seo服务公司推荐用广州seo推广获精准访问量
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说,让我们开始吧。
目录
1、一些常用的依赖。
2、创建一个Vue空项目
3、Vite设置@Src别名
4、设置run dev自动打开新页面。
5、安装sass版本的 reset.scss
6、全局组件top,bottom
7、处理一个经典的上中下布局
8、创建一个版本控制。
9、加装路由,设置切换路由会顶部
10、加载ElementUI.
1、一些常用的依赖。
这些版本最好固定,无需更新。除非你想使用一些新的功能,需要升级。新手一般不用修改。
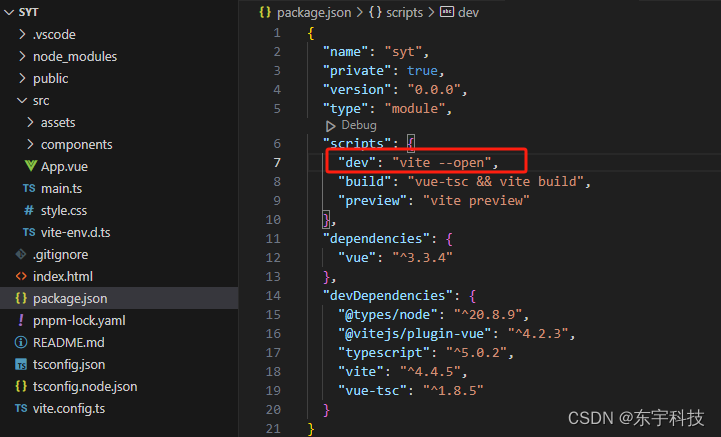
{"name": "project_demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite --open","build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"@element-plus/icons-vue": "^2.1.0","axios": "^1.4.0","element-plus": "^2.3.5","nprogress": "^0.2.0","pinia": "2.0.36","qrcode": "^1.5.3","sass": "^1.62.1","vue": "^3.2.47","vue-router": "^4.2.1"},"devDependencies": {"@types/node": "^20.2.3","@vitejs/plugin-vue": "^4.1.0","typescript": "^5.0.2","vite": "^4.3.2","vue-tsc": "^1.4.2"}
}
2、创建一个Vue空项目
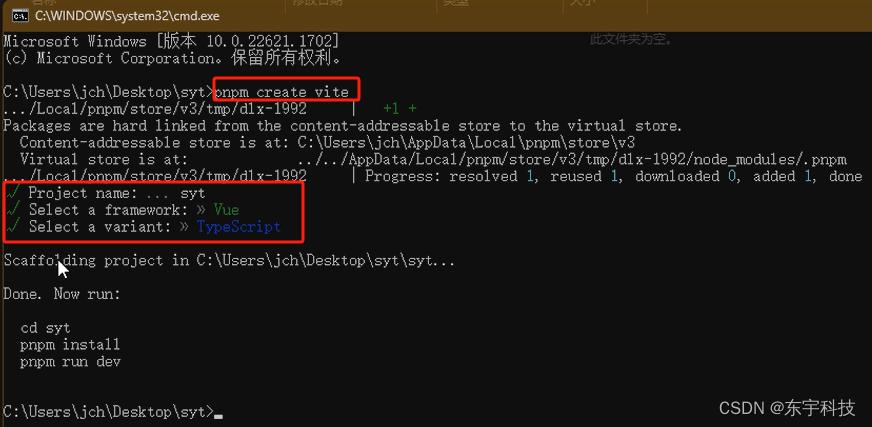
pnpm create vite
// 名字,vue, ts
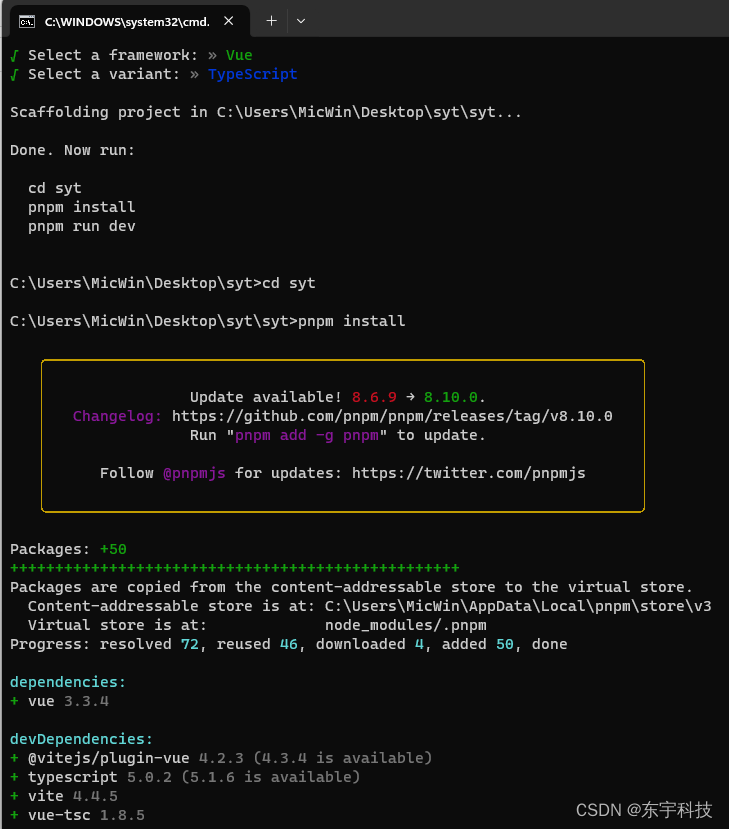
pnpm install
pnpm run dev

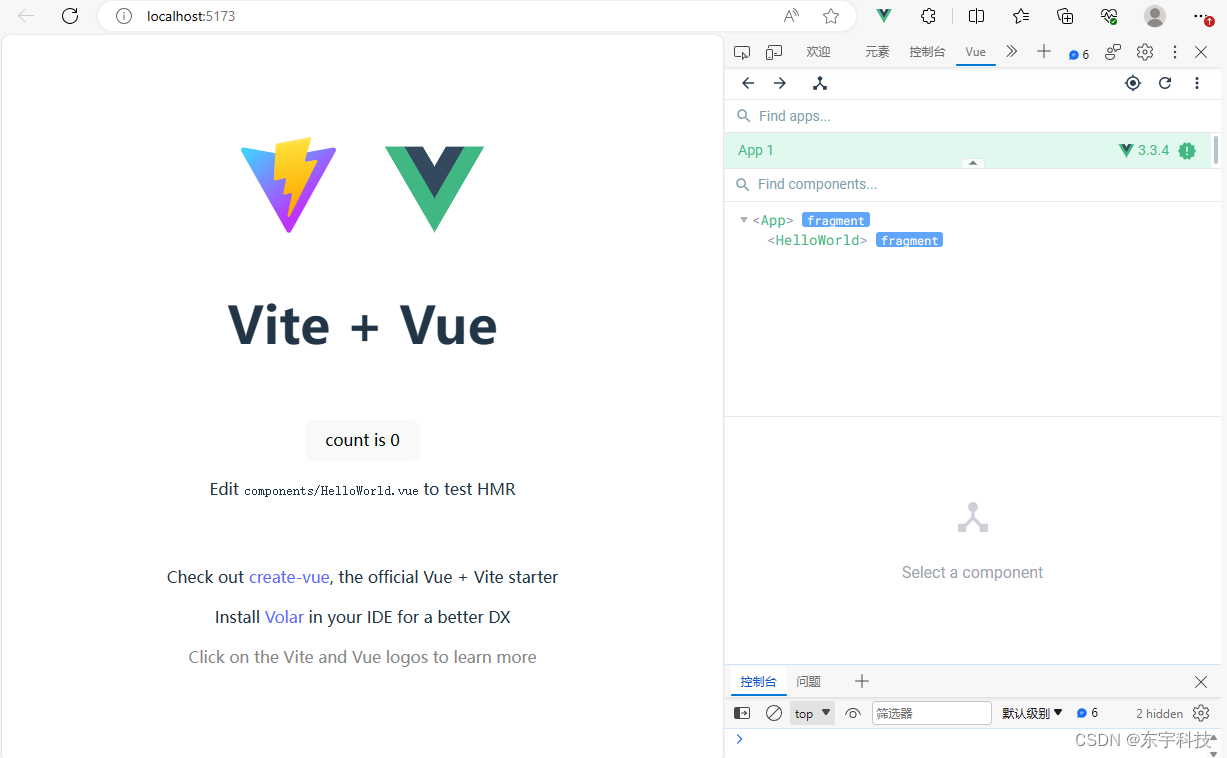
打开浏览器,输入网址或点击允许的网址,看到下面的项目就建好了。

3、Vite设置@Src别名
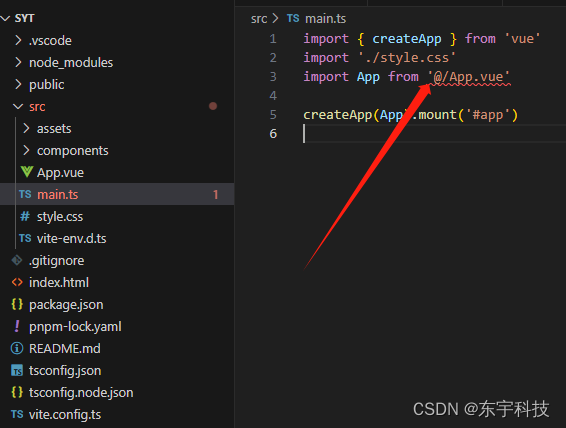
当修改@为根目录。会提示错误。这里需要安装types/node,和2处设置。

pnpm i @types/node -Dvite.config
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { join } from 'path'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],//配置src目录别名resolve: {alias: {'@': join(__dirname, "src"),}}
})ts.config"compilerOptions": {......// 让vscode认识@"baseUrl": ".","paths": {"@/*":["src/*"]},......

看错误提示消失了。@可以代表src了。
4、设置run dev自动打开新页面。
这个很简单只需在package里dev后面添加--open就可以

5、安装sass版本的 reset.scss
记住一个网站npmjs.com,然后搜索reset.点击进去复制

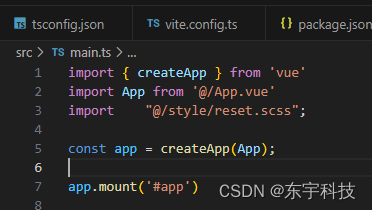
复制reset.scss到src/style/下。然后在main.ts里引入,方法是直接import,(去掉自动生成的全局css.)

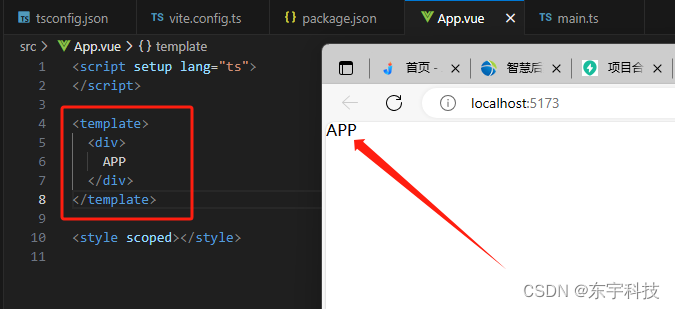
可以修改app.vue,查看下效果:当reset掉所有样式后,app就顶格到左上角。这个就是reset的效果。

6、全局组件top,bottom
组件一般放在com里,先创建两个文件。
--@/components/hospital_bottom/index.vue
<template><div>
bottom</div>
</template>--@app.vue
<template><div class="container"><HospitalTop /><div>正文</div><HospitalBottom /></div>
</template><script setup lang="ts">
</script><style scoped lang="scss">
.container{background-color: black;height: 100px;color: #ffffff;
}
</style>-- main.ts
import HospitalTop from "@/components/hospital_top/index.vue";
import HospitalBottom from "@/components/hospital_bottom/index.vue";const app = createApp(App);app.component('HospitalTop', HospitalTop);
app.component('HospitalBottom', HospitalBottom);
app.component用来注册全局组件,这样在合适的地方就可以直接使用。
7、处理一个经典的上中下布局
<template><div class="top"><div class="content">内容区域</div></div>
</template><script setup lang="ts"></script><style scoped lang="scss">
.top{width: 100%;height: 70px;background: #fff;.content{width: 1200px;}
}
</style>

代码下载(选基础设置这个版本下载。下载后需要pnpm i 一下):syt: 商易通项目
8、创建一个版本控制。
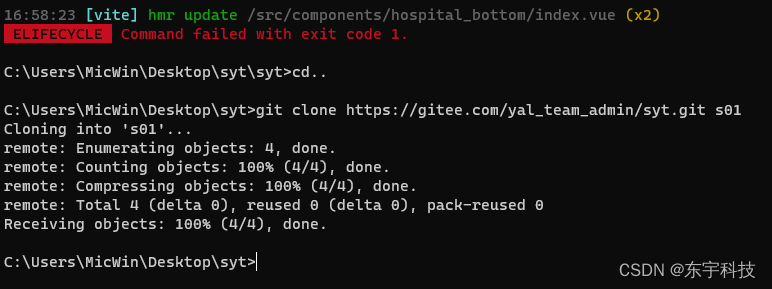
如果是新开始的,可以直接clone一个仓库。


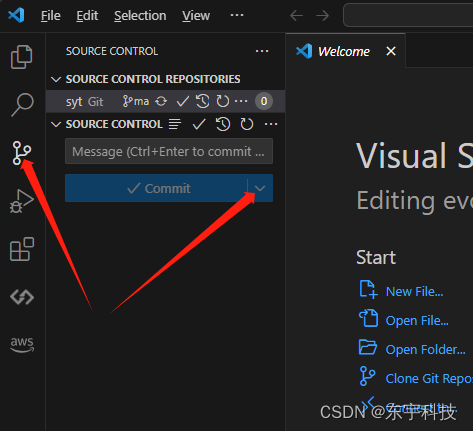
这里选commit+push。
9、加装路由,设置切换路由会顶部

--@/router/index.ts
import { createRouter, createWebHashHistory } from "vue-router";export default createRouter({//设置为history模式history: createWebHashHistory(),routes: [{path: "/home", //配置默认路由name: "home", //路由名component: () => import("@/pages/home/index.vue"), //引入该路由使用的组件},{path: "/", //配置默认路由redirect: "/home",},{path: "/error", //配置默认路由name: "error", //路由名component: () => import("@/pages/error/index.vue"), //引入该路由使用的组件},],//切换路由后回到顶部scrollBehavior() {return { left: 0, top: 0 };},
});--index.ts
import { createApp } from "vue";
import App from "@/App.vue";
import "@/style/reset.scss";
import router from "@/router/index.ts"; const app = createApp(App); app.use(router);
app.mount("#app");当访问/的时候,会自动跳到/home。app.vue里要写个RouterView。
--app.vue
<template><div class="container"><HospitalTop /><div class="content"><RouterView/></div><HospitalBottom /></div>
</template>--home/index.vue
<template><div>homes</div>
</template>
10、加载ElementUI.
待续。
