做网站的边框素材电商seo搜索优化

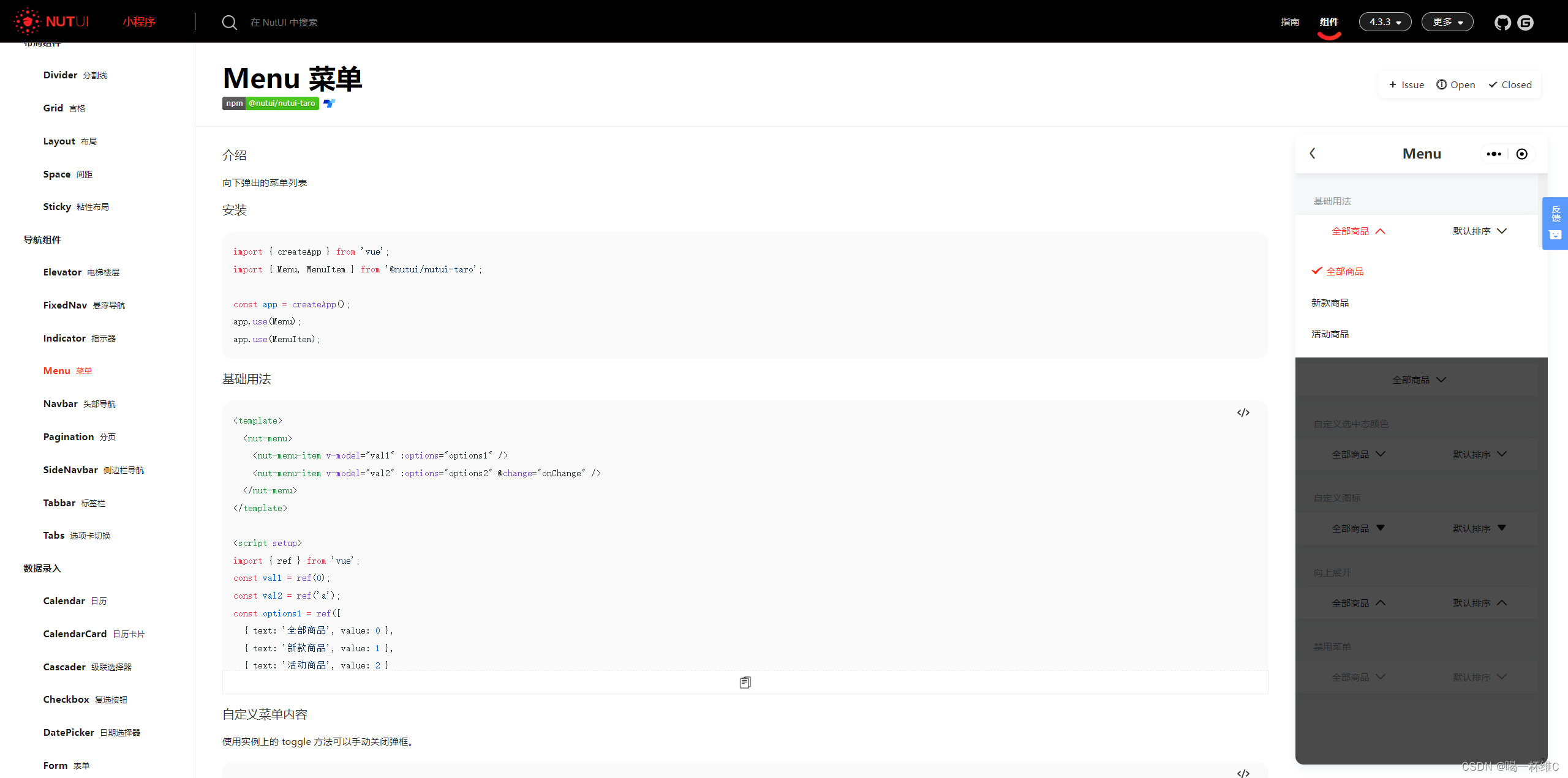
这个菜单组件 一般可以直接用到项目里 如果复用性不强的话 直接使用
但是有一个问题 如果很多地方都需要用到这个组件
我们可以把这个组件二次封装一下
<template><div class="cinema-search-filter-component"><nut-menu><template #icon><TriangleDown size="12" /></template><nut-menu-itemv-model="searchFilter.regionValue":title="currentRegionTitle":options="searchFilter.region"/><nut-menu-itemv-model="searchFilter.brandValue":title="currentBrandTitle":options="searchFilter.brand"/></nut-menu></div>
</template>
<script setup lang="ts">
import { ref, reactive, computed, onMounted, watch } from "vue";
import { useLocationStore } from "../../store";
import { TriangleDown } from "@nutui/icons-vue-taro";
const locationStore = useLocationStore();
let searchFilter = ref({region: [{ text: "全部", title: "全城", value: 0 }],brand: [{ text: "全部", title: "品牌", value: 0 }],regionValue: 0,brandValue: 0,
});
onMounted(() => {getRegionData();
});
const emit = defineEmits(["onRegionChanged", "onBrandChanged"]);
watch(() => searchFilter.value.regionValue,(newVal) => {emit("onRegionChanged", newVal);}
);
watch(() => searchFilter.value.brandValue,(newVal) => {emit("onBrandChanged", newVal);}
);
watch(() => locationStore.selectCityinfo,(newVal) => {getRegionData();}
);
const currentRegionTitle = computed(() => {const arr = searchFilter.value.region;const value = searchFilter.value.regionValue;return arr.find((item) => {return item.value === value;})?.title;
});
const currentBrandTitle = computed(() => {const arr = searchFilter.value.brand;const value = searchFilter.value.brandValue;return arr.find((item) => {return item.value === value;})?.title;
});
const getRegionData = async () => {initData();// const cityId = locationStore.selectCityinfo.cityId;// const res: any = await cityApi.region(cityId);// const arr = searchFilter.value.region;// res.forEach((item) => {// arr.push({// text: item.regionname,// title: item.regionname,// value: item.regionid,// });// });// searchFilter.value.region = arr;
};
const initData = () => {searchFilter.value = {region: [{ text: "全部", title: "全城", value: 0 }],brand: [{ text: "全部", title: "品牌", value: 0 }],regionValue: 0,brandValue: 0,};
};
</script>
<style lang="scss">
.cinema-search-filter-component {display: flex;flex-direction: column;// background: #fff;.nut-menu .nut-menu__bar {box-shadow: none !important;}.nut-menu__title-text {font-size: 24px;}.nut-menu__bar {background: none !important;}
}
</style>
基本上就是这样的
