中国最好的app开发公司百度小程序关键词优化
nuxt.js 是什么?
如果你正在准备开发一个SEO友好的新项目,而且准备用 vue 开发,那么恭喜你,用 nuxt 是一个成本和效率都比较优秀的方案。
官方文档
知识中心案例
简单介绍下背景,这是一个专门为氚云低代码平台引流的知识分享平台,页面非常简单,首页,详情页,搜索页,同时适配PC端和移动端,移动端适配方案在下面。
项目地址:知识中心-氚云
nuxt2 + vue2 + element UI + axios
1.项目搭建
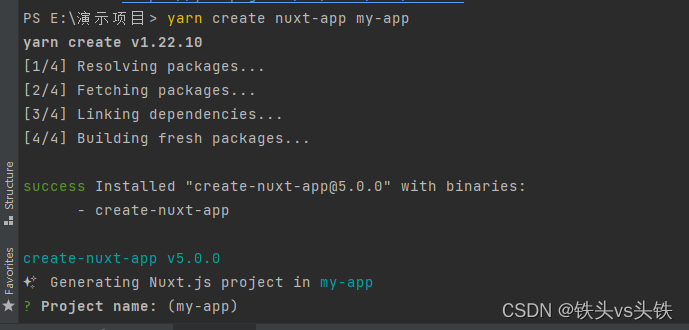
// 确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了)
npx create-nuxt-app <项目名>yarn create nuxt-app <项目名>
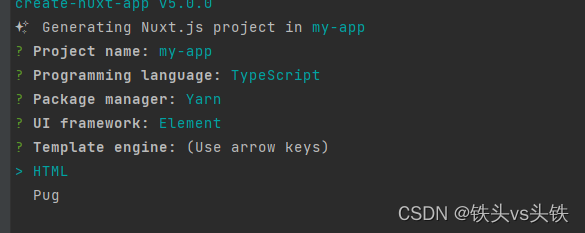
回车

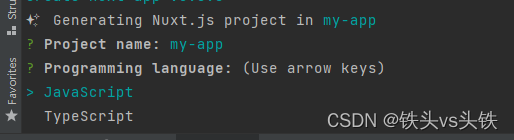
继续回车,一般建议用 ts

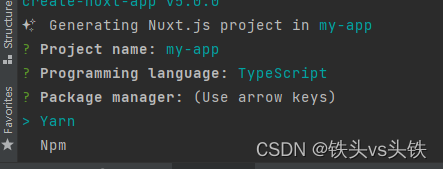
自己用啥就选啥

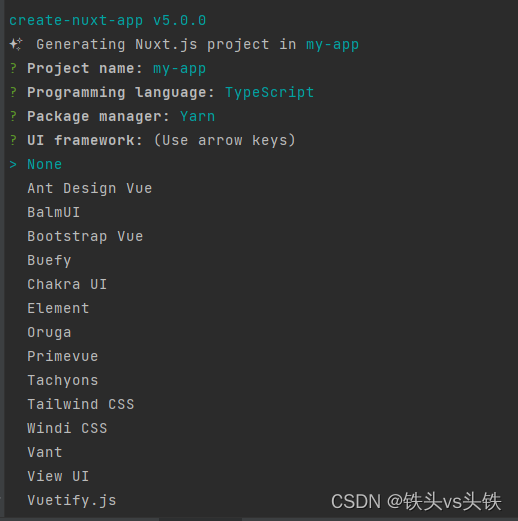
选择UI框架,这里也可以不选,如果已经确定好了UI框架,建议直接选择,非常好用。
我用的 element

选择模板引擎 HTML
接着选择 axios 发送请求

选择代码规范工具,我选 ESLint

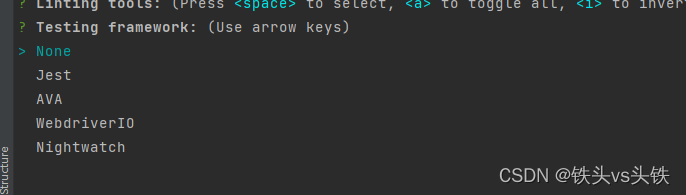
选择测试框架,建议养成单元测试的习惯,提成代码质量。

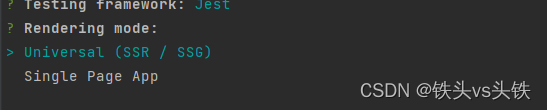
选择渲染 mod,选第一个

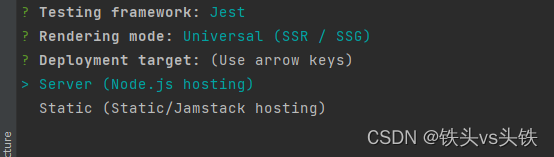
选择 node.js

选 jsconfig.json

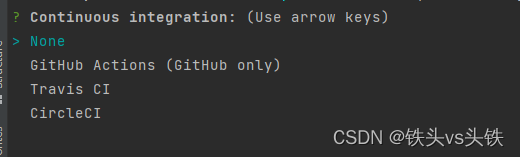
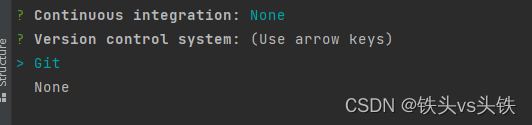
选 None

选 git
等待生成项目。

2.项目结构

2.1 运行项目
// 运行项目
npm run dev// 部署 第一步
npm run build// 部署 第二部
npm run start
浏览器出现下面,就ok了。

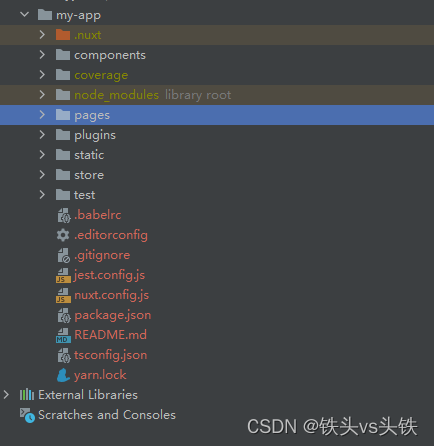
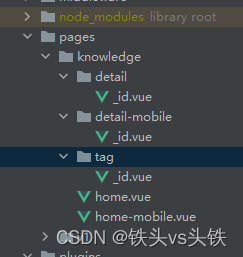
2.2 目录解析
- components: 项目组件;
- pages: 项目页面 + vue 路由。nuxt会根据pages的目录结构生成 router。页面目录
pages用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的.vue文件并自动生成对应的路由配置; - plugins:该配置项用于配置那些需要在
根vue.js应用实例化之前需要运行的 Javascript 插件,如初始化选择的 Element UI,swiper 等; - static: 静态资源,如image,css,less等;
- middleware:中间件,后面会介绍。我是用它来做移动端和pc端适配,非常好用;
- nuxt.config.js 配置文件,一些重要的配置后面会说,官网;
3.新手开发常见问题
这里是个人开发过程中遇到的一些问题,以及踩过的坑,分享一下,希望对客官有用
3.1 页面数据问题
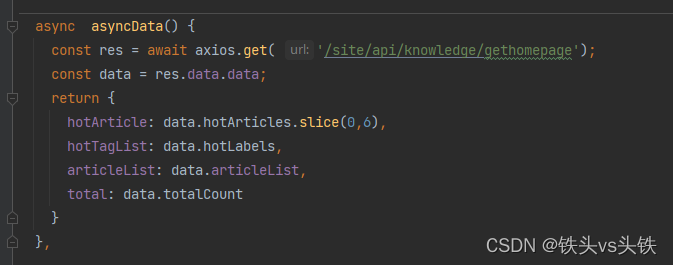
- 只能在 pages 目录下的.vue文件才能使用 asyncData,用axios 请求数据。注意刚进入页面的第一次请求是服务端去请求数据,浏览器是看不到的,看控制台,还要这里赋值的时候最好跟后台确定下是否有空值,有空值得自己判空,不然很容易出bug。还有这里不要用window 对象!!

数据请求成功后,赋值到 vue 的data中。这样数据这块基本就没啥问题了。
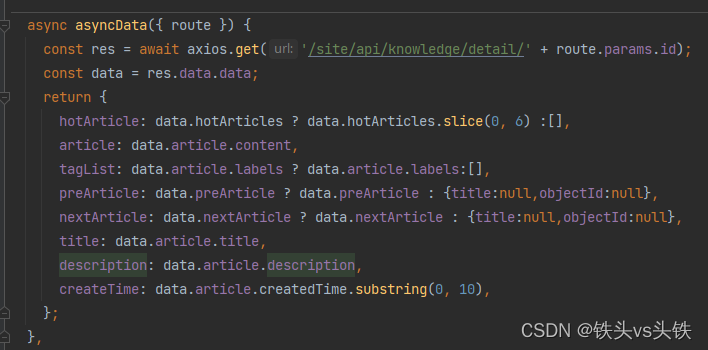
- 在 asyncData 中获取路由数据 ,这里是文章详情页

asyncData 会传出当前上下文对象给我们,需要啥去取就行了,参数可以看文档或者自己打印出来研究。
3.2 在 nuxt 中使用 swiper
- 这里搞了我不少时间。首先swiper就有点坑,版本对应关系有点乱,网站搜了好多信息把才把版本弄好,接下来结合nuxt 还有坑。先看下版本吧:中文api - Swiper3|Swiper中文网
{"swiper": "4.5.0","vue": "2.7.14","vue-awesome-swiper": "3.1.3"
}接下来配置插件,nuxt.config.js,ssr设为false是让让该组件服务端不渲染。

再看下plugins/swiper.js
import Vue from 'vue'
import css from 'swiper/dist/css/swiper.css' // 注意css路径
import VueAwesomeSwiper from 'vue-awesome-swiper'
export default () => {Vue.use(VueAwesomeSwiper,{css})
}
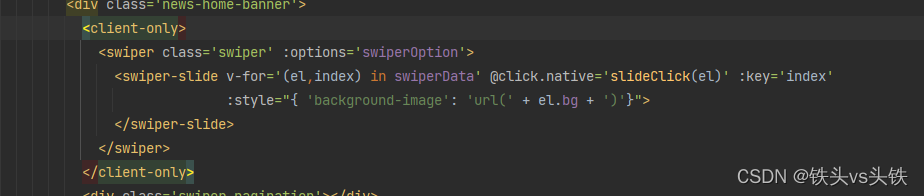
现在你就可以在项目里面用了,无需引用。这里注意的是用 <client-only></client-only>标签包裹,不然在客户端会多一层 <swiper> </swiper>。

- 动态路由,_id j就是动态路由,按照官网给的规则配置就行了。

3.3 移动端适配
- 移动端和pc端页面是分开的。这里采用路由中间件来做。我们知道 nuxt 分为服务端和客户端,那么在服务端收到请求的时候肯定能多获取请求的客户端信息,那么根据这个信息跳转到对应的 page页就行了。
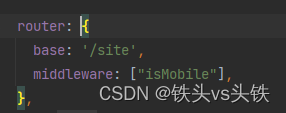
- 配置中间件,在根目录新建文件夹 middleware,创建自定义中间件 isMobile.ts
/*** 该中间件用来判断是移动端还是PC端,根据请求信息来判断,同时重定向到对应的页面* @param context*/
export default function(context:any) {context.userAgent = process.server ? context.req.headers["user-agent"] : navigator.userAgent;context.isMobile = isMobile(context.userAgent);// 如果是移动端客户,且路由不存在 mobile 标识,进行重定向,if (context.isMobile && context.route.path.indexOf('mobile') === -1) {// 首页重定向if (context.route.path === '/knowledge/home') {context.redirect(302,'/site'+ context.route.path +'-mobile')}// 详情页重定向if (context.route.path.indexOf('/knowledge/detail') !== -1) {context.redirect(302,'/site/knowledge/detail-mobile/' + context.route.params.id)}}
}function isMobile(UA:string) {return /(Android|webOS|iPhone|iPod|tablet|BlackBerry|Mobile)/i.test(UA);}在 nuxt.config.js 进行配置

3.4 网关层级导致 swiper 无法正常展示
现象:项目部署后直接访问 ip 一切正常,用域名访问 swiper 就是无法显示,组件没有被解析。目前猜测原因是网关层发生跳转,导致nuxt 服务端和客户端信息传递异常,没能正确解析 swiper。所以使用 nuxt 部署后,最好是能直接访问到该项目,或者有独立域名。
