电子商务有限公司经营范围有哪些福州seo技术培训
文章目录
- 常用指令
常用指令
指令: HTML 标签上带有 “v-” 前缀的特殊属性,不同指令具有不同含义。例如: v-if, v-for…
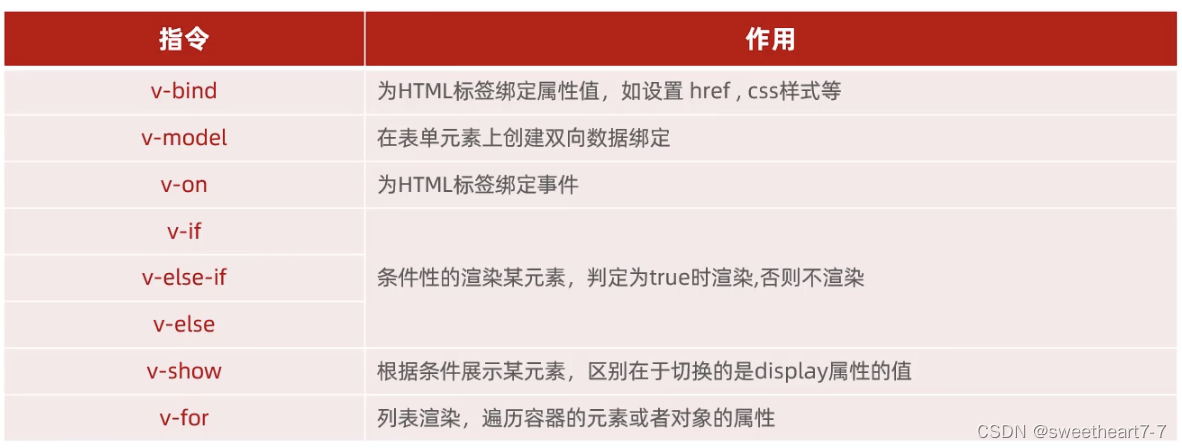
常用指令:

- v-bind:为 HTML 标签绑定属性值,如设置 href,css 样式等
<a v-bind:href="url">测试</a>
可以简写为:
<a :href="url">测试</a>
- v-model:在表单元素上创建双向数据绑定
<input type="text" v-model="url">
为其绑定数据模型
<script>
new Vue({el: "#app" ,data: {url: "https://www.baidu.com"}
})
</script>
注意:通过 v-bind 或者 v-model 绑定的变量,必须在数据模型中声明。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>VUE-快速入门</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><div><input type="text" v-model="message">{{message}}</div><div><a :href="url">链接</a><input type="text" v-model="url" /></div></div>
</body>
<script>// 定义 Vue 对象new Vue({el: "#app", // Vue 接管区域data: {message: "Hello VUE",url: "https://www.baidu.com"}})
</script>
</html>
- v-on:为 HTML 标签绑定事件(v-click、v-blur、v-focus)
<input type= "button" value="点我" v-on:click="handle()">
可以简化为:
<input type="button" value= "点我" @click= "handle()">
<script>
new Vue({el: " #app",data: {//...},methods: {handle: function(){alert('我被点去了');}}
})
</script>
- v-if:添加性的渲染某元素,判断为 true 时渲染,否则不渲染
年龄{{age}},经判定为:
<span v-if="age <= 35">年轻人</span>
<span v-else-if="age > 35 && age < 60">中年人</span>
<span v-else>老年人</span>
- v-show:根据条件展示某元素,区别在于切换的是 display 属性 的值
年龄{{age}},经判定为:
<span v-show="age <= 35">年轻人</span>
- v-for:列表渲染,遍历容器的元素或者对象的属性
<div v-for="addr in addrs">{{addr}}</div>
<div v-for=" (addr,index) in addrs">{{index + 1}} : {{addr}}</div>
data: {addrs: ['北京','上海','广州', '深圳', '成都','杭州']
},
