网页制作总结报告郑州百度快照优化
目录
1.pinia是什么
2.为什么要使用pinia
3.pinia的优点
4.pinia在项目中使用
①创建一个使用pinia的Vue3项目
②在页面使用store
1.pinia是什么
Pinia 起源于一次探索 Vuex 下一个迭代的实验,如果你学过Vue2,那么你一定使用过Vuex。Vuex在Vue2中主要充当状态管理的角色,其实就是一个存储数据的地方,存放在Vuex中的数据在各个组件中都能访问到,它是Vue生态中重要的组成部分。在Vue3中,可以使用传统的Vuex来实现状态管理,也可以使用最新的pinia来实现状态管理
Pinia本质上依然是一个
状态管理的库,它允许你跨组件/页面进行状态共享
2.为什么要使用pinia
上面我们提到了在Vue3中,可以使用传统的Vuex来实现状态管理,也可以使用最新的pinia来实现状态管理,那么既然Vue3还能使用Vuex为什么还要学pinia。所以pinia肯定相较于vuex使用起来更方便简单
- 与Vuex相比,Pinia提供了
更简单的API,更少的规范和Composition-API风格的API- 最重要的是,Vue3都推荐使用TS来编写,pinia在与
TS一起使用时具有可靠的类型推断支持
3.pinia的优点
- mutations不再存在,只有state,gettes,actions
- 更友好的TypeScript支持
- 不再有modules的嵌套结构,每个store都是独立的,互不影响
- 没有命名空间模块
- 无需动态添加 Store,默认情况下它们都是动态的
- 不再需要注入、导入函数、调用函数
- 支持插件来扩展自身功能
- 支持服务端渲染(SSR)
4.pinia在项目中使用
①创建一个使用pinia的Vue3项目
可以参照该文章:
pnpm快速创建 Vue.js 项目(npm类似)_turbo夏日漱石的博客-CSDN博客
注意:
- 创建时是否添加pinia要选择yes
- 创建时是否使用ts要选择yes
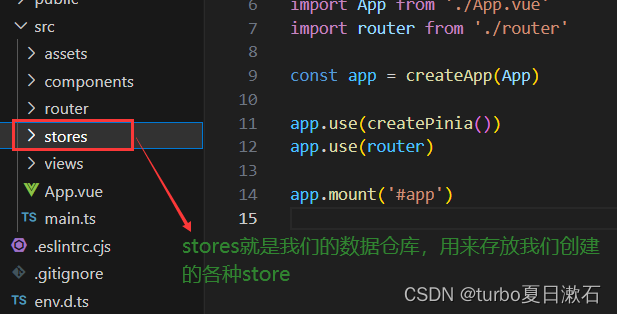
创建完成之后的main.ts代码:
import './assets/main.css'import { createApp } from 'vue' import { createPinia } from 'pinia'import App from './App.vue' import router from './router'const app = createApp(App)app.use(createPinia()) app.use(router)app.mount('#app')
stores就是我们的数据仓库,用来存放我们创建的store
②在页面使用store
以store下自带的counter.ts为例
counter.ts:
import { ref, computed } from 'vue' import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', () => {const count = ref(0)const doubleCount = computed(() => count.value * 2)function increment() {count.value++}return { count, doubleCount, increment } })使用:
- 直接在页面引声明的useCountersStore 方法
/src/App.vue <script setup lang="ts"> import { useCounterStore} from "../src/stores/counter"; const store = useCounterStore(); console.log(store); </script>