做链家房产的网站怎么做的拼多多运营
前言
argon主题是一款由solstice23开发的一款简洁美观的WordPress主题,在使用过程中也发现了几个可以优化的点,在查阅主题文档无果后对其进行以下几点修改。
1、使用子主题
为了避免修改源文件而引起主题更新后修改丢失的问题,还是尽量使用子主题来进行修改。
在主题文件夹目录下,创建一个文件夹,这里是rushi,打开rushi,创建一个style.css,输入:
/*
Theme Name: rushi
Description: child theme for the argon theme
Author: likepoems
Author URI: https://likepoems.com
Template: argon
Version: 1.0.0
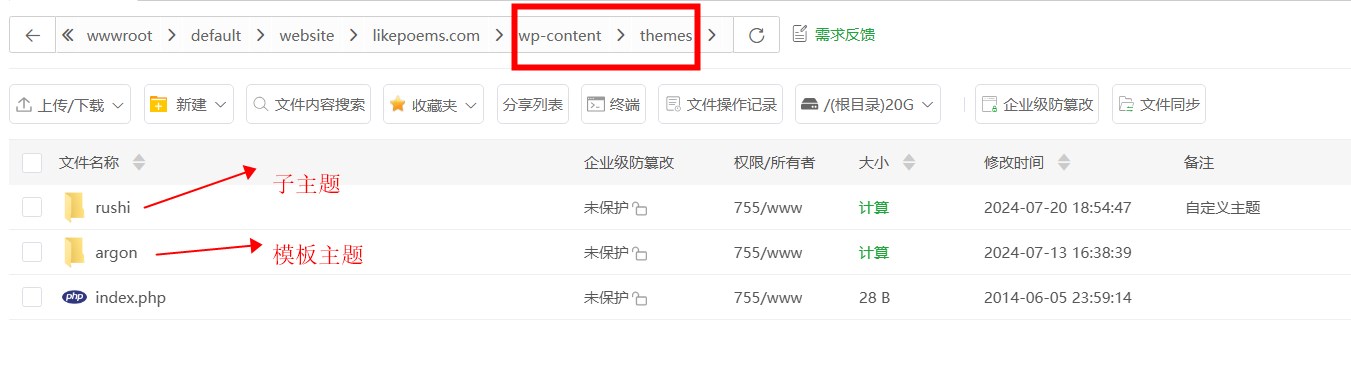
*/Template一定是当前目录下的文件夹的名称。如图:

我这里名称是argon,所以rushi的模板主题就是argon。
如果需要添加自定义方法,就在子主题文件夹下新建functions.php,
里面添加自己的方法即可,如果要覆盖模版主题的页头或页脚,就添加一个同名的header.php或者footer.php即可。
后面的修改默认是在子主题的functions.php中进行的。
2、友链图片加载优化
argon主题在加载头像时默认会直接加载,如果图片的链接很慢,比如github的资源,此时效果是白色的背景。或者图片链接无效,直接显示alt的信息。
图片延迟加载(懒加载),在加载图片时会先默认加载一个占位图,在加载完成后占位图会变成图片真实的地址,如果加载出错,会返回一张默认的图片,这里使用lazyload.js库,实现方式如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片延迟加载</title>
</head>
<style>img {width: 100px;}
</style><body><img class="lazy" data-src="lazy.jpg"src="https://likepoems.com/wp-content/themes/rushi/static/images/inload.svg" /><img class="lazy" data-src="https://likepoems.com/wp-content/uploads/2021/01/favicon.jpg"src="https://likepoems.com/wp-content/themes/rushi/static/images/inload.svg" />
</body>
<script src="https://likepoems.com/wp-content/themes/rushi/argon/lazyload.min.js"></script><script>new LazyLoad({callback_error: (img) => {img.setAttribute("src","https://likepoems.com/wp-content/themes/rushi/static/images/Transparent_Akkarin.th.jpg");},});
</script></html>
效果如下:

3、友链短代码优化
由于argon默认的短代码会将所有分类的链接都显示在页面中,如果要实现不同分类的链接,还需要通过短代码一个一个的添加,比如:
常用网站sfriendlinkslink|https://blog.csdn.net/likepoems|CSDN博客|活的像诗一样|https://likepoems.com/wp-content/uploads/2021/01/favicon.jpg[/sfriendlinks]我的项目sfriendlinkslink|https://blog.likepoems.com/|myblog前台|基于Vue.js的个人博客(personal)|https://likepoems.com/wp-content/uploads/2021/01/favicon.jpg[/sfriendlinks]
在实际使用时需要将sfriendlinks用[]包裹起来,由于当前使用的argon主题,为了避免解析成友链,后面的不再过多阐述。
这样不太方便,一旦链接分类过多,这里就会成为负担。
解决方案:改动短代码的实现方式。
在functions.php中,添加以下代码:
add_shortcode('myfriendlinks','shortcode_friend_links');
function shortcode_friend_links($attr,$content=""){$result = null;$linkcats = get_terms('link_category');if (empty($linkcats)) return rushi_getlinkitems($attr,$content); // 友链无分类,直接返回全部列表$link_category_need_display = get_post_meta(get_queried_object_id(), 'link_category_need_display', false);foreach ($linkcats as $linkcat) {if (!empty($link_category_need_display) && !in_array($linkcat->name, $link_category_need_display, true)) {continue;}$result .= '<h2>' . $linkcat->name . '</h2>';if ($linkcat->description) {$result .= '<div>' . $linkcat->description . '</div>';}$result .= rushi_getlinkitems($attr,$content,$linkcat->term_id);}return $result;
}
function rushi_getlinkitems($attr,$content,$id){$sort = isset( $attr['sort'] ) ? $attr['sort'] : 'name';$order = isset( $attr['order'] ) ? $attr['order'] : 'ASC';$friendlinks = get_bookmarks( array('orderby' => $sort ,'order' => $order,'category' => $id));$style = isset( $attr['style'] ) ? $attr['style'] : '1';switch ($style) {case '1':$class = "friend-links-style1";break;case '1-square':$class = "friend-links-style1 friend-links-style1-square";break;case '2':$class = "friend-links-style2";break;case '2-big':$class = "friend-links-style2 friend-links-style2-big";break;default:$class = "friend-links-style1";break;}$out = "<div class='friend-links " . $class . "'><div class='row'>";foreach ($friendlinks as $friendlink){$out .= "<div class='link mb-2 col-lg-6 col-md-6'><div class='card shadow-sm friend-link-container" . ($friendlink -> link_image == "" ? " no-avatar" : "") . "'>";if ($friendlink -> link_image != ''){$out .= "<img src='" . $friendlink -> link_image . "' class='friend-link-avatar bg-gradient-secondary'> ";}$out .= " <div class='friend-link-content'><div class='friend-link-title title text-primary'><a target='_blank' href='" . esc_url($friendlink -> link_url) . "'>" . esc_html($friendlink -> link_name) . "</a></div><div class='friend-link-description'>" . esc_html($friendlink -> link_description) . "</div>";$out .= " <div class='friend-link-links'>";foreach (explode("\n", $friendlink -> link_notes) as $line){$item = explode("|", trim($line));if(stripos($item[0], "fa-") !== 0){continue;}$out .= "<a href='" . esc_url($item[1]) . "' target='_blank'><i class='fa " . sanitize_html_class($item[0]) . "'></i></a>";}$out .= "<a href='" . esc_url($friendlink -> link_url) . "' target='_blank' style='float:right; margin-right: 10px;'><i class='fa fa-angle-right' style='font-weight: bold;'></i></a>";$out .= "</div></div></div></div>";}$out .= "</div></div>";return $out;
}
使用方式:
由于注册的是myfriendlinks的短代码,所以在友链的页面中需使用myfriendlinks,参数和friendlinks的一样,如:myfriendlinks style=“1”
这样就会先读取链接列表,根据链接分类动态生成标题和相应的链接div,效果如下:

结语
当然,可以结合懒加载和自定义的短代码实现根据标签分类来生成,这样的效果就更加丝滑了,可以将img中的src改为data-src,并添加src属性,值是加载中图片的链接,最后给img标签的class追究一个lazy即可。页面效果见:友情链接
最后,文章中的不足或者有疑问欢迎留言。
