网站建设与运营实验引流推广效果好的app
前言
解构赋值是ES6中新提出的语法,简单并且实用,数组和对象都可以使用
数组解构赋值
规则
1.其实是按照顺序一一匹配的,就像排队领取物资一样,你领到什么就是什么,没有挑的份,你排的晚了什么都没领到,那就是undifined。
2.如果给分配的是一个数组,那可以在命名时外部嵌套[],去再次解构
基础使用
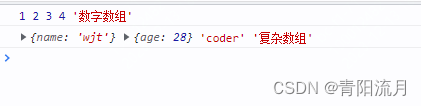
//简单值let arr1 = [1,2,3,4]let [a,b,c,d] = arr1console.log(a,b,c,d,'数字数组')//复杂数组let arr2 = [{name:'wjt'},{age:28},'coder']let [name,age,work] = arr2console.log(name,age,work,'复杂数组')
嵌套数组
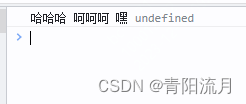
let [val1,[val2],[val3],val4] = ['哈哈哈',['呵呵呵'],'嘿嘿嘿']console.log(val1,val2,val3,val4)
按序匹配
let [val1,,val3] = ['哈哈','呵呵','嘿嘿']console.log(val1,val3)
对象解构赋值
规则
1.按照对象内的键和定义的名一一匹配,匹配不到的就是undefined
基础使用
let {name,age,work} = {name:'wjt',work:'coder',age:28}console.log(name,age,work)
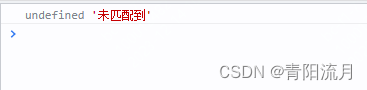
let {hehe} = {haha:'哈哈',heihei:'嘿嘿'}console.log(hehe,'未匹配到')
重命名的写法
let {对象内同名属性名:新创建的变量名} = {属性名:属性值}
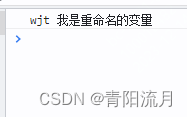
let {oldName:newName} = {oldName:'wjt'}// console.log(oldName,'我是引用属性名') //is not definedconsole.log(newName,'我是重命名的变量')
默认值
let {name='wjt',age=18} = {name:'WJT'}console.log(name,age)
字符串结构赋值
字符串的结构赋值比较简单
let str = 'wjt'let [val1,val2,val3,val4] = strconsole.log(val1,val2,val3,val4)
函数参数结构赋值
//对象function fn1({name,age}){console.log(`我是${name},我今年${age}岁了`)}fn1({name:'wjt',age:28})//数组function fn2([name,age]){console.log(`我是${name},我今年${age}岁了`)}fn2(['mashi',28])
应用
批量提取信息
let info = {name:'wjt',age:28,work:'coder'}//麻烦写法// let name = info.name// let age = info.age// let workName = info.work// console.log(name,age,workName)//解构赋值写法let {name,age,work:workName} = infoconsole.log(name,age,workName)
虽然会有人说,这不是很简单么,但是根据实际开发的经验,使用麻烦写法的人不在少数,或许很多人压根就没有使用解构赋值这种语法的潜意识和习惯。
交换变量
let wjt = 'wjt';let mashi = 'mashi';[wjt, mashi] = [mashi, wjt];console.log(wjt, 'wjt')console.log(mashi, 'mashi')
我记得刚开学js的时候,就需要学会一个知识点,如何用交换a和b这两个变量值,当时还用的最基础的方法,c = a;a=b;b=c;如今直接用解构赋值就可以轻松做到
