公司域名更改 网站怎么做提示自动seo系统
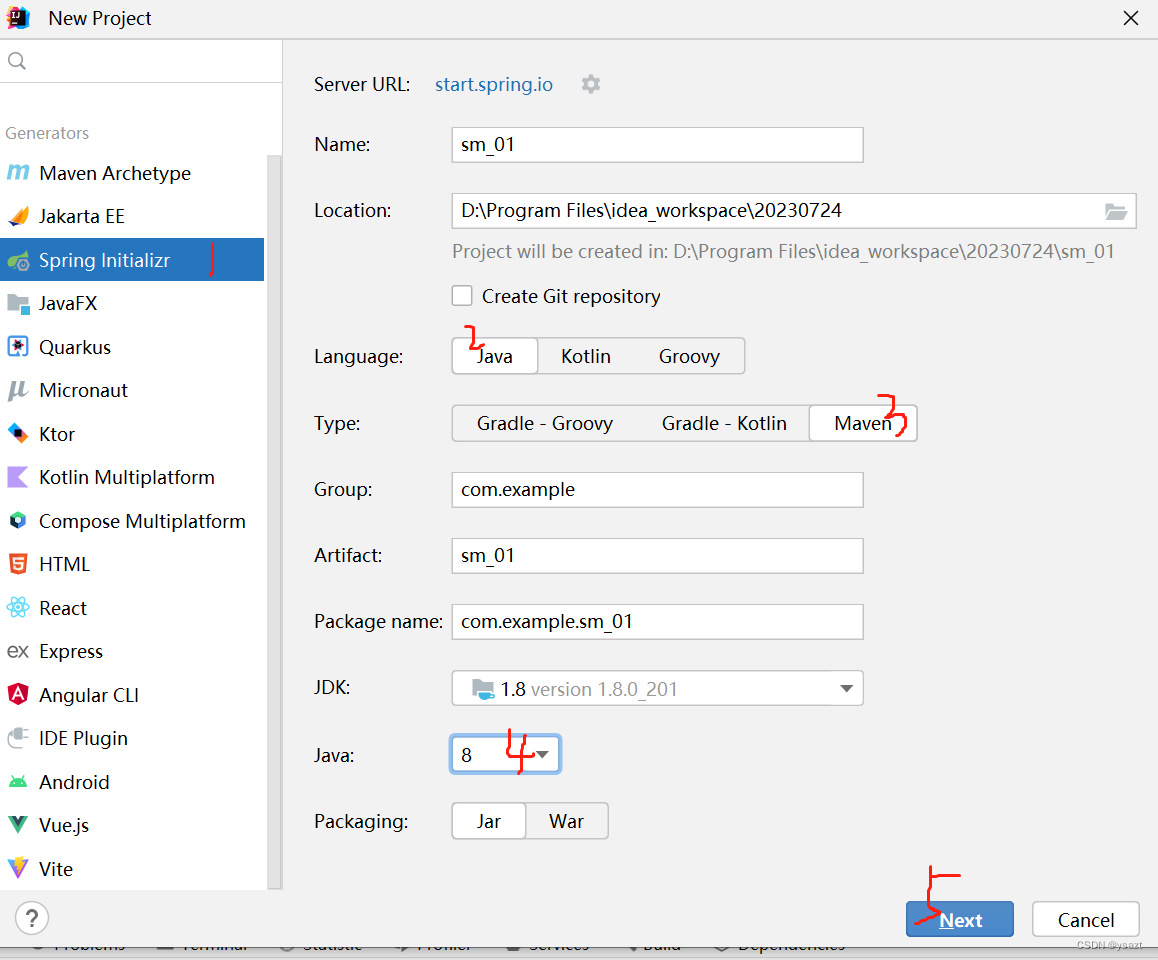
- 创建项目


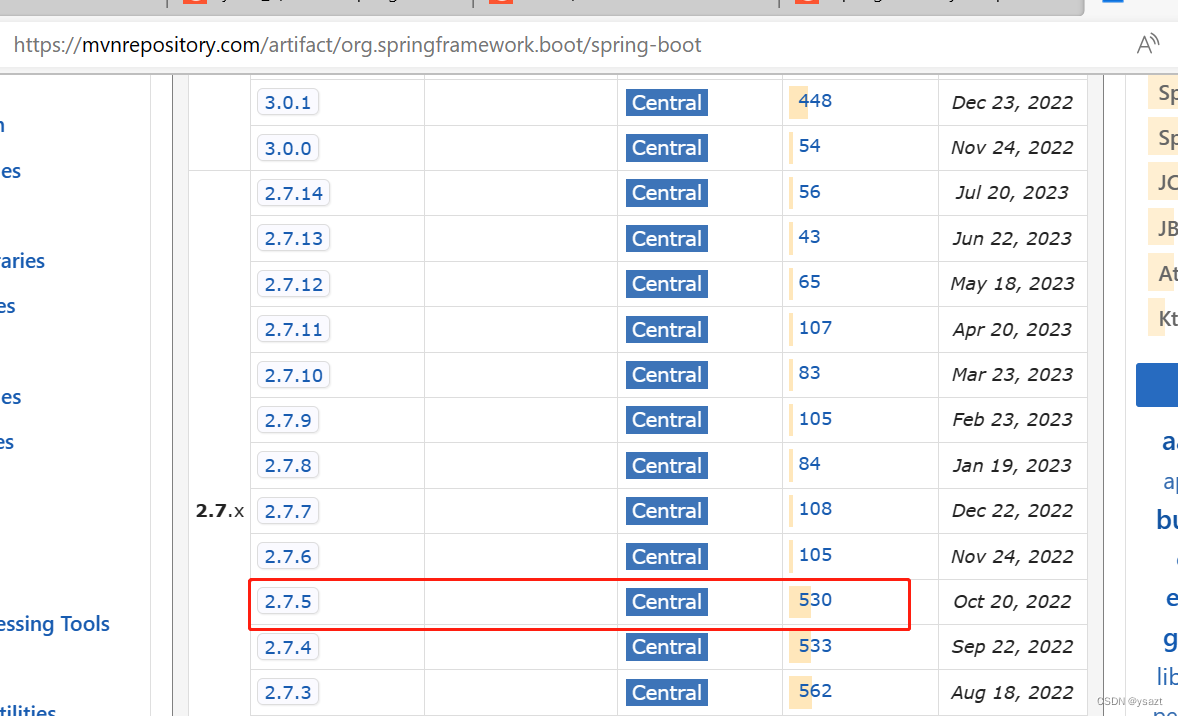
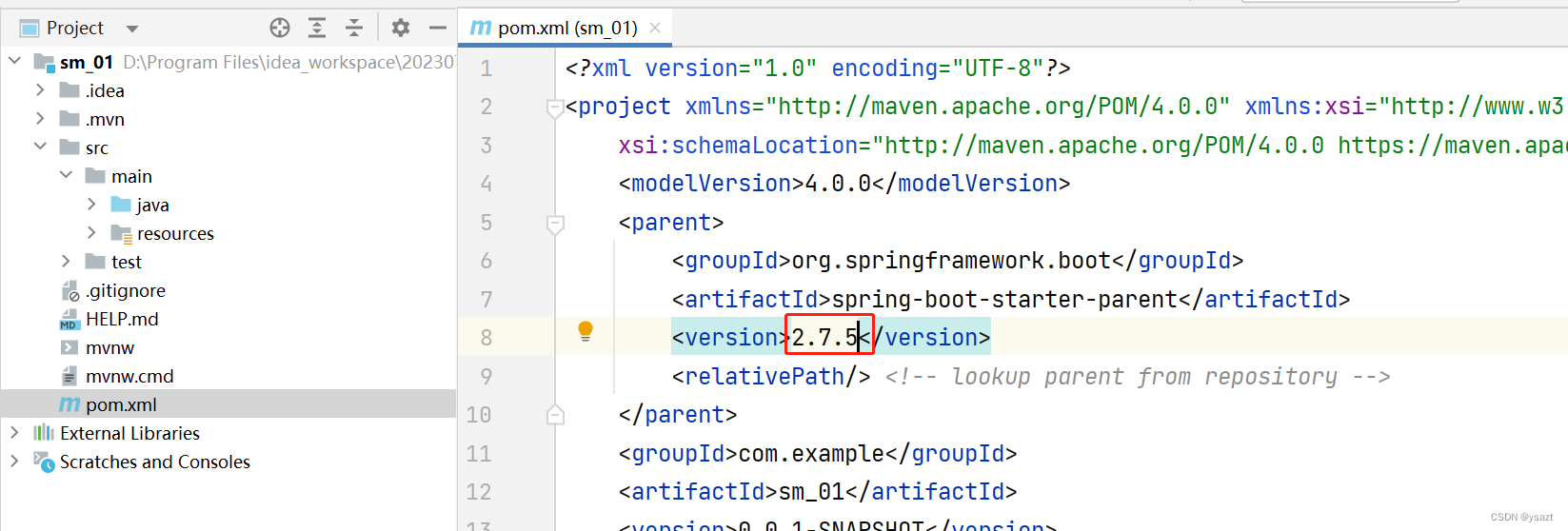
因为2.7.14使用量较少,特更改spring-boot为2.7.5版本



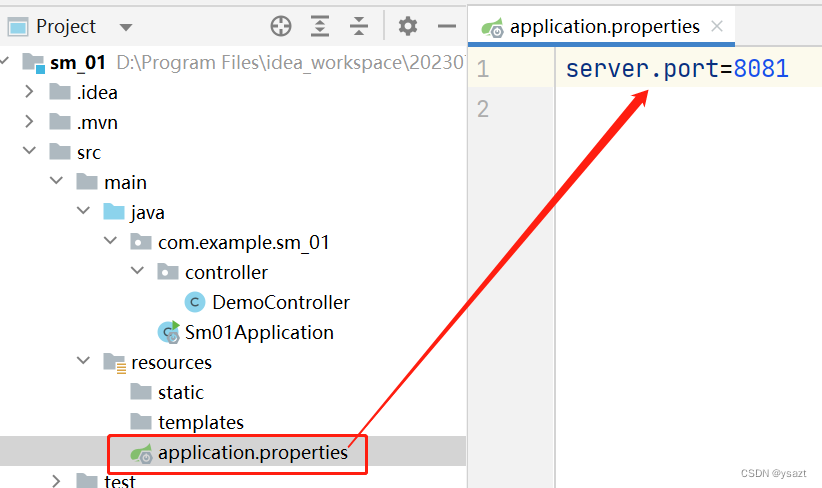
配置端口号

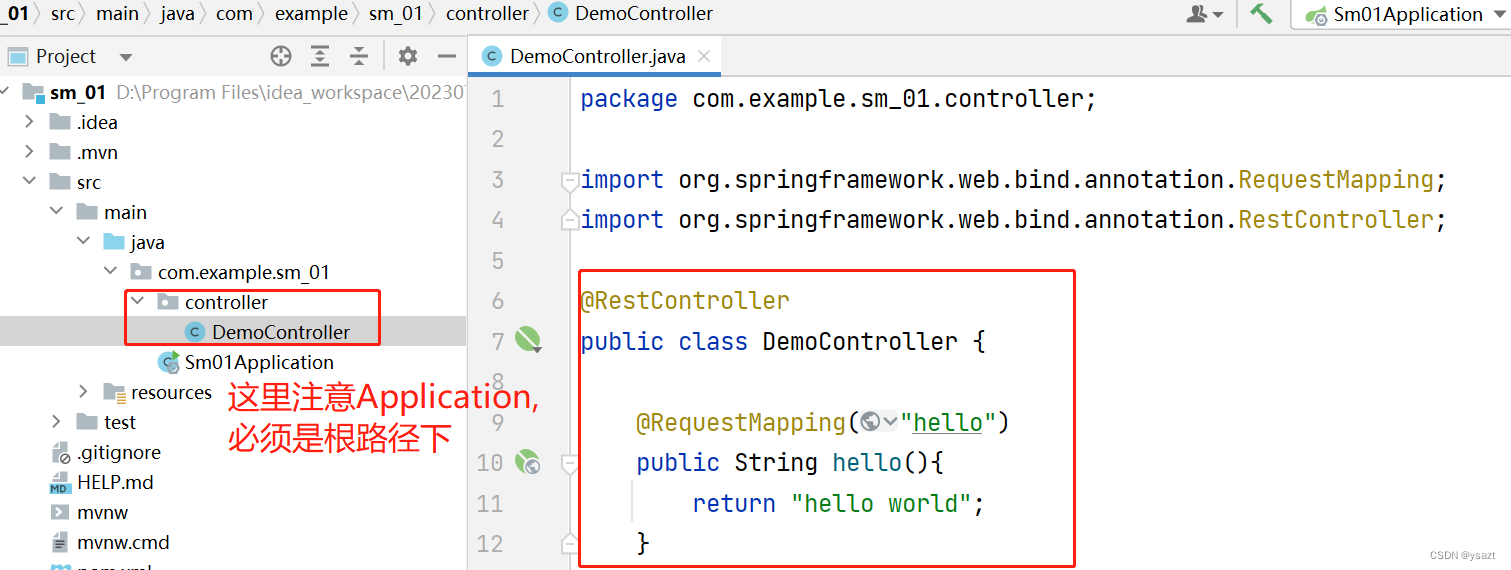
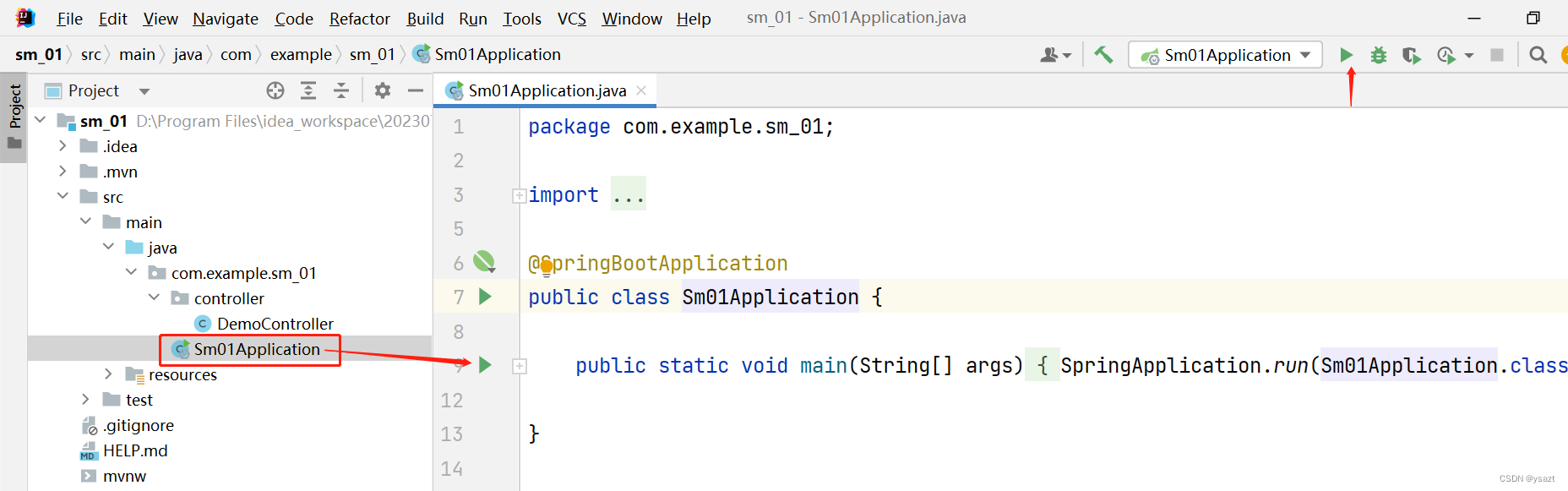
打开Sm01Application类,右键运行启动项目,或者按照如下箭头启动

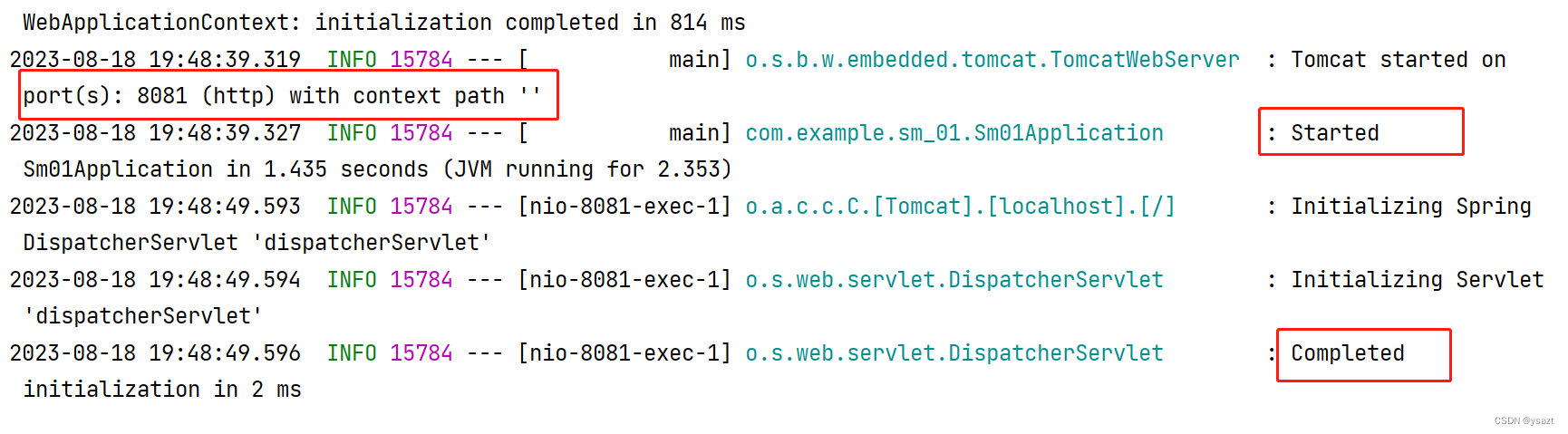
启动后,控制台提示如下信息表示成功

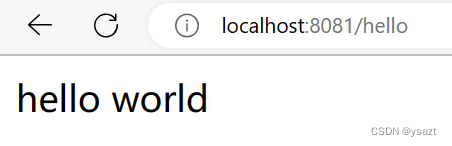
此刻在浏览器中输入:http://localhost:8081/hello 就可以看到如下得效果,就表示你成功了。

- 加入mybatis
2.1在pom中加入,如下依赖
<!--lombok不仅方便编写,同时也让我们的代码更简洁。比如常见的Getter&Setter、toString()、构造函数等等。--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.20</version></dependency><!--C标签库得使用--><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</version></dependency><!--mybatis启动器--><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.2.2</version></dependency>
2.2在application.properties中增加如下配置
spring.datasource.url=jdbc:mysql://localhost:3306/jdbc08
spring.datasource.username=root
spring.datasource.password=
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
mybatis.mapper-locations=classpath:mapper/*.xml
2.3 在resources 下创建一个文件夹叫mapper
2.4在src下创建bean层,
@Data
public class DeptBean {private int did;private String dname;}
2.5在src下创建mapper层,并写接口
@Mapper
public interface DeptMapper {public void addDept(String name);public void delDept(int id);public void updateDept(DeptBean deptBean);public DeptBean byidDept(int id);public List<DeptBean> allDept();
}
2.6 在resource下得mapper文件夹中新建一个文件DeptMapper.xml,如下得com.example.sm_01是项目中的包名
如下请注意:namespace的路径为2.5步中类的全路径
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.sm_01.mapper.DeptMapper"><insert id="addDept" >insert into tb_dept (dname) values (#{values})</insert><delete id="delDept">delete from tb_dept where did=${id}</delete><update id="updateDept" parameterType="com.example.sm_01.bean.DeptBean">update tb_dept set dname=#{dname} where did=#{did}</update><select id="byidDept" resultType="com.example.sm_01.bean.DeptBean">select * from tb_dept where did=#{id}</select><select id="allDept" resultType="com.example.sm_01.bean.DeptBean">select * from tb_dept</select>
</mapper>
2.7在src下创建service层,创建如下类
@Service
public class DeptService {@Autowiredprivate DeptMapper deptMapper;public void addDeptService(String name){deptMapper.addDept(name);}public void delDeptService(int id){deptMapper.delDept(id);}public void updateDeptService(DeptBean deptBean){deptMapper.updateDept(deptBean);}public DeptBean byidDeptService(int id){return deptMapper.byidDept(id);}public List<DeptBean> allDeptService(){return deptMapper.allDept();}}2.8在src下创建controller层,并创建如下类:
@Controller
public class DeptController {@Autowiredprivate DeptService deptService;@RequestMapping("addDept")public String addDept(String dname){deptService.addDeptService(dname);return "allDept";}@RequestMapping("allDept")public String allDept(Model model){model.addAttribute("alldept",deptService.allDeptService());return "deptAll.jsp";}@RequestMapping("byidDept")public String byidDept(int id ,Model model){model.addAttribute("byidDept",deptService.byidDeptService(id));return "deptUpdate.jsp";}@RequestMapping("delDept")public String delDept(int id){deptService.delDeptService(id);return "allDept";}@RequestMapping("updateDept")public String updateDept(DeptBean deptBean){deptService.updateDeptService(deptBean);return "allDept";}
}如上操作后:代码目录如下:

接下来我们创建jsp目录:
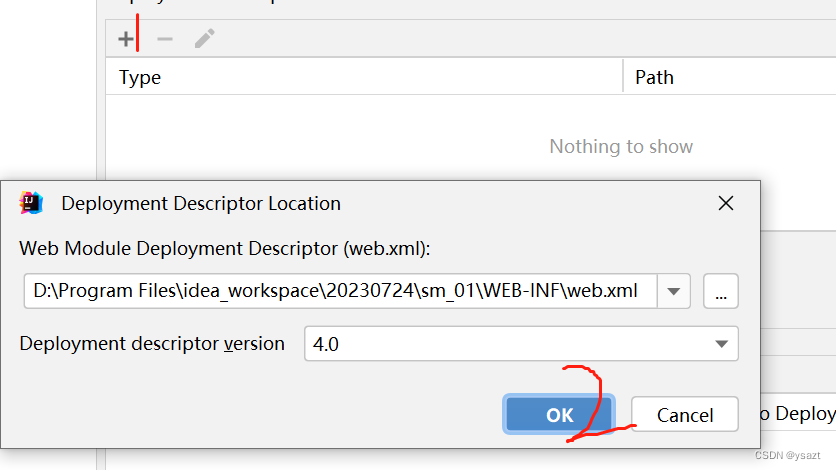
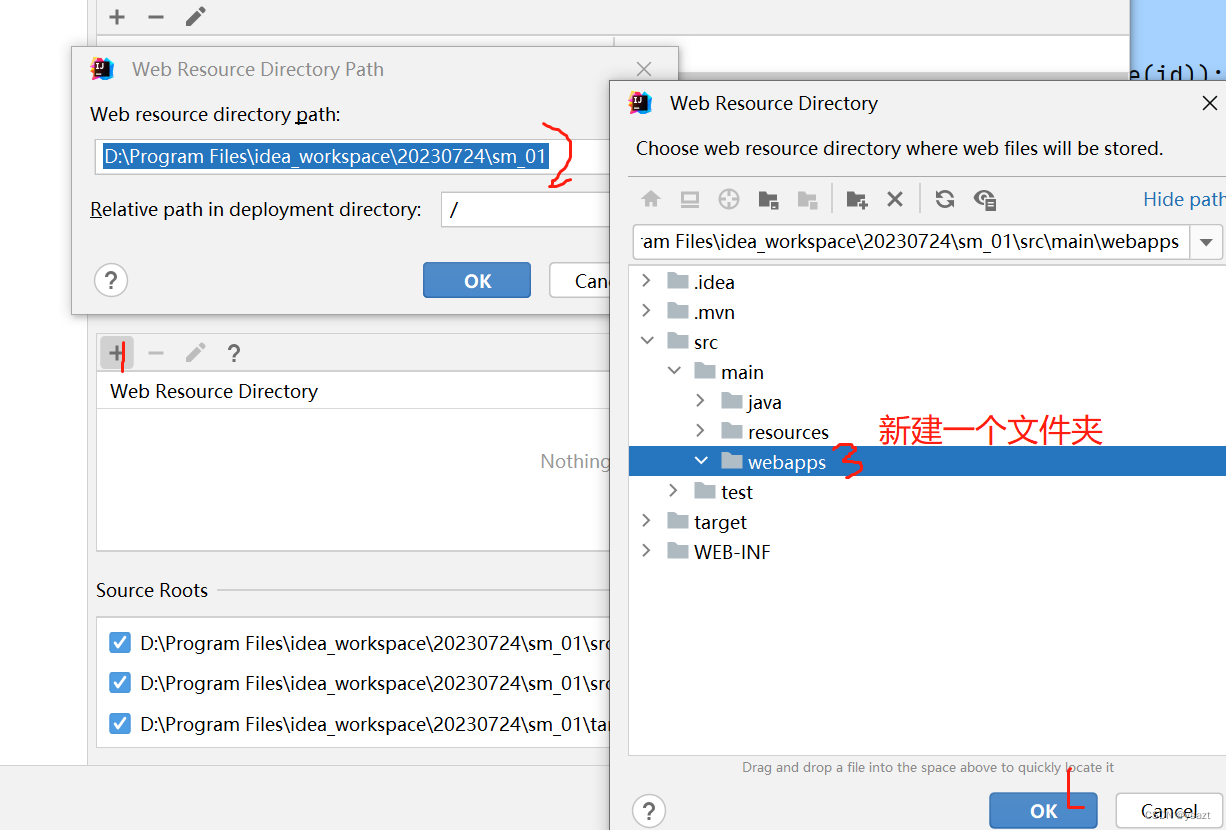
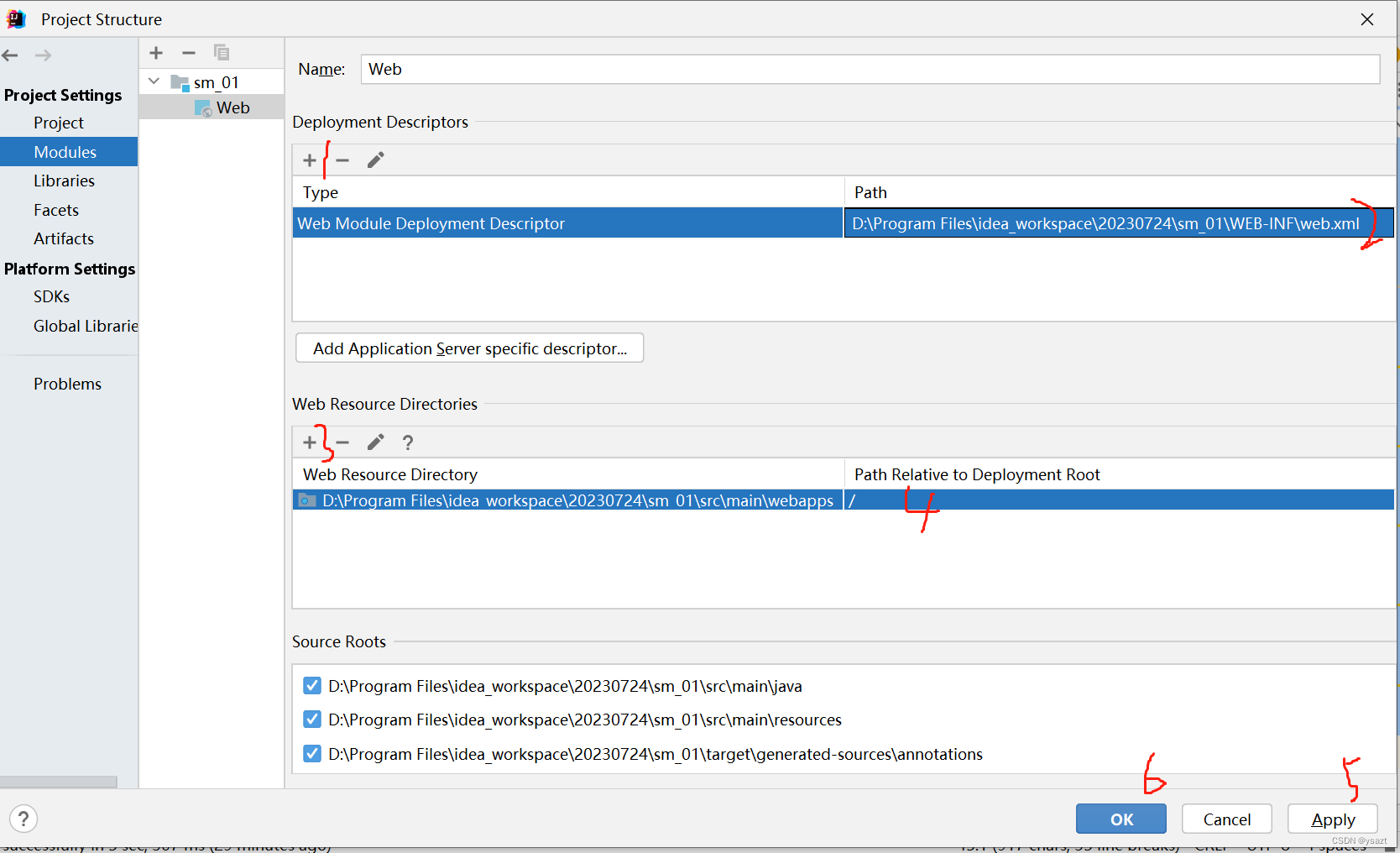
2.9 点击File -->project stru…






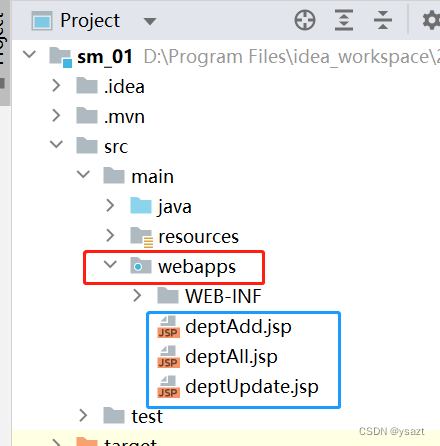
然后就看到webapps目录一个小篮圈,然后请在这个目录下新建jsp
若是这里jsp访问404,则请将weapps目录修改为webapp

deptAdd.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body><form action="addDept" method="post">部门名称:<input type="text" name="dname" /><input type="submit" value="添加"></form>
</body>
</html>
deptAll.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>Title</title>
</head>
<body><c:forEach items="${alldept}" var="dd">${dd.dname}<a href="delDept?id=${dd.did}">del</a><a href="byidDept?id=${dd.did}">update</a><br/></c:forEach>
</body>
</html>deptUpdate.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head><title>Title</title>
</head>
<body>
<form action="updateDept" method="post"><input type="hidden" name="did" value="${byidDept.did}">部门名称:<input type="text" name="dname" value="${byidDept.dname}"/><input type="submit" value="修改">
</form>
</body>
</html>如上已完成,若想下载完整代码,请去资源寻找
