中国建设银行个人网上银行网站2022年每日新闻摘抄10一30字
文章目录
- 21-商品详情-评价组件-头部渲染
- 22-商品详情-评价组件-实现列表
21-商品详情-评价组件-头部渲染

目的:根据后台返回的评价信息渲染评价头部内容。
yapi 平台可提供模拟接口,当后台接口未开发完毕或者没有数据的情况下,可以支持前端的开发。
大致步骤:
- 完成静态布局
- 定义API接口
- 获取数据,处理完毕,提供给模版
- 渲染模版
落的代码:
- 布局
src/views/goods/components/goods-comment.vue
<template><div class="goods-comment"><div class="head"><div class="data"><p><span>100</span><span>人购买</span></p><p><span>99.99%</span><span>好评率</span></p></div><div class="tags"><div class="dt">大家都在说:</div><div class="dd"><a href="javascript:;" class="active">全部评价(1000)</a><a href="javascript:;">好吃(1000)</a><a href="javascript:;">便宜(1000)</a><a href="javascript:;">很好(1000)</a><a href="javascript:;">再来一次(1000)</a><a href="javascript:;">快递棒(1000)</a></div></div></div><div class="sort"><span>排序:</span><a href="javascript:;" class="active">默认</a><a href="javascript:;">最新</a><a href="javascript:;">最热</a></div><div class="list"></div></div>
</template>
<script>
export default {name: 'GoodsComment'
}
</script>
<style scoped lang="less">
.goods-comment {.head {display: flex;padding: 30px 0;.data {width: 340px;display: flex;padding: 20px;p {flex: 1;text-align: center;span {display: block;&:first-child {font-size: 32px;color: @priceColor;}&:last-child {color: #999;}}}}.tags {flex: 1;display: flex;border-left: 1px solid #f5f5f5;.dt {font-weight: bold;width: 100px;text-align: right;line-height: 42px;}.dd {flex: 1;display: flex;flex-wrap: wrap;> a {width: 132px;height: 42px;margin-left: 20px;margin-bottom: 20px;border-radius: 4px;border: 1px solid #e4e4e4;background: #f5f5f5;color: #999;text-align: center;line-height: 40px;&:hover {border-color: @xtxColor;background: lighten(@xtxColor,50%);color: @xtxColor;}&.active {border-color: @xtxColor;background: @xtxColor;color: #fff;}}}}}.sort {height: 60px;line-height: 60px;border-top: 1px solid #f5f5f5;border-bottom: 1px solid #f5f5f5;margin: 0 20px;color: #666;> span {margin-left: 20px;}> a {margin-left: 30px;&.active,&:hover {color: @xtxColor;}}}
}
</style>
- 接口
src/api/goods.js
/*** 获取商品的评价统计信息* @param {String} id - 商品ID*/
export const findCommentInfoByGoods = (id) => {return request(`/goods/${id}/evaluate`)
}
// https://mock.boxuegu.com/mock/1175/goods/${id}/evaluate
- 获取数据,处理数据
src/views/goods/components/goods-comment.vue
import { findCommentInfoByGoods } from '@/api/goods'
import { ref } from 'vue'
const getCommentInfo = (props) => {const commentInfo = ref(null)findCommentInfoByGoods(props.goods.id).then(data => {// type 的目的是将来点击可以区分点的是不是标签data.result.tags.unshift({ type: 'img', title: '有图', tagCount: data.result.hasPictureCount })data.result.tags.unshift({ type: 'all', title: '全部评价', tagCount: data.result.evaluateCount })commentInfo.value = data.result})return commentInfo
}
export default {name: 'GoodsComment',props: {goods: {type: Object,default: () => {}}},setup (props) {const commentInfo = getCommentInfo(props)return { commentInfo }}
}
- 渲染模版 + tag选中效果
src/views/goods/components/goods-comment.vue
<!-- 头部 --><div class="head" v-if="commentInfo"><div class="data"><p><span>{{commentInfo.salesCount}}</span><span>人购买</span></p><p><span>{{commentInfo.praisePercent}}</span><span>好评率</span></p></div><div class="tags"><div class="dt">大家都在说:</div><div class="dd"><av-for="(item,i) in commentInfo.tags":key="item.title"href="javascript:;":class="{active:currTagIndex===i}"@click="changeTag(i)">{{item.title}}({{item.tagCount}})</a></div></div></div><!-- 排序 --><div class="sort" v-if="commentInfo">
setup (props) {const commentInfo = getCommentInfo(props)// 记录当前激活的索引
+ const currTagIndex = ref(0)
+ const changeTag = (i) => {
+ currTagIndex.value = i
+ }
+ return { commentInfo, currTagIndex, changeTag }}
22-商品详情-评价组件-实现列表
目的:完成列表渲染,筛选和排序。

大致步骤:
- 列表基础布局
- 筛选条件数据准备
- 何时去获取数据?
- 组件初始化
- 点标签
- 点排序
- 渲染列表
落地代码:
- 列表基础布局
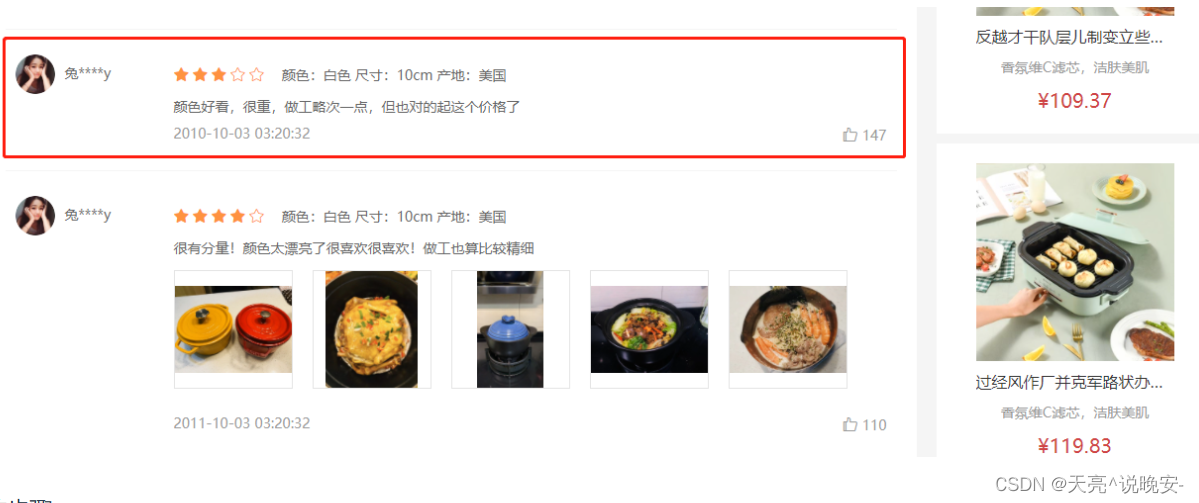
<!-- 列表 --><div class="list"><div class="item"><div class="user"><img src="http://zhoushugang.gitee.io/erabbit-client-pc-static/uploads/avatar_1.png" alt=""><span>兔****m</span></div><div class="body"><div class="score"><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx02"></i><span class="attr">颜色:黑色 尺码:M</span></div><div class="text">网易云app上这款耳机非常不错 新人下载网易云购买这款耳机优惠大 而且耳机🎧确实正品 音质特别好 戴上这款耳机 听音乐看电影效果声音真是太棒了 无线方便 小盒自动充电 最主要是质量好音质棒 想要买耳机的放心拍 音效巴巴滴 老棒了</div><div class="time"><span>2020-10-10 10:11:22</span><span class="zan"><i class="iconfont icon-dianzan"></i>100</span></div></div></div></div>
.list {padding: 0 20px;.item {display: flex;padding: 25px 10px;border-bottom: 1px solid #f5f5f5;.user {width: 160px;img {width: 40px;height: 40px;border-radius: 50%;overflow: hidden;}span {padding-left: 10px;color: #666;}}.body {flex: 1;.score {line-height: 40px;.iconfont {color: #ff9240;padding-right: 3px;}.attr {padding-left: 10px;color: #666;}}}.text {color: #666;line-height: 24px;}.time {color: #999;display: flex;justify-content: space-between;margin-top: 5px;}}}
- 筛选条件数据准备
- 定义筛选条件
// 筛选条件准备const reqParams = reactive({page: 1,pageSize: 10,hasPicture: null,tag: null,sortField: null})
- 收集排序条件
<!-- 排序 --><div class="sort"><span>排序:</span><a@click="changeSort(null)"href="javascript:;":class="{active:reqParams.sortField===null}">默认</a><a@click="changeSort('praiseCount')"href="javascript:;":class="{active:reqParams.sortField==='praiseCount'}">最热</a><a@click="changeSort('createTime')"href="javascript:;":class="{active:reqParams.sortField==='createTime'}">最新</a></div>
// 改变排序const changeSort = (type) => {reqParams.sortField = typereqParams.page = 1}
- 收集标签和是否有图条件
const changeTag = (i) => {currTagIndex.value = i
+ // 设置有图和标签条件
+ const currTag = commentInfo.value.tags[i]
+ if (currTag.type === 'all') {
+ reqParams.hasPicture = false
+ reqParams.tag = null
+ } else if (currTag.type === 'img') {
+ reqParams.hasPicture = true
+ reqParams.tag = null
+ } else {
+ reqParams.hasPicture = false
+ reqParams.tag = currTag.title
+ }
+ reqParams.page = 1}
- 获取数据(当组件初始化的时候,筛选条件改变的时候)
// 初始化或者筛选条件改变后,获取列表数据。const commentList = ref([])watch(reqParams, async () => {const data = await findCommentListByGoods(props.goods.id, reqParams)commentList.value = data.result.items}, { immediate: true })
- 渲染模版
- 处理数据,昵称加*号,规格拼接字符串。
// 定义转换数据的函数(对应vue2.0的过滤器)const formatSpecs = (specs) => {return specs.reduce((p, c) => `${p} ${c.name}:${c.nameValue}`, '').trim()}const formatNickname = (nickname) => {return nickname.substr(0, 1) + '****' + nickname.substr(-1)}
- 所有数据和函数
return { commentInfo, currentTagIndex, changeTag, reqParams, commentList, changeSort, formatSpecs, formatNickname }
- 渲染html
<!-- 列表 --><div class="list"><div class="item" v-for="item in commentList" :key="item.id"><div class="user"><img :src="item.member.avatar" alt=""><span>{{formatNickname(item.member.nickname)}}</span></div><div class="body"><div class="score"><i v-for="i in item.score" :key="i+'1'" class="iconfont icon-wjx01"></i><i v-for="i in 5-item.score" :key="i+'2'" class="iconfont icon-wjx02"></i><span class="attr">{{formatSpecs(item.orderInfo.specs)}}</span></div><div class="text">{{item.content}}</div><div class="time"><span>{{item.createTime}}</span><span class="zan"><i class="iconfont icon-dianzan"></i> {{item.praiseCount}}</span></div></div></div></div>
