本溪网站建设兼职网站优化网

前言
css 众所周知可以做很多的事情,比如:界面效果、特效、独特的样式等。今天给各位朋友带来的是以box-shadow来画一个很有质感效果的一个盒子。
之前在网上冲浪的时候,发现了这样的一个效果,所以来记录一下。
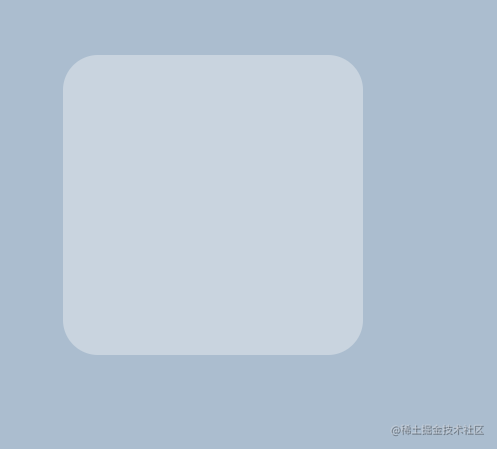
下面是实现后的效果图。

看着还是不错吧,各位铁子。让我一起往文章下面看看他的实现过程吧。
box-shadow 主角描述
什么是box-shadow?
属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色。
box-shadow 属性使用说明
box-shadow 接收 6 个属性值,当存在多个阴影时则每条阴影以,分割,如下:
box-shadow: 属性A 属性B 属性C 属性D 属性E 属性F,属性A 属性B 属性C 属性D 属性E 属性F;
属性值说明
- A:值为:
inset,表示阴影的扩散状态,不填则 向外扩散,常称 外阴影;当存在值并且为inset时,则向内扩散, 常称 内阴影。 - B:X 轴偏移量, 可为 负数。
- C:Y 轴偏移量, 可为 负数。
- D:模糊半径, 可为 负数。
- E:扩散半径, 可为 负数。
- F:阴影颜色。
实现过程
全程实现方案以 box-shadow 实现。
搭建基础布局
<div class="content"><div class="box"></div>
</div>
* {margin: 0;padding: 0;
}
.content {display: flex;align-items: center;justify-content: center;width: 100%;height: 100vh;background-color: rgba(171, 189, 207, 1);
}
.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;
}
效果图:

添加阴影
这里我们先添加一条 外阴影
其 x、y 轴坐标为 15 个像素,然后我们设置它的 模糊半径 为 30 个像素,扩散半径 为 -10 个像素。
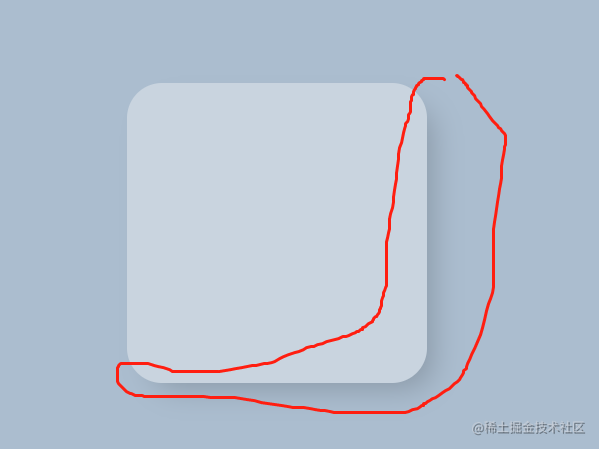
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2);
}
效果图:

扩散半径 为负数时 说明:
当 扩散半径 为负数的时候,它会根据设定的 值 往回收一定的范围。
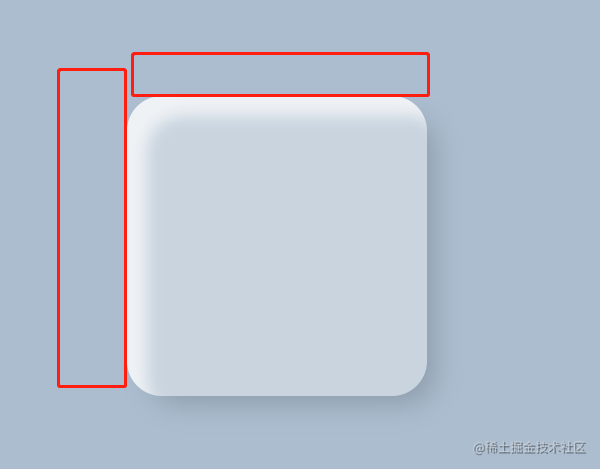
添加一条 白色 内阴影,像 一束光一样照在我们的盒子上
其 x、y 轴坐标为 20 个像素,然后我们设置它的 模糊半径 为 15 个像素。
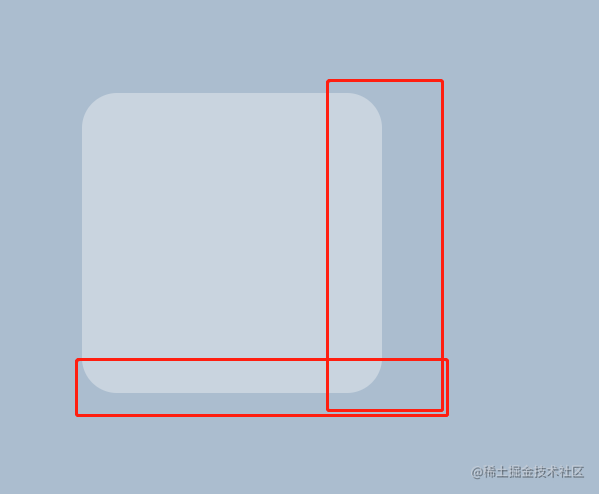
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7);
}
效果图:

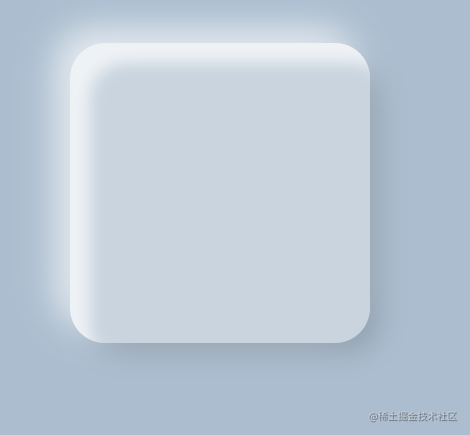
添加一条 白色 外阴影,来 散射 我们的 光
其 x、y 轴坐标为 -15 个像素,然后我们设置它的 模糊半径 为 35 个像素。
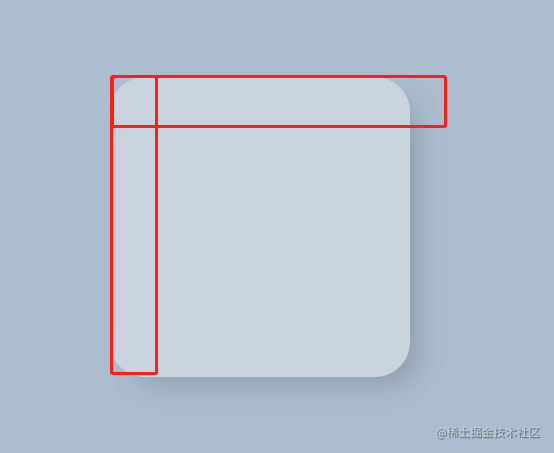
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7),-15px -15px 35px rgba(255, 255, 255, 0.7);
}
效果图:

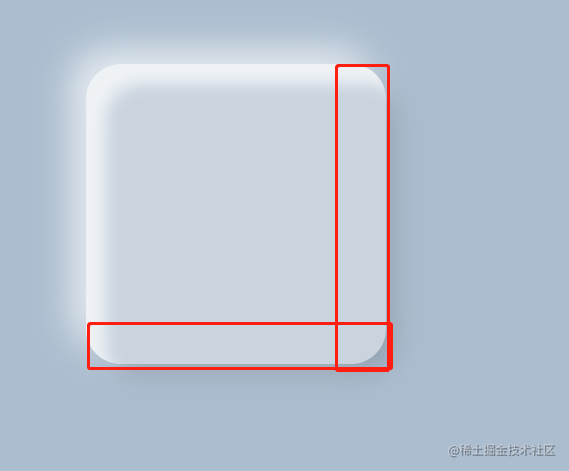
添加一条 黑色 内阴影,来 凸显我们的盒子 的边界感
这里我们需要将这条阴影画在 右下角。
其 x、y 轴坐标为 -1 个像素,然后我们设置它的 模糊半径 为 10个像素。
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7),-15px -15px 35px rgba(255, 255, 255, 0.7),inset -1px 1px 10px rgba(0, 0, 0, 0.5);
}
效果图:

全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.content {display: flex;align-items: center;justify-content: center;width: 100%;height: 100vh;background-color: rgba(171, 189, 207, 1);}.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7),-15px -15px 35px rgba(255, 255, 255, 0.7),inset -1px 1px 10px rgba(0, 0, 0, 0.5);}</style>
</head>
<body><div class="content"><div class="box"></div></div></body>
</html>结语
以上就是 css 画图之质感盒子 这篇文章的全部内容。
若朋友你有更好的建议或者想法,可以评论在下方,一起探讨哦。
我是 桃小瑞,公众号 @ 桃小瑞。
