做海报素材网站推荐西安疫情最新消息
限制明细表列的值重复
- 1、需求说明
- 2、实现方法
- 3、扩展知识点
- 3.1 修改单个字段值(不支持附件类型)
- 3.1.1 格式
- 3.1.2 参数
- 3.1.3 案例
- 3.2 获取明细行所有行标示
- 3.2.1 格式
- 3.2.2 参数说明
1、需求说明
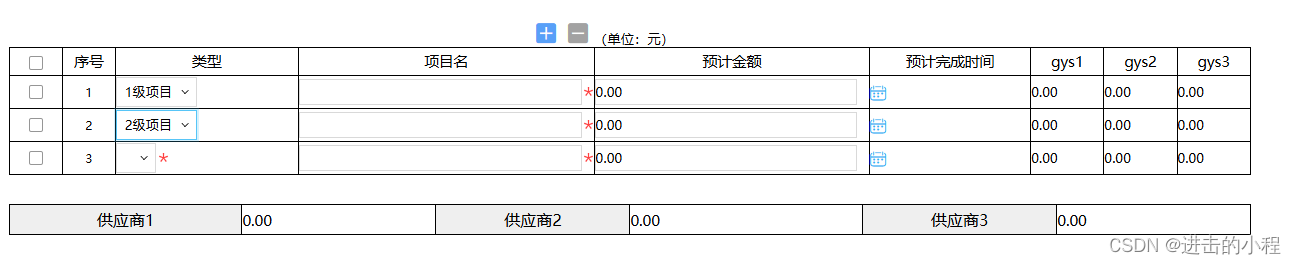
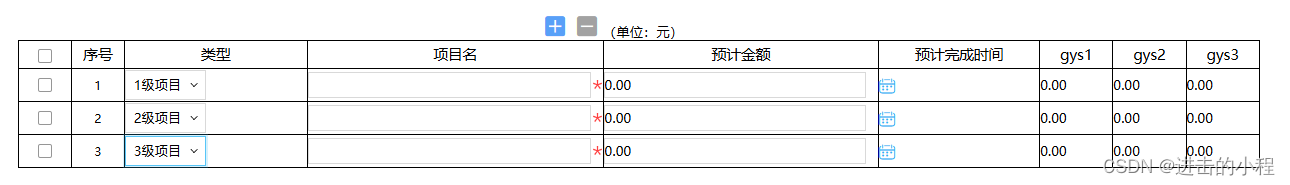
限制明细表的“类型”字段,在同一个流程表单提交时不能重复,比如已经选择了“一级项目”这个值,那么其他明细行就不能选择这个值了,只允许选择其他的值。
- 序号1、2行的明细表已经选择了“1级项目”、“2级项目”值,当序号3选择“1级项目”或“2级项目”值时会自动清空

- 序号1、2行的明细表已经选择了“1级项目”、“2级项目”值,当序号3选择“3级项目”时通过验证

2、实现方法
代码块
<script>var lxField1 = WfForm.convertFieldNameToId("lx","detail_1");//获取明细表选择的类型值getAllSelect = function(){var indexs = WfForm.getDetailAllRowIndexStr("detail_1");var indexArr = indexs.split(',');var selArr = [];var passFlg = true;for(var i = 0;i<indexArr.length;i++){var lxValue = WfForm.getFieldValue(lxField1+'_'+indexArr[i]);//如果值为空,不需要判断if(lxValue == ""){continue;}if(selArr.indexOf(lxValue) > -1){passFlg = false;break;}else{selArr.push(lxValue);}}return passFlg;}jQuery(document).ready(function(){debugger;WfForm.bindDetailFieldChangeEvent(lxField1,function(id,rowIndex,lxValue){if(lxValue){var flg = getAllSelect();if(flg == false){WfForm.changeFieldValue(lxField1+'_'+rowIndex,{value:" "});}}});})
</script>
3、扩展知识点
3.1 修改单个字段值(不支持附件类型)
此方法修改的字段如果涉及到触发联动、单元格格式化等,修改完值会自动触发联动/格式化
3.1.1 格式
changeFieldValue: function(fieldMark, valueInfo)
3.1.2 参数
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| ieldMark | String | 是 | 字段标示,格式field${字段ID}_${明细行号} |
| valueInfo | JSON | 是 | 字段值信息,非浏览按钮字段格式为{value:”修改的值”}; |
3.1.3 案例
//修改文本框、多行文本、选择框等字段类型
WfForm.changeFieldValue("field123", {value:"1.234"});//修改浏览框字段的值,必须有specialobj数组结构对象
WfForm.changeFieldValue("field11_2", {value: "2,3",specialobj:[{id:"2",name:"张三"},{id:"3",name:"李四"}]
}); //修改check框字段(0不勾选、1勾选)
WfForm.changeFieldValue("field123", {value:"1"}); //针对单行文本框字段类型,只读情况,支持显示值跟入库值不一致
WfForm.changeFieldValue("field123", {value: "入库真实值",specialobj: {showhtml: "界面显示值"}
});
3.2 获取明细行所有行标示
3.2.1 格式
getDetailAllRowIndexStr: function(detailMark)
3.2.2 参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| detailMark | String | 是 | 明细表标示,明细1就是detail_1,以此递增类推 |
console.log(WfForm.getDetailAllRowIndexStr("detail_2")); //输出1,3...等等
