c web网站开发框架百度app下载
问题描述
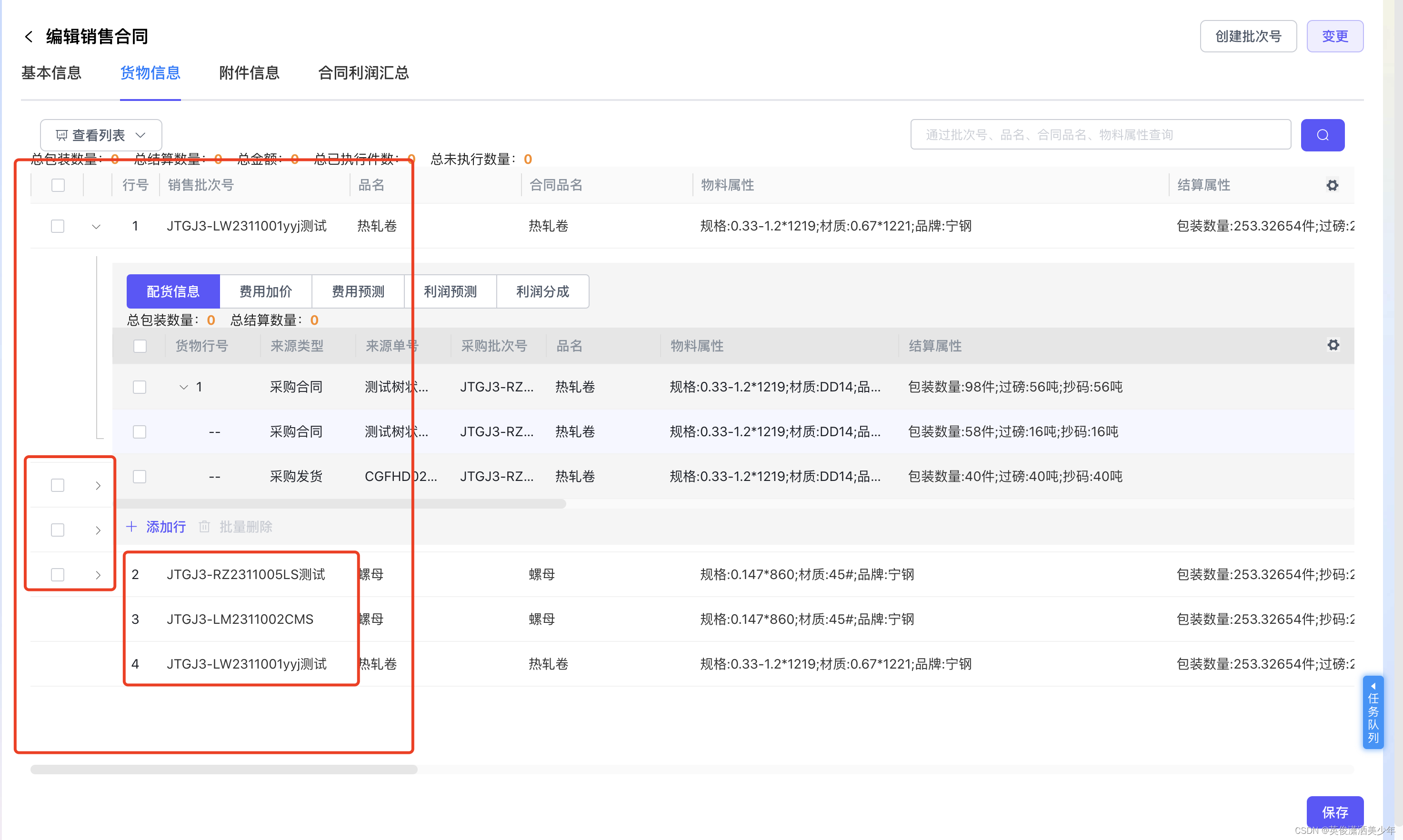
一个可展开的表格(列设置了type=“expand”),并且展开后的内容高度可以变化,会导致后面所有行的固定列错位,图如下,展示行中是一个树形表格,默认不展示子级,点击树形表格的展开展示子级后,外层表格展开后的内容高度发生变化,固定列发生错位

问题分析
网上提供了三种解决方案,
1、使用table.doLayout() —— 不生效
2、结合使用列的width —— 还是没有生效
操作一列中,fixed=“right”,需要指定宽度 width
与操作列相邻的一列不加width,其他的列指定宽度
3、使用:key=“timeStap”,更新表格 —— 没有效果
4、使用this.$forceUpdate(),强制刷新 —— 没有效果
5、table加上class=“table-fixed”,使用样式进行覆盖 —— 没有效果
当展开内容中的树形表格,默认展开子级后,固定列没有错位,但是当收起子级后,固定列还是错位;
根本问题
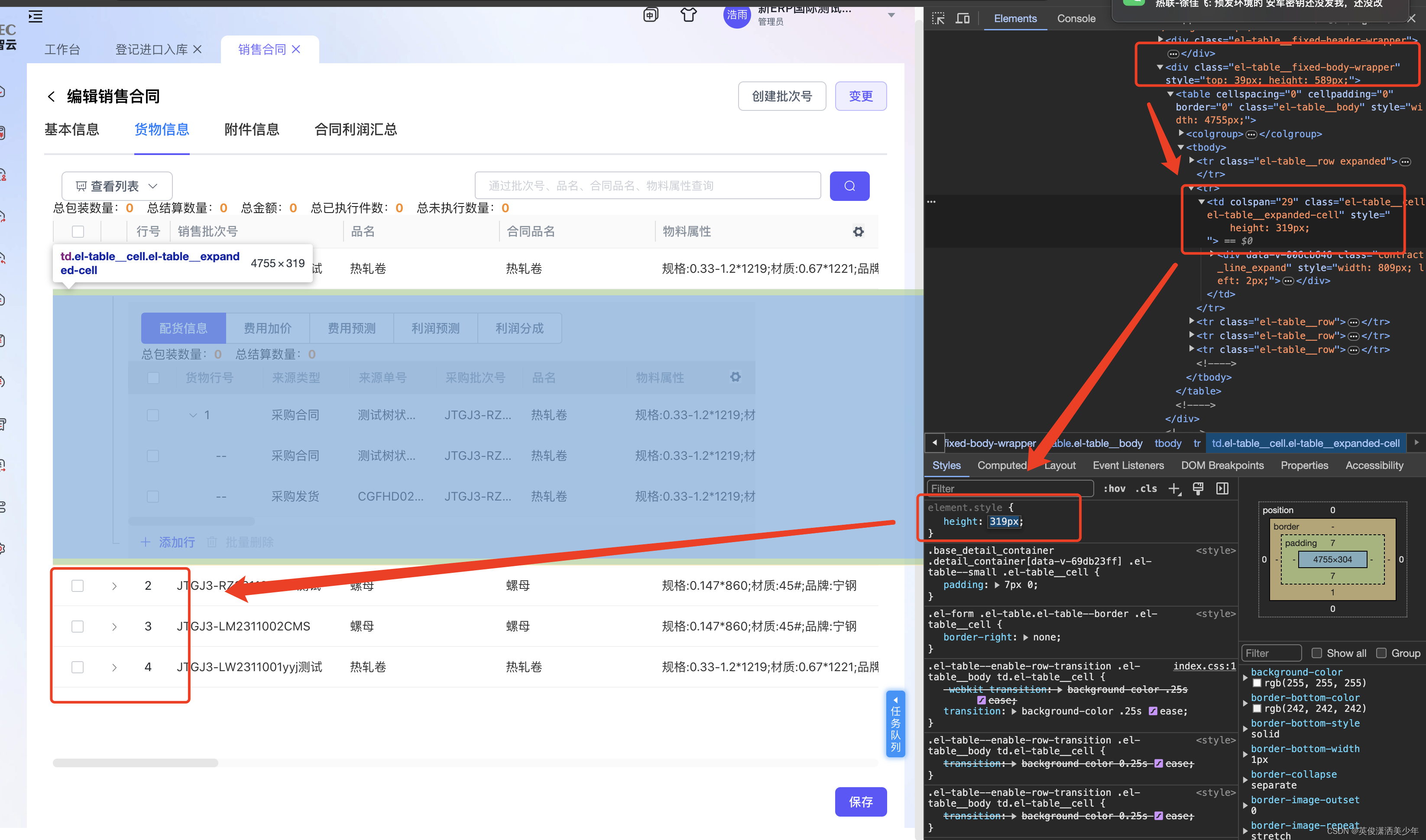
表格展开列的高度发生变化后,固定列的对应的行的高度并没有动态变化,导致的错位;当我们在控制台手动修改对应行的高度时,会发现,可以达到目标效果

解决方案
每次当展开表格的内容高度发生变化时,触发重新计算固定列对应行高度的重新计算,直接操作对应行的dom来解决当前问题;
需要知道是哪一行($index)的内容高度发生了变化,当前表格的ref,展开行内容元素的className
expandTableContentHeightChange(index) { //todo 展开表格的内容高度发生变化时this.$nextTick(() => {const goodsTableForm:any = this.$refs.goodsTableForm;resetFixedExpandedRowHeight(index, goodsTableForm, 'contract_line_expand')})
}/*** * 重置固定列中展开行的高度* @param index 需要更新的当前行索引* @param currentTable 当前表格的ref* @param contentBoxClassName 展开行的内容类名*/
export const resetFixedExpandedRowHeight = (index, currentTable, contentBoxClassName) => {const element = currentTable.$el;element.querySelector('.el-table__fixed')const fixedTableAllTrList = element.querySelectorAll('.el-table__fixed-body-wrapper .el-table__body tbody > .el-table__row');const originTableAllTrList = element.querySelectorAll('.el-table__body-wrapper .el-table__body tbody > .el-table__row');const fixedTableTrList = [...fixedTableAllTrList].filter(originTr => {return originTr.className.indexOf('el-table__row--level') === -1});const originTableTrList = [...originTableAllTrList].filter(originTr => originTr.className.indexOf('el-table__row--level') === -1);if (originTableTrList.length && originTableTrList[index]) {const originContentDiv = originTableTrList[index].nextSibling.querySelector(`.${contentBoxClassName}`);const { height: originTableTrHeight } = originContentDiv.getBoundingClientRect();const fixedContentDiv = fixedTableTrList[index].nextSibling.querySelector(`.${contentBoxClassName}`);fixedContentDiv.style.height = `${originTableTrHeight}px`;}
}