h5网站还有哪些什么是seo网站优化
要正确配置项目以使用多平台资源,请执行以下操作:
-
添加库依赖项。
-
为每种资源创建必要的目录。
-
为限定资源创建其他目录(例如,深色 UI 主题或本地化字符串的不同图像)。
依赖项和目录设置
要访问多平台项目中的资源,请添加库依赖项并组织项目目录中的文件:
-
在目录中的文件中,向源代码集添加依赖项:
build.gradle.ktscomposeAppcommonMain -
kotlin {sourceSets {commonMain.dependencies {implementation(compose.components.resources)}} }要直接引用库,请使用 Maven Central 中工件页面中的完全限定名称。
-
在要将资源添加到的源集目录中创建一个新目录(在本例中):
composeResourcescommonMain
-
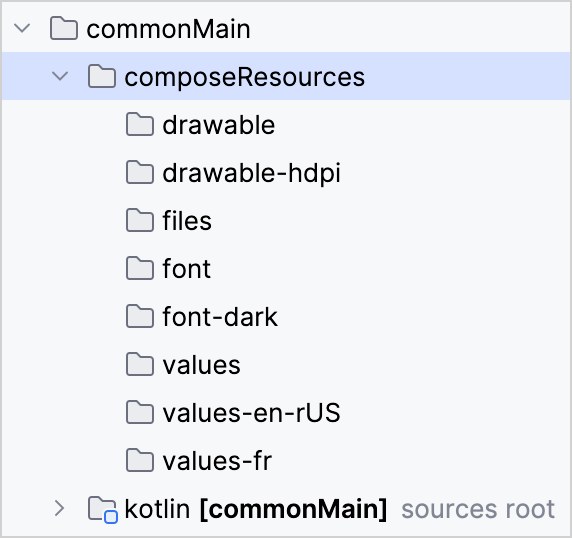
根据以下规则组织目录结构:
composeResources-
图像应位于目录中。
drawable -
字体应位于目录中。
font -
字符串应位于目录中。
values -
其他文件应位于目录中,并具有您可能认为合适的任何文件夹层次结构。
files
-
自定义资源目录
在文件块中,您可以为每个源集指定自定义资源目录。这些自定义目录中的每一个还应包含与 default 相同的文件:具有图像的子目录、字体的子目录等。compose.resources {}build.gradle.ktscomposeResourcesdrawablefont
一个简单的示例是指向特定文件夹:
compose.resources {customDirectory(sourceSetName = "desktopMain",directoryProvider = provider { layout.projectDirectory.dir("desktopResources") })
}您还可以设置一个由 Gradle 任务填充的文件夹,例如,包含下载的文件:
abstract class DownloadRemoteFiles : DefaultTask() {@get:OutputDirectoryval outputDir = layout.buildDirectory.dir("downloadedRemoteFiles")@TaskActionfun run() { /* your code for downloading files */ }
}compose.resources {customDirectory(sourceSetName = "iosMain",directoryProvider = tasks.register<DownloadRemoteFiles>("downloadedRemoteFiles").map { it.outputDir.get() })
}限定 符
有时,同一资源应根据环境(如区域设置、屏幕密度或界面主题)以不同的方式呈现。例如,您可能需要本地化不同语言的文本或调整深色主题的图像。为此,该库提供了特殊的限定符。
除目录中的原始文件外,所有资源类型都支持限定符。使用连字符向目录名称添加限定符:files

该库支持(按优先级顺序)以下限定符:language、theme 和 density。
-
不同类型的限定符可以一起应用。例如,“drawable-en-rUS-mdpi-dark”是美国区域中的英语图像,适用于深色主题的 160 DPI 屏幕。
-
如果无法访问具有 requested 限定符的资源,则改用默认资源(不带限定符)。
语言和区域限定符
您可以组合使用语言和区域限定符:
-
该语言由两个字母 (ISO 639-1) 或三个字母 (ISO 639-2) 的语言代码定义。
-
您可以将两个字母的 ISO 3166-1-alpha-2 区域代码添加到您的语言代码中。区域代码必须具有小写前缀,例如:
rdrawable-spa-rMX
语言和区域代码区分大小写。
主题限定符
您可以添加 “light” 或 “dark” 限定符。然后,Compose Multiplatform 会根据当前系统主题选择必要的资源。
密度限定符
您可以使用以下密度限定符:
-
“ldpi” – 120 DPI,0.75 倍密度
-
“mdpi” – 160 DPI,1x 密度
-
“hdpi” – 240 DPI,1.5 倍密度
-
“xhdpi” – 320 DPI,2 倍密度
-
“xxhdpi” – 480 DPI,3 倍密度
-
“xxxhdpi” – 640dpi,4 倍密度
根据系统中定义的屏幕密度选择资源。
