浦东新区专业做网站论文收录网站排名
在测试的时候经常会碰到后端开发工程师的接口还没有开发完成,但是测试任务已经分配过来。没有接口怎么测试呢?
测试人员可以通过 mock server 自己去造一个接口来访问。mock server 可用于模拟真实的接口。收到请求时,它会根据配置返回对应的请求。
在前后端分离的大背景下,mock server 在前端开发应用非广泛,也影响到测试人员。前端人员可以很快上手类似于 mock.js 这样的库,但是测试人员苦于没有编程功底,怎么办呢?
实际上 postman 的 mock server 功能简单好用。对于免费用户,每个月 1000 次的 mock 请求也勉强够用了。今天我们介绍下使用 postman 来进行 mock 服务。
创建 Mock 服务
▲▲▲
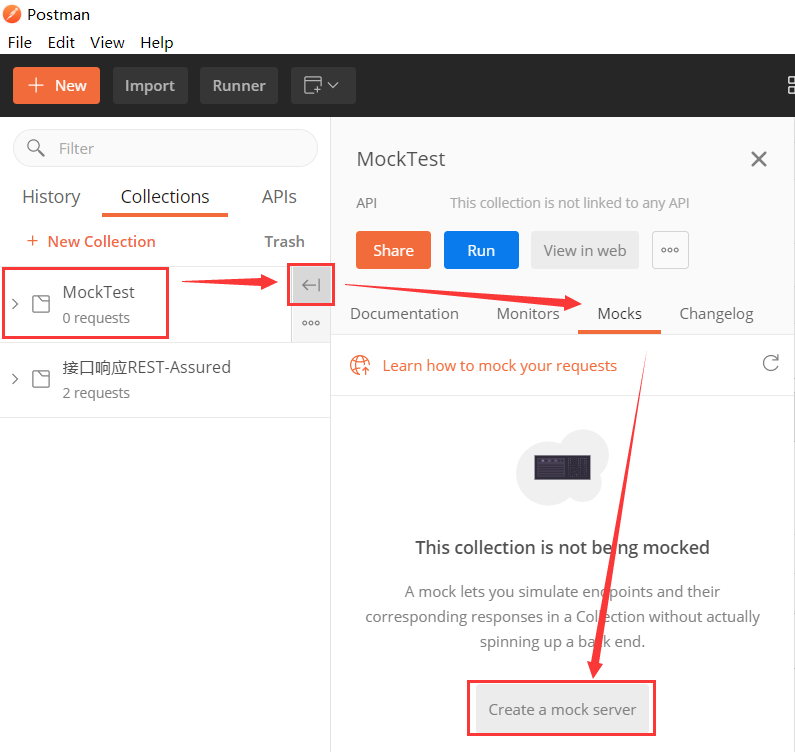
你可以从 Postman 已有的测试集(Collection)中创建 Mock Server ,
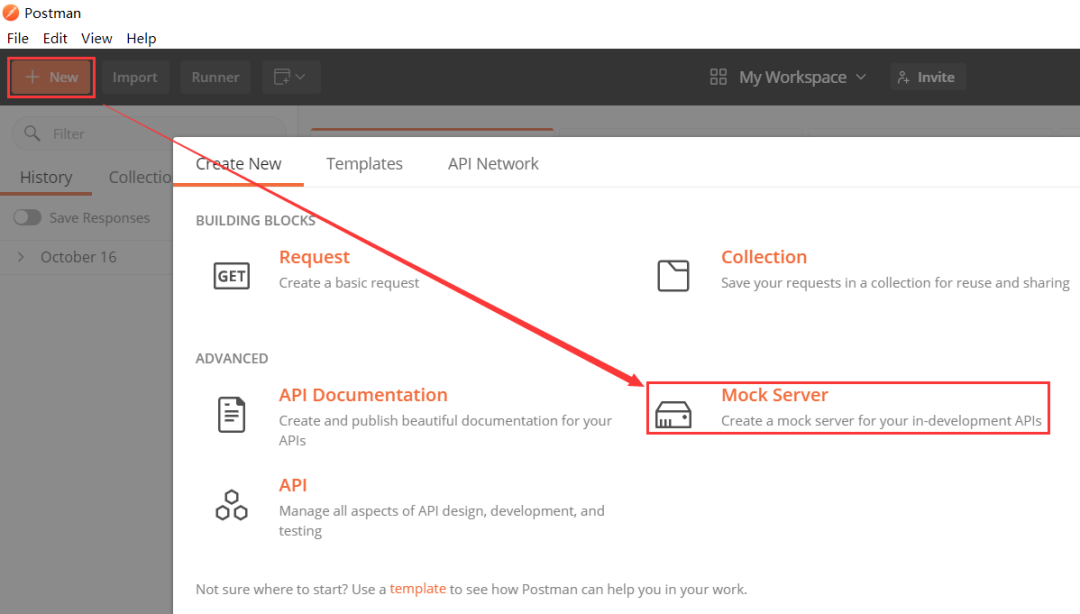
也可以直接创建 Mock Server(我们这里选择从已有的测试集中创建 Mock Server)。

如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1、接口自动化之为什么要做接口自动化、2、接口自动化之request全局观、3、接口自动化之接口实战等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337

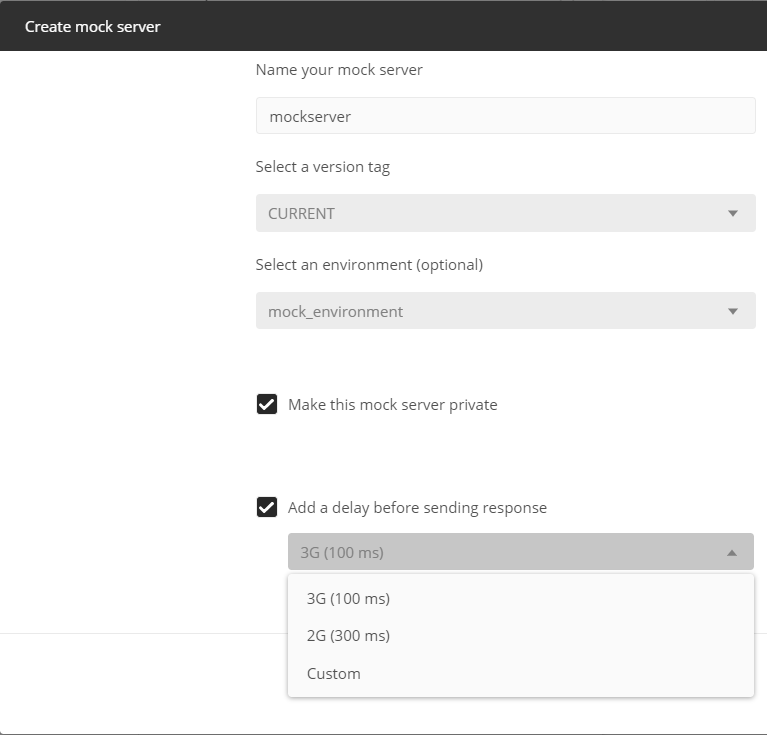
Mock server 详细配置页面,在此页面中我们可以设置:
-
Name the mock server
命名 Mock Server。
-
Select an environment(optional)
选择一个环境(可选的),我们可以选择之前设置过的环境,Mock Server 将会使用对应环境中设置过的变量在对应的请求和响应中。
-
Make this mock server private
如果想要将 Mock Server 设置私有访问的,那么可以勾选此选项,不勾选则对所有人可见。
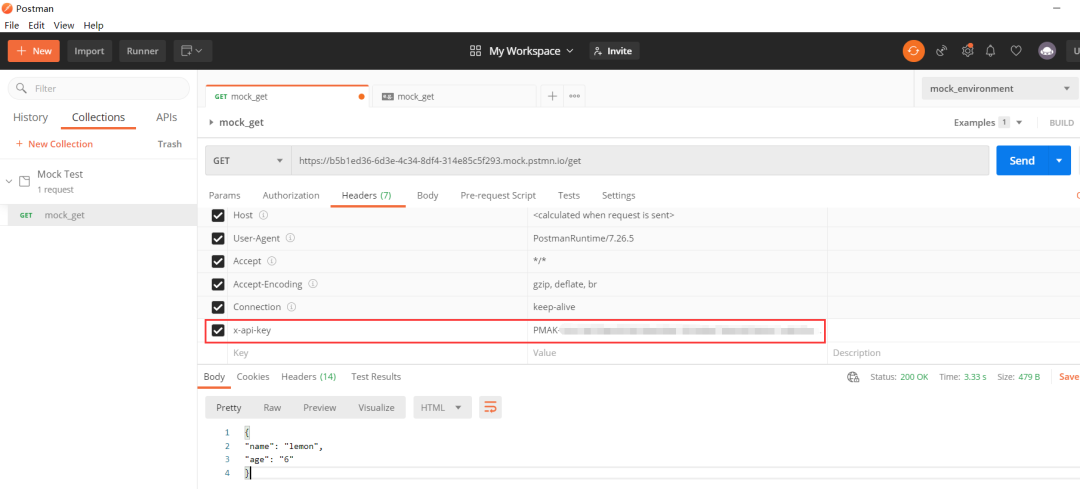
设置私有访问后需要注意的是:你需要在请求头中添加 Postman API key,格式为:x-api-key:< 你的 Postman API key>,PostMan API key 怎么设置请看后面的步骤。
-
Add a delay before sending response
我们可以在 mock 响应过来之前设置延时,PostMan 有提供了模拟 2G/3G 网络的延时以及还可以支修改指定的延时。

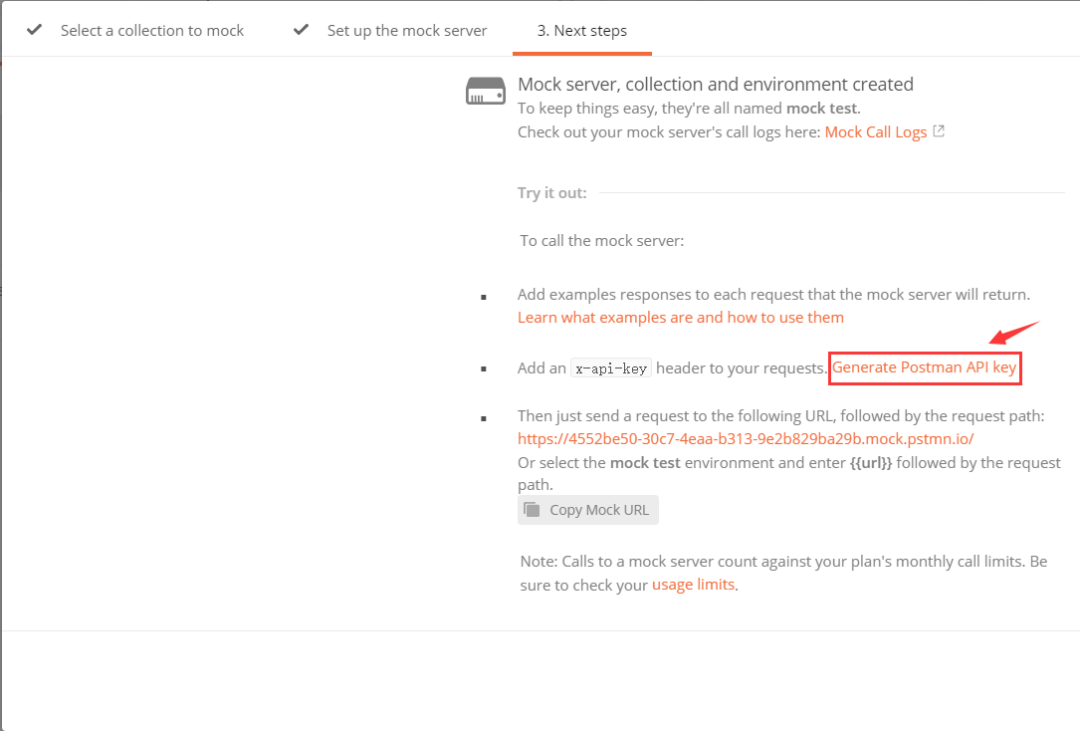
选择生成 Postman API key 选项(如果上一步没有勾选 Make this mock server private,此步跳过即可)。

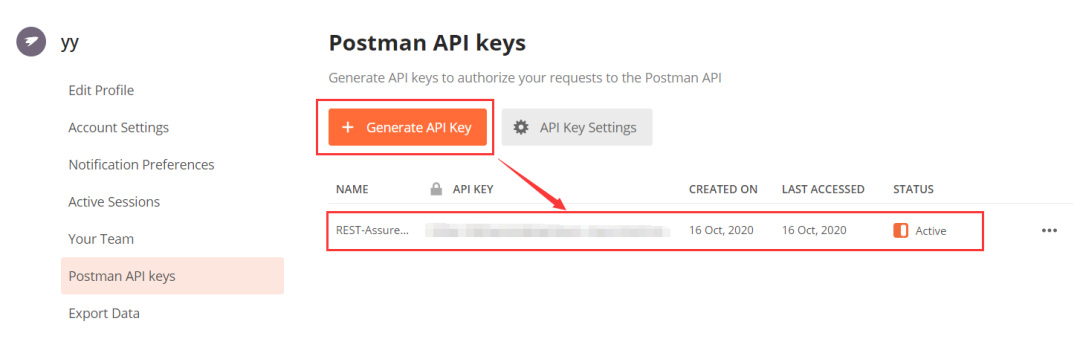
进入到 Postman API key 配置网址页面,添加新的 API key 即可,名字可以自定义,一定要注意:这里生成的 API KEY 值一定要复制保存下来,否则后面要用到的时候需要重新生成。

此时我们的 Mock server 就创建好了。
使用示例
▲▲▲
在当前 collection 中添加请求,并将 mock 服务的 URL 地址复制过来。

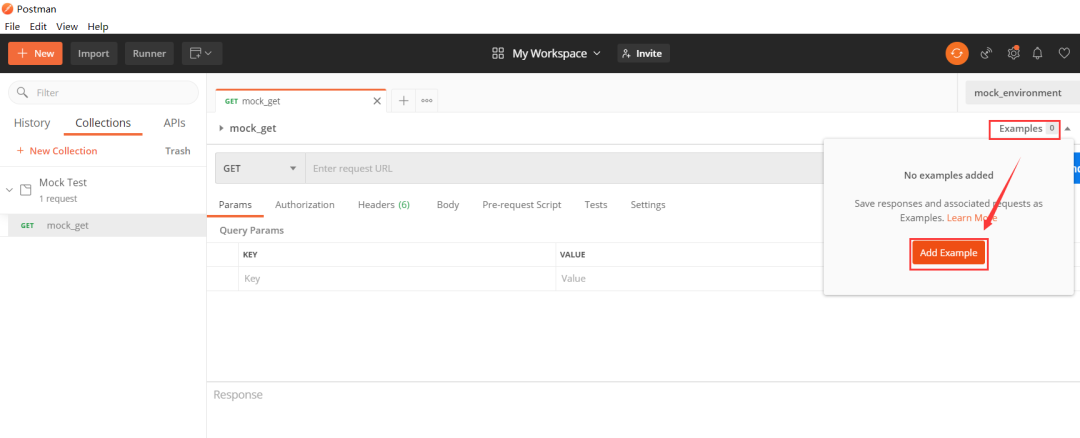
之前我们仅仅是创建好了 Mock 服务,上面没有任何的 mock 可用,我们需要设置 mock example。
点击右上角的 Examples 选择 Add Example。

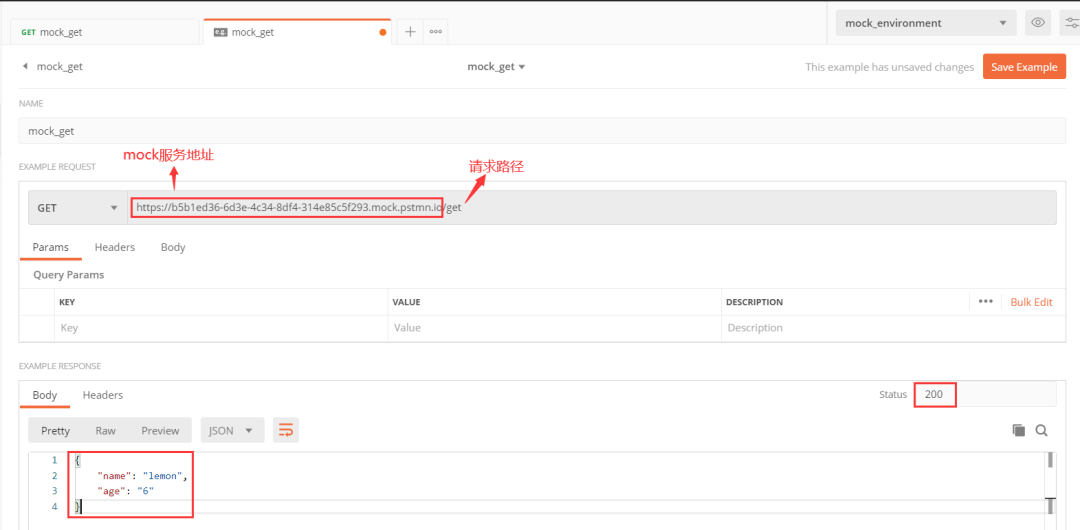
在 Example 我们可以填入 Mock 的请求地址,请求参数以及响应体和状态码,最后点击右上角的 Save Example 即可。

回到请求页面,填入请求地址,headers 中加入 x-api-key(一定要加,否则报错),可以看到响应结果为 example 中设置的响应信息: