四川城乡建设委员会官方网站网络营销团队
目录
创建配置文件
.env.development 文件
.env.production 文件
.env.dev 文件
使用变量
配置 package.json 文件
例子:在 api.js 使用
可以继续添加
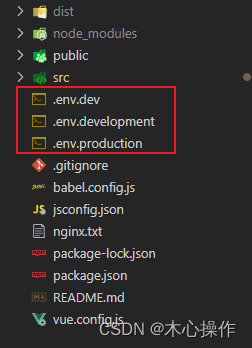
创建配置文件
在根目录与 package.json 同级创建文件 .env.development、 .env.production、.env.dev
| 文件 | 说明 |
| .env.development | 默认开发环境下的配置文件 |
| .env.production | 默认生产环境下的配置文件 |
| .env.dev | 自定义(本地测试用) |
如果没有这些文件
那么运行 npm run serve 时,process.env.NODE_ENV 的值默认就是 development
运行 npm run build 时,process.env.NODE_ENV 的值默认就是 production

.env.development 文件
VUE_APP_URL = 'http://127.0.0.1:8081/api/'
VUE_APP_LOOK_URL = 'http://127.0.0.1:8082/api1/'.env.production 文件
VUE_APP_URL = 'http://168.168.152.9:8081/api/'
VUE_APP_LOOK_URL = 'http://168.168.152.9:8082/api1/'.env.dev 文件
NODE_ENV = 'production'
VUE_APP_URL = 'http://192.168.0.1:8081/api/'
VUE_APP_LOOK_URL = 'http://192.168.0.1:8082/api1/'使用变量
配置 package.json 文件
{"name": "my_project","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve", // 默认就是 development 开发环境"build": "vue-cli-service build", // 默认就是 production 开发环境"dev": "vue-cli-service build --mode dev" // 自定义配置 .env.dev},"dependencies": {"axios": "^1.2.1","core-js": "^3.8.3","element-ui": "^2.15.12","vue": "^2.6.14","vue-router": "^3.5.1"},"devDependencies": {"@vue/cli-plugin-babel": "~5.0.0","@vue/cli-plugin-router": "~5.0.0","@vue/cli-service": "~5.0.0","less": "^4.1.3","less-loader": "^11.1.0","vue-template-compiler": "^2.6.14"}
}这边 --mode 后面的 dev 要对应 .env.dev 后面的 dev 命名;如果对应不上 vue-cli-service serve 就会默认 development;vue-cli-service build 就会默认 production
例子:在 api.js 使用
import Vue from 'vue'
import axios from 'axios'// 启动什么环境,就调用对应的配置变量
let url = process.env.VUE_APP_URL
Vue.prototype.$look_url = process.env.VUE_APP_LOOK_URLconst reqs = axios.create({baseURL: url,headers: { ['Content-Type']: 'application/x-www-form-urlencoded' }
})
// 请求拦截器
reqs.interceptors.request.use((req) => {return req},(err) => {return Promise.reject(err)}
)
// 响应拦截器
reqs.interceptors.response.use((res) => {return res},(err) => {return Promise.reject(err)}
)
export default reqs
可以继续添加
1、创建文件 .env.test

2、配置 package.json

3、在 hello.vue 文件调用
<template><div><h1>现在{{ msg }}环境</h1></div>
</template><script>
export default {data() {return {msg: process.env.NODE_ENV == 'development' ? '开发' : '生产'}},mounted() {if (process.env.NODE_ENV == 'development') {console.log('开发')} else if (process.env.NODE_ENV == 'production') {console.log('生产')} else if (process.env.NODE_ENV == 'test') {console.log('测试')}}
}
</script><style scoped>
</style>
注意:
自定义变量名必须以 VUE_APP_ 开头,例如:VUE_APP_URL、VUE_APP_TEST
参考:vue配置环境变量(可验证、步骤详细)_一颗小芹菜的日常的博客-CSDN博客
