专业做动漫的网站公司企业网站制作
一、useReducer
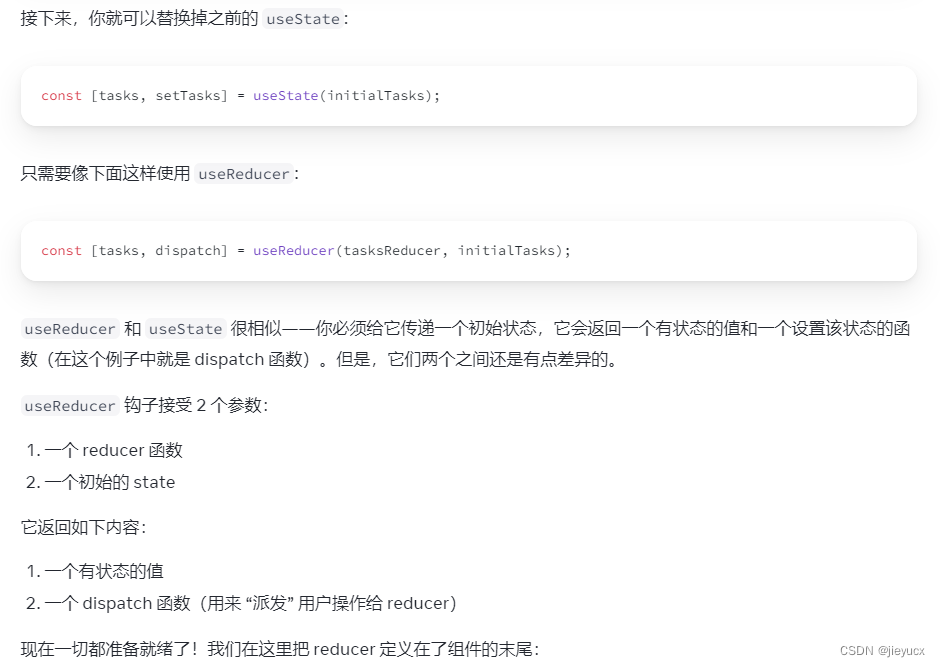
reducer官网教程
useReducer 是 React 提供的一个用于状态管理的 Hook。它可以替代 useState,更适用于处理复杂的状态逻辑。
useReducer 接受一个reducer函数和一个初始状态,并返回当前状态以及一个 dispatch 函数,用来触发状态更新。reducer 函数接受两个参数,当前状态和一个 action 对象,返回一个新的状态。
使用 useReducer 的主要好处是可以将状态的更新逻辑集中在一个地方,使组件的逻辑更加清晰和可维护。相比于 useState,useReducer 更适用于那些具有多个子值或者复杂的逻辑依赖的状态。

以下是一个简单的示例,说明如何使用 useReducer:
import React, { useReducer } from 'react';const initialState = 0; // 初始状态function reducer(state, action) { // reducer 函数switch (action.type) {case 'increment':return state + 1;case 'decrement':return state - 1;case 'reset':return initialState;default:throw new Error();}
}function Counter() {const [count, dispatch] = useReducer(reducer, initialState); // 使用 useReducerreturn (<div>Count: {count}<button onClick={() => dispatch({ type: 'increment' })}>Increment</button><button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button><button onClick={() => dispatch({ type: 'reset' })}>Reset</button></div>);
}
在上面的例子中,reducer 函数接收一个状态和一个 action 对象,并根据不同的 action 类型返回新的状态。通过 useReducer,Counter 组件可以根据不同的按钮点击来更新状态,并将最新的状态渲染到页面上。
使用 useReducer 可以更好地组织和管理复杂的状态逻辑,同时也可以提高代码的可读性和可维护性。
二、redux、react-redux
在React项目中,可以使用React-Redux来实现数据共享。React-Redux是一个用于将Redux和React结合使用的库,它提供了一个Provider组件,用于向整个应用程序中的组件提供Redux store。
下面是一个使用React-Redux实现数据共享的示例:
-
安装React-Redux:
npm install react-redux -
创建一个Redux store:
import { createStore } from "redux";// 定义初始状态和reducer const initialState = {data: null, };const reducer = (state = initialState, action) => {switch (action.type) {case "SET_DATA":return {...state,data: action.payload,};default:return state;} };// 创建store const store = createStore(reducer); -
在根组件中使用Provider组件提供Redux store:
import { Provider } from "react-redux"; import store from "./store";const App = () => {return (<Provider store={store}>{/* 其他组件 */}</Provider>); };export default App; -
在需要共享数据的组件中使用connect函数连接Redux store:
import { connect } from "react-redux";const DataComponent = (props) => {return (<div><p>共享的数据: {props.data}</p><button onClick={() => props.setData("Hello, React-Redux!")}>设置数据</button></div>); };const mapStateToProps = (state) => ({data: state.data, });const mapDispatchToProps = (dispatch) => ({setData: (data) => dispatch({ type: "SET_DATA", payload: data }), });export default connect(mapStateToProps, mapDispatchToProps)(DataComponent); -
现在,
DataComponent组件就可以访问Redux store中的共享数据和派发action来更新数据了。
以上示例中,使用了connect函数将DataComponent组件连接到Redux store。connect函数接受两个参数:mapStateToProps和mapDispatchToProps。mapStateToProps函数用于将Redux store中的状态映射到组件的props,mapDispatchToProps函数将action creators映射到组件的props,使得组件能够派发action更新数据。
注意:在使用React-Redux时,确保在根组件中使用Provider组件提供Redux store,以便整个应用程序的组件都能够访问共享的数据。
