上海网站制作公司哪家seo应该怎么做
目录
引言
问题现象及排查过程
描述问题
深入探索
查明原因
解决方案与策略探讨
重写样式
禁用 Bootstrap 样式片段
深度定制 Element UI 组件
隔离样式作用域
结语
引言
在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题。我在使用 Element UI 构建应用程序导航栏时就遭遇了一个看似离奇的现象——未预设的焦点轮廓突然显现!经过一番细致排查,最终揭示了问题的根源并提出了有效的解决方案。
问题现象及排查过程
描述问题
在构建一个 Electron 应用时,为了获得良好的用户体验和高效的开发效率,选择了 Element UI 作为界面组件库来实现导航栏功能。然而,在实际测试中,当点击导航栏时,其样式呈现异常,表现为元素被添加了一个橙色的焦点轮廓。

深入探索
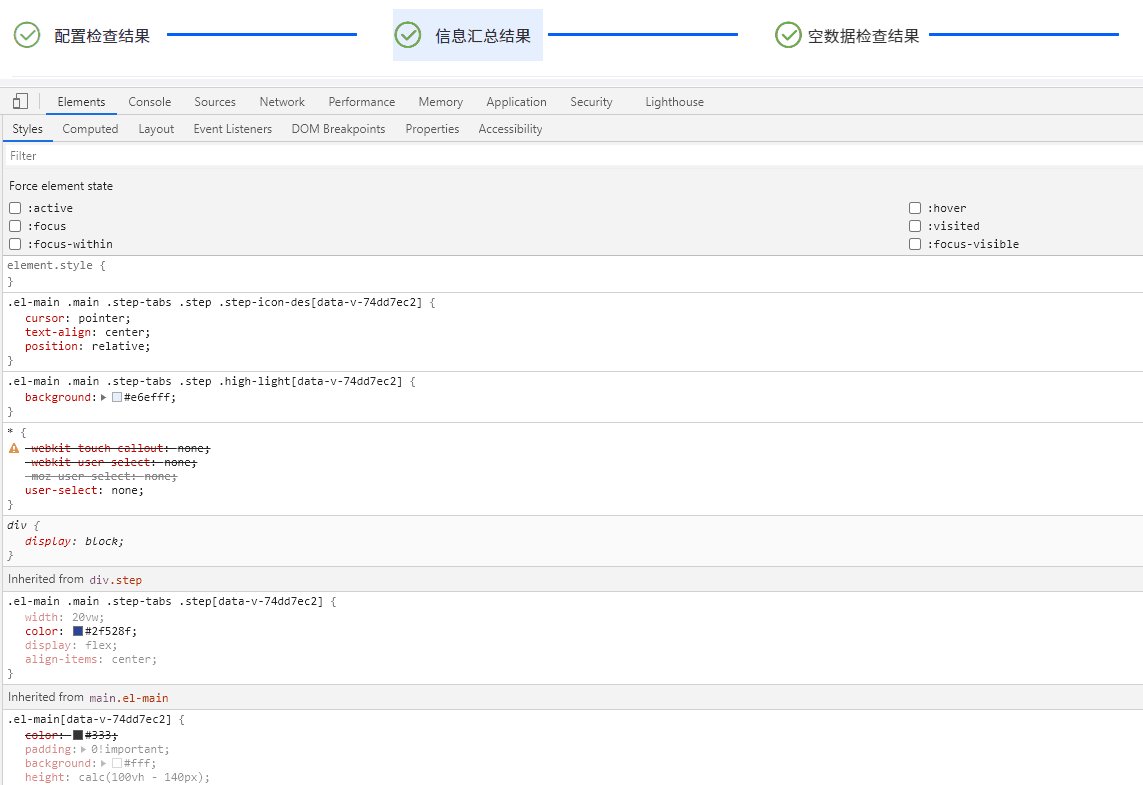
起初,这一现象让我颇为困惑,因为我们的项目并没有设置这个样式,而且该轮廓并未在本地浏览器中出现,是在 Electron 打包运行后才出现的,那么初步猜测是 Electron 这一层引入了什么样式。我们使用浏览器开发者工具来检查样式来源:

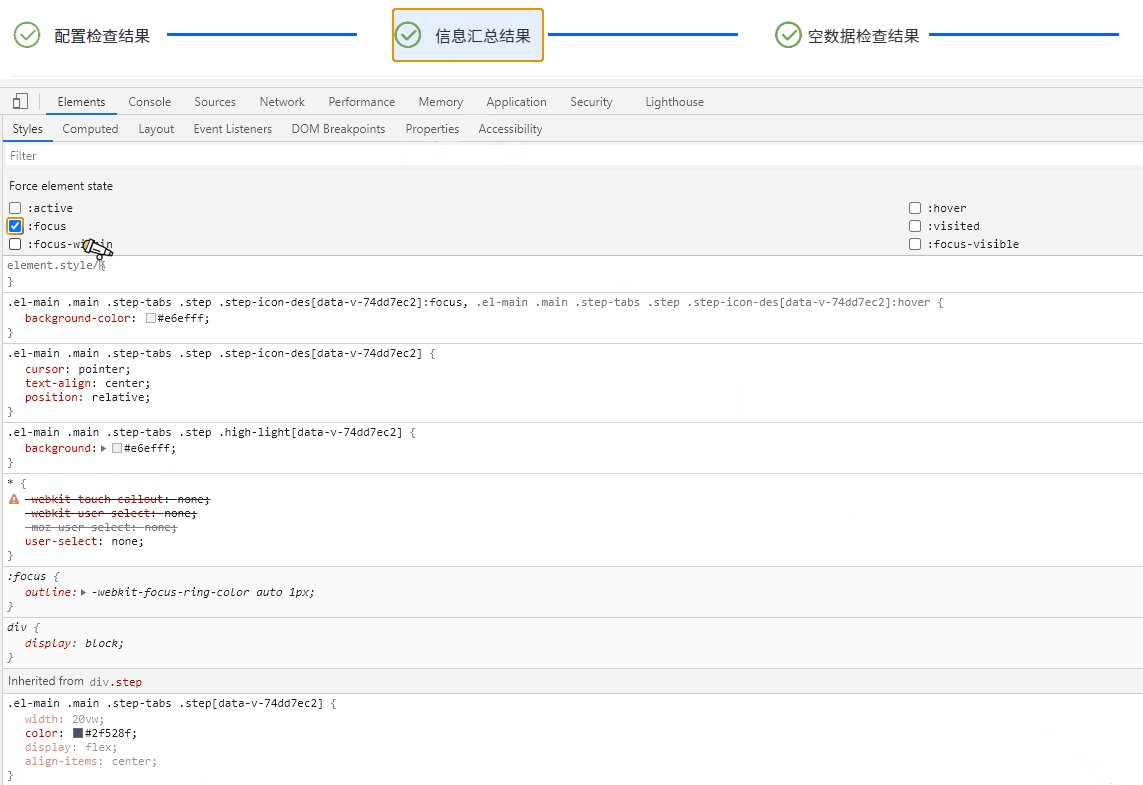
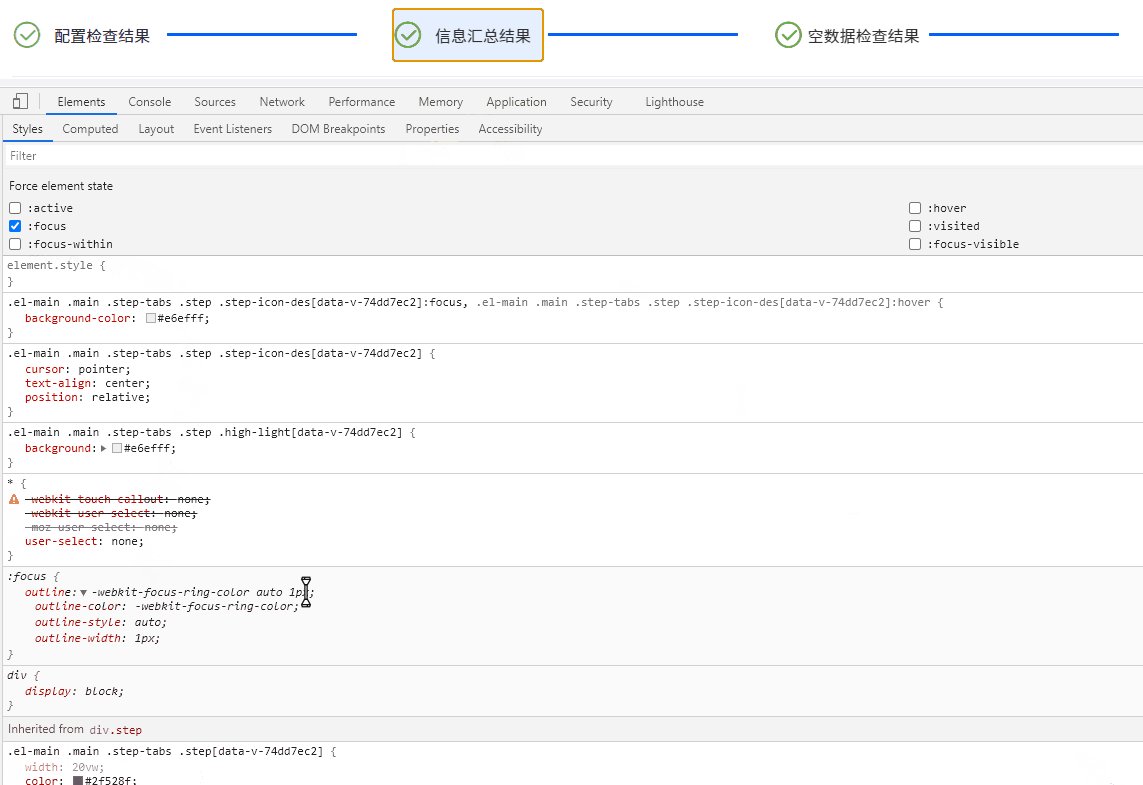
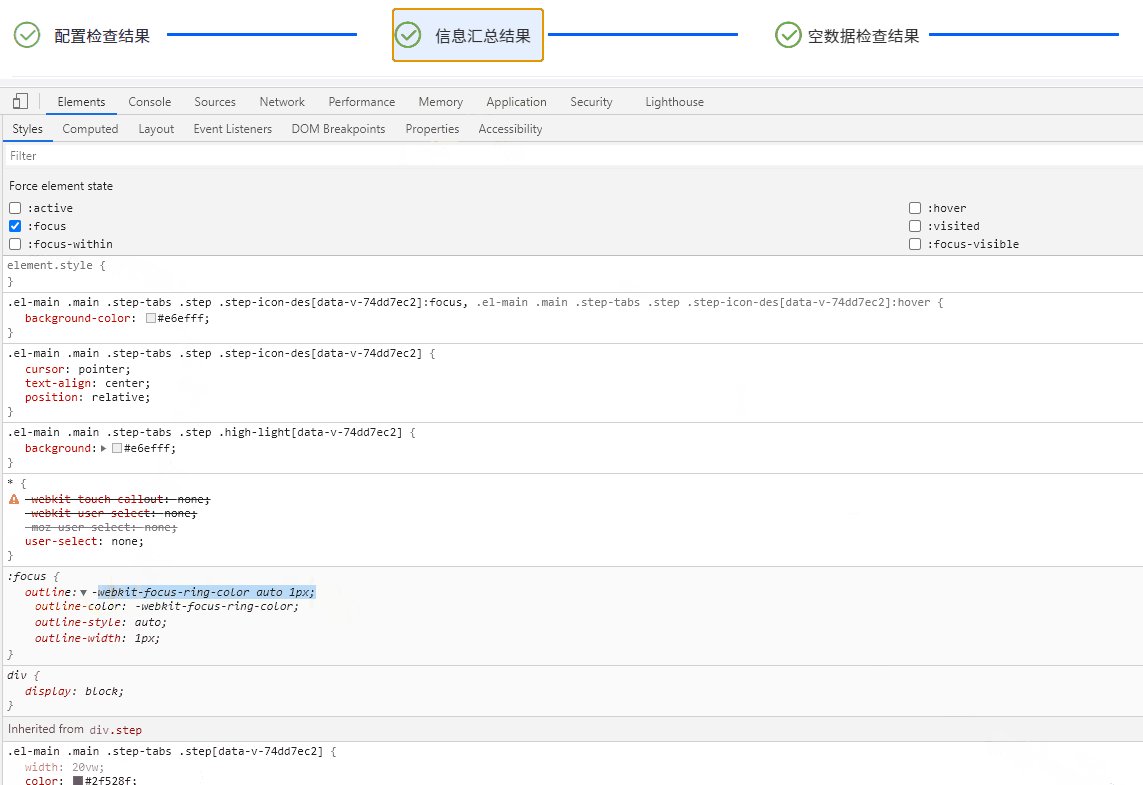
发现一段关于 :focus 的 CSS 代码:
:focus {outline: -webkit-focus-ring-color auto 1px;outline-color: -webkit-focus-ring-color;outline-style: auto;outline-width: 1px;
} 进一步分析表明,当 Element UI 的导航栏被点击时,它内部调用了 focus 属性,并设置了 -webkit-focus-ring-color 作为轮廓颜色。
查明原因
可是这个 focus 属性是怎么来的呢?
经过对项目依赖关系的深入审查以及查阅论坛经验,最终揭示了一个有趣的事实:Element UI 在某些情况下其实“暗地里”使用了 Bootstrap 的部分样式规则。
原来Element UI 在处理某些组件(如导航栏)的焦点状态时,为保证兼容性或默认样式效果,悄无声息地引用了 Bootstrap 中的部分样式规则,其中就包括上述关于 :focus 样式设置中的 -webkit-focus-ring-color 属性。
解决方案与策略探讨
重写样式
- 直接覆盖原有声明:在项目的全局或局部 CSS 文件中,可以覆盖
-webkit-focus-ring-color的样式声明,将其替换为符合设计需求的颜色或者直接移除焦点样式,例如:
xxx:focus {outline: none !important;
} 禁用 Bootstrap 样式片段
- 配置排除:如果 Element UI 允许自定义配置,可以尝试禁用或修改与焦点样式相关的 Bootstrap 部分样式规则。
深度定制 Element UI 组件
- 重构源码:针对 Element UI 导航栏组件进行深度定制,通过重新封装或调整源码的方式,排除对 Bootstrap 样式的依赖。
隔离样式作用域
- 技术手段隔离:运用 Shadow DOM 或 CSS Modules 等技术手段,确保 Element UI 组件样式的独立性,有效避免与其他样式库产生冲突。
结语
本次问题排查不仅解决了实际项目中的焦点轮廓异常问题,还使我们深刻认识到不同UI框架在实现细节上的差异性和可能带来的隐性影响。这提醒我们在项目开发过程中务必密切关注所使用的组件库底层实现,以便更好地管理和控制整个应用的样式呈现,从而达到理想的用户体验和视觉效果。
