开发一个淘宝app需要多少钱百度seo策略
目录
信息警告框
警告框
实例
警告框链接
实例
关闭警告框
实例
警告框动画
实例
按钮
按钮样式
实例
按钮轮廓
实例
编辑按钮尺寸
实例
块级按钮
实例
实例
活动/禁用按钮
实例
加载器按钮
实例
扩展小知识
按钮组
按钮组
实例
实例
垂直按钮组
实例
并排按钮组
实例
内嵌按钮组及下拉菜单
实例
垂直按钮组及下拉菜单
实例
信息警告框
警告框
警告框是使用 .alert 类创建的,后跟上下文类之一:
- .alert-success:这个类用于表示成功或积极的消息,通常用于表示一个操作成功或没有问题。它使用绿色的背景和白色的文字来传达这种成功或积极的情感。
- .alert-info:这个类用于表示信息性的消息,通常用于提供一些额外的信息或说明。它使用浅蓝色的背景和白色的文字来传达这种信息性的情感。
- .alert-warning:这个类用于表示警告或潜在的问题,通常用于提醒用户注意某些潜在的问题或风险。它使用黄色的背景和黑色的文字来传达这种警告或潜在问题的情感。
- .alert-danger:这个类用于表示危险或错误消息,通常用于表示一个操作失败或出现错误。它使用红色的背景和白色的文字来传达这种危险或错误的情感。
- .alert-primary:这个类用于提供主要或最重要的警告消息。它使用深蓝色的背景和白色的文字来传达这种重要性的情感。
- .alert-secondary:这个类用于提供次要的或辅助的警告消息。它使用浅灰色的背景和黑色的文字来传达这种次要或辅助的情感。
- .alert-light:这个类用于提供轻盈的或柔和的警告消息。它使用浅白色的背景和黑色的文字来传达这种轻盈或柔和的情感。
- .alert-dark:这个类用于提供深色的或沉重的警告消息。它使用深黑色的背景和白色的文字来传达这种深色或沉重的情感。
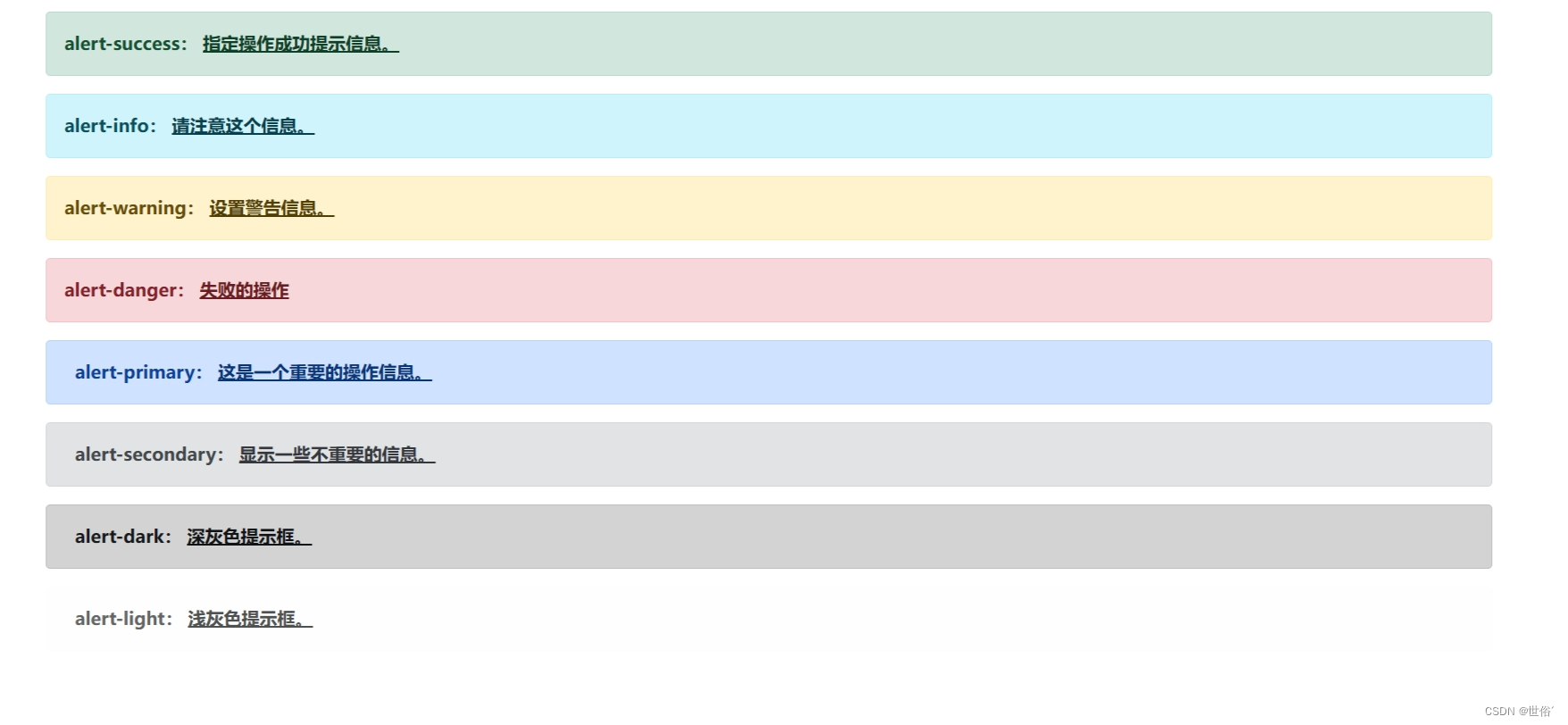
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success"><strong>alert-success:</strong> 指定操作成功提示信息。</div><div class="alert alert-info"><strong>alert-info:</strong> 请注意这个信息。</div><div class="alert alert-warning"><strong>alert-warning:</strong> 设置警告信息。</div><div class="alert alert-danger"><strong>alert-danger:</strong> 失败的操作</div><div class="alert alert-primary"><strong>alert-primary:</strong> 这是一个重要的操作信息。</div><div class="alert alert-secondary"><strong>alert-secondary:</strong> 显示一些不重要的信息。</div><div class="alert alert-dark"><strong>alert-dark:</strong> 深灰色提示框。</div><div class="alert alert-light"><strong>alert-light:</strong>浅灰色提示框。</div></div></body>
</html>每一个警告类都有其特定的背景颜色和文字颜色,以便更清晰地传达警告的类型和严重性。
运行结果:

警告框链接
.alert-link 类是一个Bootstrap5提供的辅助类,用于在警告框内的链接中创建匹配的彩色链接。当将 .alert-link 类添加到警告框内的任何链接中时,链接的文本将自动变为与警告框的背景色相同的颜色,以提高警告框的可读性和用户体验。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success"><strong>alert-success:</strong> <a href="#" class="alert-link">指定操作成功提示信息。</a></div><div class="alert alert-info"><strong>alert-info:</strong> <a href="#" class="alert-link">请注意这个信息。</a></div><div class="alert alert-warning"><strong>alert-warning:</strong> <a href="#" class="alert-link">设置警告信息。</a></div><div class="alert alert-danger"><strong>alert-danger:</strong> <a href="#" class="alert-link">失败的操作</a></div><div class="alert alert-primary"><strong>alert-primary:</strong> <a href="#" class="alert-link">这是一个重要的操作信息。</a></div><div class="alert alert-secondary"><strong>alert-secondary:</strong> <a href="#" class="alert-link">显示一些不重要的信息。</a></div><div class="alert alert-dark"><strong>alert-dark:</strong> <a href="#" class="alert-link">深灰色提示框。</a></div><div class="alert alert-light"><strong>alert-light:</strong> <a href="#" class="alert-link">浅灰色提示框。</a></div></div></body>
</html>在上面的代码中,将 .alert-link 类添加到 <a> 标签中,使其文本颜色与警告框的背景相匹配,从而提高了可读性。
使用 .alert-link 类可以方便地创建与警告框风格一致的链接,使警告框的外观更加协调和一致。
问题:为什么我们在链接的 href 属性中写一个 #?
答:在 HTML 中,href 属性用于指定链接的目标地址。当在 href 属性中使用 #,这实际上是在告诉浏览器,这个链接的目标是当前页面的特定位置。
具体来说,# 是一个特殊的 URL 符号,表示页面的 "hash" 或 "fragment"。在 URL 中,#后面通常跟着一个标识符,用来指向页面内部的一个特定元素。例如,#top 就会将页面滚动到该页面的顶部。
然而,如果在 href 属性中只写 #,而不附加任何标识符,这意味着链接的目标是当前页面的顶部。这在某些情况下很有用,例如:
- 当想要创建一个可以点击但实际上不跳转到其他页面的 "空链接"。
- 当想要创建一个 "返回顶部" 的链接,可以在点击时使用 JavaScript 来实现页面滚动的效果。
请注意,虽然这种方式在某些情况下有用,但它并不能真正链接到其他页面。因此,当你点击这样的链接时,浏览器不会尝试加载任何新的页面,也不会改变浏览器的历史记录。
运行结果:
关闭警告框
.alert-dismissible 类是Bootstrap 5中用于关闭警告框的机制。
通过在警告框的 <div> 元素中添加 .alert-dismissible 类,可以启用关闭警告框的功能。然后,在关闭按钮的链接上添加 class="btn-close" 和 data-bs-dismiss="alert",指定要关闭的警告框的元素。
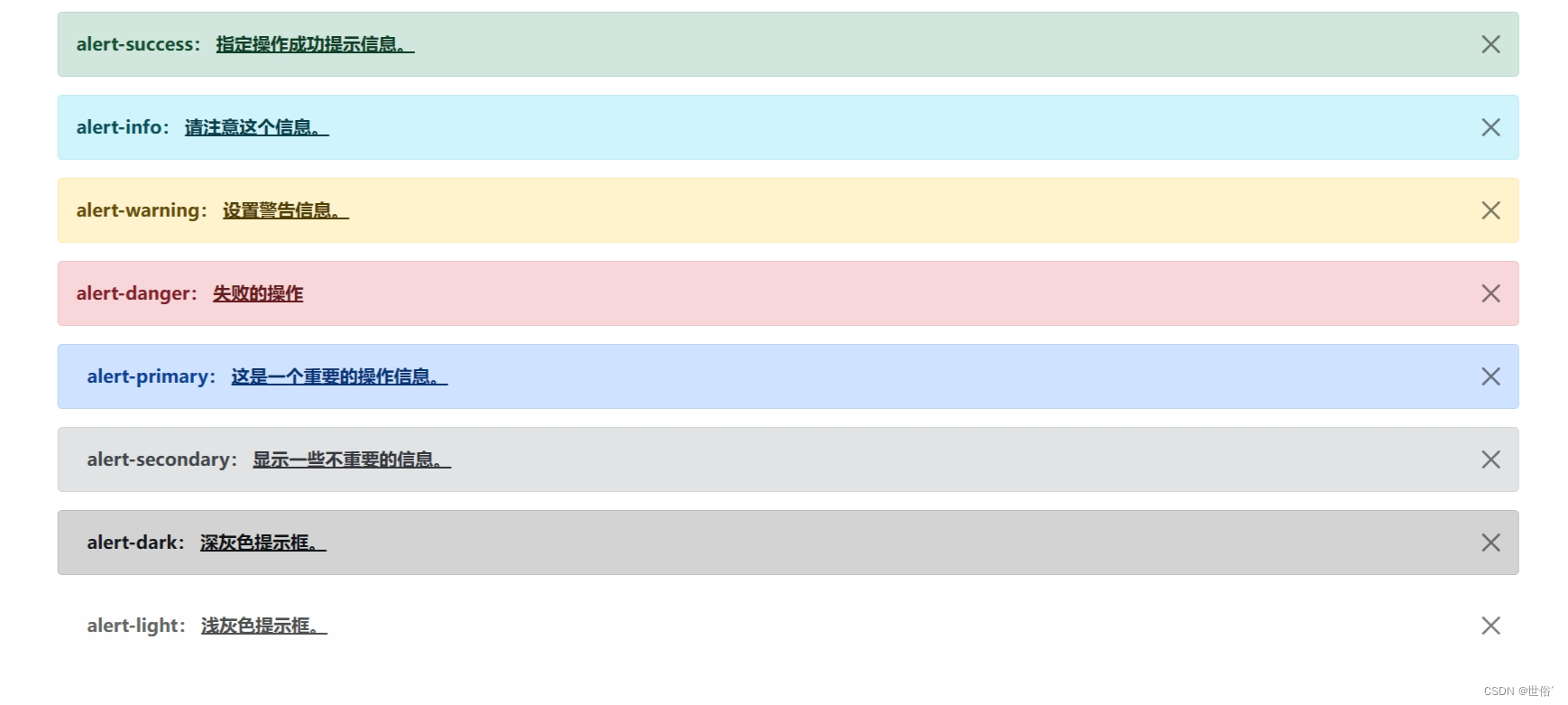
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-success:</strong> <a href="#" class="alert-link">指定操作成功提示信息。</a></div><div class="alert alert-info alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-info:</strong> <a href="#" class="alert-link">请注意这个信息。</a></div><div class="alert alert-warning alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-warning:</strong> <a href="#" class="alert-link">设置警告信息。</a></div><div class="alert alert-danger alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-danger:</strong> <a href="#" class="alert-link">失败的操作</a></div><div class="alert alert-primary alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-primary:</strong> <a href="#" class="alert-link">这是一个重要的操作信息。</a></div><div class="alert alert-secondary alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-secondary:</strong> <a href="#" class="alert-link">显示一些不重要的信息。</a></div><div class="alert alert-dark alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-dark:</strong> <a href="#" class="alert-link">深灰色提示框。</a></div><div class="alert alert-light alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-light:</strong> <a href="#" class="alert-link">浅灰色提示框。</a></div></div></body>
</html>在上面的代码中,.alert-dismissible 类被添加到 <div> 元素中,然后在关闭按钮的链接上使用了 class="btn-close" 和 data-bs-dismiss="alert"。当用户点击 "关闭" 按钮时,警告框将自动关闭。
使用这种关闭提示框的机制可以提供更好的用户体验,让用户能够更方便地关闭或忽略不需要的警告信息。
运行结果:

警告框动画
.fade 和 .show 类是用于控制警告框动画的两个辅助类。
- .fade 类用于将警告框的元素从可见到不可见,并使用淡出效果过渡。这意味着当警告框被关闭时,它将以淡出的方式逐渐消失。
- .show 类用于将警告框的元素设置为可见,并显示出来。这是默认的警告框显示方式,当警告框被创建时,它将自动使用 .show 类来显示出来。
这两个类可以结合使用,以实现警告框的淡入淡出效果。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-success:</strong> <a href="#" class="alert-link">指定操作成功提示信息。</a></div><div class="alert alert-info alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-info:</strong> <a href="#" class="alert-link">请注意这个信息。</a></div><div class="alert alert-warning alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-warning:</strong> <a href="#" class="alert-link">设置警告信息。</a></div><div class="alert alert-danger alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-danger:</strong> <a href="#" class="alert-link">失败的操作</a></div><div class="alert alert-primary alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-primary:</strong> <a href="#" class="alert-link">这是一个重要的操作信息。</a></div><div class="alert alert-secondary alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-secondary:</strong> <a href="#" class="alert-link">显示一些不重要的信息。</a></div><div class="alert alert-dark alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-dark:</strong> <a href="#" class="alert-link">深灰色提示框。</a></div><div class="alert alert-light alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-light:</strong> <a href="#" class="alert-link">浅灰色提示框。</a></div></div></body>
</html>在上面的代码中,使用了 .fade 和 .show 类,这样当警告框被创建时,它会以淡入的方式出现,并在被关闭时以淡出的方式消失。使用这些类可以增强警告框的动画效果,提供更流畅的用户体验。
运行结果:
按钮
按钮样式
Bootstrap 5 提供了多种按钮样式,可以用于创建不同类型的按钮,以满足不同的设计需求。
注意:按钮类可用于 <a>, <button>, 或 <input> 元素上。
以下是一些常用的按钮样式:
- .btn:这是最基本的按钮样式,用于创建一个基本的按钮。
- .btn-primary:这是主要按钮样式,用于突出显示最重要的操作或功能。
- .btn-secondary:这是次要按钮样式,用于突出显示次要的操作或功能。
- .btn-success:这是成功按钮样式,用于表示成功或积极的操作或功能。
- .btn-info:这是信息按钮样式,用于表示提供信息或说明的操作或功能。
- .btn-warning:这是警告按钮样式,用于表示警告或需要注意的操作或功能。
- .btn-danger:这是危险按钮样式,用于表示危险或消极的操作或功能。
- .btn-dark:这是深色按钮样式,用于表示重要或严肃的操作或功能。
- .btn-light:这是轻量按钮样式,用于表示轻量或简单的操作或功能。
- .btn-link:这是链接按钮样式,用于创建类似于链接的按钮,通常用于在页面中创建轻量级的交互元素。
这些样式可以单独使用,也可以组合使用,以创建具有不同外观和感觉的按钮。同时,还可以通过添加一些辅助类来进一步自定义按钮的外观和行为。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button type="button" class="btn">基本按钮</button><button type="button" class="btn btn-primary">主要按钮</button><button type="button" class="btn btn-secondary">次要按钮</button><button type="button" class="btn btn-success">成功</button><button type="button" class="btn btn-info">信息</button><button type="button" class="btn btn-warning">警告</button><button type="button" class="btn btn-danger">危险</button><button type="button" class="btn btn-dark">黑色</button><button type="button" class="btn btn-light">浅色</button><button type="button" class="btn btn-link">链接</button><button type="button" class="btn btn-primary btn-link">按钮链接</button></div></body>
</html>运行结果:
按钮轮廓
Bootstrap 5 还提供了八个轮廓/边框按钮。
以下是八个轮廓/边框按钮的样式类:
- .btn-outline-primary:这个样式类用于创建具有主要颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-secondary:这个样式类用于创建具有次要颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-success:这个样式类用于创建具有成功颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-info:这个样式类用于创建具有信息颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-warning:这个样式类用于创建具有警告颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-danger:这个样式类用于创建具有危险颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-light:这个样式类用于创建具有轻量颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-dark:这个样式类用于创建具有深色颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
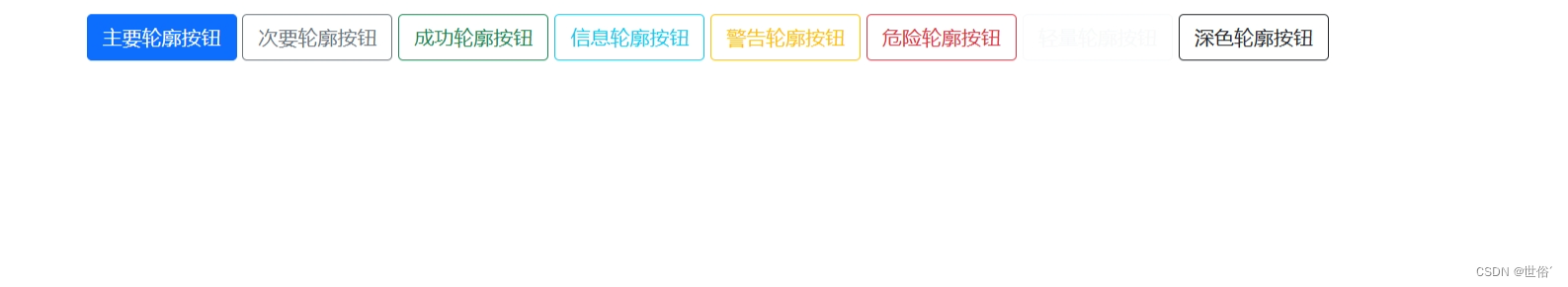
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button class="btn btn-outline-primary">主要轮廓按钮</button><button class="btn btn-outline-secondary">次要轮廓按钮</button><button class="btn btn-outline-success">成功轮廓按钮</button><button class="btn btn-outline-info">信息轮廓按钮</button><button class="btn btn-outline-warning">警告轮廓按钮</button><button class="btn btn-outline-danger">危险轮廓按钮</button><button class="btn btn-outline-light">轻量轮廓按钮</button><button class="btn btn-outline-dark">深色轮廓按钮</button></div></body>
</html>这些样式类可以方便地创建与主题和样式相匹配的轮廓/边框按钮,并增强用户体验。
运行结果:
鼠标悬停后:
 按钮尺寸
按钮尺寸
Bootstrap 5 提供了几个用于调整按钮尺寸的辅助类,其中包括:
- .btn-lg 类:用于创建大型按钮,通常用于强调或重要操作。
- .btn-sm 类:用于创建小型按钮,通常用于次要操作或用于表单控件的标签。
这些辅助类可以与按钮的基本类(.btn)和其他样式类一起使用,以创建不同尺寸和外观的按钮。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button type="button" class="btn btn-primary btn-lg">大型按钮</button><button type="button" class="btn btn-primary">默认按钮</button><button type="button" class="btn btn-primary btn-sm">小型按钮</button></div></body>
</html>通过使用这些辅助类,可以轻松地创建不同尺寸和外观的按钮,以满足不同的设计需求。
运行结果:
块级按钮
Bootstrap 5 中的块级按钮可以通过添加 .btn-block 类来创建。这种类型的按钮可以占据整行空间,并具有水平滚动条,通常用于需要突出显示或覆盖整个元素的操作。
注意:如需创建跨越父元素整个宽度的块级按钮,请在父元素上使用 .d-grid类。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="d-grid"><h1>块级按钮</h1><button type="button" class="btn btn-primary btn-block">块级按钮</button></div></div></body>
</html>在上面的示例中,.btn-primary 是按钮的基本类,用于指定按钮的颜色和样式。.btn-block 是辅助类,用于将按钮设置为块级按钮。
运行结果:
如果有多个块级按钮,可以使用 .gap-* 类来设置它们之间的间距。例如,.gap-5 将设置按钮之间间距为 5 个像素。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="d-grid gap-5"><h1>块级按钮</h1><button type="button" class="btn btn-primary btn-block">块级按钮 1</button><button type="button" class="btn btn-primary btn-block">块级按钮 2</button></div></div></body>
</html>运行结果:
活动/禁用按钮
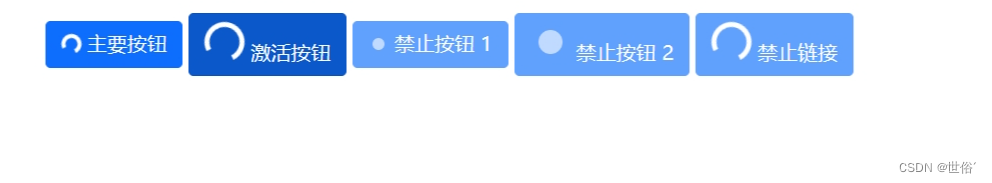
在Bootstrap 5中,可以通过添加.active类来激活按钮,使其处于可用状态,并可以触发JavaScript代码中的点击事件。而要禁止按钮的点击,可以使用disabled属性或者添加.disabled类。
注意:对于<a>元素,由于不支持disabled属性,如果要禁止链接的点击,可以添加.disabled类来实现。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button type="button" class="btn btn-primary">主要按钮</button><!-- 激活按钮 --> <button class="btn btn-primary active">激活按钮</button> <!-- 禁止按钮 --> <button class="btn btn-primary" disabled>禁止按钮 1</button><button class="btn btn-primary disabled">禁止按钮 2</button><!-- 禁止链接 --> <a href="#" class="btn btn-primary disabled">禁止链接</a></div></body>
</html>运行结果:
加载器按钮
通过Bootstrap,我们可以很容易地设置一个正在加载的按钮。通过添加一个新的CSS类spinner-border或spinner-grow到含按钮的元素中,我们可以创建一个旋转的边框或增长的形状,以表示按钮正在加载。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button class="btn btn-primary"><span class="spinner-border spinner-border-sm"></span>主要按钮</button><button class="btn btn-primary active"><span class="spinner-border spinner-border-lg"></span>激活按钮</button><button class="btn btn-primary" disabled><span class="spinner-grow spinner-grow-sm"></span>禁止按钮 1</button><button class="btn btn-primary disabled"><span class="spinner-grow spinner-grow-lg"></span>禁止按钮 2</button><a href="#" class="btn btn-primary disabled"><span class="spinner-border spinner-border"></span>禁止链接</a></div></body>
</html>运行结果(此处是动态的):
扩展小知识
spinner-border-sm(spinner-grow-sm同理)是一个Bootstrap提供的CSS类,用于创建一个小的旋转边框,表示加载或旋转的状态。它可以应用于任何元素,但通常会将其应用于按钮或其他具有交互性的元素。
这个类使用了CSS的伪元素和动画,通过定义边框的旋转动画来实现加载效果。通过将这个类应用于按钮或其他元素,可以使其在加载或旋转时呈现动态效果,提供更好的用户体验。
此外,Bootstrap还提供了其他大小的旋转边框类,如spinner-border和spinner-border-lg,可以根据需要选择适当的大小来适配不同的场景。
按钮组
按钮组
Bootstrap 5 提供了按钮组的功能,允许将多个按钮组合在一起。要创建一个按钮组,需要使用带有 .btn-group 类的 <div> 元素。
实例
以下是一个示例代码,展示了如何使用 Bootstrap 5 创建一个按钮组:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div></div></body>
</html>在上面的代码中,我们使用了一个 <div> 元素,并给它添加了 .btn-group 类来创建按钮组。然后,我们添加了三个按钮元素,每个按钮都具有不同的样式类,例如 .btn-primary、.btn-secondary 和 .btn-success。
运行结果:

注意:如果你想要调整按钮组的尺寸,你可以使用 .btn-group-* 类。例如,.btn-group-lg 可以用于创建大按钮组,而 .btn-group-sm 可以用于创建小按钮组。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h1>默认按钮:</h1><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div><br /><h1>大按钮:</h1><div class="btn-group-lg"><button type="button" class="btn btn-primary">大按钮 1</button><button type="button" class="btn btn-secondary">大按钮 2</button><button type="button" class="btn btn-success">大按钮 3</button></div><br /><h1>小按钮:</h1><div class="btn-group-sm"><button type="button" class="btn btn-primary">小按钮 1</button><button type="button" class="btn btn-secondary">小按钮 2</button><button type="button" class="btn btn-success">小按钮 3</button></div></div></body>
</html>运行结果:

垂直按钮组
Bootstrap 5 提供了垂直按钮组的功能,可以使用 .btn-group-vertical 类来创建。
实例
以下是一个示例代码,展示如何使用 Bootstrap 5 创建一个垂直按钮组:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group-vertical"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div></div></body>
</html>在上面的代码中,我们使用了一个 <div> 元素,并给它添加了 .btn-group-vertical 类来创建垂直按钮组。然后,我们添加了三个按钮元素,每个按钮都具有不同的样式类,例如 .btn-primary、.btn-secondary 和 .btn-success。
运行结果:

并排按钮组
Bootstrap 5 允许将多个按钮组放置在同一行上。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div></div></body>
</html>运行结果:
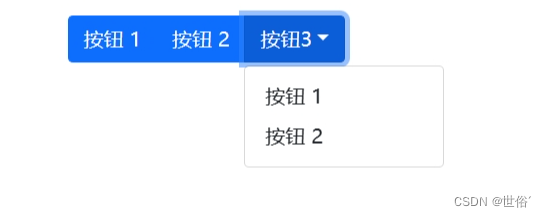
内嵌按钮组及下拉菜单
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group"><button class="btn btn-primary">按钮 1</button><button class="btn btn-primary">按钮 2</button><div class="btn-group"><button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">按钮3</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">按钮 1</a></li><li><a class="dropdown-item" href="#">按钮 2</a></li></ul></div></div></div></body>
</html>运行结果:

垂直按钮组及下拉菜单
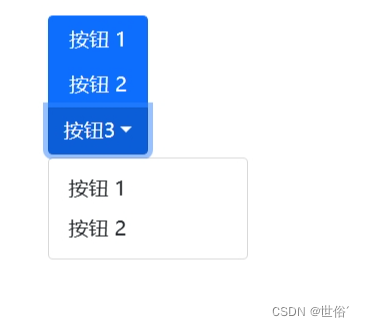
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group-vertical"><button class="btn btn-primary">按钮 1</button><button class="btn btn-primary">按钮 2</button><div class="btn-group"><button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">按钮3</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">按钮 1</a></li><li><a class="dropdown-item" href="#">按钮 2</a></li></ul></div></div></div></body>
</html>运行结果: