网站代码免费的百度检索入口

推荐:用 NSDT设计器 快速搭建可编程3D场景
为了生成 BabylonJS 场景,需要用 Javascript 编写代码,BabylonJS 引擎会处理该代码并将结果显示在屏幕上。 场景可以通过改变网格、灯光或摄像机位置来改变。 为了及时显示可能的变化,屏幕显示(帧)以每秒 60 帧的速度重新绘制。
简化一下,流程就是
- 场景代码由 BJS 引擎代码在 CPU 中处理以生成虚拟 3D 模型
- 虚拟 3D 模型由 BJS 引擎代码在 CPU 中处理,生成 Shader GPU 代码
- 着色器 GPU 代码由 GPU 处理以生成屏幕图像。
例如 BabylonJS 引擎采用此代码:
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
并将其转换为顶点数据,包括位置、颜色和法线
BabylonJS 引擎为此数据创建着色器代码并传递到 GPU。
不仅仅是这个以及场景代码,你还可以编写自己的用户着色器代码,该过程变得
场景代码由 BJS 引擎代码在 CPU 中处理以生成虚拟 3D 模型
- 虚拟 3D 模型和用户着色器代码由 BJS 引擎代码在 CPU 中处理,生成着色器 GPU 代码
- 着色器 GPU 代码由 GPU 处理以生成屏幕图像。
1、着色器的类型
着色器是用图形库着色器语言 (GLSL) 编写的,分为两部分。
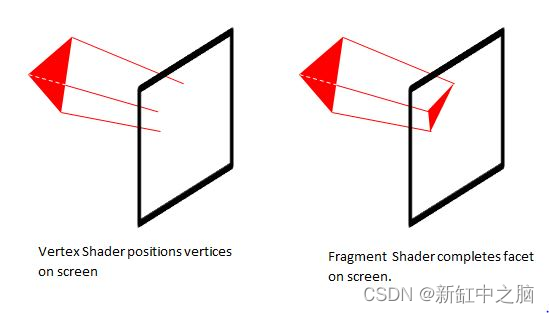
- 顶点着色器 - 它获取每个顶点的数据并确定其像素在屏幕上的显示位置及其颜色。
- 片段着色器 - 使用来自顶点着色器的数据来确定代表网格每个面的像素的位置和颜色。
片段着色器有时称为像素着色器。

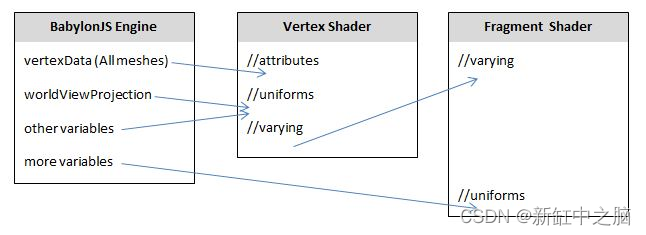
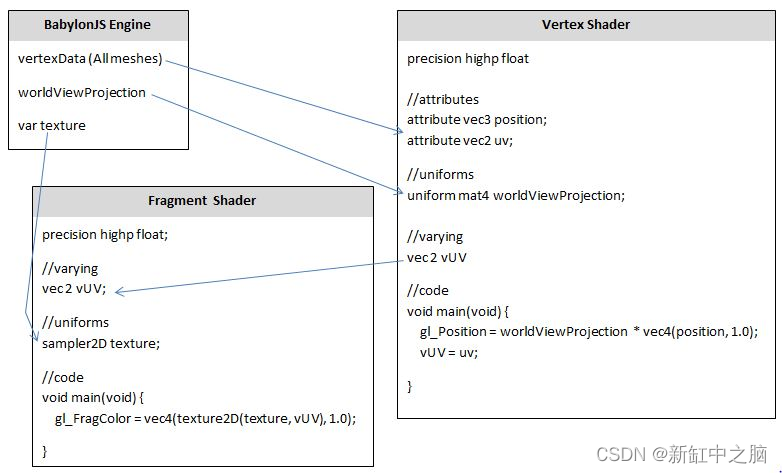
2、传递变量
位置、法线和 uv 坐标的顶点数据作为类别属性的变量传递给顶点着色器。 用户数据可以作为uniform类别的变量传递给顶点着色器和片段着色器。 数据可以从顶点着色器传递到片段着色器,其中变量类别不同。
在顶点着色器中声明的一个重要的统一变量是 worldViewProjection,因为 BabylonJS 引擎使用它来将场景 3D - 2D 投影数据传递到顶点着色器。

3、变量类型
两个着色器中使用的所有变量都必须指定一个类型,并且分配给该变量的任何数字都必须与其类型一致。
例如
int n = 2;
float r = 2.0;
下面的例子抛出一个错误
float r = 2;
类型的一些示例如下:
- vec2 ------ 浮点数的二维向量
- vec3 ------ 浮点数的三维向量
- mat4 ------ 4列4行浮点数矩阵
- Sampler2D - 2D 纹理图像
由于顶点位置需要尽可能准确,因此所有浮点数都应设置为具有高精度。 这是在每个着色器的代码开头使用 -
precision highp float
GLSL 语言有许多内置变量。 两个对于两个着色器的操作至关重要并且始终是必要的是:
- gl_Position 提供屏幕坐标的位置数据
- gl_FragColor 为屏幕上的构面表示提供颜色数据
4、函数
函数需要像其参数一样键入并具有以下形式
float NAME(typed parameters) {*code*
}
5、运行着色器代码
顶点着色器和片段着色器都从一个必须称为 main 且类型为 void 的函数运行,因为它不返回结果。 它还必须将空参数列表键入为 void。
void main(void) {*code*
}

6、将着色器代码放入 BabylonJS 中
以下是将着色器代码放入场景的四种方法:
- 使用 BabylonJS Create Your Own Shader (CYOS) 并下载 zip 文件
- 将顶点和片段着色器代码写入
原文链接:Babylon.js着色器简介 — BimAnt
