建设通是不是官方网站西安网站seo价格
目录
一、HTTP 是什么
二、理解 "应用层协议"
2.1理解 HTTP 协议的工作过程
2.2HTTP 协议格式
2.3抓包工具的使用
2.4抓包工具的原理
2.5抓包结果
2.5.1HTTP请求
2.5.2HTTP响应
2.6协议格式总结
三、HTTP 请求 (Request)
3.1认识 URL
3.1.1URL 基本格式
3.1.2关于 URL encode
3.2认识 "方法" (method)
3.2.1 GET 方法
3.2.1.1使用 Fiddler 观察 GET 请求
3.2.2POST 方法
3.2.2.1使用 Fiddler 观察 POST 方法
3.3认识请求 "报头" (header)
3.3.1Host
3.3.2Content-Length
3.3.3Content-Type
3.4User-Agent (简称 UA)
3.4.1Referer
3.4.2Cookie
3.4.3理解登陆过程
3.5认识请求 "正文" (body)
四、HTTP 响应详解
4.1认识 "状态码" (status code)
4.1.1 200 OK
4.1.2 404 Not Found
4.1.3 403 Forbidden
4.1.4 405 Method Not Allowed
4.1.5 500 Internal Server Error
4.1.6 504 Gateway Timeout
4.1.7 302 Move temporarily
4.1.8 301 Moved Permanently
4.1.9状态码小结
五、认识响应 "报头" (header)
5.1Content-Type
六、认识响应 "正文" (body)
6.1 text/html
6.2text/css
6.3application/javascript
6.4application/json
七、通过 form 表单构造 HTTP 请求
7.1form 发送 GET 请求
7.1.1构造的 HTTP 请求
7.1.2体会 form 代码和 HTTP 请求之间的对应关系
7.2form 发送 POST 请求
7.2.1构造的 HTTP 请求
八、通过 ajax 构造 HTTP 请求
8.1发送 GET 请求
8.1.1浏览器和服务器交互过程(引入 ajax 后)
8.2发送 POST 请求
8.2.1发送 application/x-www-form-urlencoded 数据 (数据格式同 form 的 post)
8.2.2发送 application/json 数据
8.3封装 ajax 方法
8.4附录: ajax 测试服务器代码 (后面再讲解)
8.5通过 Java socket 构造 HTTP 请求
九、HTTPS
9.1HTTPS 是什么
9.1.1臭名昭著的 "运营商劫持"
十、"加密" 是什么
十一、HTTPS 的工作过程
11.1引入对称加密
11.2引入非对称加密
11.3引入证书
11.3.1查看浏览器的受信任证书发布机构
11.4完整流程
11.5总结
一、HTTP 是什么
HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的 应用层协议.
HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议.
最新的 HTTP 3 版本也正在完善中, 目前 Google / Facebook 等公司的产品已经支持了.
HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP实现)目前我们主要使用的还是 HTTP1.1 和 HTTP2.0
我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

当我们在浏览器中输入一个 搜狗搜索的 "网址" (URL) 时, 浏览器就给搜狗的服务器发送了一个 HTTP 请求, 搜狗的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息).
所谓 "超文本" 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些其他的资源, 比如图片, 视频, 音频等二进制的数据.
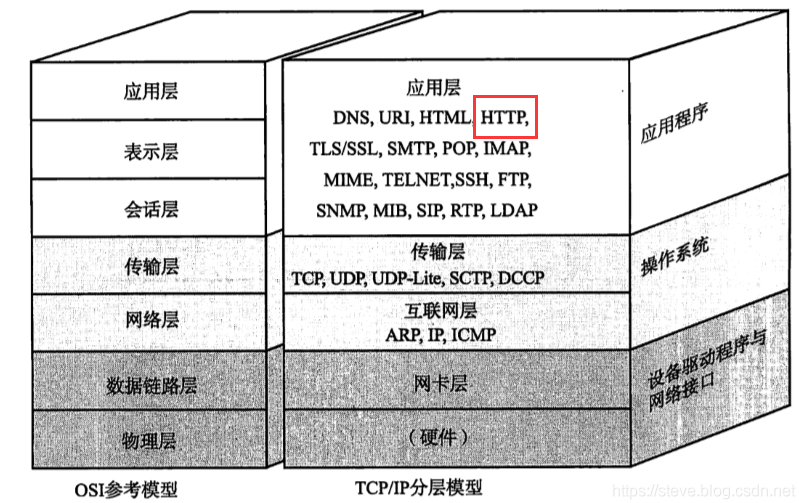
二、理解 "应用层协议"
我们已经学过TCP/IP , 已经知道目前数据能从客户端进程经过路径选择跨网络传送到服务器端进程
[ IP+Port ].可是,仅仅把数据从A点传送到B点就完了吗?
这就好比,在淘宝上买了
