韩雪冬做网站多少钱爱站网官网
Telerik UI for Blazor拥有110+个原生的、易于定制的Blazor UI组件和高性能网格组件,能节约一半的时间开发全新的Blazor应用程序并使传统web项目现代化,其中囊括了设计和生成工具等。Telerik UI for Blazor控件提供的控件,可轻松满足应用程序对数据处理、性能、用户体验、设计、可访问性等方面的要求。
通过对各种图表类型、交互功能、自定义选项和事件处理的支持,Telerik UI for Blazor使财务图表的研发变得更轻而易举。
当涉及到在您的Blazor应用程序中开发交互式和视觉上吸引人的财务图表时,Telerik UI for Blazor是一个强大的工具,这个综合库提供了一系列功能和组件,包括图表和股票图表组件,可以将您的财务数据可视化提升到一个新的水平。
Telerik UI for Blazor 5.0.1新版下载(Q技术交流:726377843)
在本文中,我们将探讨Telerik UI for Blazor如何帮助您增强财务图表,同时还将提供一些代码片段帮助您入门。
Telerik UI for Blazor简介
Telerik UI for Blazor是一个UI组件库,旨在简化使用Blazor创建web应用程序的过程,Blazor是Microsoft的Web框架,用于使用C#构建交互式Web应用程序。它为各种用途提供了广泛的组件,包括图表、网格、输入等,在本文中我们将重点讨论Telerik UI for Blazor的图表功能。
Telerik图表入门指南
要在Blazor中开始使用Telerik图表,您可以使用<TelerikChart>和<TelerikStockChart>标记。这两个标签都允许您轻松地将图表组件添加到任何Razor页面,它们提供了与各种类型的财务数据的兼容性,使其成为创建交互式财务图表的理想选择。
基本图表系列类型
<TelerikChart>和<TelerikStockChart>都支持多种系列类型,包括:
- 列
- OHLC (Open-High-Low-Close)
- Candlestick
- 面积
- 行
<TelerikChart>更进一步,提供了额外的系列类型,例如:
- 雷达范围
- 区域范围
- 范围栏
- 瀑布
- 热图
- 散点和散点线
- 圆饼图
- 气泡图
- 甜甜圈图
这种广泛的支持图表类型确保您可以选择最适合的图表来可视化财务数据。
交互功能
Telerik UI for Blazor图表的突出功能之一就是交互性,这两种图表类型都允许您实现诸如平移和缩放之类的功能,从而使用户能够专注于数据的特定部分。当处理大型数据集或当用户需要放大财务图表中的特定时间范围时,此功能尤其有价值。
TelerikStockChart中的导航组件
对于更高级的财务图表,Telerik股票图表引入了Navigator(导航)组件。Navigator组件通过提供整个数据集的更小概览来补充主图表,用户可以使用它在主图表中轻松导航和选择感兴趣的特定区域,此功能对于分析历史财务数据特别有用。
自定义选项
Telerik UI for Blazor图表提供了广泛的自定义选项,您可以自定义两个轴上的标签,更改图表元素的外观,并应用各种主题来匹配应用程序的整体外观。此外,当用户将鼠标悬停在图表上的数据点上时,您可以使用工具提示为用户提供额外的信息。
图表的深入分析
除了已经提到的多功能之外,Telerik UI for Blazor Chart(图表)还提供了一个有价值的DrillDown选项,允许您为用户提供更深入的财务数据洞察。使用DrillDown可以使用户通过单击特定的图表元素来交互式地探索详细信息。这在处理复杂的财务数据集时特别有用,因为用户可能希望深入研究特定的数据点或类别来进行更仔细的检查。
事件处理
为了使您的财务图表更具互动性和响应性,Telerik UI for Blazor图表组件配备了内置事件。通过在Blazor代码中处理这些事件,您可以轻松地响应用户操作,例如单击数据点,这允许您创建动态和用户友好的财务图表体验。
入门代码片段
让我们深入研究一些代码片段,以演示如何开始使用Telerik UI for Blazor图表组件。
向项目中添加Telerik UI for Blazor
首先您需要将Telerik UI for Blazor添加到Blazor项目中,可以使用NuGet Package Manager:
dotnet add package Telerik.UI.for.Blazor在Blazor组件中使用TelerikChart
要在Blazor组件中使用<TelerikChart>,需要添加必要的命名空间,并在Razor页面中包含图表组件:
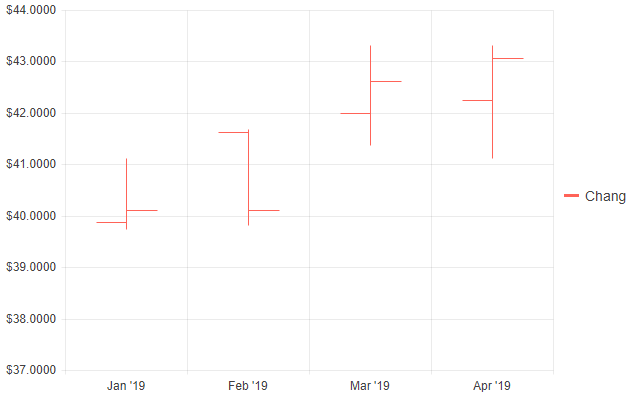
@* The code snippet below illustrate the Open-High-Low-Close, also known as OHLC, series type. *@@page "/financial-chart"
@using Telerik.Blazor.Components<TelerikChart Height="400px" Width="640px">
<ChartSeriesItems>
<ChartSeries Type="@ChartSeriesType.OHLC"
Name="Chang"
Data="@ChartProduct1Data"
CategoryField="@(nameof(StockDataPoint.Date))"
OpenField="@nameof(StockDataPoint.Open)"
CloseField="@nameof(StockDataPoint.Close)"
HighField="@nameof(StockDataPoint.High)"
LowField="@nameof(StockDataPoint.Low)">
</ChartSeries>
</ChartSeriesItems><ChartCategoryAxes>
<ChartCategoryAxis Type="@ChartCategoryAxisType.Date" BaseUnit="@ChartCategoryAxisBaseUnit.Months">
</ChartCategoryAxis>
</ChartCategoryAxes><ChartValueAxes>
<ChartValueAxis>
<ChartValueAxisLabels Format="{0:C4}"></ChartValueAxisLabels>
</ChartValueAxis>
</ChartValueAxes>
</TelerikChart>@code {
List<StockDataPoint> ChartProduct1Data { get; set; }protected override async Task OnInitializedAsync()
{
await GenerateChartData();
}async Task GenerateChartData()
{
ChartProduct1Data = new List<StockDataPoint>()
{
new StockDataPoint(new DateTime(2019, 1, 1), 39.88m, 40.12m, 41.12m, 39.75m, 3584700),
new StockDataPoint(new DateTime(2019, 2, 1), 41.62m, 40.12m, 41.69m, 39.81m, 2632000),
new StockDataPoint(new DateTime(2019, 3, 1), 42m, 42.62m, 43.31m, 41.38m, 7631700),
new StockDataPoint(new DateTime(2019, 4, 1), 42.25m, 43.06m, 43.31m, 41.12m, 4922200),
};await Task.FromResult(ChartProduct1Data);
}public class StockDataPoint
{
public StockDataPoint() { }public StockDataPoint(DateTime date, decimal open, decimal close, decimal high, decimal low, int volume)
{
Date = date;
Open = open;
Close = close;
High = high;
Low = low;
Volume = volume;
}
public DateTime Date { get; set; }
public decimal Open { get; set; }
public decimal Close { get; set; }
public decimal High { get; set; }
public decimal Low { get; set; }
public int Volume { get; set; }
}
}现在我们已经使用TelerikChart组件创建第一个财务图表:

配置图表
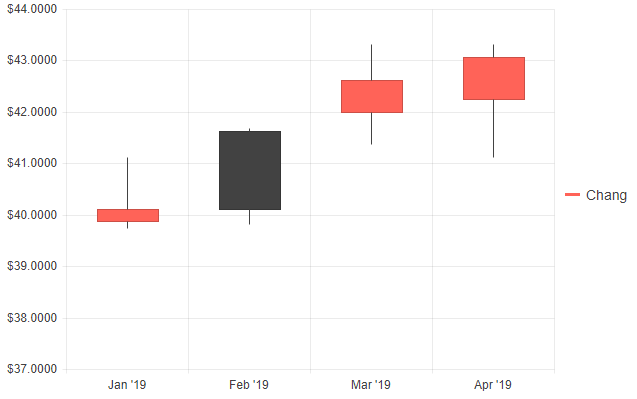
您可以通过指定系列类型、数据和其他选项来配置图表。例如,要创建一个基本的烛台图:
@* The Candlestick chart series type *@<TelerikChart Height="480px" Width="640px">
<ChartSeriesItems>
<ChartSeries Type="@ChartSeriesType.Candlestick"
Name="Chang"
Data="@ChartProduct1Data"
CategoryField="@(nameof(StockDataPoint.Date))"
OpenField="@nameof(StockDataPoint.Open)"
CloseField="@nameof(StockDataPoint.Close)"
HighField="@nameof(StockDataPoint.High)"
LowField="@nameof(StockDataPoint.Low)">
</ChartSeries>
</ChartSeriesItems><ChartCategoryAxes>
<ChartCategoryAxis Type="@ChartCategoryAxisType.Date" BaseUnit="@ChartCategoryAxisBaseUnit.Months">
</ChartCategoryAxis>
</ChartCategoryAxes><ChartValueAxes>
<ChartValueAxis>
<ChartValueAxisLabels Format="{0:C4}"></ChartValueAxisLabels>
</ChartValueAxis>
</ChartValueAxes>
</TelerikChart>@code {
List<StockDataPoint> ChartProduct1Data { get; set; }protected override async Task OnInitializedAsync()
{
await GenerateChartData();
}async Task GenerateChartData()
{
ChartProduct1Data = new List<StockDataPoint>()
{
new StockDataPoint(new DateTime(2019, 1, 1), 39.88m, 40.12m, 41.12m, 39.75m, 3584700),// Close is lower than Open, so the Down color is used
new StockDataPoint(new DateTime(2019, 2, 1), 41.62m, 40.12m, 41.69m, 39.81m, 2632000),new StockDataPoint(new DateTime(2019, 3, 1), 42m, 42.62m, 43.31m, 41.38m, 7631700),
new StockDataPoint(new DateTime(2019, 4, 1), 42.25m, 43.06m, 43.31m, 41.12m, 4922200),
};await Task.FromResult(ChartProduct1Data);
}public class StockDataPoint
{
public StockDataPoint() { }public StockDataPoint(DateTime date, decimal open, decimal close, decimal high, decimal low, int volume)
{
Date = date;
Open = open;
Close = close;
High = high;
Low = low;
Volume = volume;
}
public DateTime Date { get; set; }
public decimal Open { get; set; }
public decimal Close { get; set; }
public decimal High { get; set; }
public decimal Low { get; set; }
public int Volume { get; set; }
}
}这是我们的第一个烛台图。

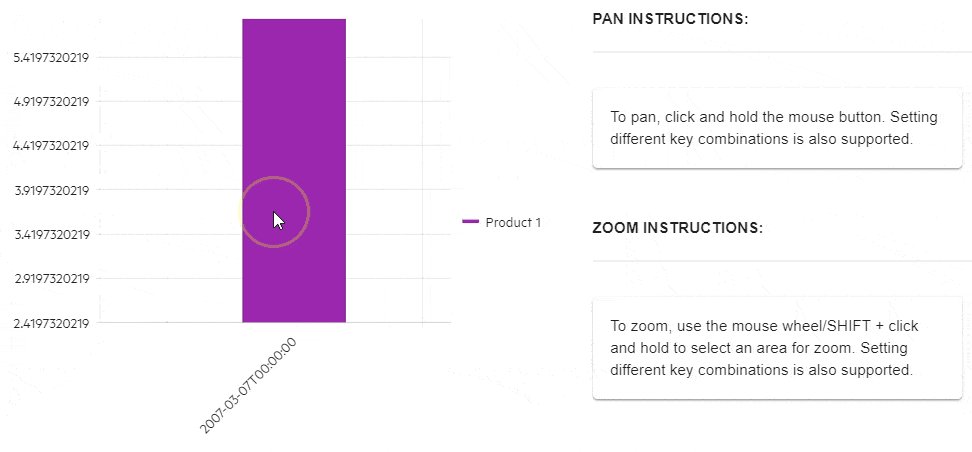
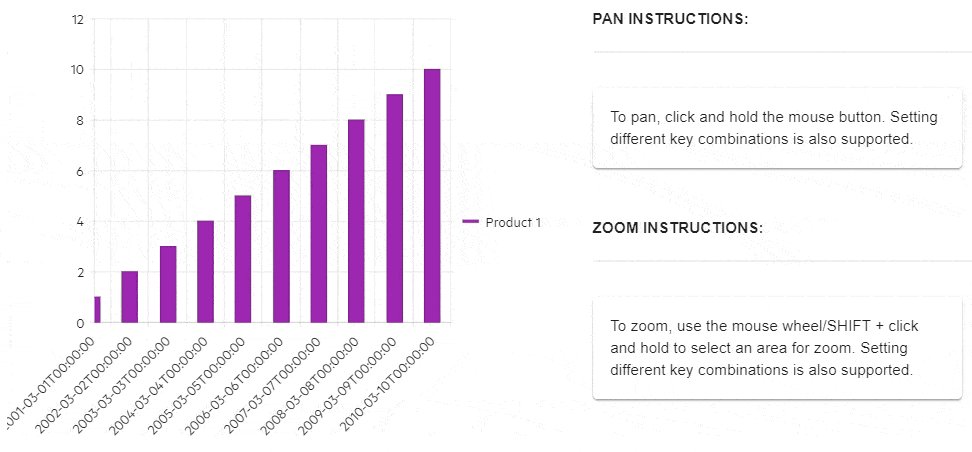
添加交互性
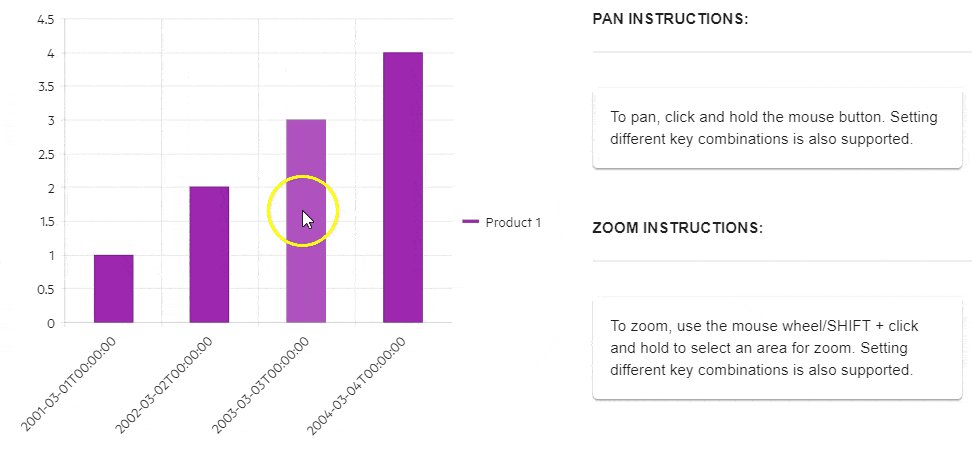
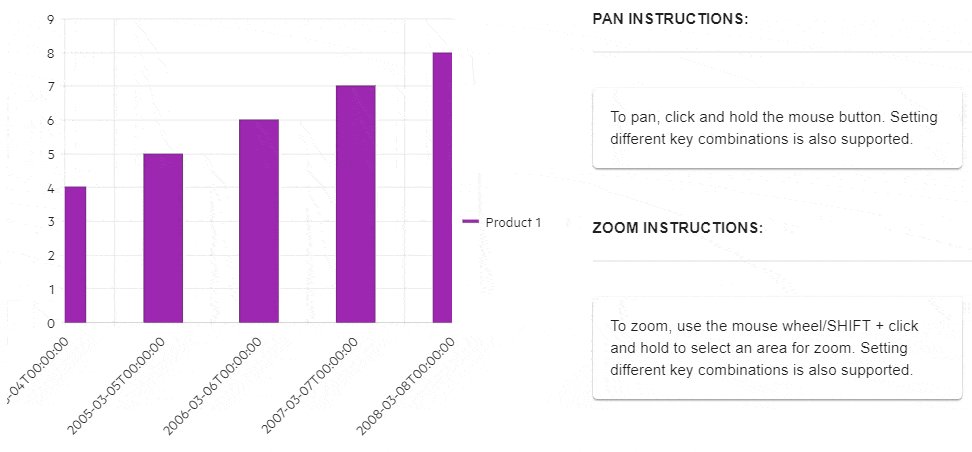
要使图表具有交互性,您可以启用平移和缩放:
<TelerikChart>
<ChartPannable Enabled="true"></ChartPannable>
<ChartZoomable Enabled="true"></ChartZoomable><ChartSeriesItems>
<ChartSeries Type="ChartSeriesType.Column"
Name="Product 1"
Data="@Data"
Field="@nameof(ChartSeriesData.Product1Sales)"
CategoryField="@nameof(ChartSeriesData.Year)">
</ChartSeries><ChartCategoryAxes>
<ChartCategoryAxis Min="1" Max="5">
<ChartCategoryAxisLabels>
<ChartCategoryAxisLabelsRotation Angle="-45" />
</ChartCategoryAxisLabels>
</ChartCategoryAxis>
</ChartCategoryAxes>
</ChartSeriesItems>
</TelerikChart>@code {
List<ChartSeriesData> Data { get; set; } = new List<ChartSeriesData>();protected override Task OnInitializedAsync()
{
Data = ChartSeriesData.GenerateData();
return base.OnInitializedAsync();
}public class ChartSeriesData
{
public int Product1Sales { get; set; }
public DateTime Year { get; set; }
public string SegmentName { get; set; }public static List<ChartSeriesData> GenerateData()
{
List<ChartSeriesData> data = new List<ChartSeriesData>();for (int i = 1; i <= 10; i++)
{
var dataItem = new ChartSeriesData
{
Product1Sales = i,
Year = new DateTime(2000 + i, 3, i),
SegmentName = $"{i}"
};data.Add(dataItem);
}return data;
}
}
}
处理事件
您可以通过处理事件来响应用户交互,例如,要处理数据点上的单击事件:
@* Get the Category from which the user clicked. *@<TelerikChart OnSeriesClick="@OnSeriesClickHandler"><ChartTooltip Visible="true">
</ChartTooltip><ChartSeriesItems>
<ChartSeries Type="ChartSeriesType.Bar" Name="Product 1" Data="@series1Data">
</ChartSeries>
<ChartSeries Type="ChartSeriesType.Bar" Name="Product 2" Data="@series2Data">
</ChartSeries>
</ChartSeriesItems><ChartCategoryAxes>
<ChartCategoryAxis Categories="@xAxisItems"></ChartCategoryAxis>
</ChartCategoryAxes><ChartTitle Text="Quarterly revenue per product"></ChartTitle><ChartLegend Position="ChartLegendPosition.Right">
</ChartLegend>
</TelerikChart><div>
Clicked from: @logger
</div>@code {
public List<object> series1Data = new List<object>() { 10, 2, 5, 6 };
public List<object> series2Data = new List<object>() { 5, 8, 2, 7 };
public string[] xAxisItems = new string[] { "Q1", "Q2", "Q3", "Q4" };string logger = String.Empty;void OnSeriesClickHandler(ChartSeriesClickEventArgs args)
{
var category = args.Category.ToString();
logger = category;
}
}结论
Telerik UI for Blazor提供了一套强大的工具来增强Blazor应用程序中的财务图表。通过支持各种图表类型、交互功能、自定义选项和事件处理,它使您能够创建引人入胜且信息丰富的财务数据可视化。无论您是构建股票市场分析工具,财务仪表板还是任何其他需要图表功能的应用程序,Telerik UI for Blazor都可以满足您的需求。
