网站的竞争对手上海网站营销推广
目录
- 一、前言
- 二、修改打包入/出口
- 配置步骤
- 三、常用插件使用
- html-webpack-plugin
- 打包 CSS 代码
- 提取 CSS 代码
- 优化压缩过程
- 打包 less 代码
- 打包图片文件
一、前言
本质上,Webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
如果对你有帮助,欢迎三连 收藏点赞关注!!!---- NickYoung
概念 | webpack 中文文档
二、修改打包入/出口
配置步骤
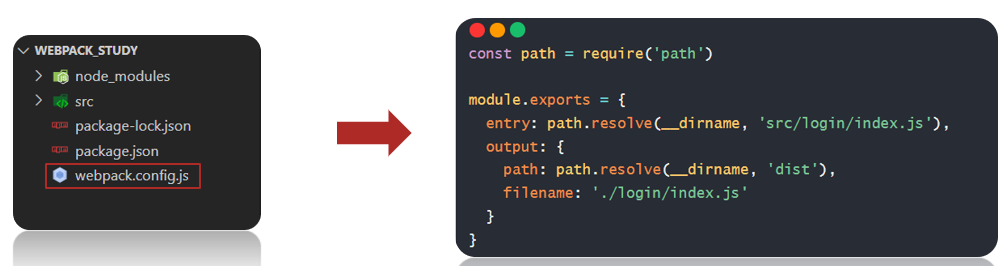
- 项目根目录,新建 Webpack.config.js 配置文件
- 导出配置对象,配置入口,出口文件路径(别忘了修改磁盘文件夹和文件的名字)
- 重新打包观察
const path = require('path')module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'),output: {path: path.resolve(__dirname, 'dist'),filename: './login/index.js' }
}

三、常用插件使用
html-webpack-plugin
让 Webpack 拥有自动生成 html 文件能力,并引入打包后的其他资源
- 步骤:
- 下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev
- 配置 webpack.config.js 让 Webpack 拥有插件功能
// ...
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {// ...plugins: [new HtmlWebpackPlugin({template: './public/login.html', // 模板文件filename: './login/index.html' // 输出文件})]
}
- 指定以 public/login.html 为模板复制到 dist/login/index.html,并自动引入其他打包后资源
- 运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
打包 CSS 代码
**注意:**Webpack 默认只识别 JS 和 JSON 文件内容,所以想要让 Webpack 识别更多不同内容,需要使用加载器
介绍需要的 2 个加载器来辅助 Webpack 才能打包 css 代码
- 加载器 css-loader:解析 css 代码
- 加载器 style-loader:把解析后的 css 代码插入到 DOM(style 标签之间)
步骤:
- 准备 css 文件引入到 src/login/index.js 中(压缩转译处理等)
/*** 目标5:打包 css 代码* 5.1 准备 css 代码,并引入到 js 中* 5.2 下载 css-loader 和 style-loader 本地软件包* 5.3 配置 webpack.config.js 让 Webpack 拥有该加载器功能* 5.4 打包后观察效果*/
// 5.1 准备 css 代码,并引入到 js 中
import 'bootstrap/dist/css/bootstrap.min.css'
import './index.css'
注意:这里只是引入代码内容让 Webpack 处理,不需定义变量接收在 JS 代码中继续使用,所以没有定义变量接收
- 下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev
- 配置 webpack.config.js 让 Webpack 拥有该加载器功能
// ...module.exports = {// ...module: { // 加载器rules: [ // 规则列表{test: /\.css$/i, // 匹配 .css 结尾的文件use: ['style-loader', 'css-loader'], // 使用从后到前的加载器来解析 css 代码和插入到 DOM}]}
};
- 打包后运行 dist/login/index.html 观察效果,看看准备好的样式是否作用在网页上
提取 CSS 代码
让 Webpack 能够提取 css 代码到独立的 css 文件中
**需求:让 webpack 把 css 代码内容字符串单独提取到 dist 下的 css 文件中
需要:mini-css-extract-plugin **插件来实现
**步骤: **
- 下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i --save-dev mini-css-extract-plugin
- 配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const MiniCssExtractPlugin = require("mini-css-extract-plugin")module.exports = {// ...module: {rules: [{test: /\.css$/i,// use: ['style-loader', 'css-loader']use: [MiniCssExtractPlugin.loader, "css-loader"],},],},plugins: [// ...new MiniCssExtractPlugin()]
};
- 打包后观察效果
- 注意:不能和 style-loader 一起使用
- 好处:css 文件可以被浏览器缓存,减少 JS 文件体积,让浏览器并行下载 css 和 js 文件
优化压缩过程
把单独提取的 css 文件内代码压缩
**需求:**把提出的 css 文件内样式代码压缩
**需要:**css-minimizer-webpack-plugin 插件来实现
**步骤: **
- 下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i css-minimizer-webpack-plugin --save-dev
- 配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {// ...// 优化optimization: {// 最小化minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 // `terser-webpack-plugin`),将下一行取消注释(保证 JS 代码还能被压缩处理)`...`,new CssMinimizerPlugin(),],}
};
- 打包后观察 css 文件内自己代码是否被压缩了
打包 less 代码
让 Webpack 拥有打包 less 代码功能
加载器 less-loader**:**把 less 代码编译为 css 代码,还需要依赖 less 软件包
**步骤: **
- 新建 login/index.less 文件,设置背景图样式(图片在配套资料-素材文件夹中)
html {body {background: url('./assets/login-bg.png') no-repeat center/cover;}
}
- less 样式引入到 src/login/index.js 中
/*** 目标8:打包 less 代码* 8.1 新建 less 代码(设置背景图)并引入到 src/login/index.js 中* 8.2 下载 less 和 less-loader 本地软件包* 8.3 配置 webpack.config.js 让 Webpack 拥有功能* 8.4 打包后观察效果*/
// 8.1 新建 less 代码(设置背景图)并引入到 src/login/index.js 中
import './index.less'
- 下载 less 和 less-loader 本地软件包
npm i less less-loader --save-dev
- 配置 webpack.config.js 让 Webpack 拥有功能
// ...module.exports = {// ...module: {rules: [// ...{test: /\.less$/i,use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"]}]}
}
- 运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
打包图片文件
让 Webpack 支持图片等资源打包
资源模块**:**Webpack 内置了资源模块的打包,无需下载额外 loader
**步骤: **
- 配置 webpack.config.js 让 Webpack 拥有打包图片功能
占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
- 注意:判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串) - 在 src/login/index.js 中给 img 标签添加 logo 图片
/*** 目标9:打包资源模块(图片处理)* 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js* 9.2 打包后观察效果和区别*/
// 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js
// 注意:js 中引入本地图片资源要用 import 方式(如果是网络图片http地址,字符串可以直接写)
import imgObj from './assets/logo.png'
const theImg = document.createElement('img')
theImg.src = imgObj
document.querySelector('.login-wrap').appendChild(theImg)
- 配置 webpack.config.js 让 Webpack 拥有打包图片功能
// ...module.exports = {// ...module: {rules: [// ...{test: /\.(png|jpg|jpeg|gif)$/i,type: 'asset',generator: {filename: 'assets/[hash][ext][query]'}}]}
}
- 运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
