免费网站推广服务全球十大搜索引擎排名及网址
2023-12-05 QT-在ui界面中给QWidget增加Layout布局的两种方法
- 方式一 在UI界面,用拖拽的方式加入Layout
- 方式二 用notepad++软件打开.ui文件,手动加入Layout代码
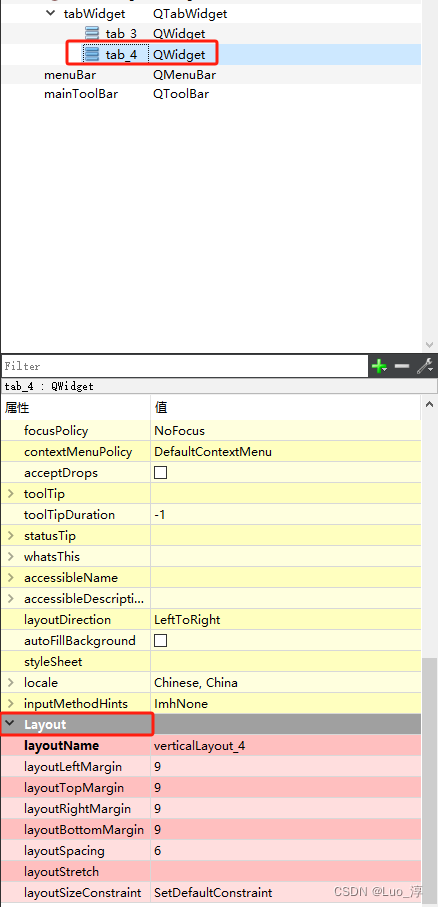
目标:去除右下角红标,给tab标签增加Layout属性。

方式一 在UI界面,用拖拽的方式加入Layout
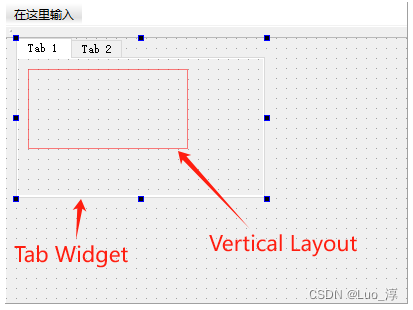
- 将一个Vertical Layout拖入tabWidget范围中:

显示如下:

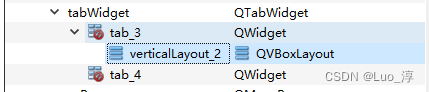
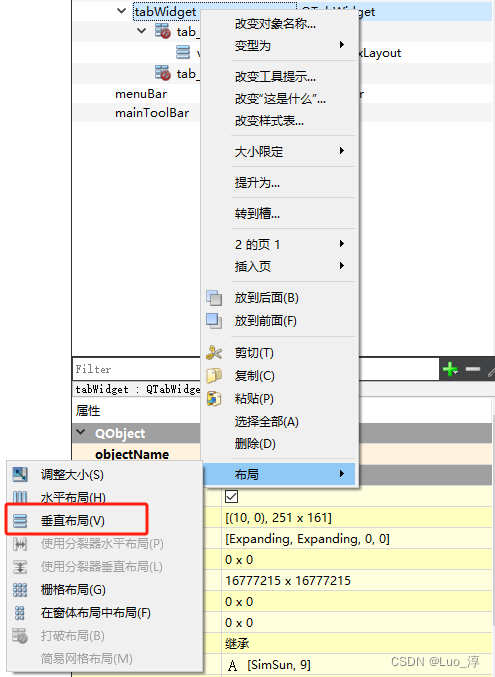
- 点击一下tab_3,再右键点击tabWidget,选择布局(布局方式自选,此处选择垂直布局仅为示例)。

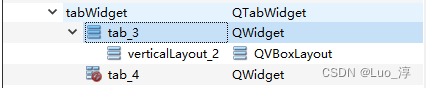
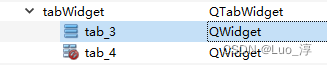
- tab_3成功布局。

- 右键点击verticalLayout_2,点击删除。

tab_4的布局方式同上。
方式二 用notepad++软件打开.ui文件,手动加入Layout代码
- notepad++软件:QT无法编辑.ui文件,但是notepad++可以~

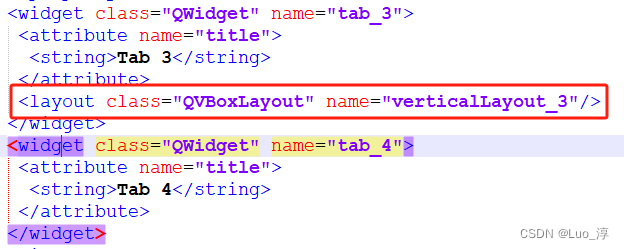
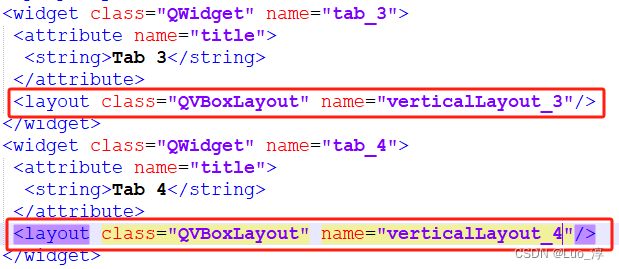
- 用notepad++打开.ui文件后可以看到,tab_3已经加上了layout属性。

- 我们只需要在tab_4中加入layout代码即可。

- 回到QT的ui界面,可以看到tab_4的小红标消失,成功加入layout属性。