企业简介如何写app优化排名
CompositionApi,组合式API,相当于react中hooks,函数式。
优势:1,增加了代码的复用性(类似mixin,slot,高阶组件功能)
2,代码可读性更好。可以将处理逻辑和视图层分开,组件只留视图展示的代码。
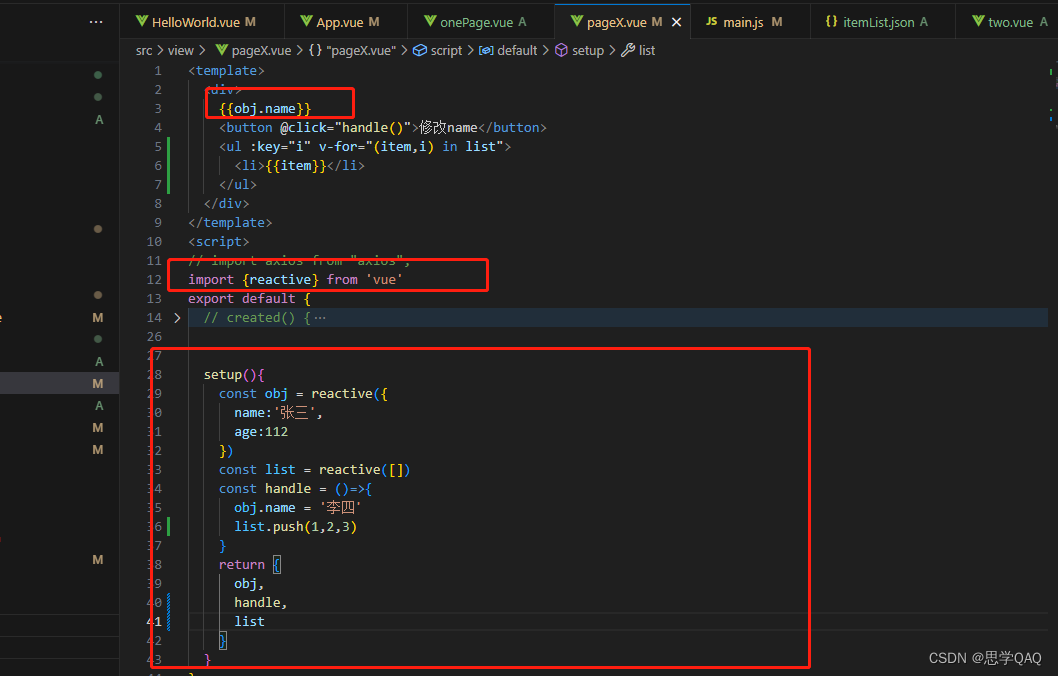
1、reactive
setup()相当于beforeCreate()和Created()两个生命周期,可以在里面定义属性和方法

2、ref
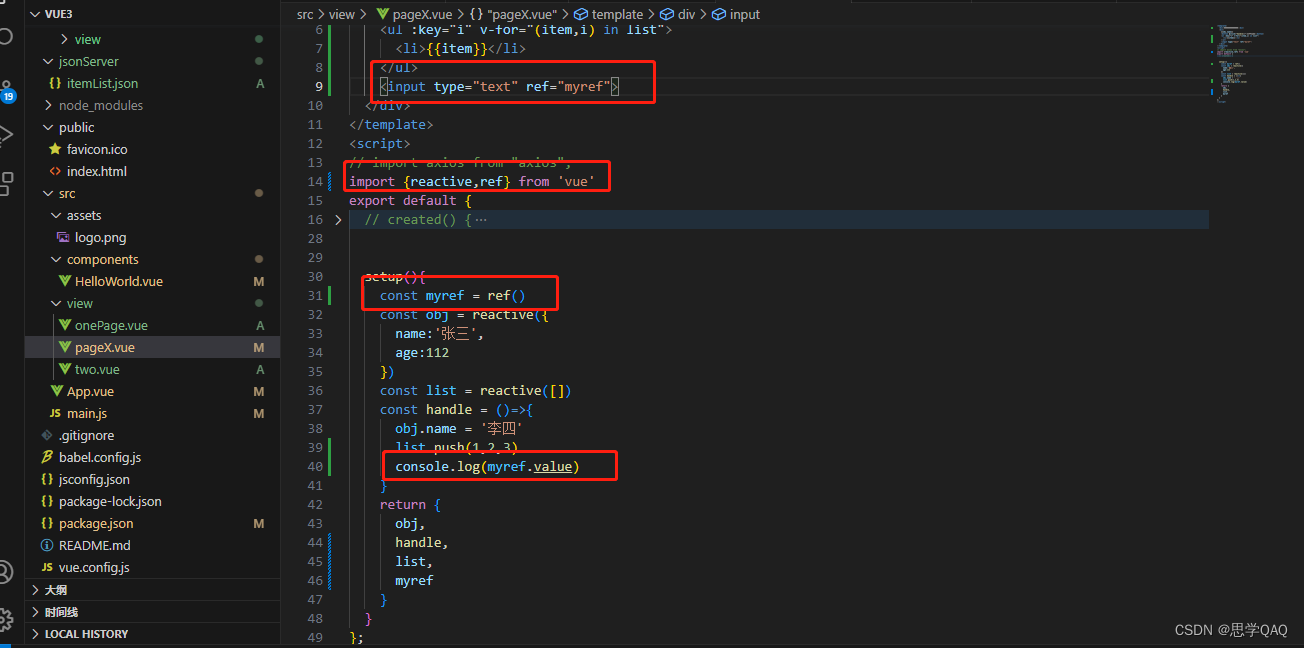
2-1,获取dom元素
ref获取dom以前的版本写法在vue3使用中,只要不写在hooks中,还是生效的。在hooks中我们应按照如下写法获取dom。注意:ref.value只是获取dom,并不是获取的dom里面的值

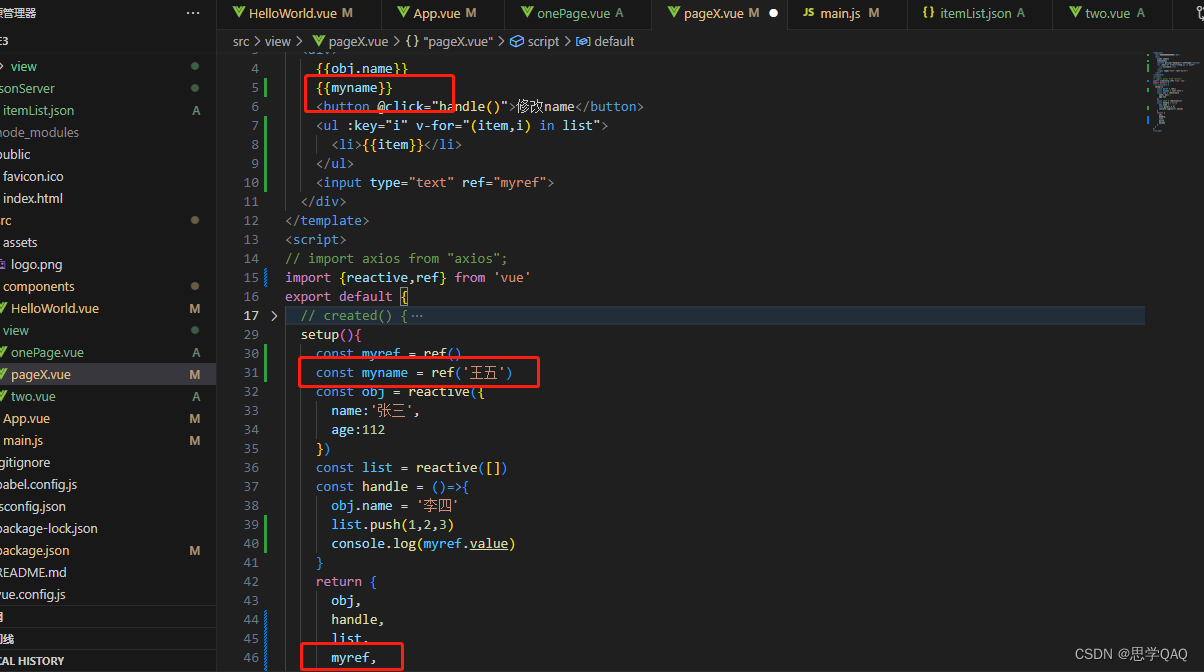
2-2,拦截字符串
我们知道reactive方法只能拦截对象,所以我们只能传对象或数组,那么我们要想拦截字符串怎么办,这是就可以使用ref了

原理就是利用ref中的value进行拦截的,所以要更改这个值的话,必须通过value更改,如下:

2-3,toRefs
从上面写法我们可以看出,在使用reactive方法在组件中,要通过对象.属性才能获取值,为了简写,我们可以使用toRefs进行转换,如下

3、props&&emit 父子组件传值
vue2版本父子组件传值方式只要不在hooks中写在vue3仍适用。
3-1、父传子


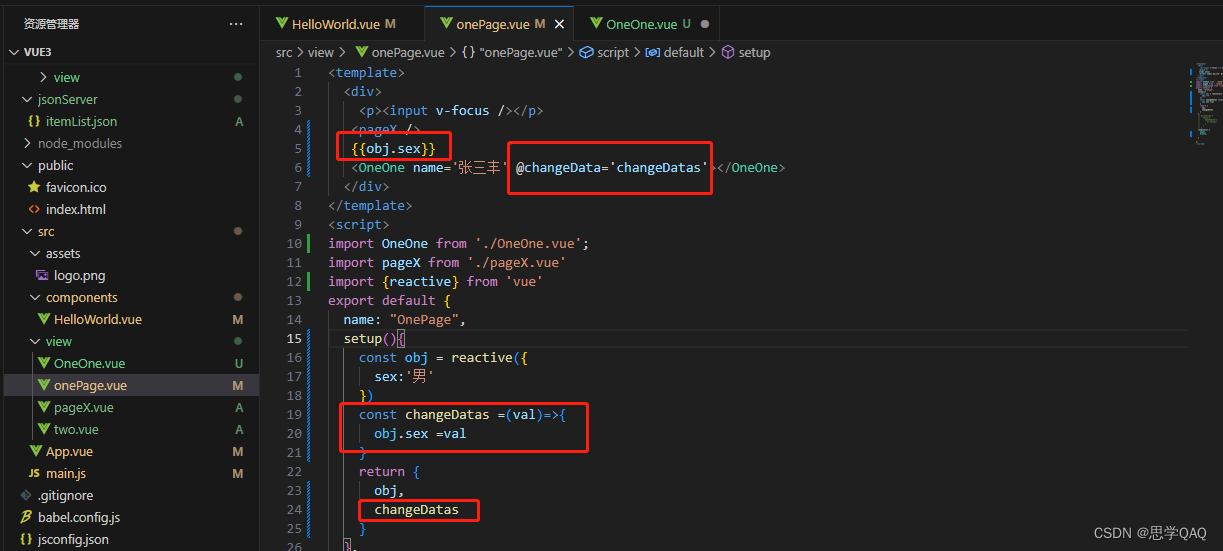
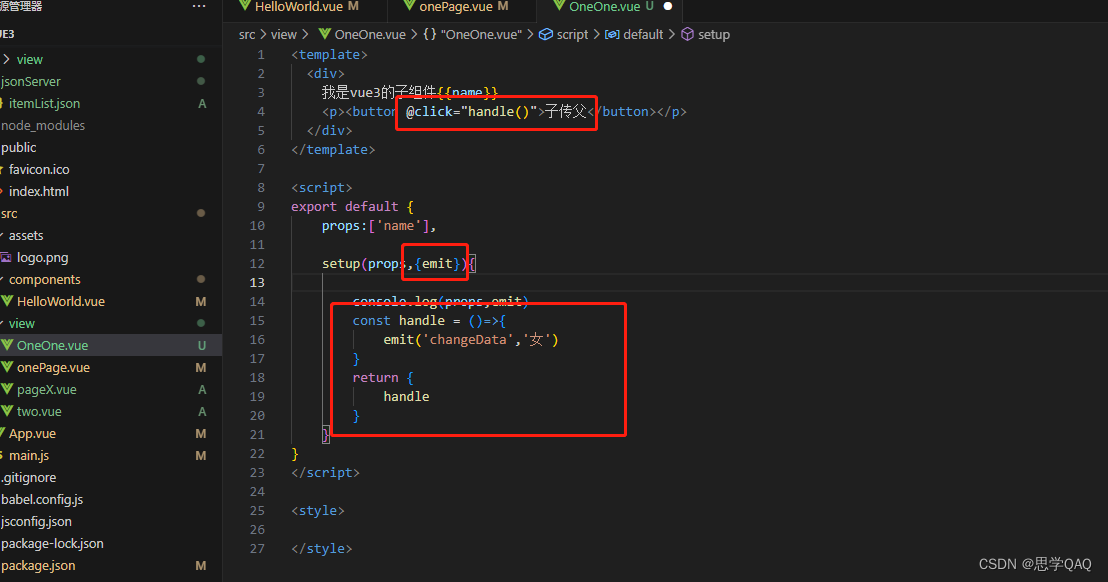
3-2 子传父


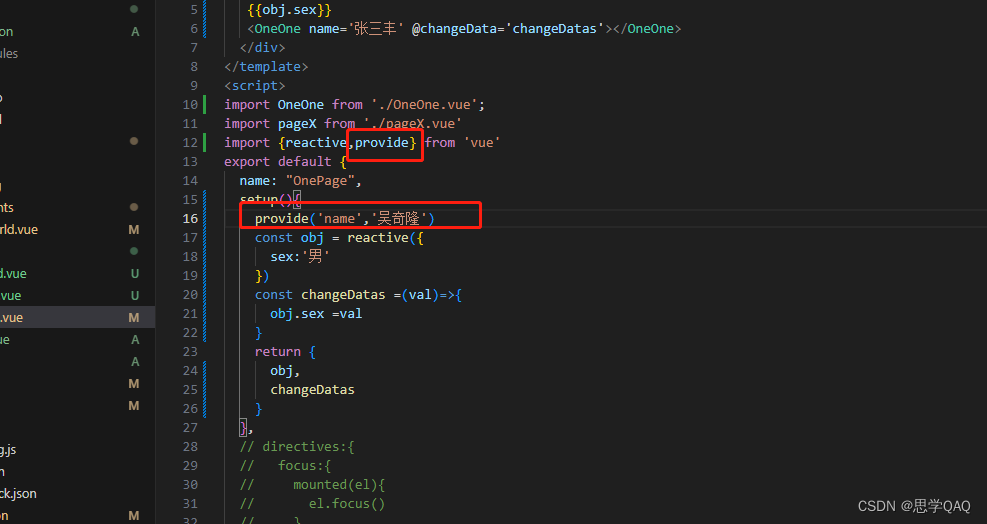
3-3 祖辈传孙辈
祖先组件:

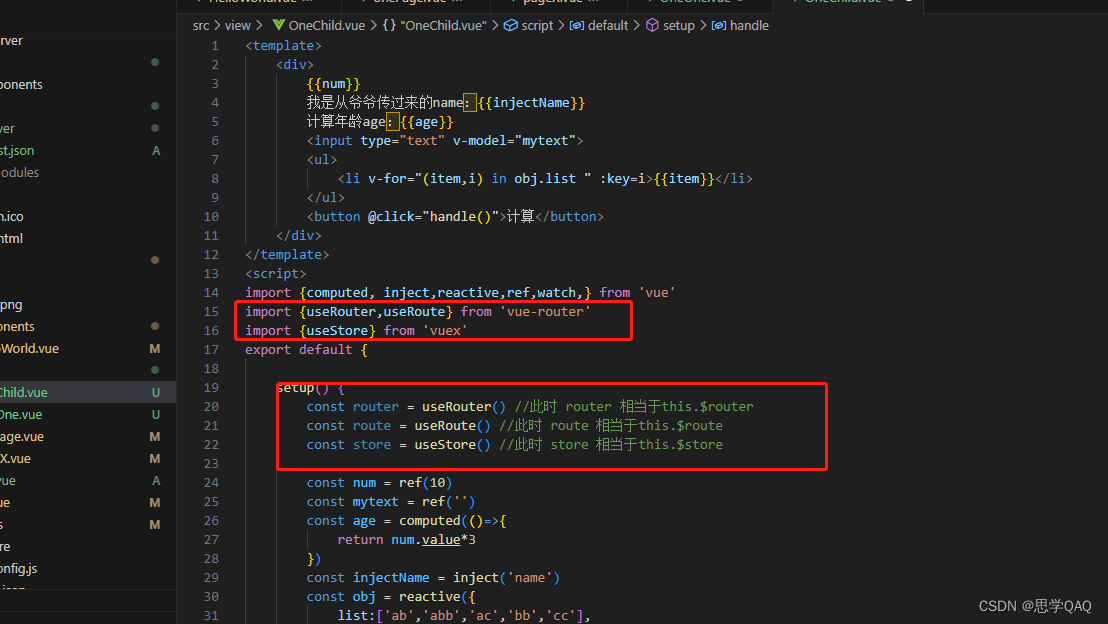
孙子组件

4、生命周期
2套生命周期
第一套
beforeCreate 、created 、beforeMount 、mounted 、beforeUpdate 、updated 、beforeUnmount、unmounted
第二套(hooks)
setup 、onBeforeMount、 onMounted(一般在这周期发送请求)、 onBeforeUpdate、 onUpdated、 onBeforeUnmount、 onUnmounted(都写在setup()里
5、computed计算属性 要return返回值

6、watch 监听

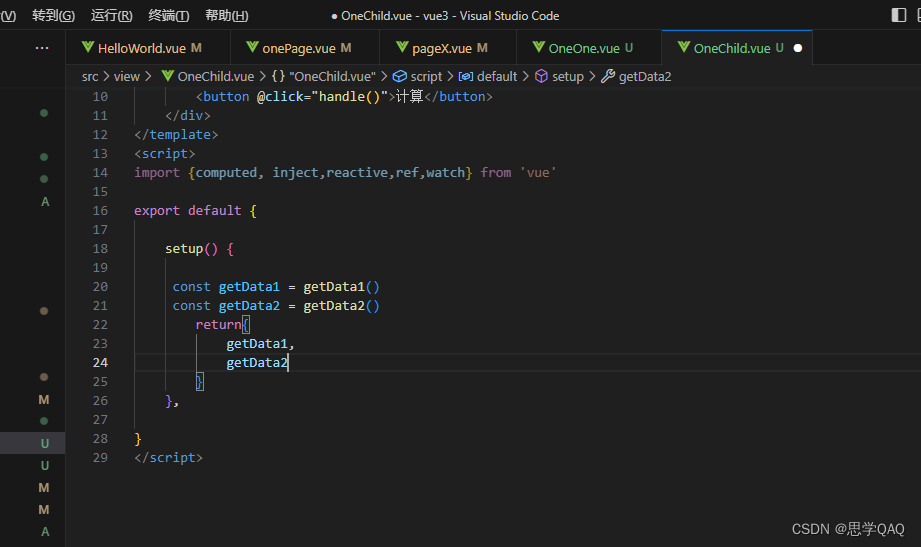
9、自定义hooks
为了让组件代码更加清晰,我们可以将组件中处理逻辑封装成一个函数,只留视图逻辑,然后再将封装的文件引入到该组件。

注意:如果使用hooks后,该组件在hooks中再也没有this概念,如this.$route.push、this.$router.query、this.$store就再也不能用了,针对这官方提供对应的api方法,如图:

以上就是compoistion组合式api(hooks)的用法
