做推广网站的文章金戈枸橼酸西地那非
AJAX&JSON
-
概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
-
AJAX作用:
-
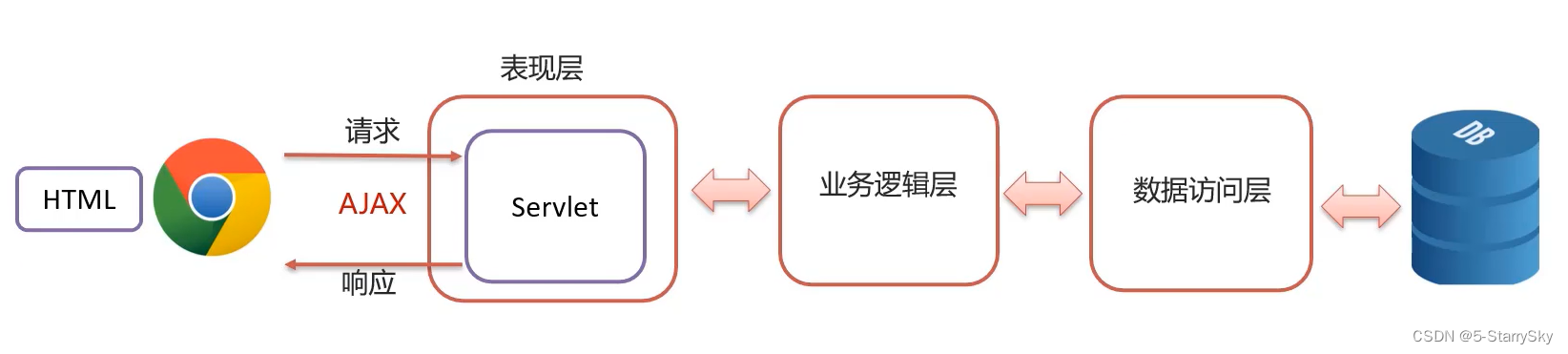
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
- 使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了

-
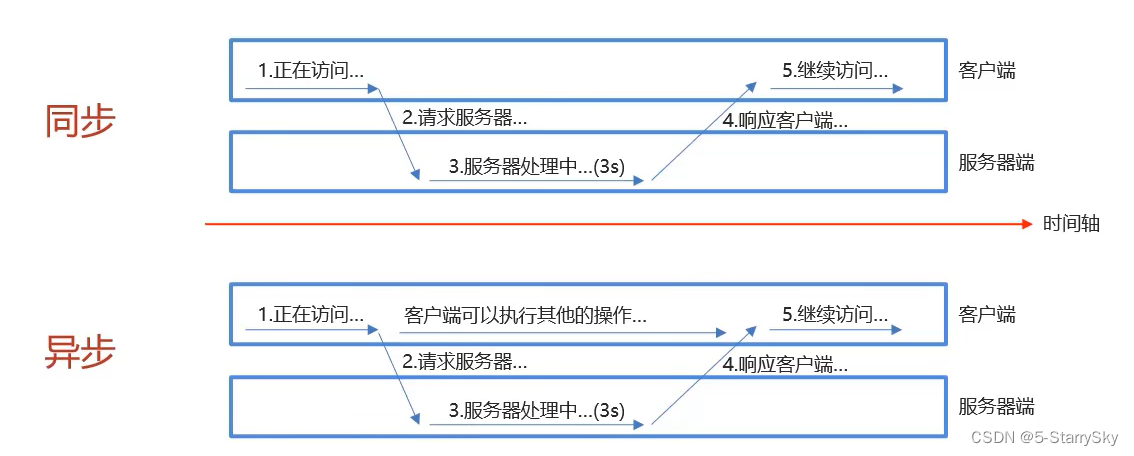
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用验,等等.…

-
AJAX快速入门
-
编写AjaxServlet,并使用response输出字符串
-
创建XMLHttpRequest对象:用于和服务器交换数据
var xmlhttp; if (window.XMLHttpRequest){//code for IE7+,Firefox,Chrome,Opera,Safarixmlhttp = new XMLHttpRequest(); }else{// code for IE6,IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } -
向服务器发送请求
xmlhttp.open("GET","url"); //这里url必须写全路径http://... mlhttp.send(); //发送请求 -
获取服务器响应数据
xmlhttp.onreadystatechange = function (){if(xmlhttp.readyState ==4 && xmlhttp.status ==200){alert(xmlhttp.responseText);} }
案例
使用AJAX验证用户名是否存在
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在
前端代码如下:
// 1.给用户名输入框绑定光标失去焦点事件onblur
// 2.发送ajax请求,携带username参数
// 3.处理响应:是否显示提示信息
//1.给用户名输入框绑定失去焦点事件
document.getElementById("username").onblur = function (){//2.发送ajax请求//获取用户名的值var username = this.value;//2.1.创建核心对象var xhttp;if (window.XMLHttpRequest){xhttp = new XMLHttpRequest();}else{// code for IE6,IE5xhttp = new Activexobject("Microsoft.XMLHTTP");}//2.2.发送请求xhttp.open("GET","http://localhost:8080/ajax-demo/selectUserServlet?username="+username);xhttp.send();//2.3.获取响应xhttp.onreadystatechange = function(){if (this.readystate == 4 && this.status == 200){//alert(this.responseText);//判断if(this.responseText ="true"){//用户名存在,显示提示信息document.getElementById("username_err").style.display ='';}else{//用户名不存在·清楚提示信息document.getElementById("username_err").style.display = 'none';}}};
}
Axios异步框架
- Axios对原生的AJAX进行封装,简化书写
- 官网:Axios中文文档 | Axios中文网 (axios-http.cn)
快速入门
-
引入axios的js文件
<script src="js/axios-0.18.0.js"></script> -
使用axios发送请求,并获取响应结果
axios({method:"get",url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){alert(resp.data); });axios({method:"post",url:"http://localhost:8080/ajax-demo1/aJAXDemo1",data:"username=zhangsan" }).then(function (resp){alert(resp.data); });
Axios请求方式别名
为了方便起见,Axos已经为所有支持的请求方法提供了别名,修改过后会变成:
// 发送get请求
axios.get("url").then(function (resp){alert(resp.data);
});// 发送post请求
axios.post("ur","参数").then(function (resp){alert(resp.data);
});
JSON
- 概念:JavaScript Object Notation。JavaScript对象表示法
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
JSON基础语法
-
定义
var变量名={"key1":value1,"key2":value2,...}; -
示例
var json = {"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}; -
获取数据
变量名.key json.name
JSON数据和Java对象转换
Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON
库,可以实现Java对象和SON字符串的相互转换。
使用:
-
导入坐标
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version> </dependency> -
Java对象转JSON
String jsonStr = JSON.toJSONString(obj); -
JSON字符串转ava对象
User user = JSON.parseObject(jsonStr,User.class);
案例
使用Axios+JSON完成品牌列表数据查询
<script>//1.当页面加我完成后,发送ajax请求window.onload = function (){//2.发送ajax清求axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp){//获取数据let brands = resp.data;let tableData ="<tr>\n"+" <th>序号</th>\n" +" <th>品牌名称</th>\n" +" <th>企业名称</th>\n" +" <th>排序</th>\n" +" <th>品牌介绍</th>\n" +" <th>状态</th>\n" +" <th>操作</th>\n" +" </tr>";for(let i = 0;i< brands.Length; i++){let brand brands[i];tableData += "\n" +" <tr align=\"center\">\n" +" <td>" + (i+1) + "</td>\n" +" <td>" + brand.brandName + "</td>\n" +" <td>" + brand.companyName + "</td>\n" +" <td>" + brand.ordered + "</td>n" +" <td>" + brand.description + "</td>\n" +" <td>" + brand.status + "</td>\n" +"\n" +" <td><a href=\"#\">修改</a><a href=\"#\">删除</a></td>\n" +" </tr>";}})}
</script>
后端代码:
// doGet代码
//1.调用Service查询
List<Brand> brands = brandService.selectAll();
//2.将集合转换为JS0N数据 序列化
String jsonString = JSON.toJSoNString(brands);
//3.响应数据
response.setcontentType("text/json;charset=utf-8");
response.getWriter().write(jsonstring);
如果觉得文章对您有帮助,请帮忙点赞或者收藏,如果在文章中发现什么错误或不准确的地方,欢迎与我交流。
