肥城网站设计公司爱站网综合查询
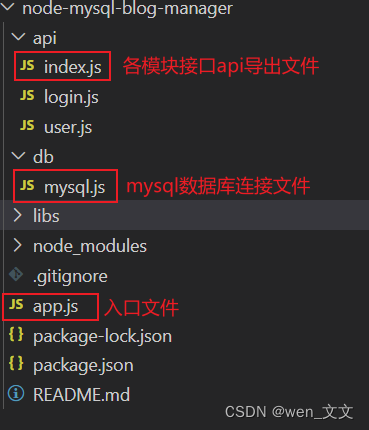
项目目录结构说明:

node.js连接mysql数据库步骤可参考:Node.js 连接 MySQL | 菜鸟教程
1、拆分之前的写法,未区分模块,所有接口api都写在了入口文件app.js中;
需求:想要将接口api拆分成根据不同的业务模块放到不同的文件中管理,而不是在入口文件中写到底、
拆分之前的app.js:
// app.js文件
const express = require('express')
var bodyParser = require('body-parser');
// 导入数据库操作模块
const db = require('./db/mysql')
// 导入 session 中间件
var session = require('express-session')
const cors = require('cors') // express的中间件,用来解决跨域问题// 创建web服务器
const app = express()// 调用app.listen(端口号, 启动成功后的回调函数) 启动服务器
var server = app.listen(8081, () => {var port = server.address().portconsole.log("应用访问地址为 http://127.0.0.1:%s", port)
})// 跨域
app.use(cors())// session中各字段介绍:https://www.dandelioncloud.cn/article/details/1611667482941292545
app.use(session({name: 'node-blog-sid', //cookie的名字,默认为'connect.sid'secret: 'keyboard cat', // secret 属性的值可以为任意字符串,用于对session、cookie签名,防止篡改resave: false, // 固定写法saveUninitialized: true // 固定写法
}))app.use(express.json())
//Context-Type 为application/x-www-form-urlencoded 时 返回的对象是一个键值对,当extended为false的时候,键值对中的值就为'String'或'Array'形式,为true的时候,则可为任何数据类型。
app.use(bodyParser.urlencoded({ extended: true }));
//用于解析json 会自动选择最为适宜的解析方式于解析json 会自动选择最为适宜的解析方式
app.use(bodyParser.json());// 查询用户列表接口
app.post('/zw-blog-api/userList', function (req, res) {const sqlStr = 'select id,username,password from tb_user;'db.query(sqlStr, (err, results) => {// 查询数据失败if (err) return console.log('查询数据库出错了:',err.message)// 查询数据成功...})
})2、示例:将app.js文件中的 “/zw-blog-api/userList”接口api拆分到user模块中;
1)将“/zw-blog-api/userList”接口拆分到对应的user.js文件中(这里文件名根据实际情况修改)
// api/user.js文件,存放user模块的相关接口// 连接mysql数据库相关文件
const db = require('../db/mysql')// express框架的路由
const app = require("express").Router()// 查询所有的用户
app.post('/userList', function (req, res) {db.query(queryStr, (err,result) => {...})
})2)在app.js主文件中注册该文件即可;
// 注册方案1:一个文件一个文件进行注册
const app = express()
app.use(`/zw-blog-api`, require('./api/user'))// 注册方案2: (选择此种方式,后续加入新模块时无需修改入口文件)
// ./api/index 路径的文件,在该文件中引入所有模块的api文件;
const user = require('./user')
...module.exports = {user,...
}// 入口文件:app.js文件
const moduleApi = require('./api/index')
const app = express()// 将导出的文件进行注册
for (const key in moduleApi) {app.use(`/zw-blog-api`, moduleApi[key])
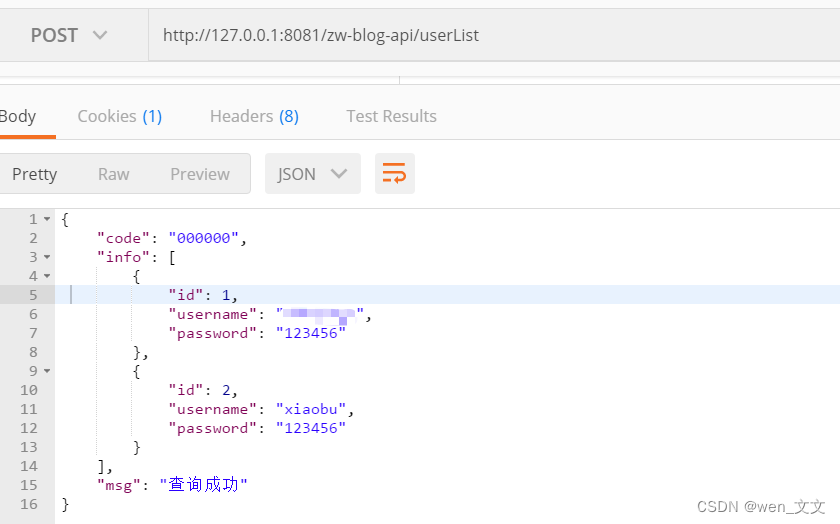
}3、在postman中请求该接口响应内容如下: