仅开发Uploader足够第三方图床的使用了
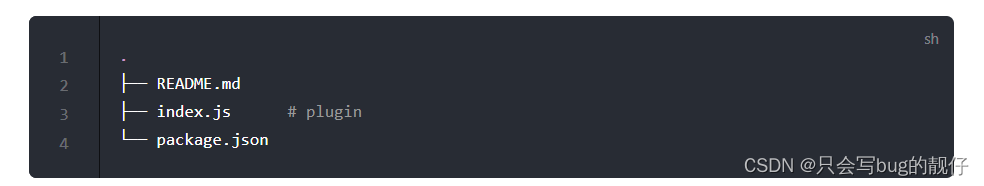
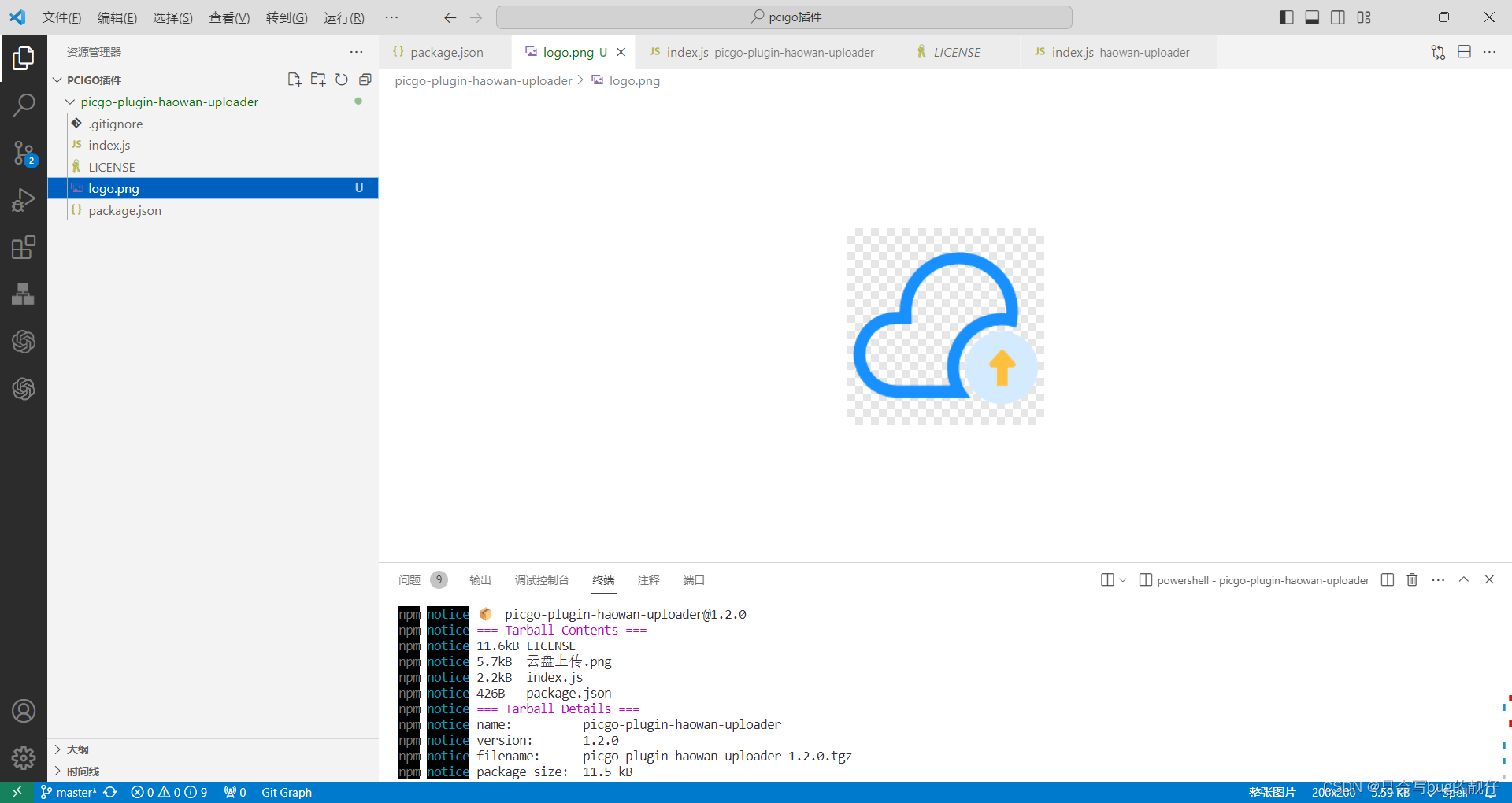
2.2. 项目目录
项目目录页非常简单,一般包含npm必要的package.json和入口文件index.js即可

2.3. npm账号
因为picgo必须以其规定的名称发布npm包,才能在picgo调用你的图床
注册地址:https://www.npmjs.com/
使用npm login可以进行登录

2.4. 后端的上传接口:
已经写好的后端接口,我这里不再进行详细说明。
2. js插件包的开发:
- 使用npm init进行创建
npm init
🌴注意: package name 必须使用picgo-plugin-<your-plugin-name>的格式,否则在picgo软件中无法安装你的插件。

2. 编写index.js文件
这个hander功能是把图片上传到你的后端。
const handle = async (ctx) => {const userConfig = ctx.getConfig('picBed.haowan-uploader');if (!userConfig) {throw new Error("Can't find uploader config");}const { url, token } = userConfig;const imgList = ctx.output;for (const img of imgList) {let image = img.buffer || (img.base64Image ? Buffer.from(img.base64Image, 'base64') : null);if (!image) {ctx.emit('notification', {title: '上传失败',body: '无法获取图片数据'});continue;}const postConfig = postOptions(url, token, img.fileName, image);const response = await ctx.request(postConfig);const body = JSON.parse(response);if (body.status === 200) {delete img.base64Image;delete img.buffer;img.imgUrl = body.data.outLink;} else {ctx.emit('notification', {title: '上传失败',body: body.message});throw new Error(body.message);}}return ctx;};const postOptions = (Url, Token, fileName, image) => {return {method: 'POST',url: Url + '/api/picgo/upload',headers: {'Content-Type': 'multipart/form-data',Accept: 'application/json',Authorization: Token,'User-Agent': 'PicGo'},formData: {fileName : fileName,image }};};const config = () => {return [{name: 'url',type: 'input',default: '',required: true,message: '服务器域名',alias: '服务器域名'},{name: 'token',type: 'input',default: '',required: true,message: '获取的Token',alias: '获取的Token'}];};module.exports = (ctx) => {const register = () => {ctx.helper.uploader.register('haowan-uploader', {handle,config,name: '好玩图床插件'});};return {uploader: 'haowan-uploader',register};};- 修改
packjage.json
{"name": "picgo-plugin-haowan-uploader","version": "1.2.0","description": "好玩图床的pcigo上传插件","main": "./index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"repository": {"type": "git","url": "https://gitee.com/chenbaifu/picgo-plugin-haowan-uploader.git"},"keywords": ["picgo-gui-plugin"],"author": "wnzzer","license": "Apache 2.0"
}如果你使用gui了的相关功能,哪怕是仅仅和我一样定义了配置图床参数的选项,也可以打上"keywords":
["picgo-gui-plugin"]的标签,这个标签代表着你对该插件进行了gui优化,
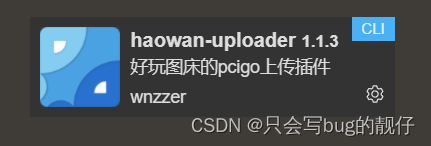
🌴这是没有优化的插件在picgo中显示

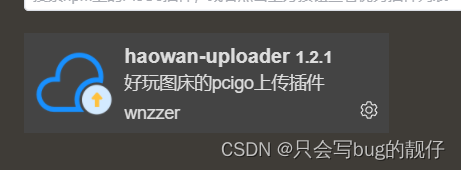
🌴这是优化后的插件,不显示cli了

- 设置log
在工程目录中放置一张logo.png, picgo在拉取npm镜像时就可以自动读取。



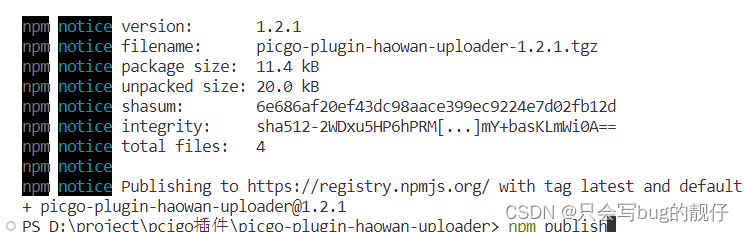
logo可以在插件显示。 - 上传npm包
npm publish

6. 安装使用
在插件设置里搜索安装就可以使用了。