dw网页设计步骤seo网站优化方案

1.1 创建css文件,用于编辑style
注意:
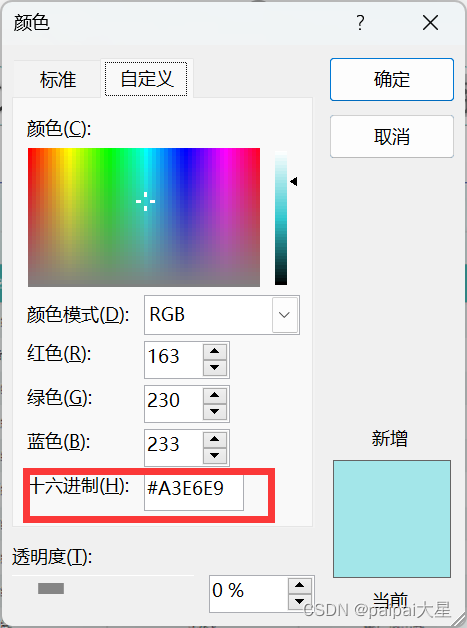
1.背景颜色用ppt的取色器来获取:
先点击ppt的形状轮廓,然后点击取色器,吸颜色,然后再点击形状轮廓的其他轮廓颜色,即可获取到对应颜色。


2.表格间的灰色线是在th和td中用border属性设置的;
3.在js中拼接字符串时,不允许在一对双引号中继续出现双引号,内部应使用单引号:
str += "<tr bgcolor='#EAF3F2'>";
4. 使用css的外部样式表时,外部样式会最后把html里设置的样式覆盖掉!
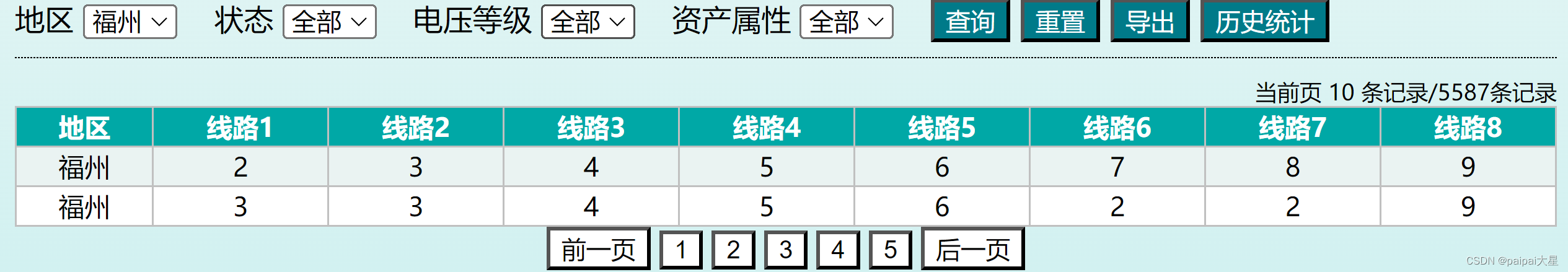
5.查询地区按钮实现逻辑:先获取选择框的text文本,再创建一个方法,输入是原始表格数据,输出是新数据,通过获取原始表格每一行第一列的数据与text文本进行判断,如果相等,则新数据使用push方法添加整行数据,如果不相等直接break,开始下一行判断。注意,要考虑text为“全部”的情况。在得到新的表格数据后,先清空原来的表格数据,再将新数据作为输入再次调用原来创建动态表格的方法即可。
css文件如下:
select{margin-right: 10px;
}body{height: 800PX;background: linear-gradient(to bottom,#DCF3F2,#A3E5E7);
}button{color: white;background-color: #007A89;border-color: #007A89;
}hr{border: 0.1px dashed black;
}p{text-align: right;font-size: 13px;margin-top: 0;margin-bottom: 0;
}table{width: 100%;border-collapse: collapse;
}th{background-color: #00A8A6;color: white;
}th,td{text-align: center;border: solid silver;font-size: 14px;padding: 0.1px;
}js文件如下:
function getTbodyDatas(tableDatas){var str = "";for(var i = 0;i<tableDatas.length;i++){if(i%2==0||i==0){str += "<tr bgcolor='#EAF3F2'>";}else{str += "<tr bgcolor='#FAFFFF'>";}for(var j = 0;j<tableDatas[i].length;j++){str = str+"<td>"+tableDatas[i][j]+"</td>";}str += "</tr>";}return str;
};function getNewDatas(tableDatas){var newDatas = [];var selectLabel = document.getElementById("location");var selectText = selectLabel.options[selectLabel.selectedIndex].text;if(selectText == "全部"){return tableDatas;}for(var i = 0;i<tableDatas.length;i++){if(tableDatas[i][0]==selectText){newDatas.push(tableDatas[i]);}}console.log(newDatas);return newDatas;
}function getLocation(){document.getElementById("tbodyDatas").innerHTML = "";var newDatas = getNewDatas(tableDatas);document.getElementById("tbodyDatas").innerHTML = getTbodyDatas(newDatas);};html文件如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><link rel="stylesheet" type="text/css" href="../css/date0723.css"/><title></title></head><body><label for="location">地区</label><select id="location"><option>全部</option><option>福州</option><option>南平</option><option>宁德</option></select><label for="state">状态</label><select id="state"><option>全部</option></select><label for="v-class">电压等级</label><select id="v-class"><option>全部</option></select><label for="property">资产属性</label><select id="property"><option>全部</option></select><button type="button" onclick="getLocation(tableDatas)" class="bottom-button">查询</button><button type="button" class="bottom-button">重置</button><button type="button" class="bottom-button">导出</button><button type="button" class="bottom-button">历史统计</button><hr><p>当前页 10 条记录/5587条记录</p><table><thead><tr><th>地区</th><th>线路1</th><th>线路2</th><th>线路3</th><th>线路5</th><th>线路5</th><th>线路6</th><th>线路7</th><th>线路8</th></tr></thead><tbody id="tbodyDatas"></tbody></table><script src="../js/date0723.js"></script><script>var tableDatas = [["福州",1,2,5,3,5,5,6,8],["宁德",1,22,5,3,5,5,6,8],["福州",1,42,5,3,5,5,6,8],["南平",1,52,5,3,5,5,6,8],];document.getElementById("tbodyDatas").innerHTML=getTbodyDatas(tableDatas);</script><div align = "center"><button type="button" class="last-button">前一页</button><button type="button" class="last-button">1</button><button type="button" class="last-button">2</button><button type="button" class="last-button">3</button><button type="button" class="last-button">4</button><button type="button" class="last-button">5</button><button type="button" class="last-button">后一页</button></div></body>
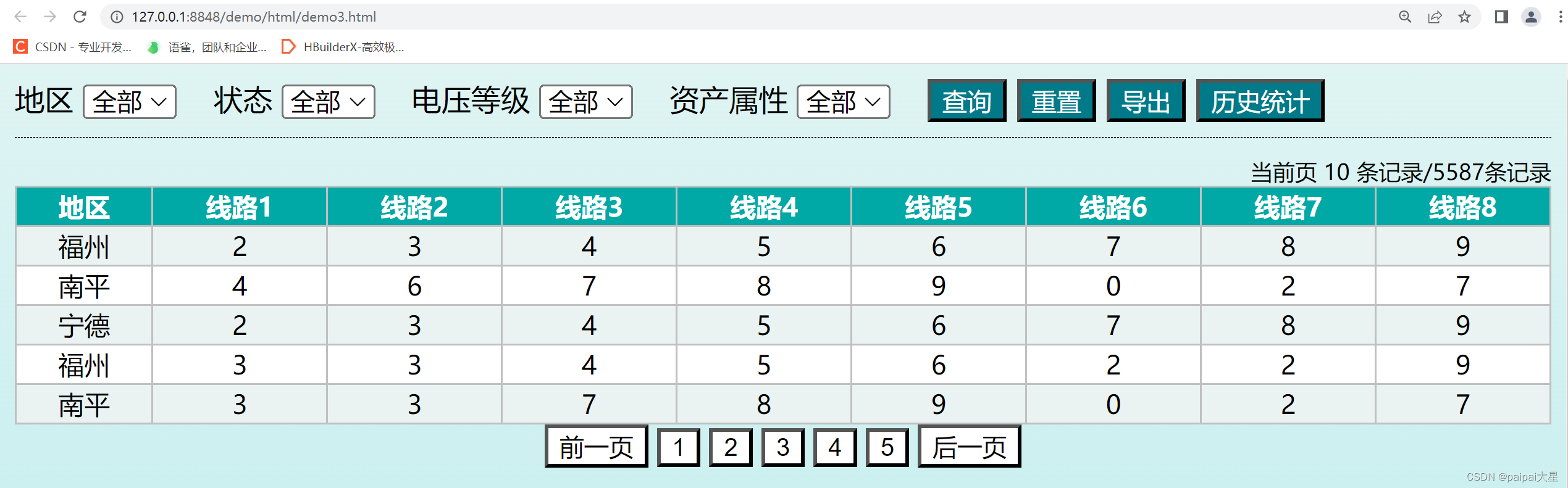
</html>运行结果: