做英语词汇测试的软件网站seo具体优化流程
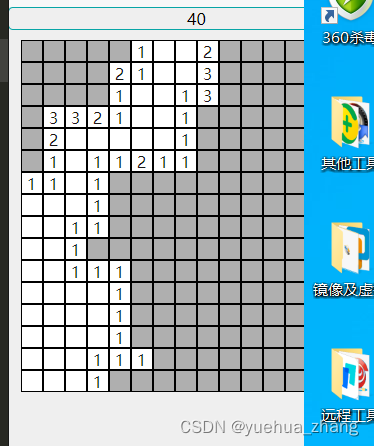
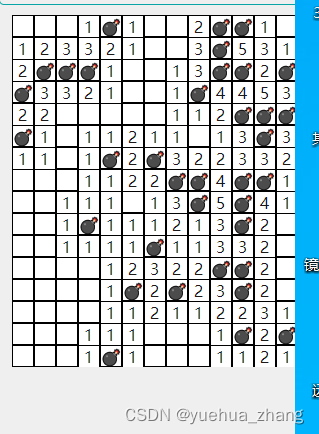
闲来无聊。做个扫雷玩玩吧,点击打开,长按标记,标记的点击两次或长按取消标记。所有打开结束

<template><view class="page_main"><view class="add_button" style="width: 100vw; margin-bottom: 20rpx; background-color: #efefef; color: #000;">{{minesize}}</view><scroll-view class="scroll_v" scroll-y="true"><view><view class="czqy_mian"><view v-for="(row,rowindex) in datalist" :key="rowindex" class="row_main_v"><view v-for="(item,index) in row" :key="index"><view @click="hz_click(rowindex,index)" @longpress="long_click(rowindex,index)"><view class="" v-if="isover"><view class="fangge_main_v":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><view class="" v-if="item.isbj"> <!-- 标记了 --><view class="item_vie" v-if="item.ismine":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#f0f' }"><!-- 标记了 是雷 -->💣</view><view class="item_vie" v-else:style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#f00' }"><!-- 标记了 不是雷 -->🚩</view></view><view class="item_vie" v-else-if="item.ismine"><!-- 没标记 是雷 -->💣</view><view class="item_vie" v-else-if="item.value":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><!-- 没标记 不是雷 有值 -->{{item.value}}</view><view class="" v-else:style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><!-- 没标记 不是雷 没有值 --></view></view></view><view class="" v-else><view v-if="item.isopen" class="fangge_main_v":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><!-- 点开 --><view class="item_vie" v-if="item.isblast"><!-- 爆炸了 -->💣</view><view v-else class="item_vie"><!-- 没爆炸 -->{{item.value==0?'':item.value}}</view></view><view v-else class="fangge_main_v":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx' }"><!-- 没点开 --><view class="item_vie" v-if="item.isbj">🚩</view></view></view></view></view></view></view></view></scroll-view><view class="add_button_view"><view class="add_button" style="margin-left: 10rpx;" @click="di_click(0)">低</view><view class="add_button" style="margin-left: 10rpx;" @click="di_click(1)">中</view><view class="add_button" style="margin-left: 10rpx;" @click="di_click(2)">高</view></view></view></template><script>export default {data() {return {datalist: [], //操作数据jibie: 0,jblist: [{row: 9,cols: 9,size: 10},{row: 16,cols: 16,size: 40},{row: 30,cols: 16,size: 99},],isover: false,minesize: 10,fgsize: 0,};},onReady() {this.init()},onShow() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},methods: {di_click: function(e) {this.jibie = ethis.init()},hz_click: function(row, cols) {if (this.datalist[row][cols].isbj) { //标记过的。点击两次取消标记this.datalist[row][cols].clickcount += 1if (this.datalist[row][cols].clickcount == 2) {this.datalist[row][cols].isbj = false}} else if (this.datalist[row][cols].ismine) { //如果是雷 结束 并打开所有盒子this.datalist[row][cols].isopen = truethis.datalist[row][cols].isblast = truethis.gameover(1)} else { //不是标记和雷 打开盒子 打开后有值 显示值 没值 计算片区this.datalist[row][cols].isopen = truethis.jsnotopen()if (this.datalist[row][cols].value == 0) { //打开的盒子没值 计算周边this.openaqq(row, cols)}}},long_click: function(row, cols) {if (!this.datalist[row][cols].isopen) {if (this.minesize >= 0 && this.minesize < this.jblist[this.jibie].row * this.jblist[this.jibie].cols) {if (this.datalist[row][cols].isbj) { //标记过的。点击两次取消标记this.datalist[row][cols].isbj = falsethis.minesize += 1} else {this.datalist[row][cols].isbj = truethis.minesize -= 1}}this.datalist[row][cols].clickcount = 0}this.jsnotopen()this.$forceUpdate()},/*** @param {Object} flag 1 点到雷 0 自动结束*/gameover: function(flag) {if (flag) {for (var i = 0; i < this.datalist.length; i++) {let arr = this.datalist[i]for (var j = 0; j < arr.length; j++) {arr[j].isopen = true}}}this.isover = truethis.$forceUpdate()},openaqq: function(row, cols) {let directions = [[0, 1],[0, -1],[1, 0],[-1, 0],[1, 1],[1, -1],[-1, 1],[-1, -1]]var count = 0for (var i = 0; i < directions.length; i++) {let lenx = directions[i][0] + rowlet leny = directions[i][1] + colsif (lenx >= 0 && leny >= 0 && lenx < this.jblist[this.jibie].row && leny < this.jblist[this.jibie].cols) {if (!this.datalist[lenx][leny].isopen) {if (!this.datalist[lenx][leny].ismine) {this.datalist[lenx][leny].isopen = truethis.jsnotopen()if (this.datalist[lenx][leny].value == 0) {this.openaqq(lenx, leny)}}}}}this.datalist[row][cols].isopen = truethis.jsnotopen()// return count},jisuanvalue: function(datalist, row, cols) {let directions = [[0, 1],[0, -1],[1, 0],[-1, 0],[1, 1],[1, -1],[-1, 1],[-1, -1]]var count = 0for (var i = 0; i < directions.length; i++) {let lenx = directions[i][0] + rowlet leny = directions[i][1] + colsif (lenx >= 0 && leny >= 0 && lenx < this.jblist[this.jibie].row && leny < this.jblist[this.jibie].cols) {if (datalist[lenx][leny].ismine) {count += 1}}}datalist[row][cols].value = count// return count},jsnotopen: function() {var count = 0for (var i = 0; i < this.datalist.length; i++) {var arr = this.datalist[i]for (var j = 0; j < arr.length; j++) {if (arr[j].isopen || arr[j].isbj) {count += 1}}}if (count == this.jblist[this.jibie].row * this.jblist[this.jibie].cols) {this.gameover(0)}},/*** 进入页面初始化数据*/init: function() {var array = []for (let row = 0; row < this.jblist[this.jibie].row * this.jblist[this.jibie].cols; row++) {if (row <= this.jblist[this.jibie].size) {array.push({ismine: 1,value: 0,id: row,isopen: false,isbj: false,isblast: false,clickcount: 0,isselect: false})} else {array.push({ismine: 0, //是否是雷 1是value: 0, //值id: row, //idisopen: false, //点开isbj: false, //标记isblast: false, //爆炸clickcount: 0,isselect: false})}}this.minesize = this.jblist[this.jibie].sizethis.fgsize = (640 / this.jblist[this.jibie].cols).toFixed(0)var datalist = this.shuffle(array)for (var i = 0; i < datalist.length; i++) {var arr = datalist[i]for (var j = 0; j < arr.length; j++) {this.jisuanvalue(datalist, i, j)}}this.datalist = JSON.parse(JSON.stringify(datalist))},convertToArray2D: function(array1D, rows, cols) {if (array1D.length !== rows * cols) {throw new Error('一维数组的长度必须与指定的行列数相乘的结果相等');}let array2D = [];for (let i = 0; i < array1D.length; i += cols) {array2D.push(array1D.slice(i, i + cols));}return array2D;},// 打乱数组的函数shuffle: function(array) {let currentIndex = array.length,temporaryValue, randomIndex;// 当还剩有元素未洗牌时while (0 !== currentIndex) {// 选取一个剩下的元素randomIndex = Math.floor(Math.random() * currentIndex);currentIndex -= 1;// 并与当前元素交换temporaryValue = array[currentIndex];array[currentIndex] = array[randomIndex];array[randomIndex] = temporaryValue;}return this.convertToArray2D(array, this.jblist[this.jibie].row, this.jblist[this.jibie].cols);},/*** 生成min 到 max 的随机数*/getRandomInt: function(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min;}}};
</script><style scoped>.fangge_main_v {border: solid 1rpx #000;background-color: #afafaf;}.item_vie {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;}.czqy_mian {width: 100vw;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;}.row_main_v {width: 100vw;display: flex;flex-direction: row;justify-content: center;align-items: center;}.page_top {height: 100rpx;width: 100vw;}.scroll_v {height: 80vh;width: 100vw;}.page_main {background-color: #efefef;display: flex;flex-direction: column;justify-content: center;align-items: center;text-align: center;}.add_button_view {display: flex;/*row 横向 column 列表 */flex-direction: row;justify-content: center;align-items: center;text-align: center;height: 10vh;width: 100vw;background: #fff;border-top: solid 1rpx #efefef;position: fixed;bottom: 0;}.add_button {flex: 1;height: 88rpx;border: solid 2rpx #07a5a6;color: #fff;background: #07a5a6;font-size: 32rpx;border-radius: 10rpx;align-items: center;justify-content: center;display: flex;}
</style>