wordpress怎么安装访问西安整站优化
目录
一、基础函数
二、实际应用
2.1、根据id找到对应的value值(找第一个)
2.2、根据id找到对应的value值(找所有)
2.3、不重复的升序数组找数字(二分查找)
2.4、重复的无序数组找数字(统计个数)
2.5、将数组整理为树结构(省市区为例)
为什么要积累呢?因为面试的时候总是问:在开发过程中有没有封装过一些hooks?
一、基础函数
先准备一个textHook.ts文件,在里面定义相关函数,并抛出
export function sayHello(name: string): string {return `Hello,${name}`;
}
export function add(a: number, b: number): number {return a + b;
}在HTML文件里具体应用:
<template><p>{{ helloMessage }}</p> <!-- 结果为:Hello,Vue3+ts --><p>{{ sum }}</p> <!-- 结果为:8 -->
</template>
<script lang="ts" setup>
import { sayHello, add } from "@/hooks/textHook";
const helloMessage = ref<string>(sayHello("Vue3+ts"));
const sum = ref<number>(add(5, 3));
</script>二、实际应用
2.1、根据id找到对应的value值(找第一个)
页面应用如下:
<template><!-- 参数:(任意值,它在该数组中对应的属性名,数组,要找的属性名) --><!-- 返回: 根据该值要找的属性名的值--><p>{{ findKey(2, "value", emergencyLevel, "desc") }}</p><!-- 结果为:紧急 -->
</template>
<script lang="ts" setup>
import { reactive } from 'vue';
import { findKey } from "@/hooks/textHook";
const emergencyLevel = reactive([{name: "VERY_URGENT",desc: "非常紧急",value: 3,},{name: "URGENT",desc: "紧急",value: 2,},{name: "GENERAL",desc: "一般",value: 1,},
]);
</script>hooks.ts如下:
interface ItemWithValue {[key: string]: any;
}
export function findKey<T extends ItemWithValue>(inputValue: number | string,inputKey: string,arrs: T[],targetKey: string
) {const result = arrs.find((item) => item[inputKey] === inputValue);return result ? result[targetKey] : null;
}2.2、根据id找到对应的value值(找所有)
假设数组长这样:
<!-- 参数:(任意值,它在该数组中对应的属性名,数组,要找的属性名) --><!-- 返回: 根据该值要找的属性名的所有值--><p>{{ findMutiKey(2, "id", arrs, "title").toString() }}</p><!-- 结果为:Item 2,Item 2——Cpoyvalue -->
const arrs = reactive([{ id: 1, title: "title 1" },{ id: 2, title: "title 2" },{ id: 2, title: "title 2——Cpoyvalue" },{ id: 3, title: "title 3" },
]);hook.ts如下:
export function findMutiKey<T extends ItemWithValue>(inputValue: number | string,inputKey: string,arrs: T[],targetKey: string
): T[] {// 使用filter找到所有匹配的对象const result = arrs.filter((item) => item[inputKey] === inputValue);// 从匹配的对象中提取出对应键的值return result ? result.map((result) => result[targetKey]) : [];
}一般来说会直接在页面里写个方法,比如下面:
<span>{{ getEmergencyDescription(detail.urgent_level) }}</span>const getEmergencyDescription = (level: number) => {const emergency = emergencyLevel.find((item) => item.value === level);return emergency ? emergency.desc : "";
};但是这样只能给这一种情况使用,还是要封装大众化函数,可以适配各种情况。
2.3、不重复的升序数组找数字(二分查找)
<!-- 参数:(数组,指定数字) --><!-- 返回:找到返回下标,找不到返回-1 --><p>{{ findAsceOrderIndex(indexArrs, 12) }}</p><p>{{ findAsceOrderIndex(indexArrs, 999) }}</p>const indexArrs = ref([1, 5, 8, 12, 34, 89, 137]);hook.ts如下:
export function findAsceOrderIndex(arrs: number[], target: number): number | null {let left = 0;let right = arrs.length - 1;while (left < right) {const mid = Math.floor((left + right) / 2);if (arrs[mid] === target) {return mid; //直接找到} else if (arrs[mid] < target) {left = mid + 1; //搜右半部分} else {right = mid - 1; //搜左半部分}}return null;
}时间复杂度是 O(logn)【执行时间与输入数据规模的对数成正比】,非常适合处理有序数组。
这样比直接遍历整个数组节省了至少一半的性能。
2.4、重复的无序数组找数字(统计个数)
<p>{{ findDisorderLength(indexArrs, 9) }}</p><!-- 结果是:2 -->
const indexArrs = ref([1, 9, 3, 55, 7, 11, 50, 9, 11]);export function findDisorderLength(arrs: number[], target: number): number {const result = arrs.map((item, index) => (item === target ? index : -1)).filter((index) => index !== -1);// 第一步map后剩下[ -1, 1, -1, -1, -1, -1, -1, 7, -1 ]// 第二步filter后剩下[ 1,7 ]return result ? result.length : 0;
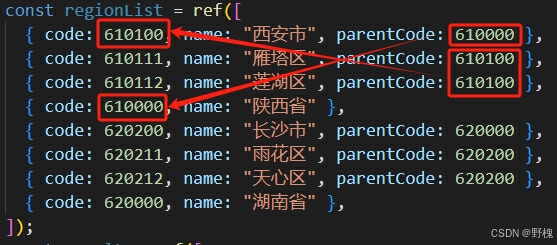
}2.5、将数组整理为树结构(省市区为例)

<p>{{ buildTree(regionList,"parentCode", "code") }}</p>export function buildTree<T extends { [key: string]: any }>(list: T[],parentKey: keyof T,key: keyof T
): T[] {const map = new Map<T[keyof T], T>();const tree: T[] = [];// 构建一个以parentCode为键的maplist.forEach((item) => {map.set(item[key], { ...item, children: [] });});list.forEach((item) => {const child = map.get(item[key]);if (child && item[parentKey] !== undefined && item[parentKey] !== null) {const parent = map.get(item[parentKey]);// 有父地区:将当前地区添加到父地区的children里if (parent) {parent.children?.push(child);}} else if (child) {tree.push(child);//顶层地区}});return tree;
}备注:
操作符keyof:用于获取一个类型的所有键(属性名)的联合类型。
未完待续......
