网站点播视频如何做百度手机助手下载安卓
一般我们写css样式都要用样式库,但是嫌麻烦,如果能找到现成的内容复制上去就很香了,下文是笔者觉得好看的纯html&css写的样式,可以直接复制到Vue等内,十分方便。
input组件
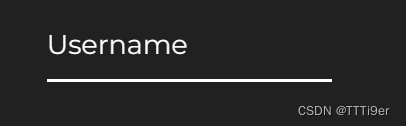
1)
下面这个很推荐,优秀的动画


<div class="form-control"><input type="value" required=""><label><span style="transition-delay:0ms">U</span><span style="transition-delay:50ms">s</span><span style="transition-delay:100ms">e</span><span style="transition-delay:150ms">r</span><span style="transition-delay:200ms">n</span><span style="transition-delay:250ms">a</span><span style="transition-delay:300ms">m</span><span style="transition-delay:350ms">e</span></label>
</div>
.form-control {position: relative;margin: 20px 0 40px;width: 190px;
}.form-control input {background-color: transparent;border: 0;border-bottom: 2px #fff solid;display: block;width: 100%;padding: 15px 0;font-size: 18px;color: #fff;
}.form-control input:focus,
.form-control input:valid {outline: 0;border-bottom-color: lightblue;
}.form-control label {position: absolute;top: 15px;left: 0;pointer-events: none;
}.form-control label span {display: inline-block;font-size: 18px;min-width: 5px;color: #fff;transition: 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}.form-control input:focus+label span,
.form-control input:valid+label span {color: lightblue;transform: translateY(-30px);
}
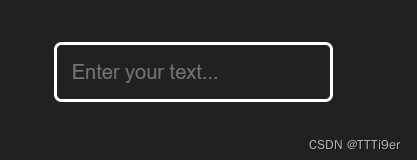
2)
这个也不错

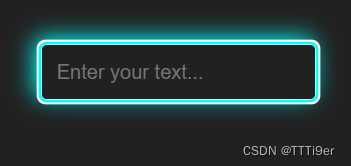
选中后:

<input placeholder="Enter your text..." class="input" name="text" type="text">
.input {background-color: #212121;max-width: 190px;height: 40px;padding: 10px;/* text-align: center; */border: 2px solid white;border-radius: 5px;/* box-shadow: 3px 3px 2px rgb(249, 255, 85); */
}.input:focus {color: rgb(0, 255, 255);background-color: #212121;outline-color: rgb(0, 255, 255);box-shadow: -3px -3px 15px rgb(0, 255, 255);transition: .1s;transition-property: box-shadow;
}
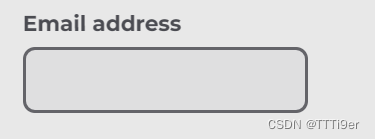
3)
下面这两个是简约商务风

html:
<div class="input-group"><label class="label">Email address</label><input autocomplete="off" name="Email" id="Email" class="input" type="email"><div></div></div>
css:
.input {max-width: 190px;height: 44px;background-color: #05060f0a;border-radius: .5rem;padding: 0 1rem;border: 2px solid transparent;font-size: 1rem;transition: border-color .3s cubic-bezier(.25,.01,.25,1) 0s, color .3s cubic-bezier(.25,.01,.25,1) 0s,background .2s cubic-bezier(.25,.01,.25,1) 0s;
}.label {display: block;margin-bottom: .3rem;font-size: .9rem;font-weight: bold;color: #05060f99;transition: color .3s cubic-bezier(.25,.01,.25,1) 0s;
}.input:hover, .input:focus, .input-group:hover .input {outline: none;border-color: #05060f;
}.input-group:hover .label, .input:focus {color: #05060fc2;
}
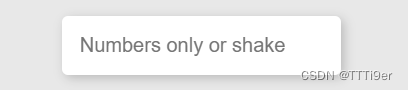
4)

html
<input type="password" name="text" class="input" pattern="\d+" placeholder="Numbers only or shake">
.input {max-width: 190px;padding: 12px;border: none;border-radius: 4px;box-shadow: 2px 2px 7px 0 rgb(0, 0, 0, 0.2);outline: none;color: dimgray;
}.input:invalid {animation: justshake 0.3s forwards;color: red;
}@keyframes justshake {25% {transform: translateX(5px);}50% {transform: translateX(-5px);}75% {transform: translateX(5px);}100% {transform: translateX-(5px);}
}
5)

选中后

<div class="inputbox"><input required="required" type="text"><span>Username</span><i></i>
</div>
.inputbox {position: relative;width: 196px;
}.inputbox input {position: relative;width: 100%;padding: 20px 10px 10px;background: transparent;outline: none;box-shadow: none;border: none;color: #23242a;font-size: 1em;letter-spacing: 0.05em;transition: 0.5s;z-index: 10;
}.inputbox span {position: absolute;left: 0;padding: 20px 10px 10px;font-size: 1em;color: #8f8f8f;letter-spacing: 00.05em;transition: 0.5s;pointer-events: none;
}.inputbox input:valid ~span,
.inputbox input:focus ~span {color: #45f3ff;transform: translateX(-10px) translateY(-34px);font-size: 0,75em;
}.inputbox i {position: absolute;left: 0;bottom: 0;width: 100%;height: 2px;background: #45f3ff;border-radius: 4px;transition: 0.5s;pointer-events: none;z-index: 9;
}.inputbox input:valid ~i,
.inputbox input:focus ~i {height: 44px;
}
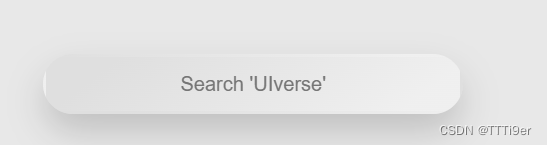
6)

点击后变宽,十分简约大气

<input type="text" name="text" placeholder="Search 'UIverse'" class="input">
.input[type = "text"] {display: block;color: rgb(34, 34, 34);background: linear-gradient(142.99deg, rgba(217, 217, 217, 0.63) 15.53%, rgba(243, 243, 243, 0.63) 88.19%);box-shadow: 0px 12px 24px -1px rgba(0, 0, 0,0.18);border-color: rgba(7, 4, 14, 0);border-radius: 50px;block-size: 20px;margin: 7px auto;padding: 18px 15px;outline: none;text-align: center;width: 200px;transition: 0.5s;
}.input[type = "text"]:hover {width: 240px;
}.input[type = "text"]:focus {width: 280px;
}
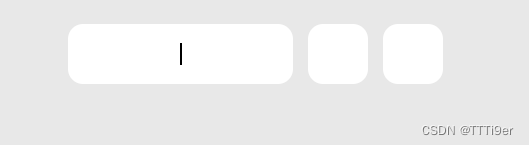
7)
这个很有意思

点击其中一个会翻滚放大

<input type="text" name="text" class="input">
<input type="text" name="text" class="input">
<input type="text" name="text" class="input">
.input {max-width: 190px;width: 40px;height: 40px;outline: none;margin: 5px;transition: .5s;border: none;border-radius: 10px;padding: 10px;text-align: center;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;transform: rotate(90deg);
}input:focus {width: 150px;transform: rotate(0);
}
