如何赌博网站做代理怎么免费推广自己网站

🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》
⛺️ 生活的理想,为了不断更新自己 !

目录
1.Vuex简介:
2.vuex获取值
2.1安装
2.2.菜单栏
2.3.模块
2.4使用
3.改值
4.Vuex的异步加载问题处理
1.Vuex简介:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态的变更可追踪和可维护。
在 Vue.js 应用中,组件之间的通信是通过 props 和事件来实现的,但是当应用变得复杂时,组件之间的通信会变得困难和混乱。Vuex 提供了一种集中式存储管理应用的状态的方式,将所有组件的共享状态抽取出来,以一个全局的单一状态树来管理。
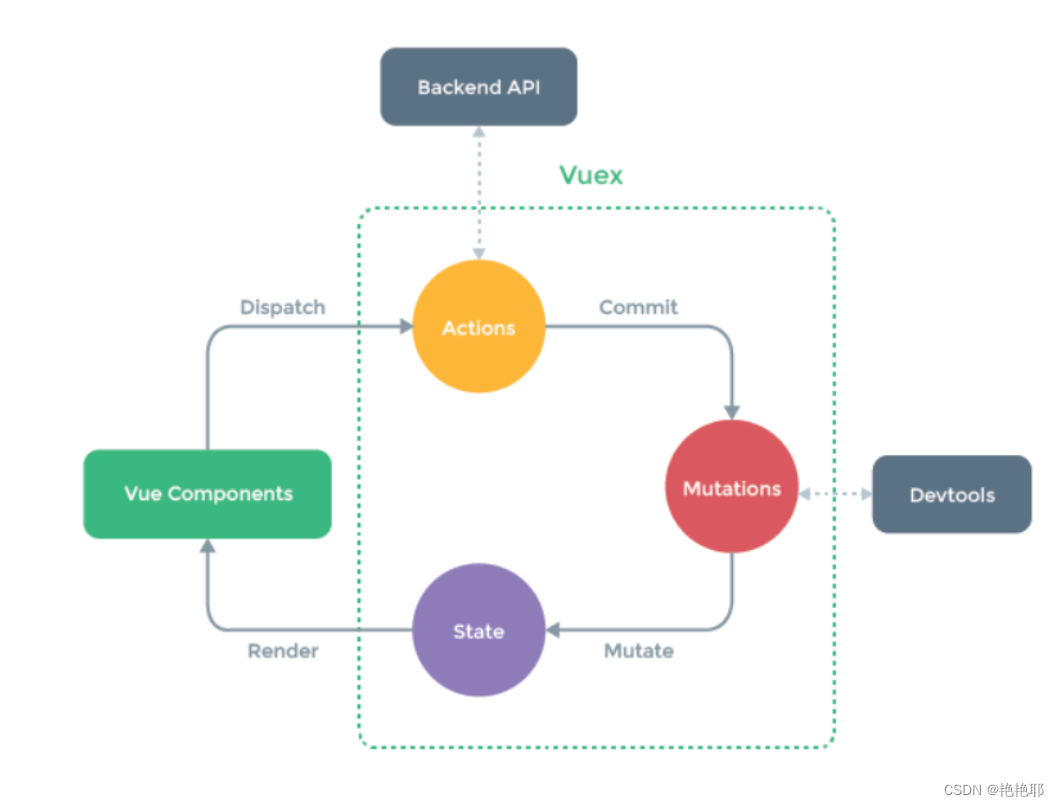
Vuex 的核心概念包括:
State(状态):Vuex 使用一个单一的状态树来管理应用的所有状态,即一个对象包含了全部的应用层级状态。可以通过 this.$store.state 来访问状态。
Getters(获取器):Getters 可以理解为 store 的计算属性。可以通过定义一些 getter 函数来获取 state 中的值,类似于 Vue 中的计算属性。
Mutations(变更):Mutations 是唯一允许修改状态的地方。每个 mutation 都有一个字符串的事件类型和一个回调函数,通过调用 store.commit 方法来触发 mutation。
Actions(动作):Actions 类似于 mutations,但是可以包含任意异步操作。通过调用 store.dispatch 方法来触发 action。Action 可以包含多个 mutation,通过提交 mutation 来改变状态。
Mutations(变更): 是 Vuex 中用于修改状态的方法。它是唯一允许修改状态的地方,类似于事件的处理器。每个 mutation 都有一个字符串的事件类型和一个回调函数,通过调用 store.commit 方法来触发 mutation。
Modules(模块):Vuex 允许将 store 分割成模块。每个模块拥有自己的 state、getters、mutations 和 actions,可以通过模块化的方式组织和管理复杂的应用。
通过使用 Vuex,我们可以更好地组织和管理应用的状态,使得状态的变更更加可追踪和可维护。同时,也可以方便地在组件中获取和修改状态,简化了组件之间的通信。
2.vuex获取值

2.1安装
使用CMD命令窗口,并跳转到指定工作目录下创建项目
输入以下命令来安装Vuex:
npm install vuex -S (node的环境配置为10的执行这个命令)
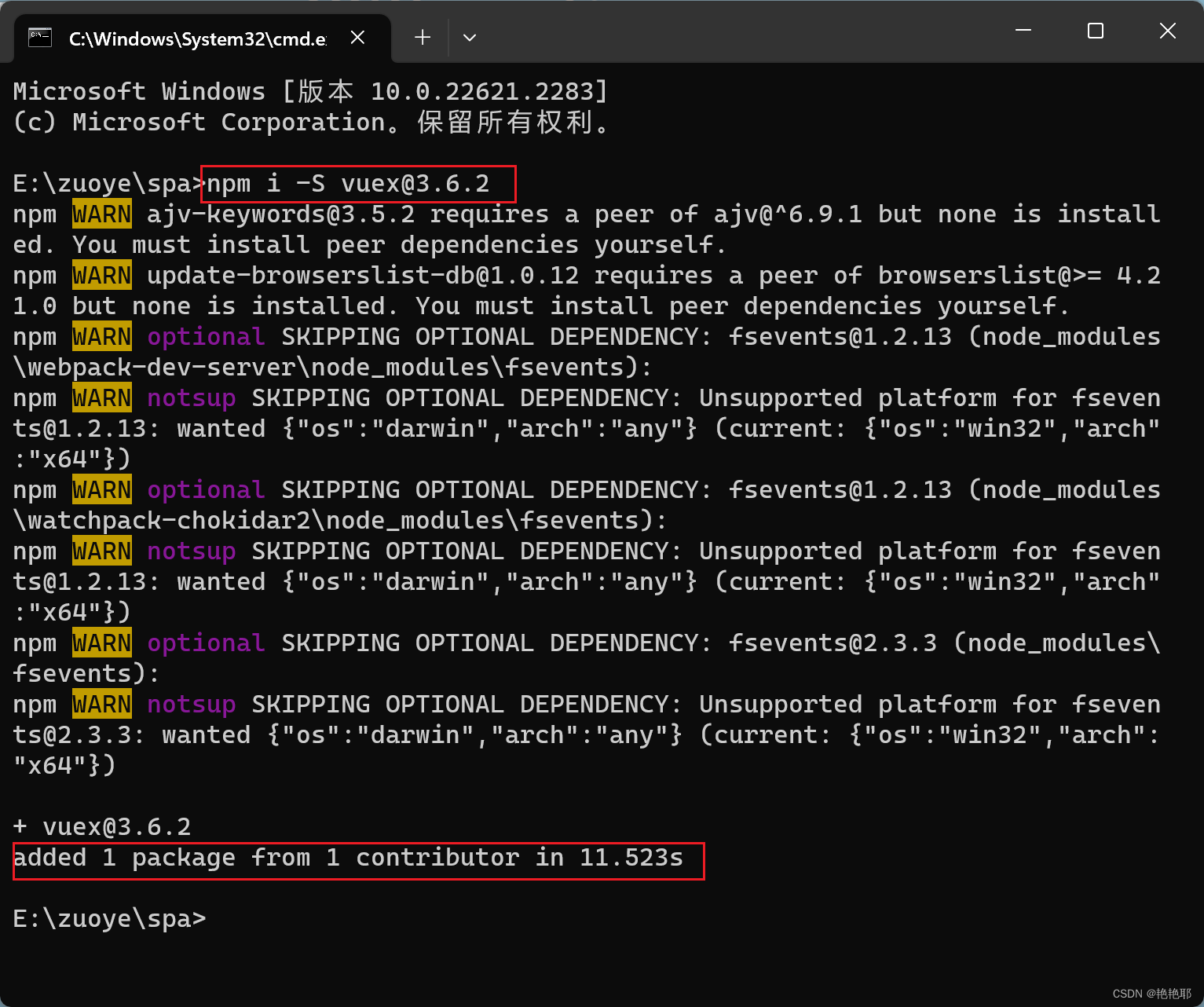
npm i -S vuex@3.6.2 (node的环境配置为18的执行这个命令)
如图所示:

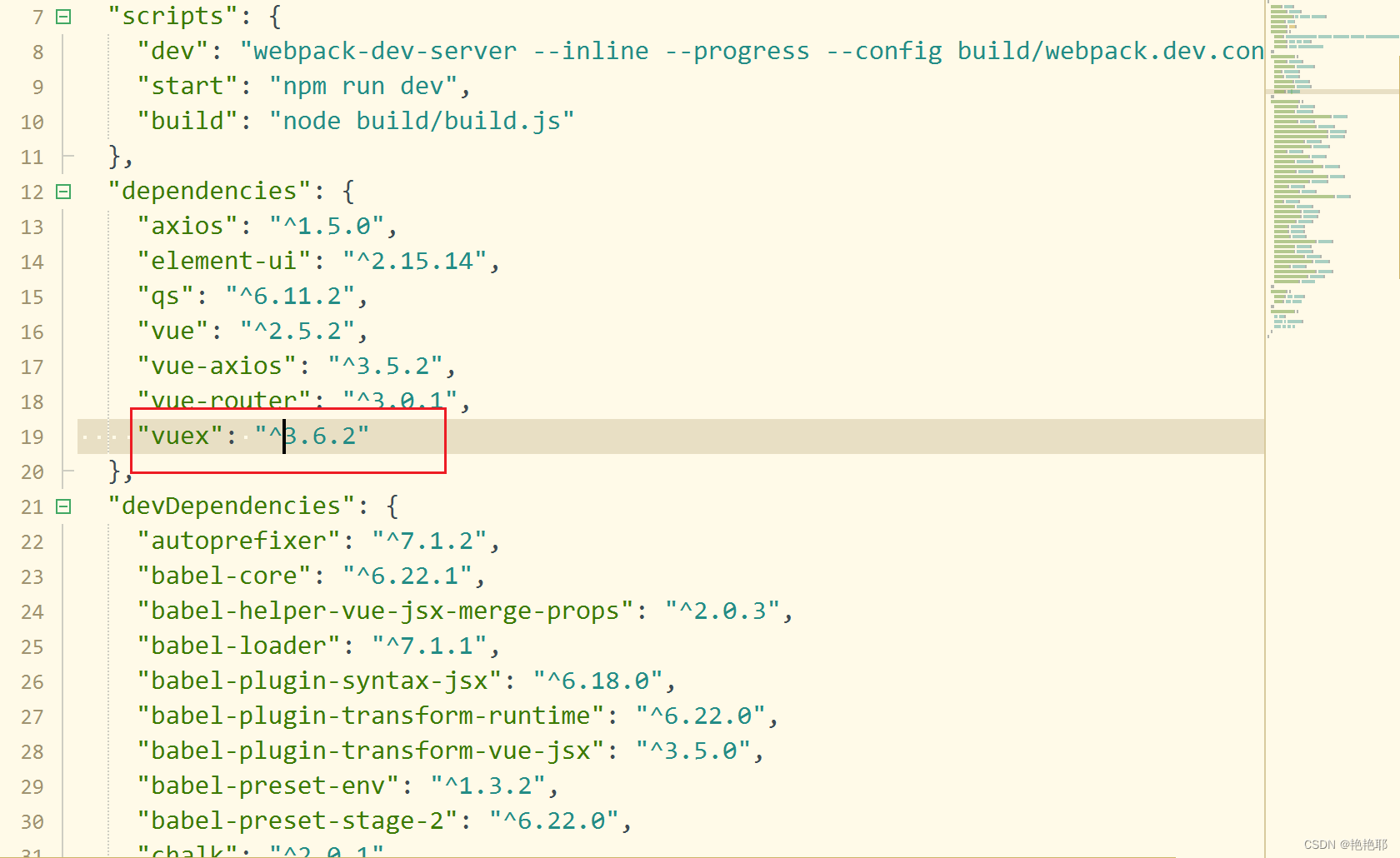
在项目中的 package.json 文件中看到如图,说明安装成功

2.2.菜单栏
在src中创建一个vuex的目录,在改目录下创建两个组件page1,page2.
page1
<template><div style="padding: 50px;padding-top: 20px;"><h1>页面一</h1><p>state中eduName的值为: </p>{{mag}}</div>
</template><script>export default {data() {return {mag: '弹射下班'}}
}
</script><style>
</style>
page2
<template><div style="padding: 50px;padding-top: 20px;"><h1>页面二</h1>{{mag}}</div>
</template><script>export default {data() {return {mag: '弹射下班'}}}
</script><style>
</style>
到项目中src的router的index.js文件中配置路径
mport page1 from '@/views/vuex/page1'
import page2 from '@/views/vuex/page2'{
path: '/vuex/page1',
name: 'page1',
component: page1
},{
path: '/vuex/page2',
name: 'page2`',
component: page2
},
在src中的components的LeftNav.vue组件中编辑(增加)代码
<el-submenu index="idx_999" key="idx_999">
<template slot="title">
<span>vuex管理</span>
</template>
<el-menu-item index="/vuex/page1" key="idx_99901">
<span>页面一</span>
</el-menu-item><el-menu-item index="/vuex/page2" key="idx_99902">
<span>页面二</span>
</el-menu-item>
</el-submenu>
2.3.模块
在项目中创建store目录分别维护state/actions/mutations/getters/store
state.js
export default {eduName: '默认值'
}
getters.js
export default {getEduName: (state) => {return state.eduName;}
}
mutations.js
export default {// type(事件类型): 其值为setEduName// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器setEduName: (state, payload) => {state.eduName = payload.eduName;}
}
actions.js 暂时不写代码
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store
2.4使用
在src中的main.js进行引用
//导入并使用store实例
import store from './store'/* eslint-disable no-new */
new Vue({el: '#app',router,store,data(){return{bus :new Vue()}},components: { App },template: '<App/>'
})在Vuex01.vue组件中编写代码
<template><div style="padding: 50px;padding-top: 20px;"><h1>页面一</h1><p>state中eduName的值为: </p><!-- {{mag}} --><el-input v-model="mag" placeholder="请输入要修改的内容" style="width: 180px;"></el-input><el-row style="margin-top: 20px;"><el-button type="primary" plain @click="hq">获取state</el-button></el-row></div>
</template><script>export default {data() {return {mag: '默认值'}},methods: {hq() {let eduName = this.$store.state.eduName;alert(eduName);}}}
</script><style>
</style>
效果展示:

3.改值
在page1.vue组件中编写代码
<template><div style="padding: 50px;padding-top: 20px;"><h1>Vuex01</h1><p>state中eduName的值为: </p><!-- {{mag}} --><el-input v-model="mag" placeholder="请输入要修改的内容" style="width: 180px;"></el-input><el-row style="margin-top: 20px;"><el-button type="primary" plain @click="hq">获取state</el-button><el-button type="primary" plain @click="xg">修改state</el-button></el-row><!-- {{mag}} --></div>
</template><script>export default {data() {return {mag: '米西米西'}},methods: {hq() {let eduName = this.$store.state.eduName;alert(eduName);},xg() {//type(事件类型): 这里的值为setEduName,是指mutations.js中的setEduName事件this.$store.commit('setEduName', {eduName: this.mag});//修改完成给与提示this.$message({showClose: true,message: '成功修改eduName的值为 : ' + this.mag,type: 'success'});},}}
</script><style>
</style>
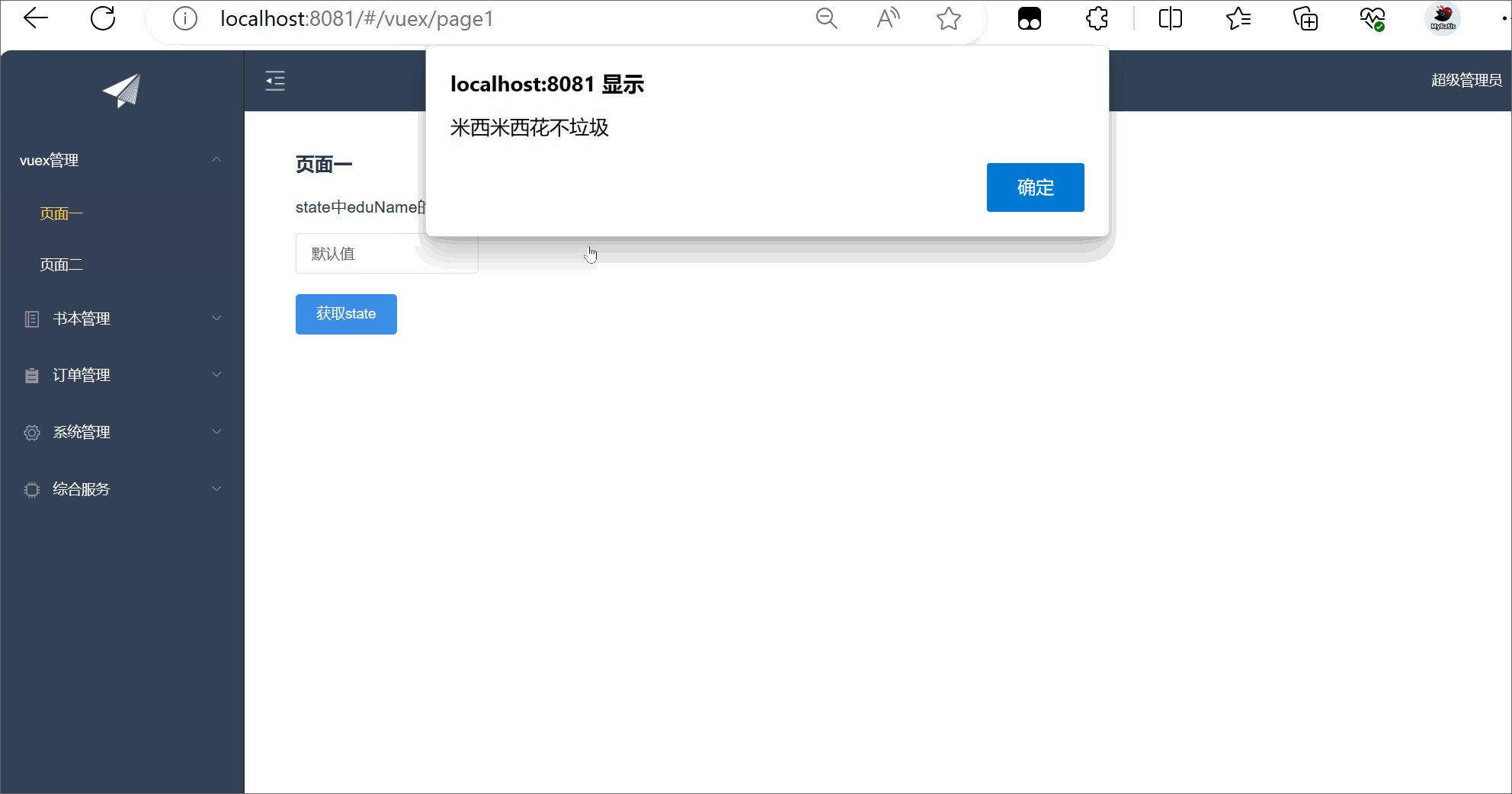
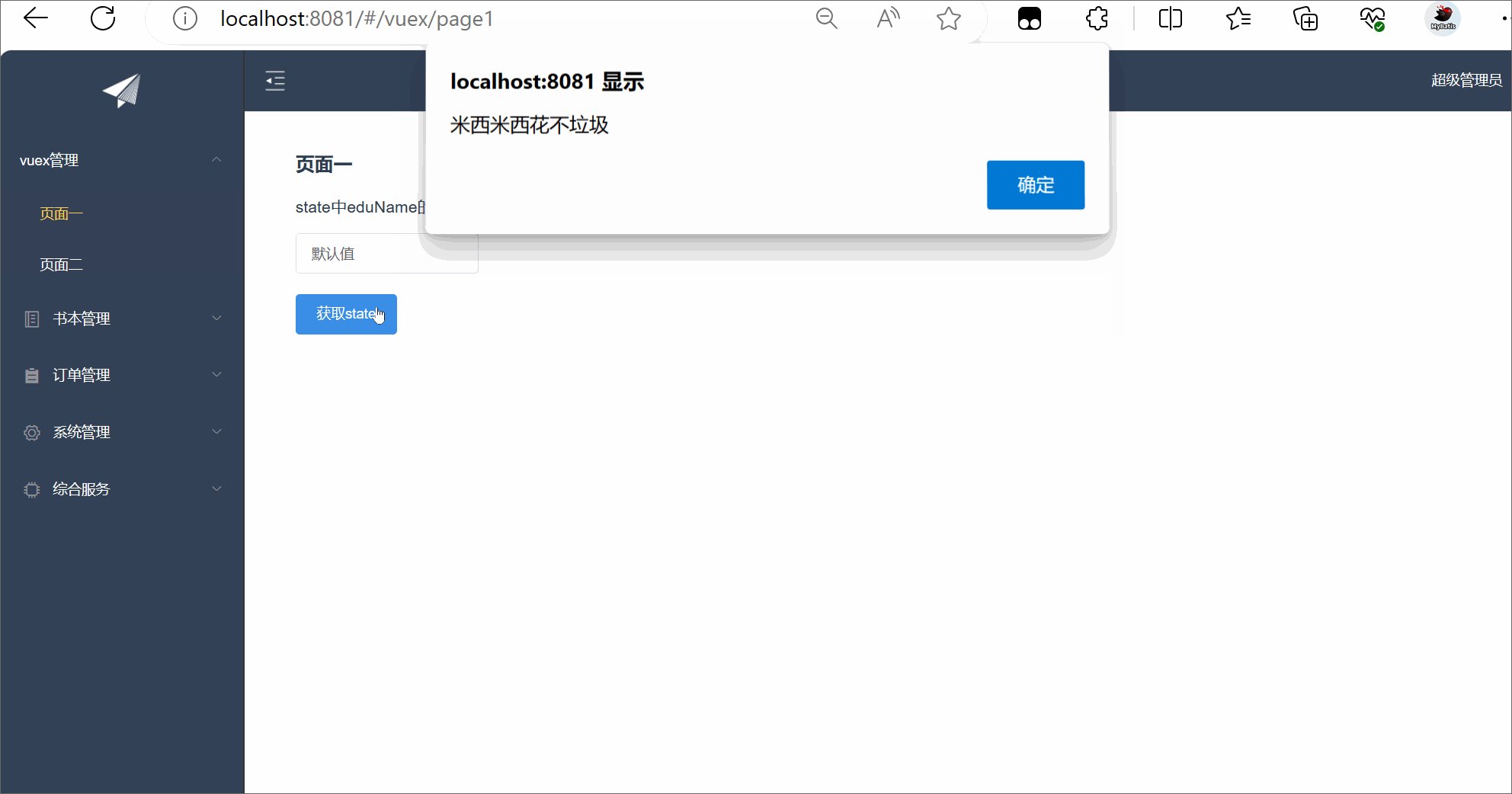
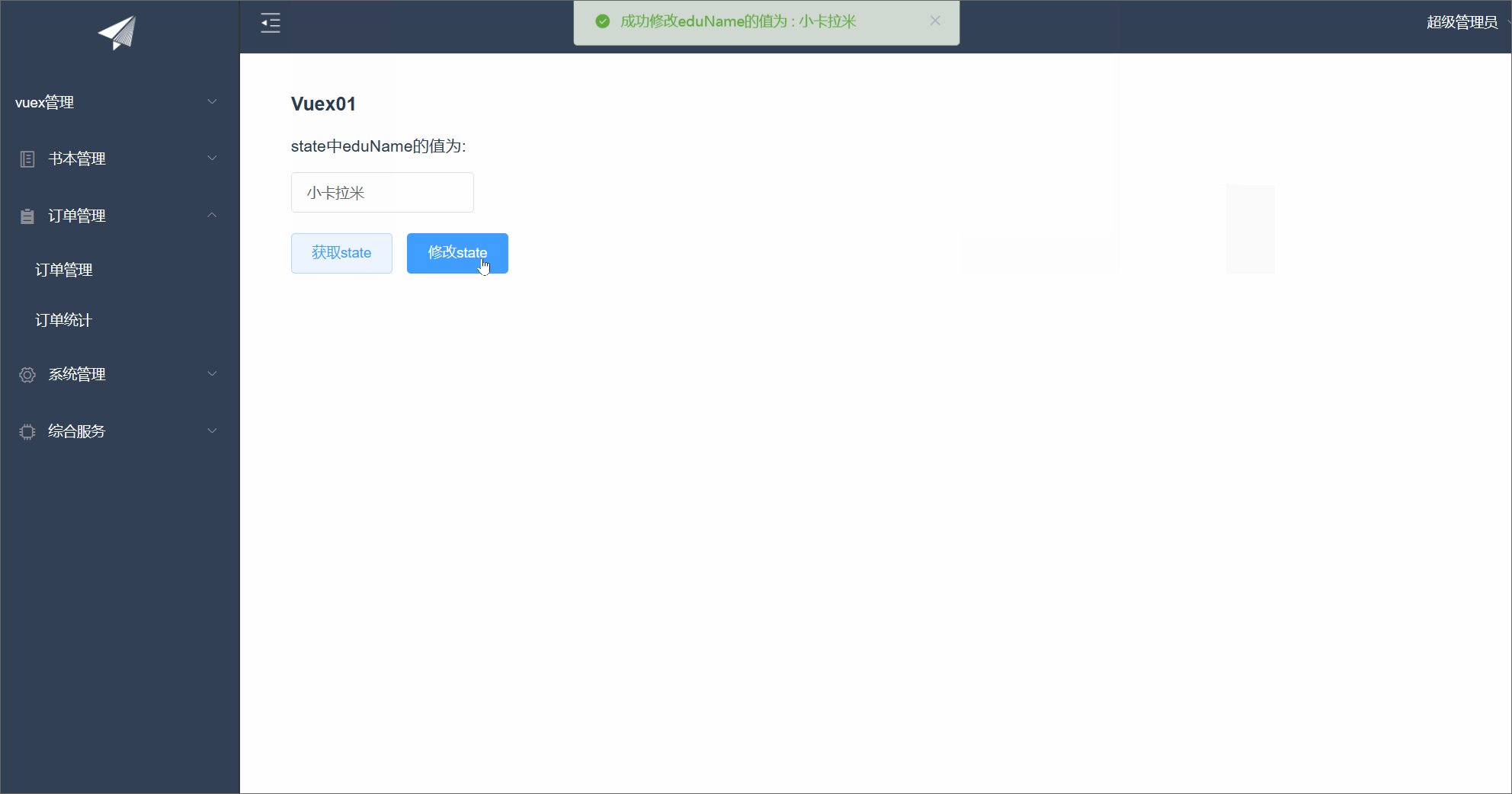
效果图:

4.Vuex的异步加载问题处理
在page1.vue组件中编写所有代码
<template><div style="padding: 50px;padding-top: 20px;"><h1>页面一</h1><p>state中eduName的值为: </p><!-- {{mag}} --><el-input v-model="mag" placeholder="请输入要修改的内容" style="width: 180px;"></el-input><el-row style="margin-top: 20px;"><el-button type="primary" plain @click="hq">获取state</el-button><el-button type="primary" plain @click="xg">修改state</el-button><el-button type="primary" plain @click="xgAsync">异步修改state</el-button><el-button type="primary" plain @click="xgAjax">后台请求</el-button></el-row><!-- {{mag}} --></div>
</template><script>export default {data() {return {mag: '米西米西'}},methods: {hq() {let eduName = this.$store.state.eduName;alert(eduName);},xg() {//type(事件类型): 这里的值为setEduName,是指mutations.js中的setEduName事件this.$store.commit('setEduName', {eduName: this.mag});//修改完成给与提示this.$message({showClose: true,message: '成功修改eduName的值为 : ' + this.mag,type: 'success'});},xgAsync() {//type(事件类型): 这里的值为setEduNameByAsync,是指actions.js中的setEduNameByAsync事件this.$store.dispatch('setEduNameByAsync', {eduName: this.mag});//修改完成给与提示this.$message({showClose: true,message: '8秒后将为把eduName值改为 : ' + this.mag,type: 'success'});},xgAjax() {//type(事件类型): 这里的值为setEduNameByAjax,是指actions.js中的setEduNameByAjax事件this.$store.dispatch('setEduNameByAjax', {eduName: this.mag,_this:this});//修改完成给与提示this.$message({showClose: true,message: '后台请求传的eduName值为 : ' + this.mag,type: 'success'});}}}
</script><style>
</style>
在page2.vue组件中编写所有代码
<template><div style="padding: 50px;padding-top: 20px;"><h1>页面二</h1>{{eduName}}</div>
</template><script>export default {data() {return {mag: '弹射下班'}},computed: {eduName() {return this.$store.state.eduName;}}}
</script><style>
</style>
在src的action.js中配置后台请求的地址
'SYSTEM_VuexAjax': '/vuex/queryVuex', //Vuex的异步请求在src的store模块中编写actions.js
export default {setEduNameByAsync: function(context, payload) {setTimeout(() => {//这里的setEduName(事件类型)是指mutations.js中的setEduName事件context.commit('setEduName', payload);}, 7000);//7000是指7秒之后执行这个事件},setEduNameByAjax: function(context, payload) {let _this=payload._this;//定义后端都请求地址let url = _this.axios.urls.SYSTEM_VuexAjax;let params = {resturantName: payload.eduName}_this.axios.post(url, params).then(r => {console.log(r);}).catch(e => {console.log(e);});}}
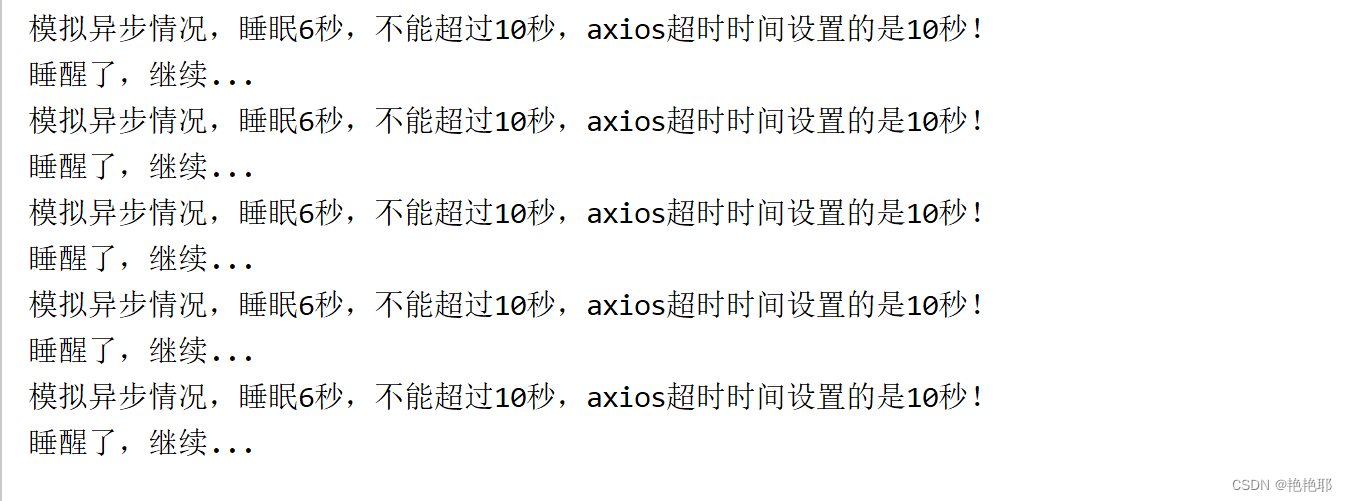
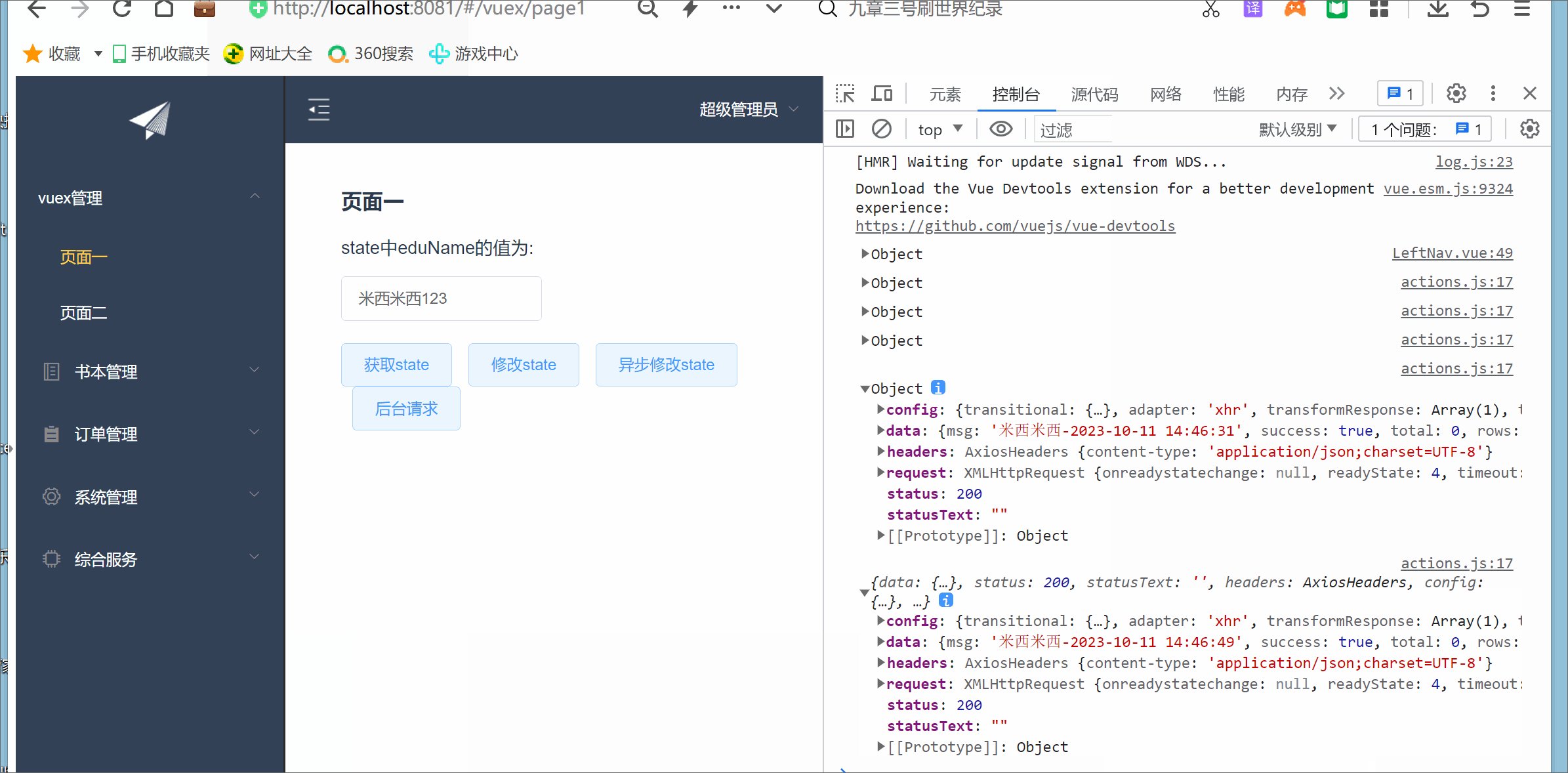
效果展现:

效果展现:

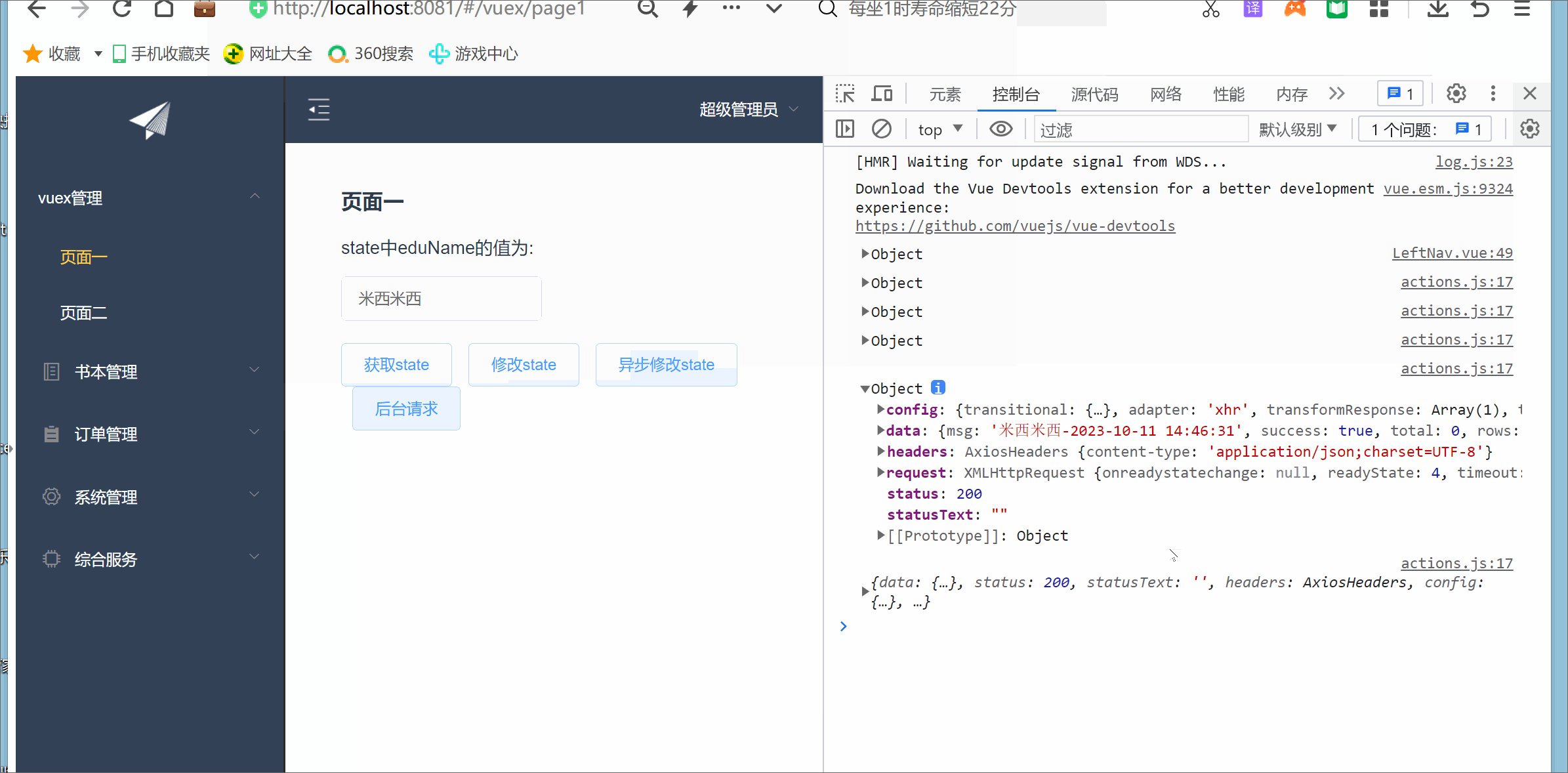
后台结果: