天津网站建设企业系统html+css网页制作成品
浏览器的Content-Type
最近在做web端下载的时候需要给前端返回一个二进制的流,需要在请求头中设置一个
writer.Header().Set("Content-Type", "application/octet-stream")那么http中的Content-Type有具体有哪些呢?他们具体的使用场景又是怎样的呢?
1 分类
一、 MediaType类
MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息,确切的来说是客户端告知服务端,自己即将发送的请求消息携带的数据结构类型,好让服务端接收后以合适的方式处理。
- 官网:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Common_types
1.1 text/html:HTML格式
1.2 text/plain:纯文本格式
1.3 text/xml:XML格式
1.4 image/gif:gif图片格式
1.5 image/jpeg:jpg图片格式
1.6 image/png:png图片格式
二、 application类
2.1 application/xhtml+xml:XHTML格式
2.2 application/xml:xml数据格式
2.3 application/atom+xml:Atom XML聚合格式
2.4 application/json:JSON数据格式
2.5 application/pdf:pdf格式
2.6 application/msword:word文档格式
2.7 application/octet-stream:二进制流数据(常见于文件下载)
2.8 application/x-www-form-urlencoded:html中form表单提交
<form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
2.9 multipart/form-data:表单中需要进行文件上传时
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
2.10 application/zip:压缩包
2 Content-Type作用(GET请求一般不用携带)
不过需要注意的是,一般get请求不需要设置Content-Type,只有post才有必要设置!
为什么get请求不需要设置Content-Type?
2.1概念
Content-Type作用是:为了告诉别人我携带了什么类型的数据
- 对于request请求
get是不携带数据的,url中?后的参数不算做data
post是需要带参数的,也就是data参数,客户端告诉服务端,自己的数据类型
- 对于response响应
反过来了,服务端告诉客户端,自己的数据类型,这样浏览器就知道是按text/html页面渲染,还是按照text/plain渲染
2.2 案例
我们简单写一个html页面,然后分别设置不同的Content-Type,观察结果
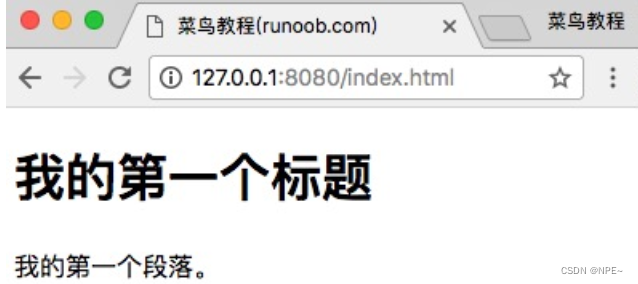
①设置为text/html
原文在返回时,在responseHeaders中设置Content-Type,其值为’text/html’:
response.writeHead(200, {'Content-Type': 'text/html'});
访问效果是:

浏览器把文本当做html来渲染,那么会隐藏html标签,并按照css样式等渲染!
②设置为text/plain
现在我们把Content-Type改为text/plain试试:
response.writeHead(200, {'Content-Type': 'text/plain'});
访问效果为:

注意红色标记的内容,本身是html标签,被当做普通文本显示出来了!因为服务端告诉浏览器数据是文本格式的,不是html格式的,因此浏览器就把标签当做普通文本对待了。
因此Content-Typ作用是告知别人我的数据是什么格式的,可以是客户端告知服务端,可以是服务端告知客户端。
在回到之前的问题,为什么get请求不需要设置Content-Type?
原因就是get时,不会携带狭义的数据,即data,那么自然就没必要告诉服务器自己的数据类型是什么了!当然了,如果强行给get请求设置Content-Type也不会出错,但是没有意义
拓展
1. Content-Type与Content-Disposition关系
- Content-Type实体头部用于指示资源的MIME类型,通过Content-Type标头告诉客户端实际返回的内容应该以什么方式显示response返回的数据
- Content-Disposition是MIME协议的扩展,指示回复的内容应该以何种方式显示
- 以内联的形式:即:网页或者页面的一部分,这种方式就与Content-Type作用相同
- 以附件形式:以附件形式下载并保存到本地
//在页面中展示(作为页面的一部分)
Content-Disposition: inline
//attachment意为消息体应该被下载到本地,大多数浏览器会呈现一个"保存为对话框"
Content-Disposition: attachment
//将response结果下载到本地,并且文件名为xxx.jpg
Content-Disposition: attachment; filename="xxx.jpg"
参考文章:https://blog.csdn.net/m0_45406092/article/details/114022550
