一站传媒seo优化注册域名后如何建立网站
vue中的几种name属性
组件名name
name选项
export default{name:'xxx'
}
// 获取组件的name属性
this.$options.name
-
vue-devtools调试工具里显示的组件名称;

-
未配置name选项,就是组件的文件名;
-
vue3配置name通过defineOptions()函数
defineOptions({name: 'Son' // 组件名
})
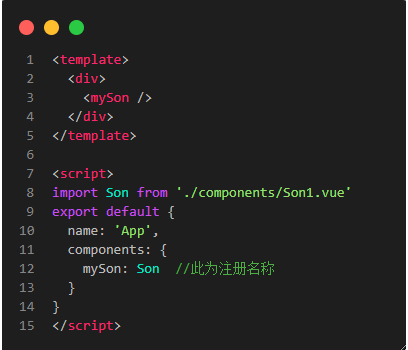
- 注册组件的name:当组件被引入时,设置的名称即是注册名称;

kepp-alive的name
- 使用 时,组件的name可以用作include和exclude的值,来缓存指定的组件;
<template><div><keep-alive :include="cachedViews"><router-view /></keep-alive></div>
</template><script>
export default {data() {return {cachedViews: ['Home', 'About']}}
}
</script>
路由的name
- 路由配置中的 name 属性:在 Vue Router 的路由配置中,可以为每个路由设置一个 name 属性;
- 可以通过路由的name属性跳转;
const routes = [{path: '/',name: 'Home',component: Home}
]this.$router.push({ name: 'Home' });<router-link :to="{ name: 'Home' }">Go to Home</router-link>
