专业做化妆品的网站杭州搜索引擎排名
项目记录,具有独特性,仅供参考
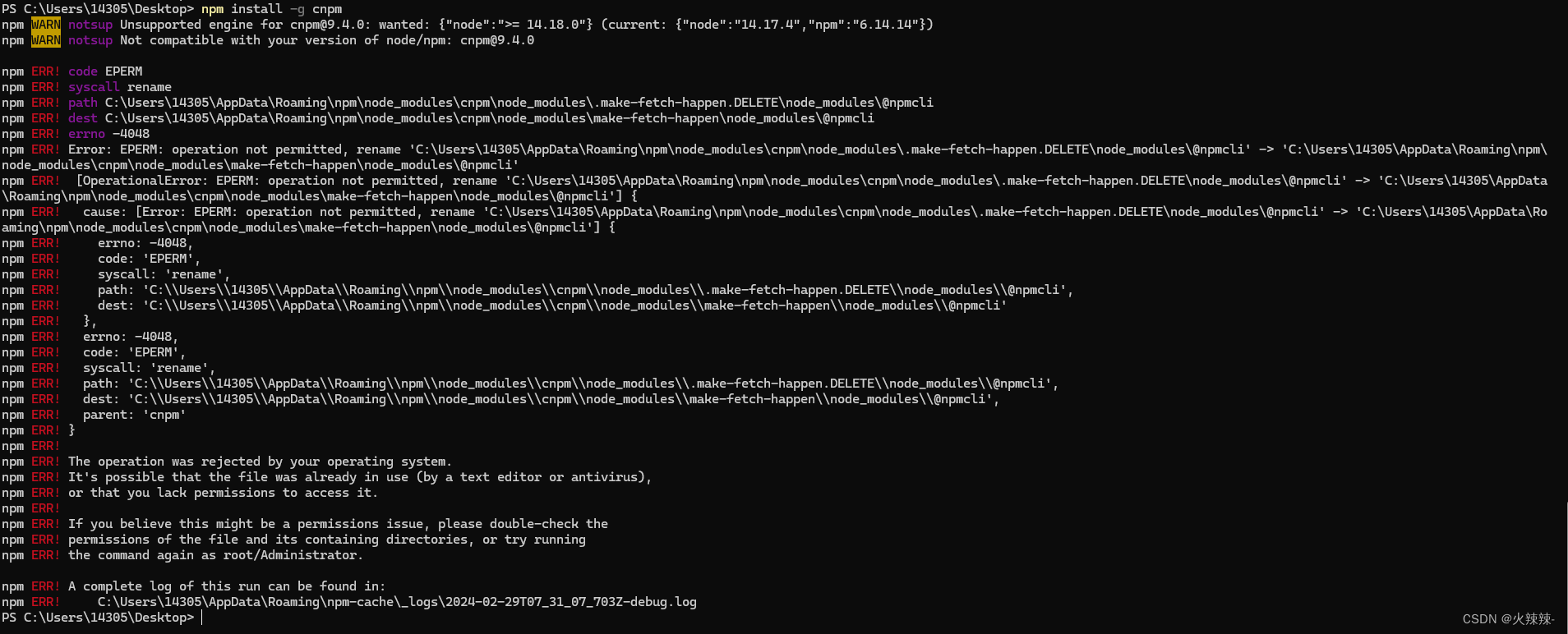
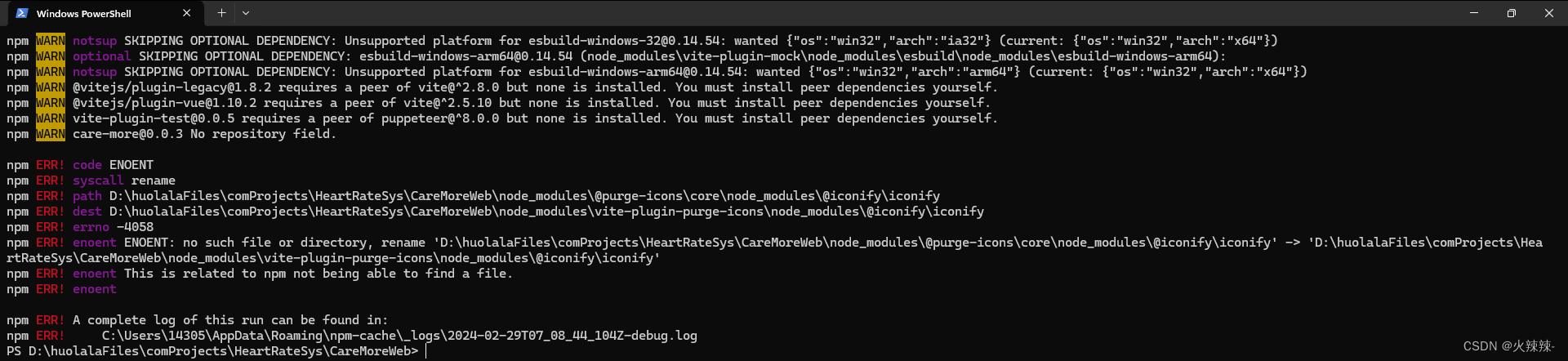
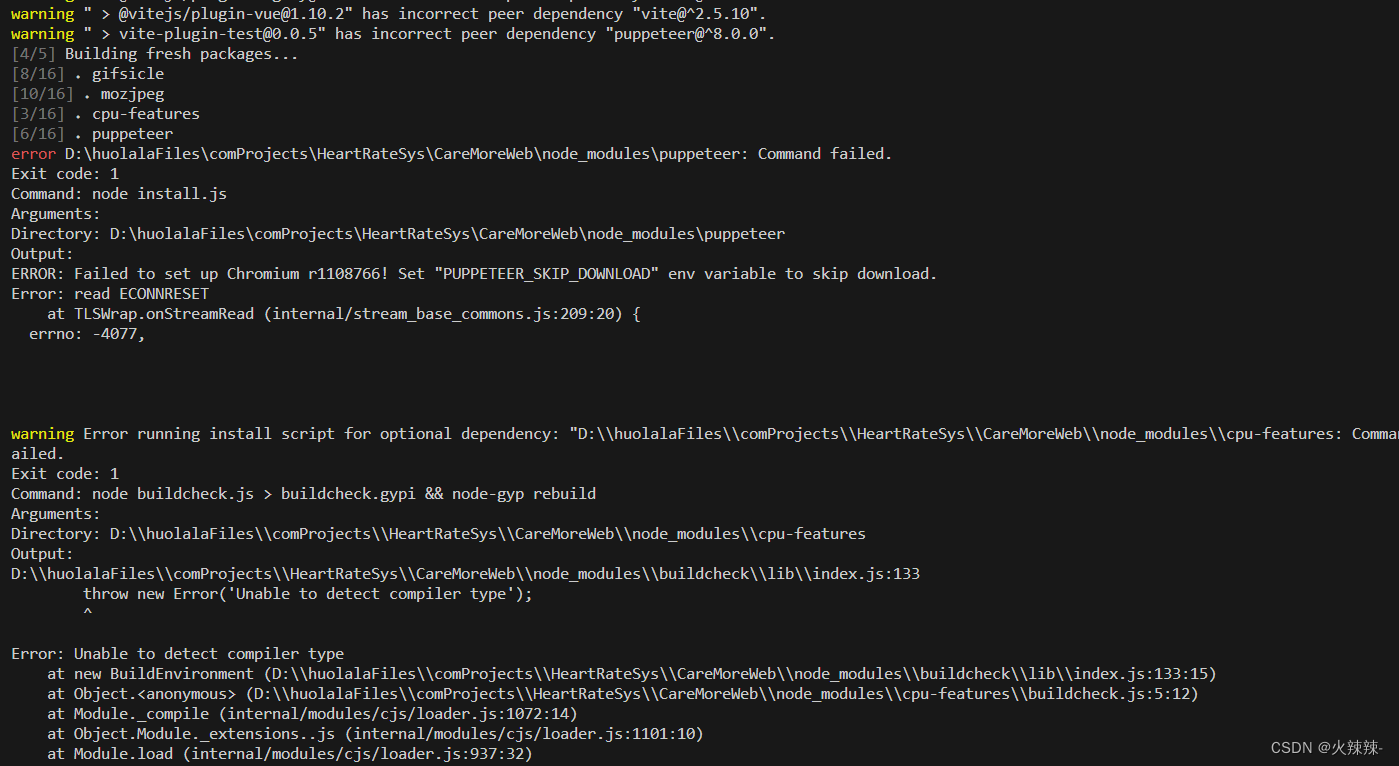
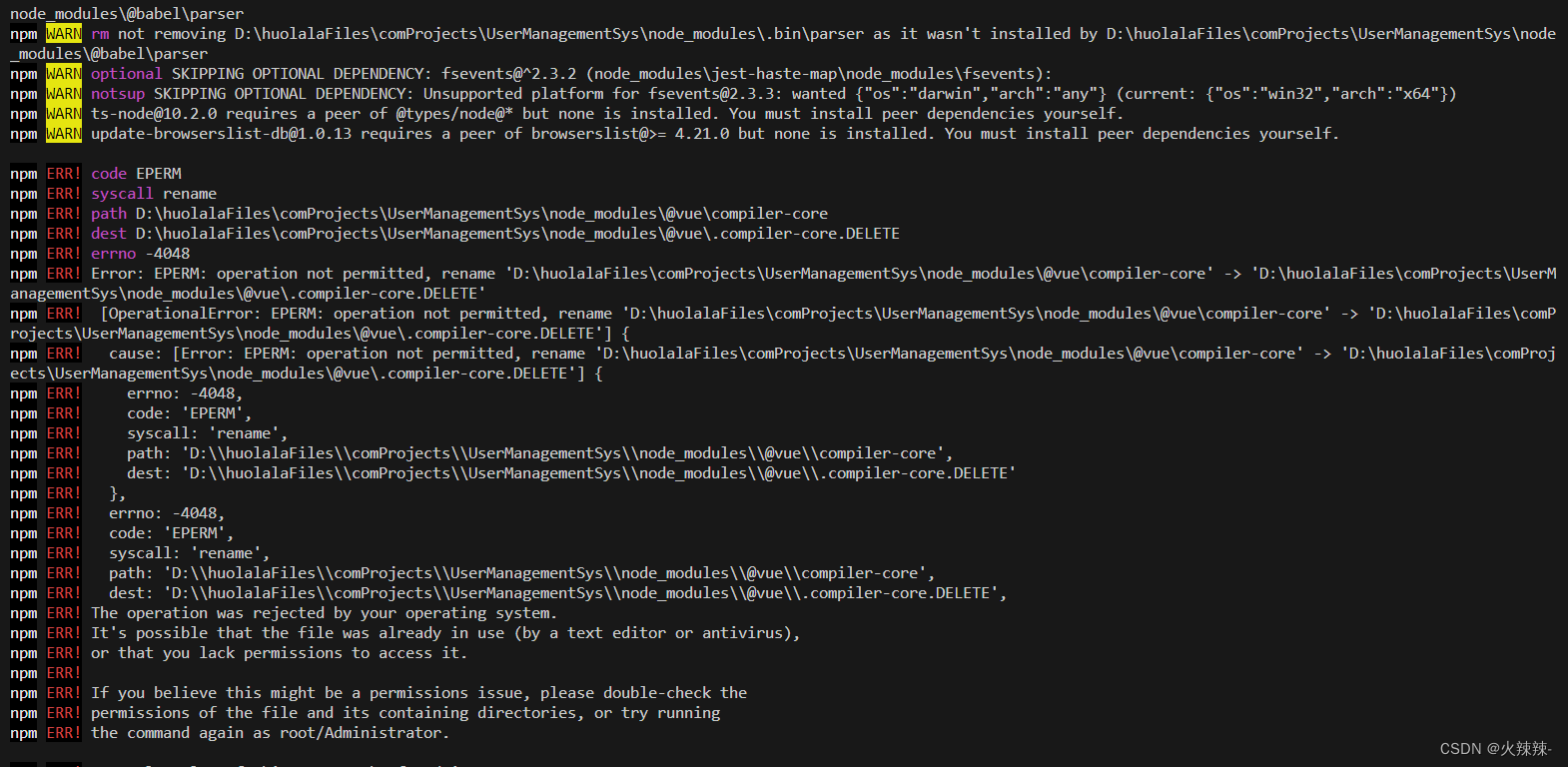
项目好好的运行,前一天装个测试工具包, 突然就不行了,卸载重装也不行,所有的项目都安装失败,新起一个项目也不行,有时候某个单独安装一个包可以,有时候又不行了,错误也是五花八门,我贴几个示例。。。




疯狂百度,才找到原因
首先,yarn和npm不建议混合用,容易因为global配置重合等原因,导致安装冲突
其次更新下载包地址,最后去除Puppeteer 插件单独安装
更新下载包地址
采用国外下载源太慢了,淘宝源因为协议过期失效了
注意:原域名https://registry.npm.taobao.org/ 在 2022.06.30 号正式下线和停止 DNS 解析
//npm
//查看镜像使用状态
npm config get registry
// 最新地址 淘宝 NPM 镜像站喊你切换新域名啦!
npm config set registry https://registry.npmmirror.com//yarn
//查看镜像使用状态
yarn config get registry
// 最新地址 淘宝 NPM 镜像站喊你切换新域名啦!
yarn config set registry https://registry.npmmirror.com
链接: npm 模块安装机制简介
链接: Yarn vs npm:你需要知道的一切
链接: yarn、npm、cnpm三者如何优雅的在一起使用 ?
链接: nodejs与npm版本对应关系以及使用nvm管理node版本以及降npm版本
报错总结:
1. npm和yarn修改全局安装路径和缓存路径
建议
yarn 和 npm 的 全局安装位置 和 全局bin位置,最好设置在同一个盘符呢,这样 bin 目录中的 .cmd脚本文件中可以直接生成相对路径。若不在同一个盘符内,则将会生成绝对路径,由于使用了%~dp0\ 标识符,会导致找不到命令指向的模块。
另外,如果会使用 npm link 或者 yarn link 时,建议 将所有路径都配置在C盘,因为 link 的全局范围,默认为C盘。
npm的安装和修改
//查看当前npm包的全局安装路径
npm prefix -g
//查看配置列表
npm config ls //修改npm的包的全局安装路径
npm config set prefix "D:\software\nodeJs\info\node_global"
//修改npm的包的全局cache位置
npm config set cache "D:/Users/nodejs/npm_cache"将全局路径配置在环境变量中
此电脑 -> 属性 -> 高级系统设置 -> 环境变量 -> 系统变量 -> path ->编辑 - > 新增路径 -D:\software\nodeJs\info\node_global (路径可以根据npm prefix -g查看)
yarn的安装和修改
//查看 yarn 全局bin位置
yarn global bin
//查看 yarn 全局安装位置
yarn global dir
//查看 yarn 全局cache位置
yarn cache dir//修改 yarn 全局bin位置
yarn config set prefix "D:\software\Yarn\Data"
//修改yarn 全局安装位置
yarn config set global-folder "D:\software\Yarn\Data\global"
//修改yarn 全局cache位置
yarn config set link-folder "D:\software\Yarn\Data\link"
//修改yarn 全局 link 位置
yarn config set link-folder "D:\software\Yarn\Data\link"2. node buildcheck.js > buildcheck.gypi && node-gyp rebuild throw new Error
因项目本地部署需要上传打包文件,使用到了 ssh2-sftp-client 包,导致的依赖包东西缺失而抛出异常,解决方案参考链接: buildcheck包报错问题排查
3. Puppeteer 安装使用及报错
安装此包一定一定一定要注意,建议采用yarn安装
yarn add puppeteer
如果你初次拿到项目,开始第一次安装包,使用npm install或者yarn install,如果puppeteer安装失败,并且会阻断整个安装进程,导致报一堆乱七八糟的错误,每次都不一样,比如权限不够,认证失效等等,你可以尝试先把这个包去除,后面整体再采用yarn 或者cnpm单独安装方式
反正这个安装会有好多的问题,大家多看看资料
链接: puppetter安装就踩坑-解决篇
链接: puppeteer新手遇到的坑
4. 如果没有办法,还是可以尝试卸载重装的
就是把yarn和npm,以及node全部卸载,但是为了确保你项目的稳定性,你要提前记录你得版本号,再安装的时候最好按照相同或者兼容的版本,不要跨度太大,不然要是出现新的兼容问题更不好定位原有问题
//查看 node版本
node -v
//查看 npm版本
npm -v
//查看 yarn版本
yarn -v具体操作看这个链接,特别详细: nodejs与npm版本对应关系以及使用nvm管理node版本以及降npm版本
5. 安装本地私库
这次错误很多都是包安装的问题,导致了折腾一周时间,主要是定位问题花了很久,所以可以的话可以尝试搭建公司私库,前提是项目比较重要,小项目就无所谓了,反正你也不维护。。。。。
链接: 分分钟教会你搭建企业级的 npm 私有仓库
