网页怎么赚钱seo的范畴是什么
Spring MVC 的错误处理:基于 SpringBoot 自动配置之后的 Spring MVC 错误处理。
就是访问方法时出错,然后弄个自定义的错误页面进行显示。
★ 两种错误处理方式
-
方式一: 基于Spring Boot自动配置的错误处理方式,只要通过属性文件即可配置错误处理行为。
提供自定义的错误页面即可。 -
方式二: 使用@ResponseStatus、@ExceptionHandler、@ControllerAdvice等基于AOP的异常处理机制,
这是直接基于Spring MVC异常处理机制进行错误处理。
方式一:
下面介绍的都是方式一:
基于Spring Boot自动配置的错误处理方式,只要通过属性文件即可配置错误处理行为。提供自定义的错误页面即可。
★ 错误处理的自动配置
默认提供了一个/error映射来处理所有的错误,并将它注册为Servlet容器的全局错误页面。- 对于程序客户端(比如Http Client或RESTful客户端),它会生成一个具有错误详情,HTTP状态和异常信息的JSON响应。- 对于普通浏览器,它会生成一个White Label(白标)页面,该页面以HTML格式显示同样的错误信息。 这就是为何,前面看到程序一旦出错,总可以在浏览器中看到一个白标错误页面。这是Spring Boot默认、自动提供的错误呈现。
★ 配置错误对象要包含的属性。
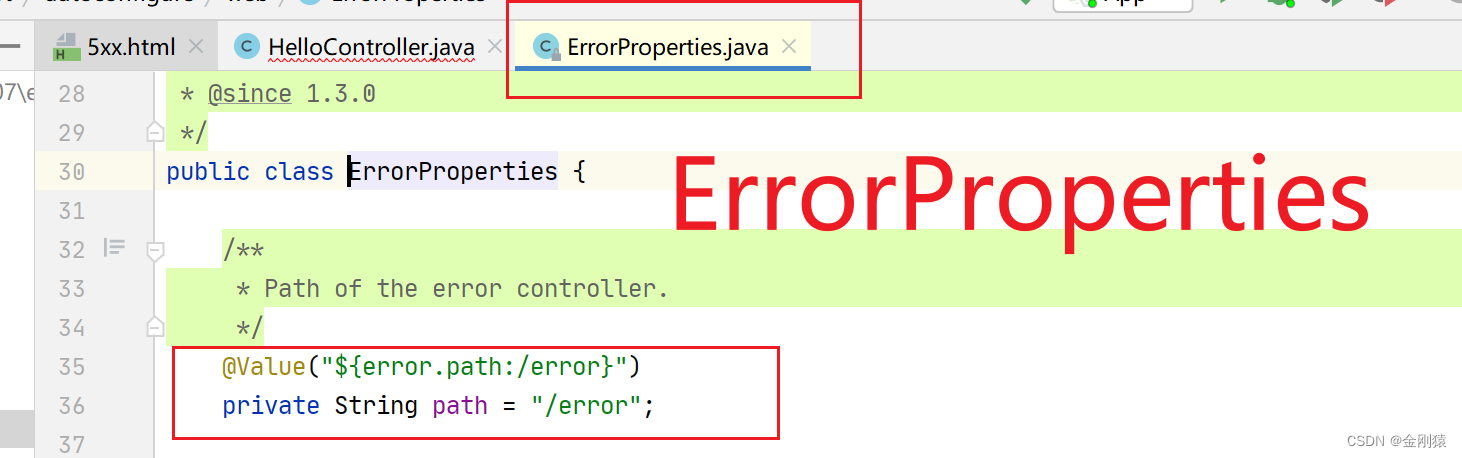
Spring Boot使用ErrorProperties类来读取错误处理有关的配置信息。public class ErrorProperties {@Value("${error.path:/error}")
private String path = "/error";// 指定错误对象是否包含exception" attribute.
private boolean includeException;// 指定错误对象是否包含trace属性.
private IncludeAttribute includeStacktrace = IncludeAttribute.NEVER;// 指定错误对象是否包含"message属性.
private IncludeAttribute includeMessage = IncludeAttribute.NEVER;// 指定错误对象是否包含errors属性.
private IncludeAttribute includeBindingErrors = IncludeAttribute.NEVER;private final Whitelabel whitelabel = new Whitelabel();错误对象会直接传给上面程序客户端(JSON响应)或浏览器的白标页面。【换而言之】,你能在程序客户端中看到的JSON响应数据,以及在浏览器的白标页面中能看到错误信息,其实都是可以配置的,该配置就是由此处的ErrorProperties 负责设置的。因此可进行如下配置:# 指定包含异常类server.error.include-exception=true# 指定一直包含BindingErrorsserver.error.include-binding-errors=always# 指定启用白标页面(这是默认值)server.error.whitelabel.enabled=true
★ 自定义错误页面
▲ 都要放在/error目录下。- 静态错误页面, 静态资源目录下的/error子目录中。static/error或者public/error目录中。- 动态错误页面,应该放在templates/error目录中。▲ 错误页面的命名错误代码.html(静态)或 错误代码.<页面模板的扩展名>——此处的扩展名取决于你用什么样的页面模板技术。Spring Boot的错误页面不仅可支持精确匹配,比如404.ext或404.html将作为404错误的错误页面。还可支持模糊匹配,比如定义文件名为“4xx.<ext>或4xx.html”的页面,它将可作为所有4xx错误码的错误页面。错误对象默认支持的属性,可通过DefaultErrorAttributes来查看。
★ 【归纳一下】
Spring Boot自动配置的错误处理,可以说非常简单。(1) 在application.properties文件中配置错误对象要包含哪些属性。(2) 在静态资源路径中的error子目录中定义静态错误页面,或在templates目录的error子目录中定义动态错误页面模板。这样Spring Boot即可呈现自定义出错误处理页面。
代码演示:
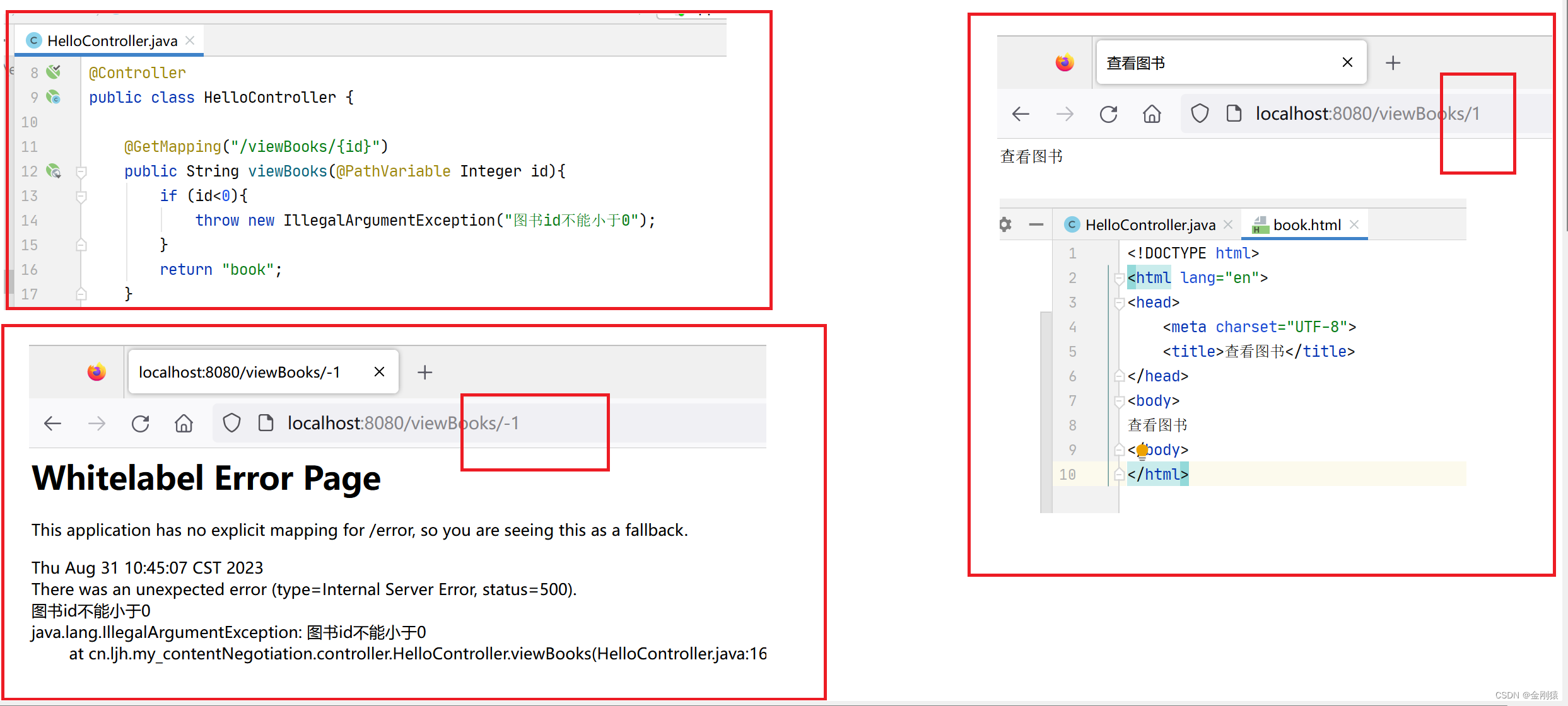
1、演示项目报错后,跳转到自定义的错误页面
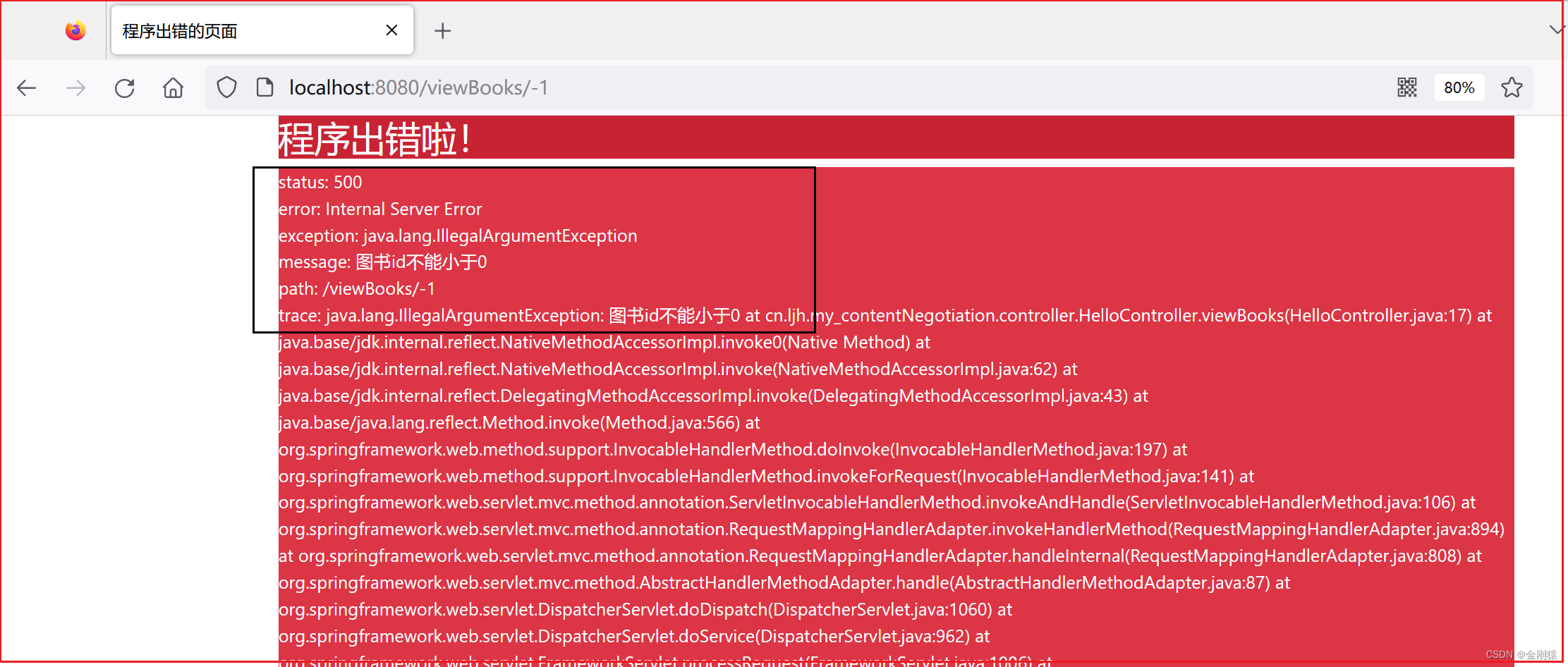
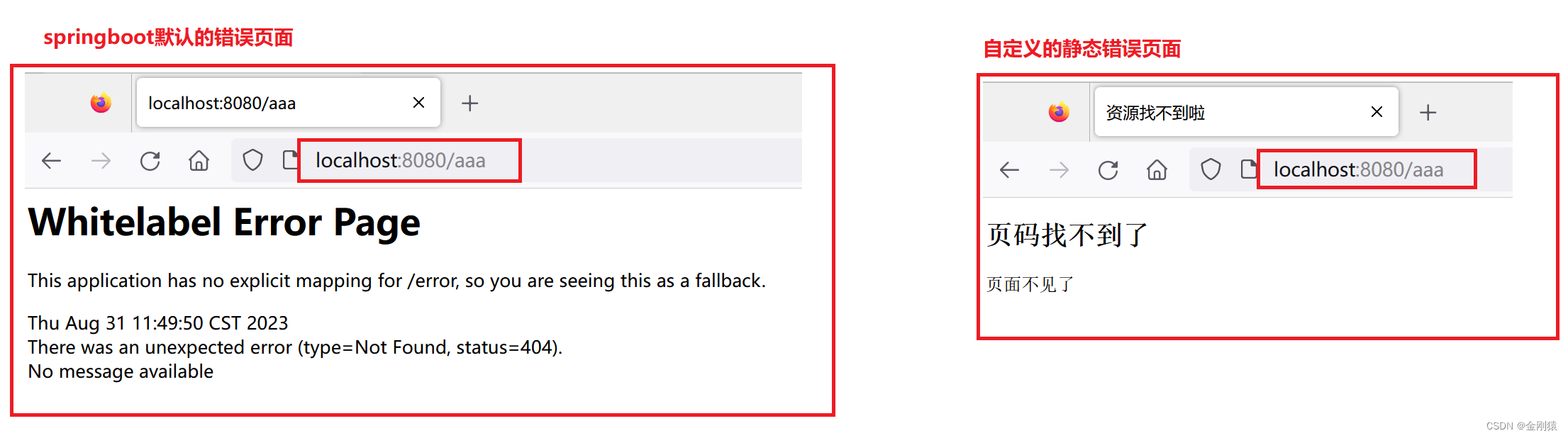
首先写个方法,在访问失败后,跳转到的默认的错误页面是这个样子的。
但是页面对普通人不友好,所以需要优化。

自定义错误页面,需要如下操作:
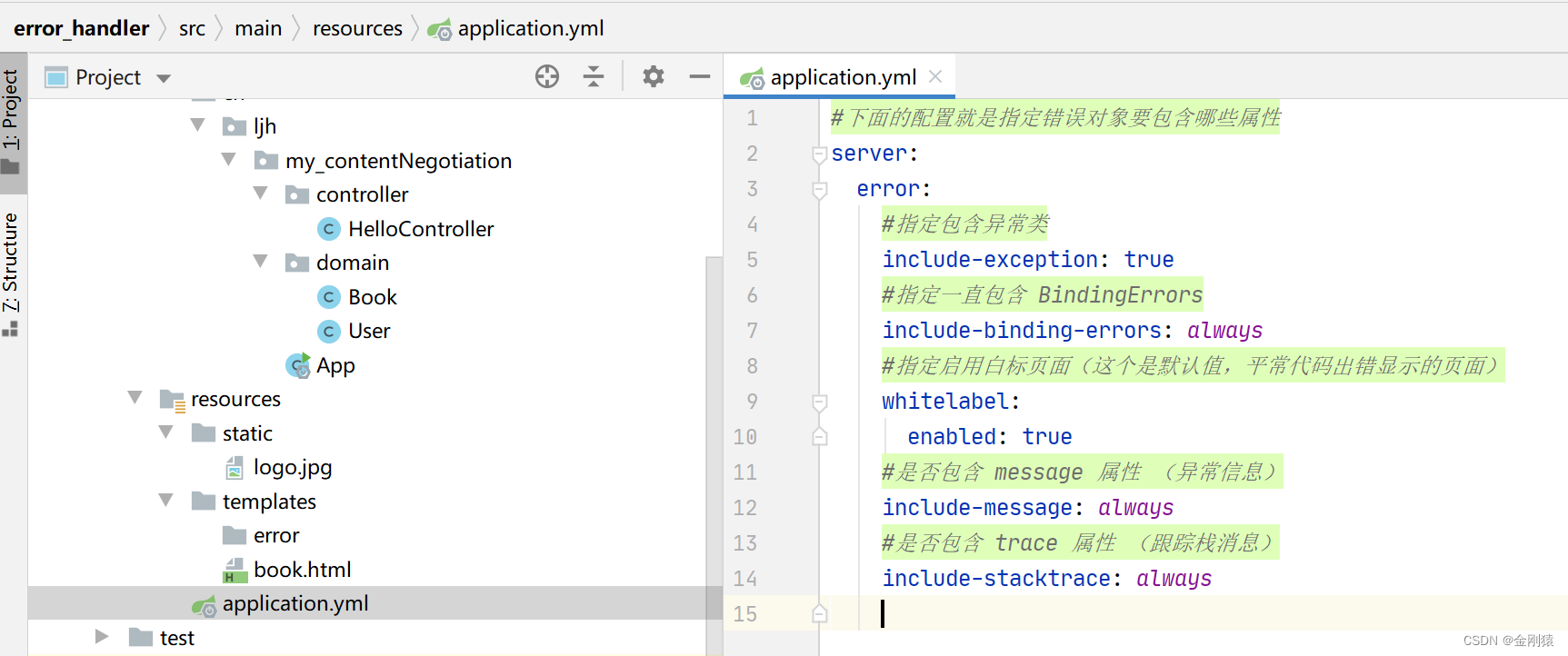
在配置类中,指定返回的错误对象要包含哪些属性

接下来自定义错误的页面:
错误的页面分为静态页面和动态页面。
静态页面:写死的页面,不需要获取什么值。
动态页面:可以获取到一些错误消息,就是动态页面。
重点:自定义的错误页面都需要放在 error 文件夹中。
-
静态错误页面, 静态资源目录下的 /error 子目录中。
static /error 或者 public / error 目录中。 -
动态错误页面,应该放在 templates / error 目录中。
动态错误页面
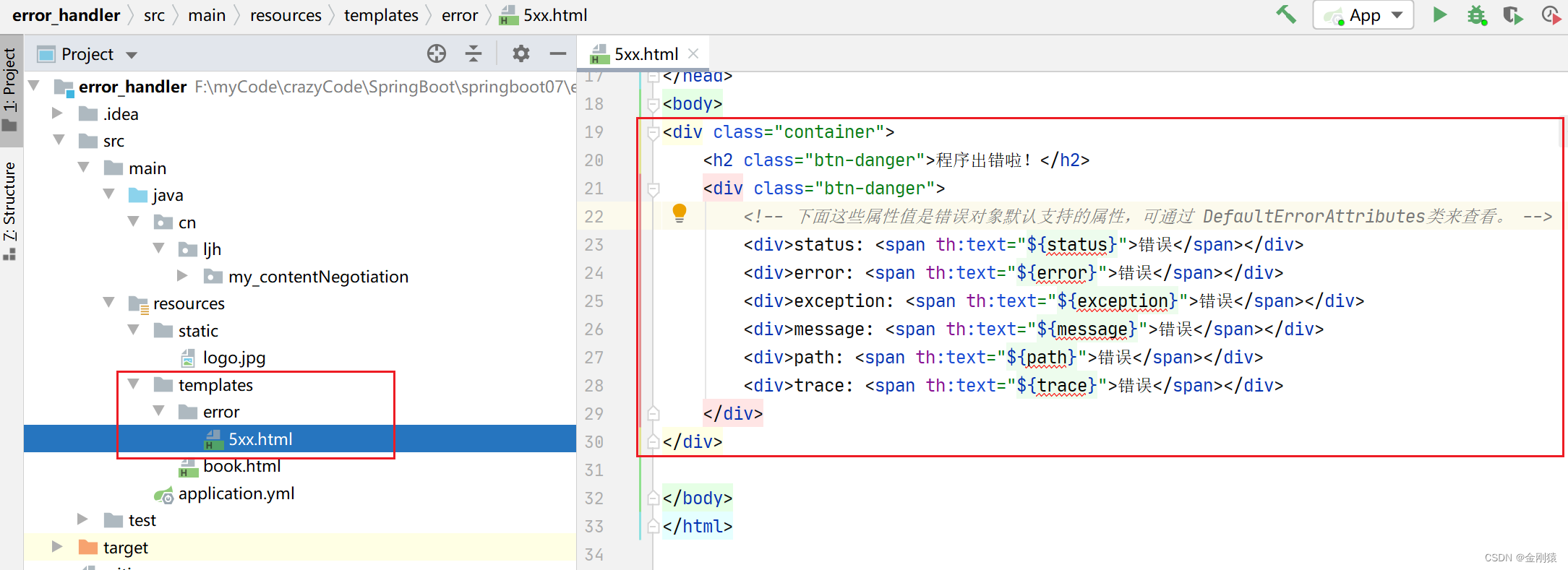
现在创建一个动态错误页面:
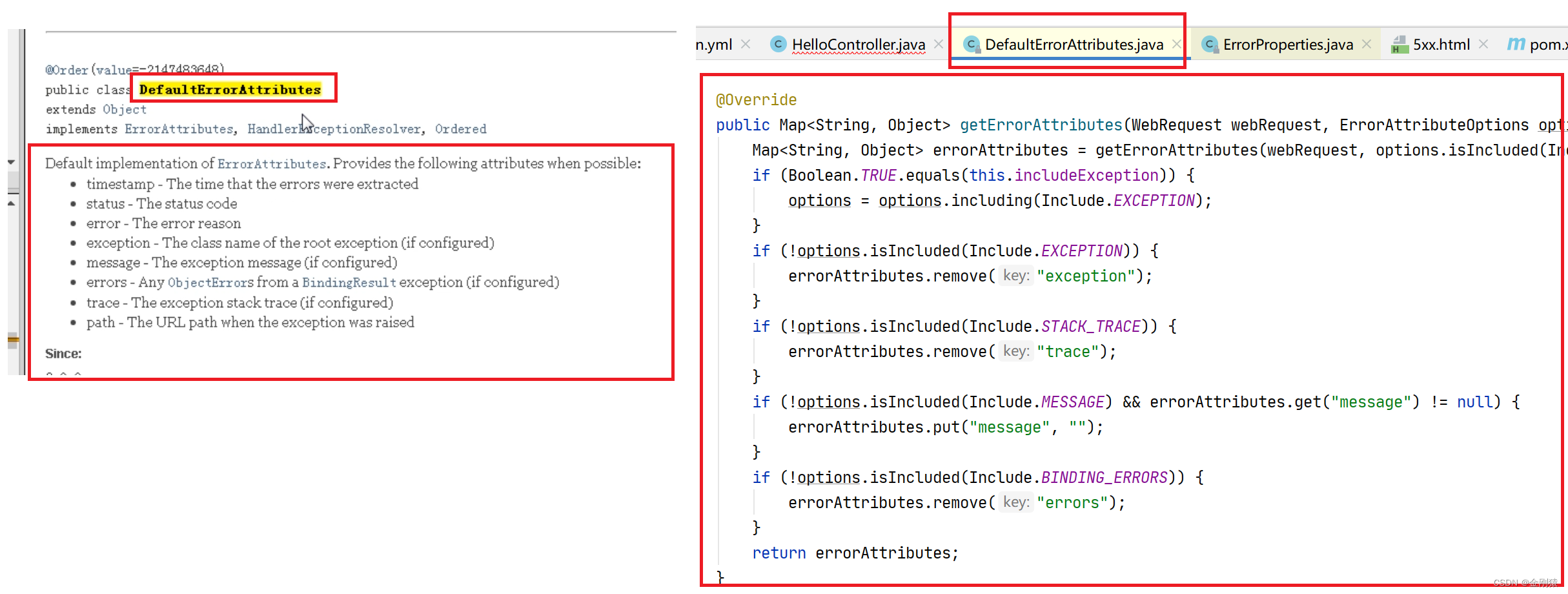
在 templates / error 目录中创建一个动态的错误页面,页面里面的一些属性值,来自DefaultErrorAttributes类,是这个DefaultErrorAttributes错误对象默认支持的属性,可以获取到错误的一些信息

错误对象默认支持的属性,可通过 DefaultErrorAttributes 类 来查看。

测试:
因为springboot默认的错误跳转的映射路径是 /error ,所以出现错误时,就会默认去找 /error 文件夹。
从这个ErrorProperties类看出现错误后默认的映射路径

知识点:
Spring Boot的错误页面不仅可支持精确匹配,比如404.ext或404.html将作为404错误的错误页面。
还可支持模糊匹配,比如定义文件名为“4xx.或4xx.html”的页面,它将可作为所有4xx错误码的错误页面。
可以看出访问方法出现500错误时,就会自动跳转到 5xx 开头的页面。

静态错误页面
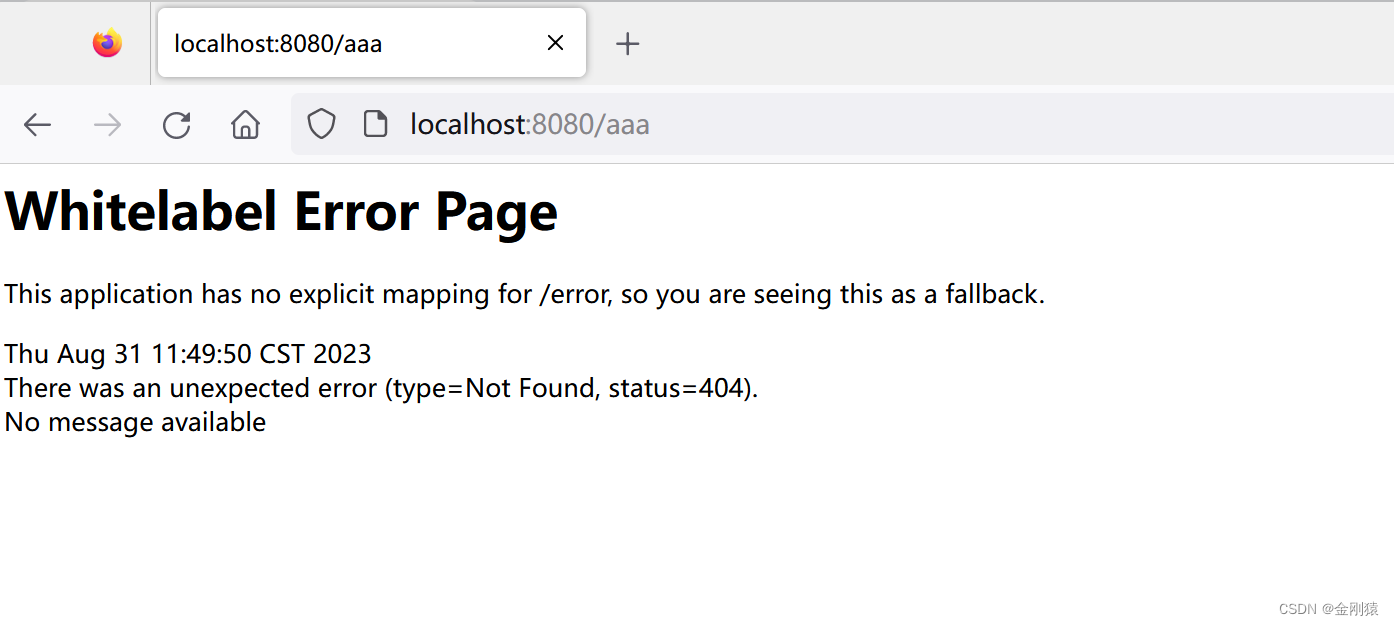
我们随便访问,如果没有该方法,那么就会出现这个页面,这时候我们可以弄个静态错误页面来显示。

注意点:
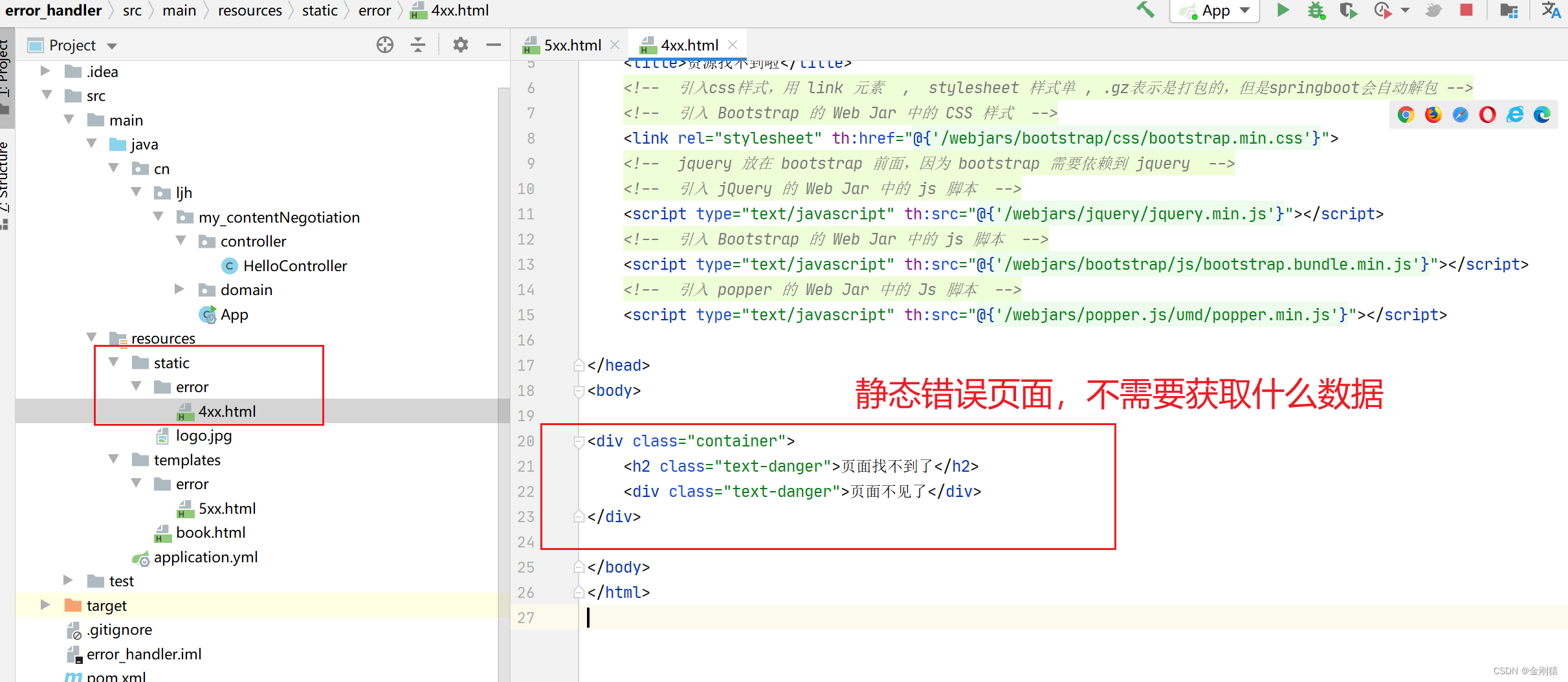
- 静态错误页面, 静态资源目录下的 /error 子目录中。
static /error 或者 public / error 目录中。

效果:

添加thymeleaf需要的jar包<!-- 添加 thymeleaf 依赖 ,整合 thymeleaf 的 starter --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><!-- jquery 的 web jar 包 --><dependency><groupId>org.webjars</groupId><artifactId>jquery</artifactId><version>3.6.0</version></dependency><!-- bootstrap 的 web jar 包 --><dependency><groupId>org.webjars</groupId><artifactId>bootstrap</artifactId><version>4.6.0</version></dependency><!--支持版本无关的 Web Jar ,前端引入 Web Jar 相关的 jquery、bootstrap 依赖可以不用写版本号--><dependency><groupId>org.webjars</groupId><artifactId>webjars-locator-core</artifactId><version>0.47</version></dependency>前端页面需要引入的一些js样式<!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script>