微软做网页的软件浙江关键词优化
研究了几天,终于是打通了uni-app的推送,本文主要针对的是App端的推送开发过程,分为在线推送和离线推送。我们使用uni-app官方推荐的uni-push2.0。官方文档
准备工作:开通uni-push功能

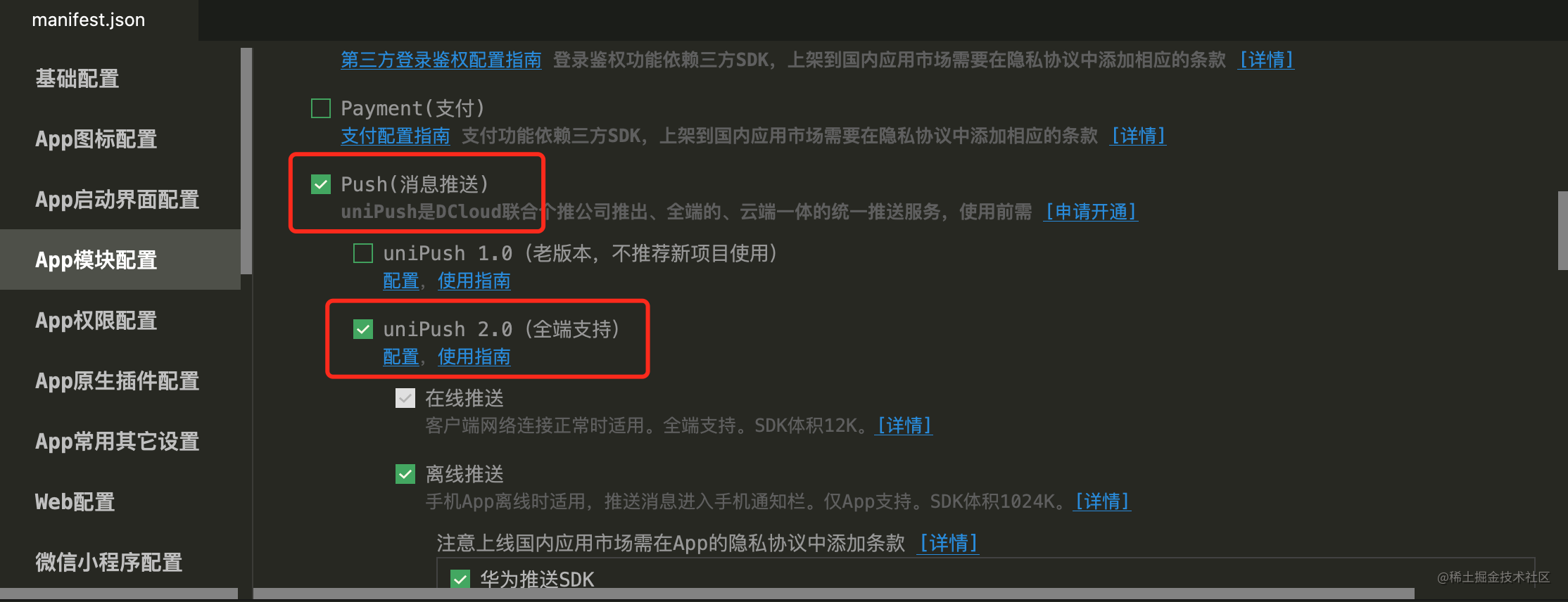
- 勾选uniPush2.0
- 点击"配置"
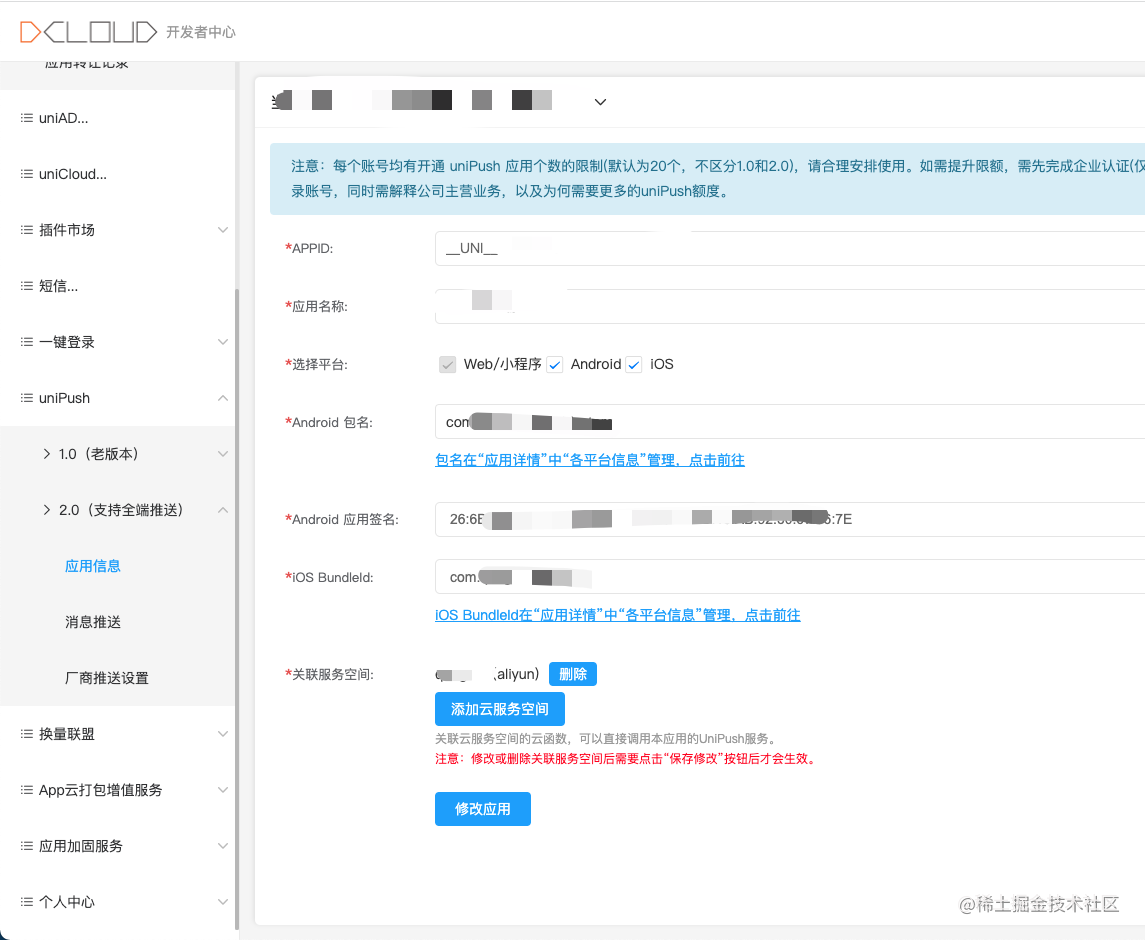
- 填写表单

关联服务空间说明:
uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使用uniCloud,但实现推送,就要使用uniCloud服务器。
- 如果您的后台业务使用uniCloud开发,那理解比较简单。
- 如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境。在uniCloud中写推送逻辑,暴露一个接口,再由业务后端调用这个推送接口。
在线推送
以上操作配置好了以后,回到HBuilderX。
因为上面修改了manifest.json配置,一定要重新进行一次云打包(打自定义调试基座和打正式包都可以)后才会生效。
客户端代码
我这边后端使用的是传统服务器,未使用云开发。要实现推送,首先需要拿到一个客户端的唯一标识,使用uni.getPushClientId API链接地址
onLaunch() {uni.getPushClientId({success: (res) => {let push_clientid = res.cidconsole.log('客户端推送标识:', push_clientid)// 保存在全局,可以在进入app登录账号后调用一次接口将设备id传给后端this.$options.globalData.pushClientId = push_clientid// 一进来就掉一次接口把push_clientid传给后端this.$setPushClientId(push_clientid).then(res => {console.log('[ set pushClientId res ] >', res)})},fail(err) {console.log(err)}})
}
客户端监听推送消息
监听推送消息的代码,需要在收到推送消息之前被执行。所以应当写在应用一启动就会触发的应用生命周期
onLaunch中。
//文件路径:项目根目录/App.vue
export default {onLaunch: function() {console.log('App Launch')uni.onPushMessage((res) => {console.log("收到推送消息:",res) //监听推送消息})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}
}服务端代码
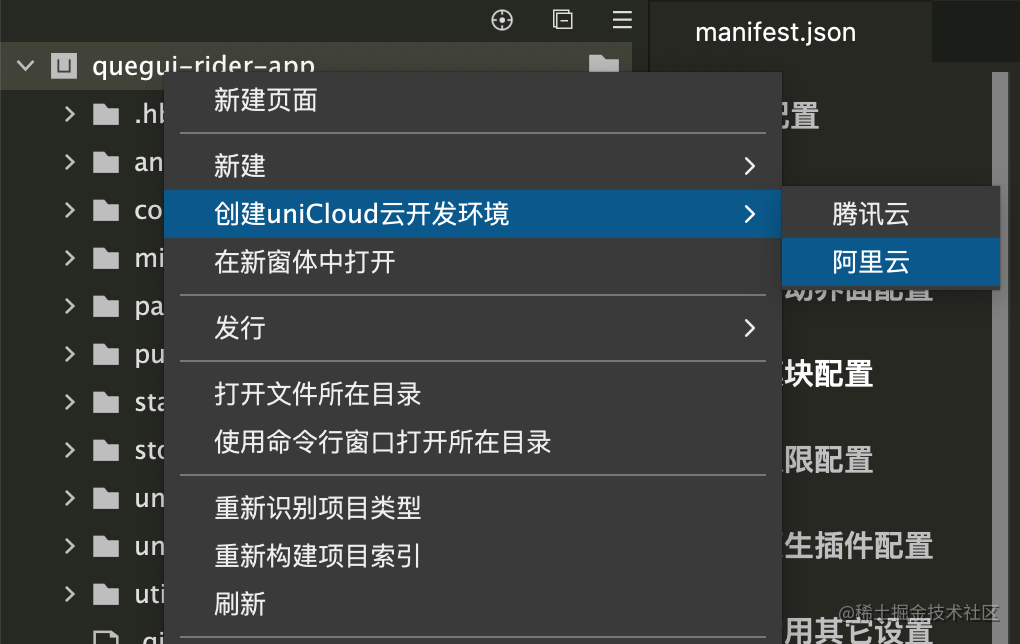
- 鼠标右击项目根目录,依次执行

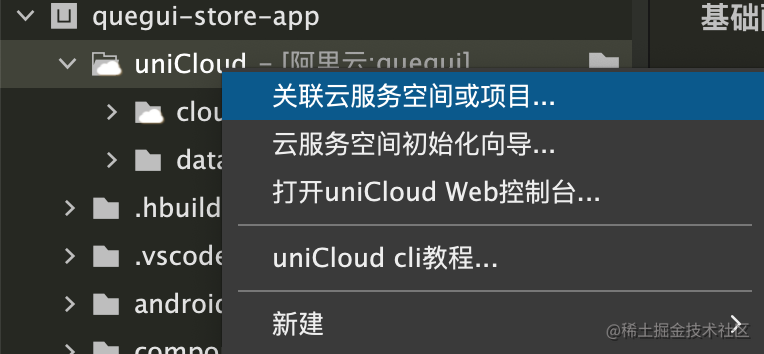
- 然后右击uniCloud目录,选择刚开始创建的云服务空间

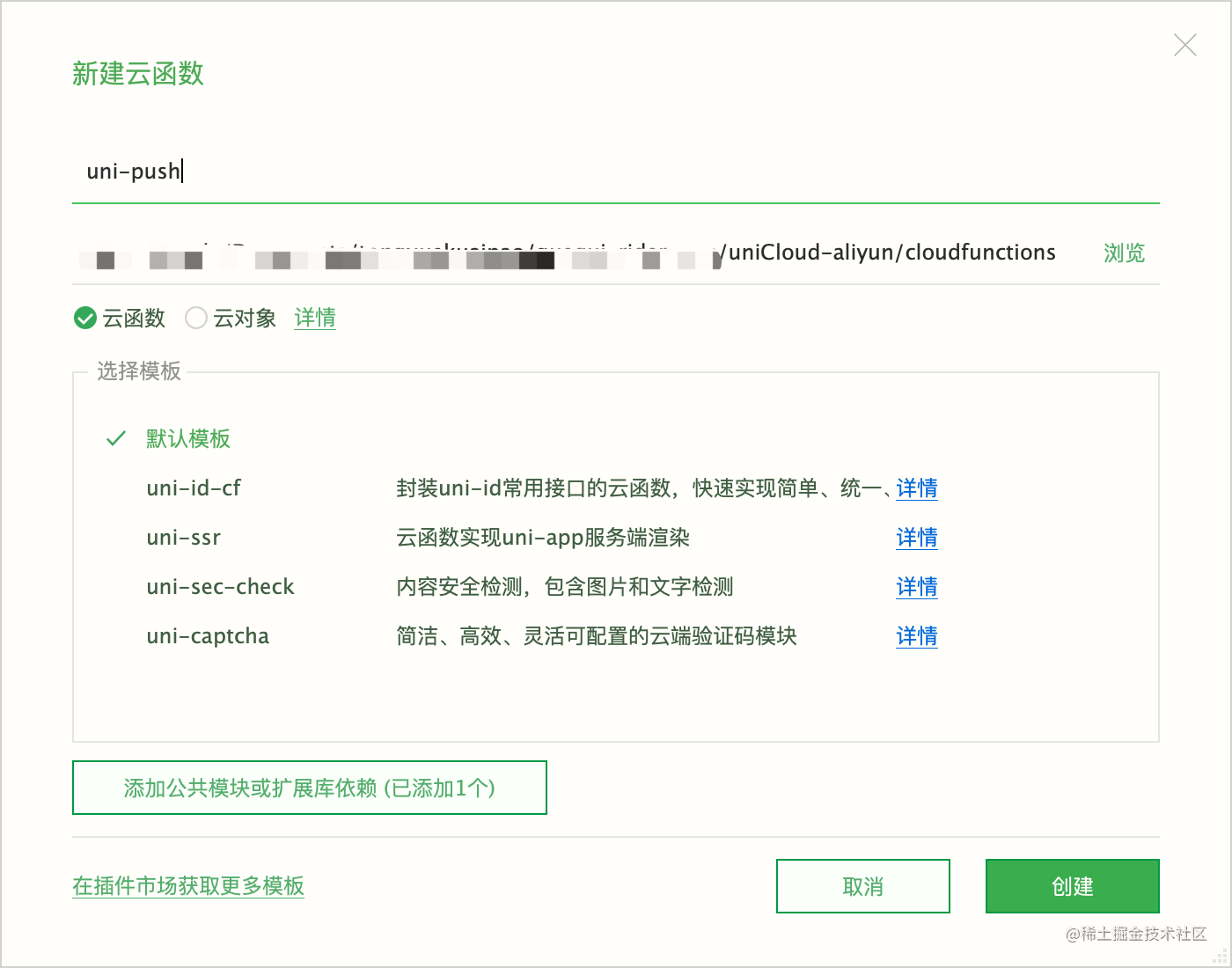
- 在cloudfunctions目录右击,新建云函数/云对象,命名为uni-push,会创建一个uni-push目录

- 右击uni-push目录,点击 管理公共模块或扩展库依赖,选择uni-cloud-push

- 右击database目录,新建DB Schema,创建这三张表:
opendb-tempdata,opendb-device,uni-id-device,也就是json文件,直接输入并选择相应的模板。
- 修改index.js
'use strict';
const uniPush = uniCloud.getPushManager({appId:"__UNI__XXXX"}) //注意这里需要传入你的应用appId
exports.main = async (event, context) => {console.log('event ===> ', event)console.log('context ===> ', context)// 所有要传的参数,都在业务服务器调用此接口时传入const data = JSON.parse(event.body || '{}')console.log('params ===> ', data)return await uniPush.sendMessage(data)
};- package.json
{"name": "uni-push","dependencies": {},"main": "index.js","extensions": {"uni-cloud-push": {}}
}
-
右击uni-push目录,点击上传部署
-
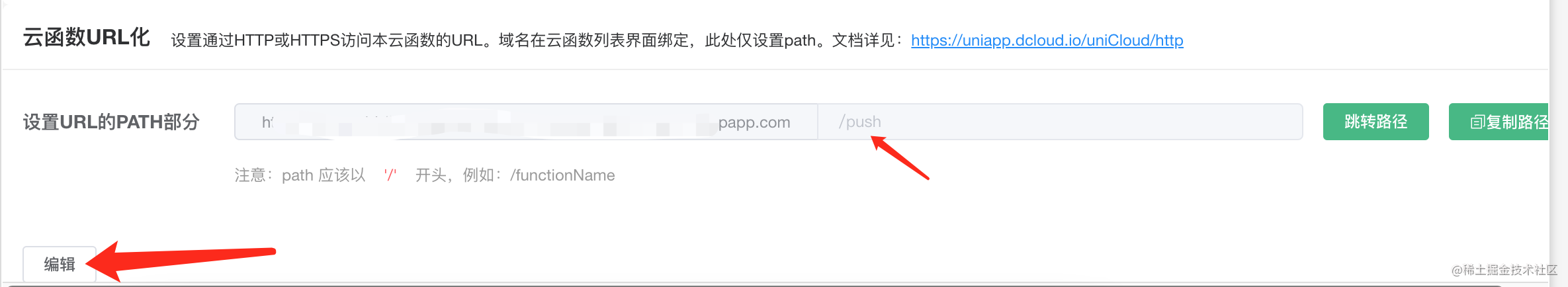
云函数url化
登录云函数控制台,进入云函数详情

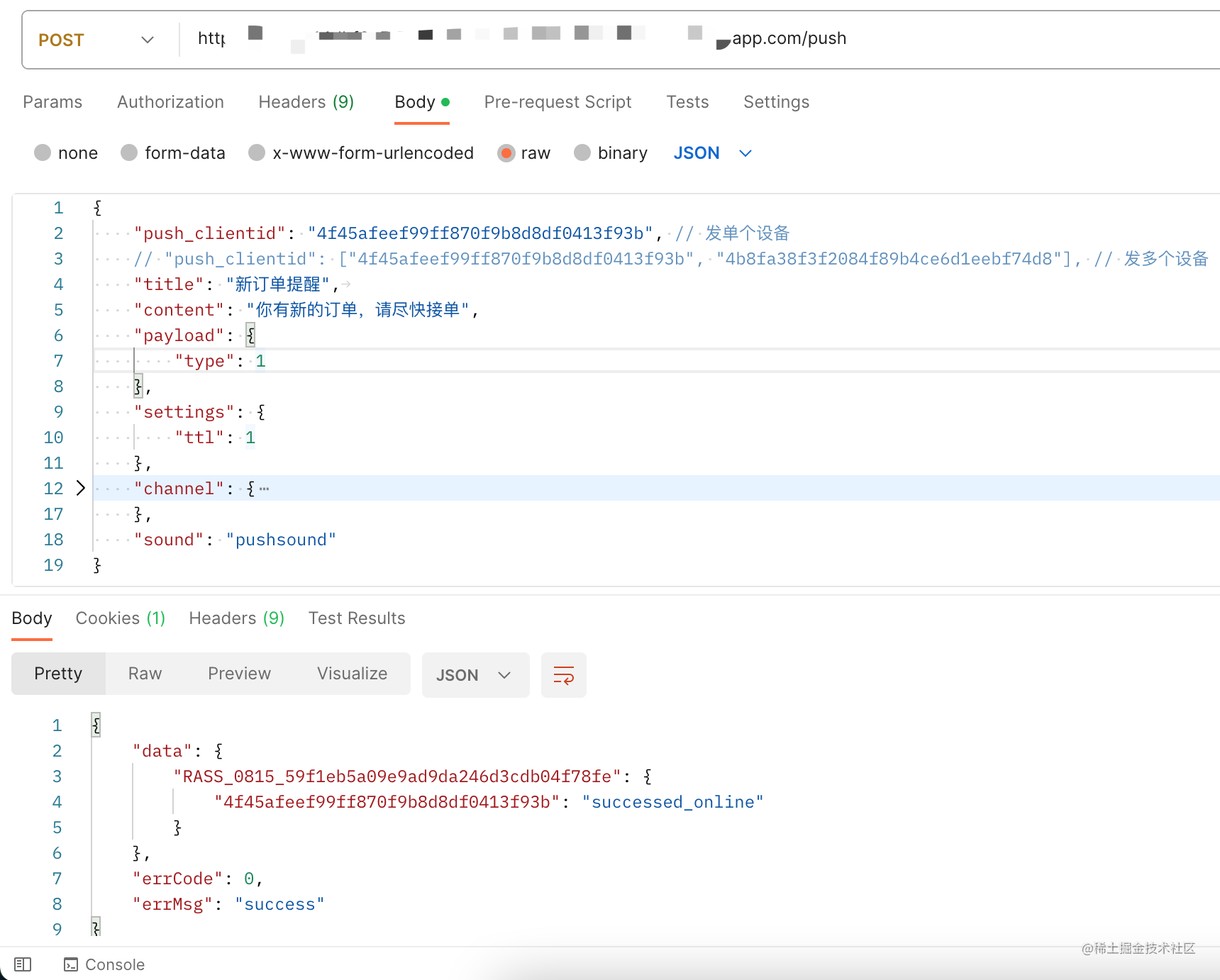
8. postman测试一下接口

没问题的话,客户端将会打印“console.log(“收到推送消息:”, xxx)”,这一步最好是使用真机,运行到App基座,使用自定义调试基座运行,会在HBuilderX控制台打印。
离线推送
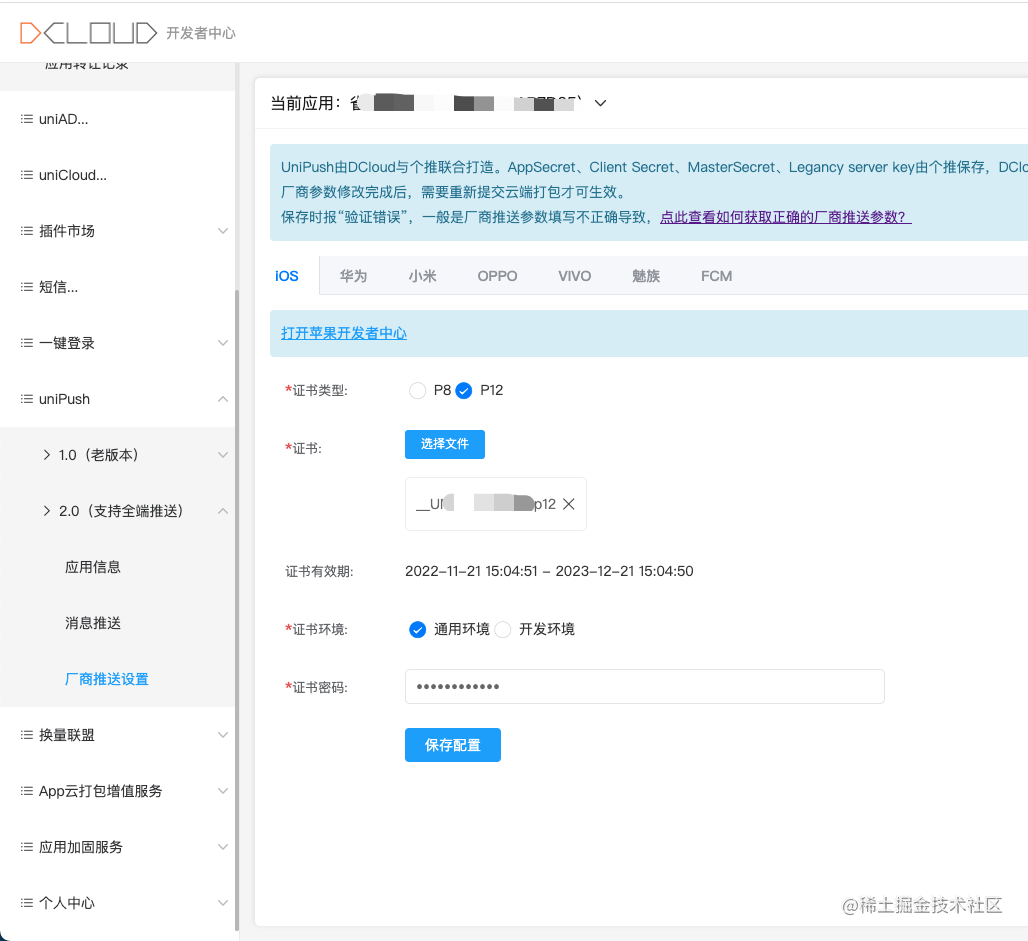
APP离线时,客户端收到通知会自动在通知栏创建消息,实现离线推送需要配置厂商参数。
苹果需要专用的推送证书,创建证书参考链接

安卓需要在各厂商开发者后台获取参数,参考链接
参数配置好了以后,再次在postman测试
注意
安卓需要退出app后,在任务管理器彻底清除进程,才会走离线推送
解决离线推送没有声音
这个是因为各安卓厂商为了避免开发者滥用推送进行的限制,因此需要设置离线推送渠道,查看文档
调接口时需要传一个channel参数

实现离线推送自定义铃声
这个功能只有华为和小米支持
也需要设置channel参数,并使用原生插件,插件地址
注意
使用了原生插件,一定要重新进行一次云打包
- 华为,申请了自分类权益即可
- 小米,在申请渠道时,选择系统铃声,url为
android.resource://安卓包名/raw/铃声文件名(不要带后缀)
