wordpress 分享到微信优化视频
文章目录
- 前言
- 一、基本组成结构
- 基本组成
- 小程序页面的组成部分
- JSON配置文件作用
- 二、页面基础
- pages
- WXML和HTML的区别
- WXSS和CSS的区别
- 小程序中js文件分类
- 三、小程序宿主环境
- 总结
前言
微信小程序的项目基本结构、页面的基础及宿主环境
一、基本组成结构
基本组成
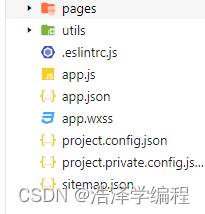
新建一个微信小程序项目,其项目基本结构如下:

- pages用来存放所有小程序的页面
- utils用来存放工具性质的模块(例如:格式化时间的自定义模板)
- app.js小程序项目的全局配置文件
- app.json小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目的配置文件
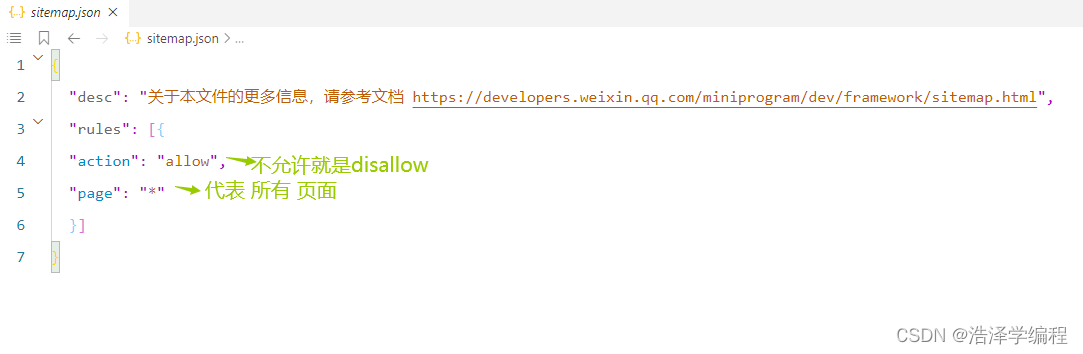
- sitemap.json用来配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
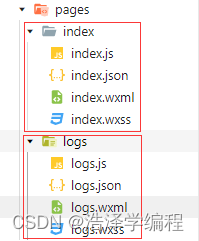
小程序官方建议把所有小程序的页面都存放在pages目录中,以单独的文件夹存在,如下:

其中每个页面由4个基本文件组成:
- .js文件:页面的脚本文件,存放页面的数据、事件处理函数等。
- .json文件:当前页面的配置文件,配置窗口的外观、表现等。
- .wxml文件:页面的模板结构文件。
- .wxss文件:当前页面的样式表文件。
JSON配置文件作用
JSON是一种数据格式,在实际开发中JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的,json配置文件,可对小程序项目进行不同级别的配置。
小程序项目中的4种json配置文件:
-
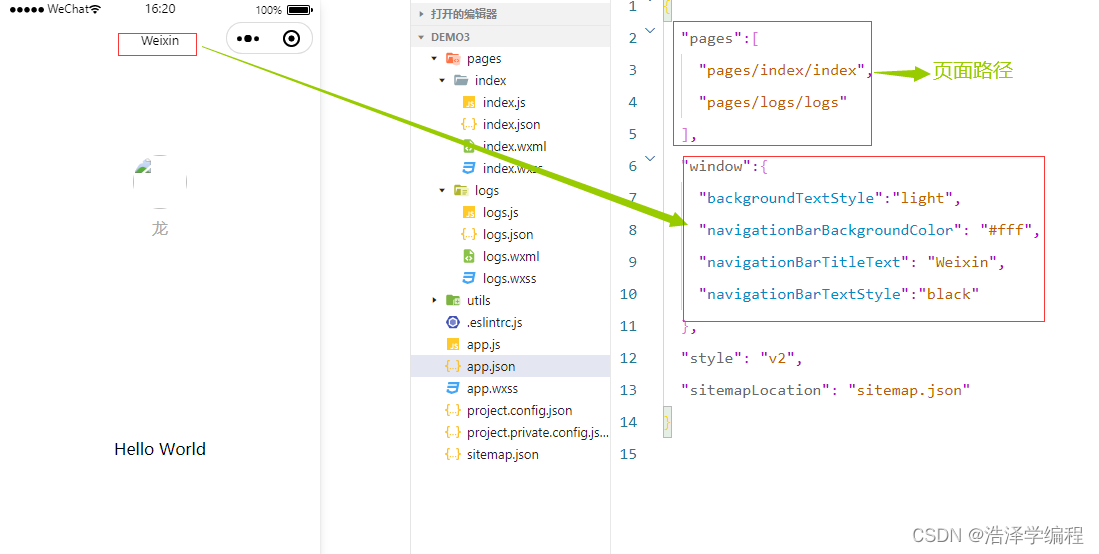
项目根目录中的app.json配置文件:是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。


-
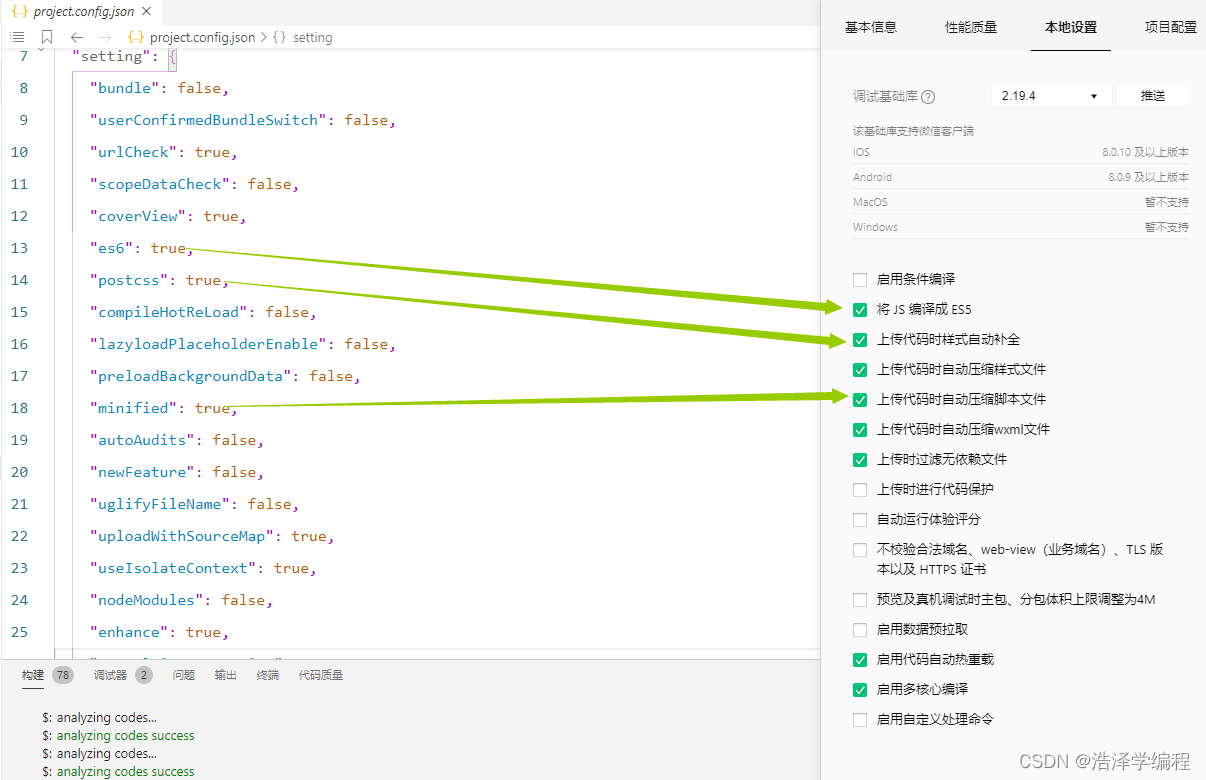
项目根目录中的project.config.json配置文件:项目配置文件,用来记录我们对微信小程序开发工具所做的个性化配置。


-
项目根目录中的sitemap.json配置文件:微信现已开放小程序内搜索,效果类似于PC网页的SEO。其用来配置小程序页面是否允许微信索引。(当用户允许时,微信会通过爬虫的形式为小程序内容建立索引。当用户搜索的关键字和页面的索引匹配成功的时候,小程序页面将尽可能展示在搜索结果中。)


-
每个页面文件夹中的.json配置文件:小程序的每个页面可以使用.json文件对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中的相同的配置项。(就近原则)
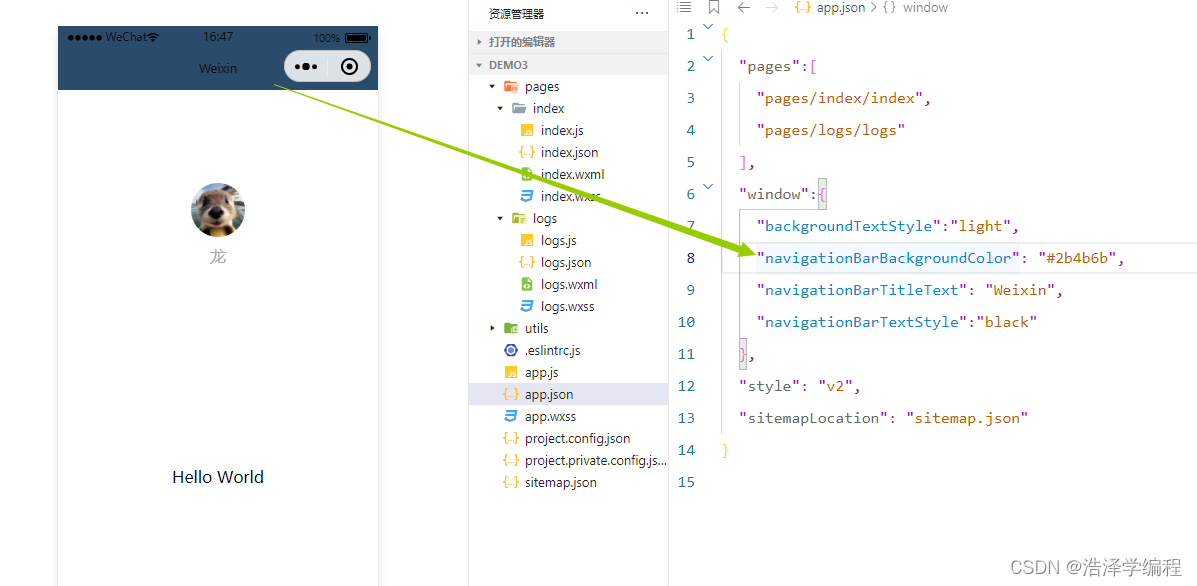
app.json全局设置导航栏背景颜色:

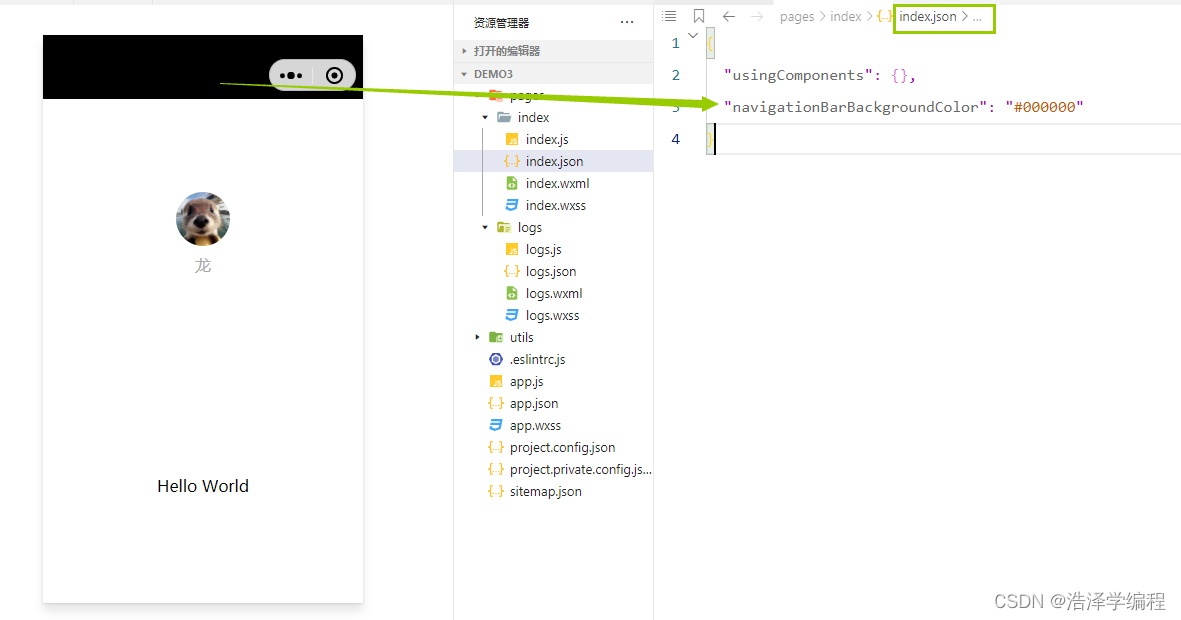
改变首页indx的index.json:

二、页面基础
pages

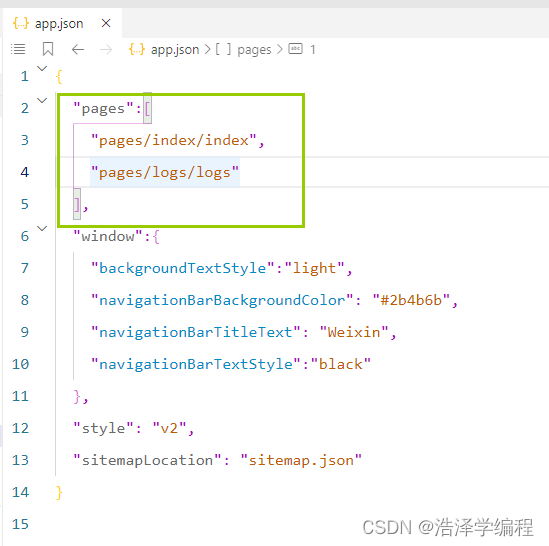
- 改变项目首页:app.json内的pages内配置页面路径,注意的是哪个页面的路径写在最前面,启动就展示哪个页面。
- 新建项目页面:只需要在pages内写出路径,保存后自动生成。

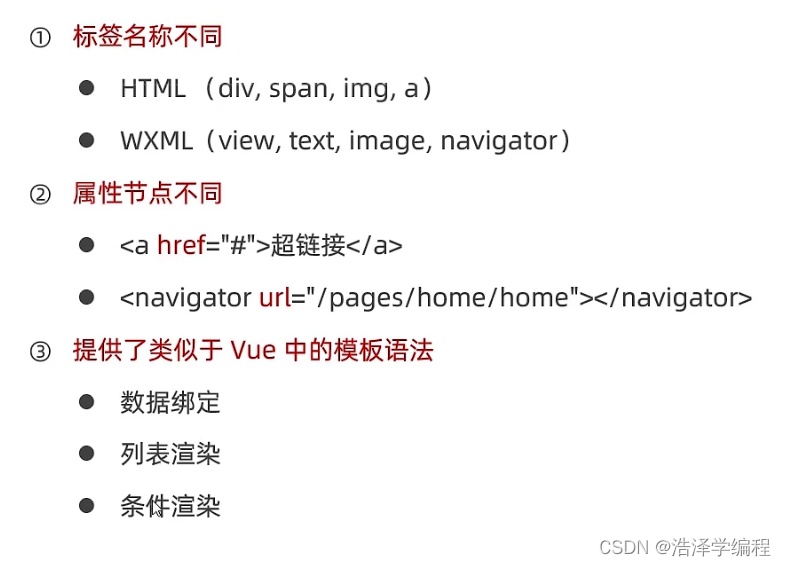
WXML和HTML的区别
WXML(WeiXin Markup Language)是小程序框架 设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。

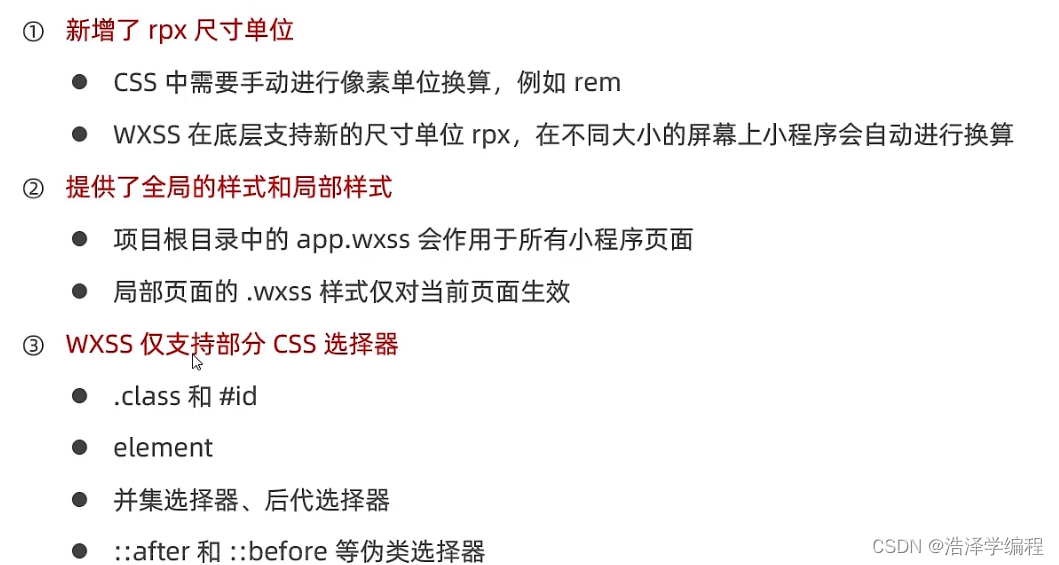
WXSS和CSS的区别
WXSS(WeXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS

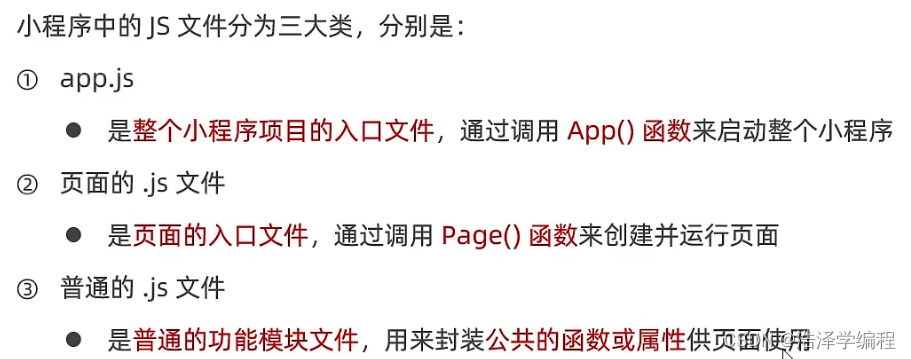
小程序中js文件分类

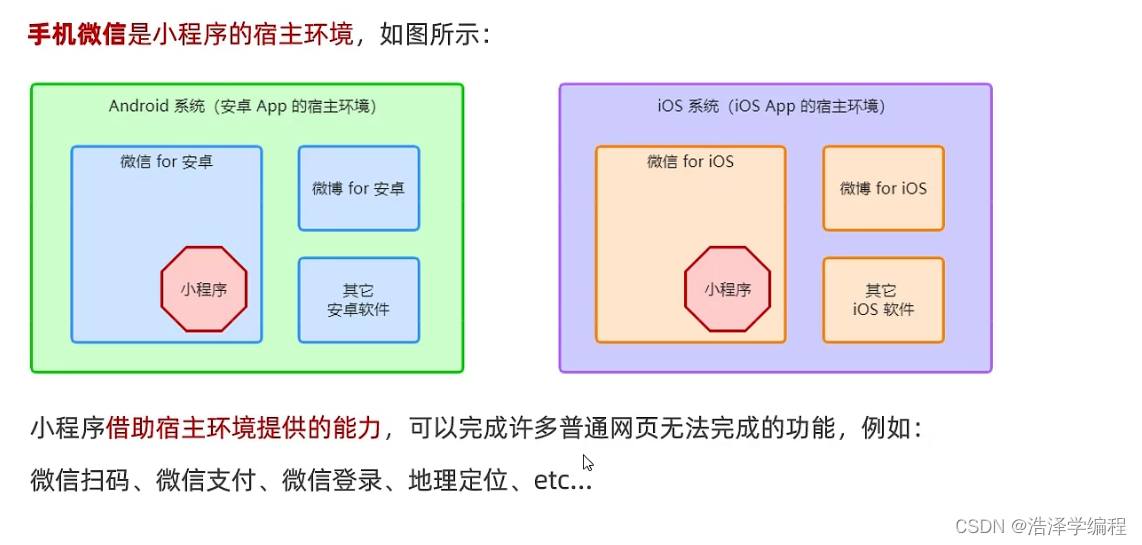
三、小程序宿主环境

宿主环境包含通信模型、运行机制、组件、API
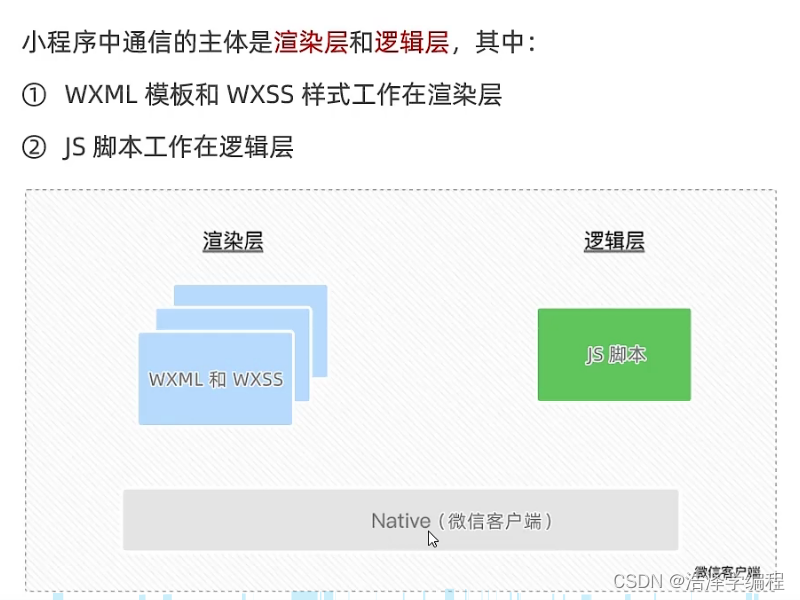
通信主体:

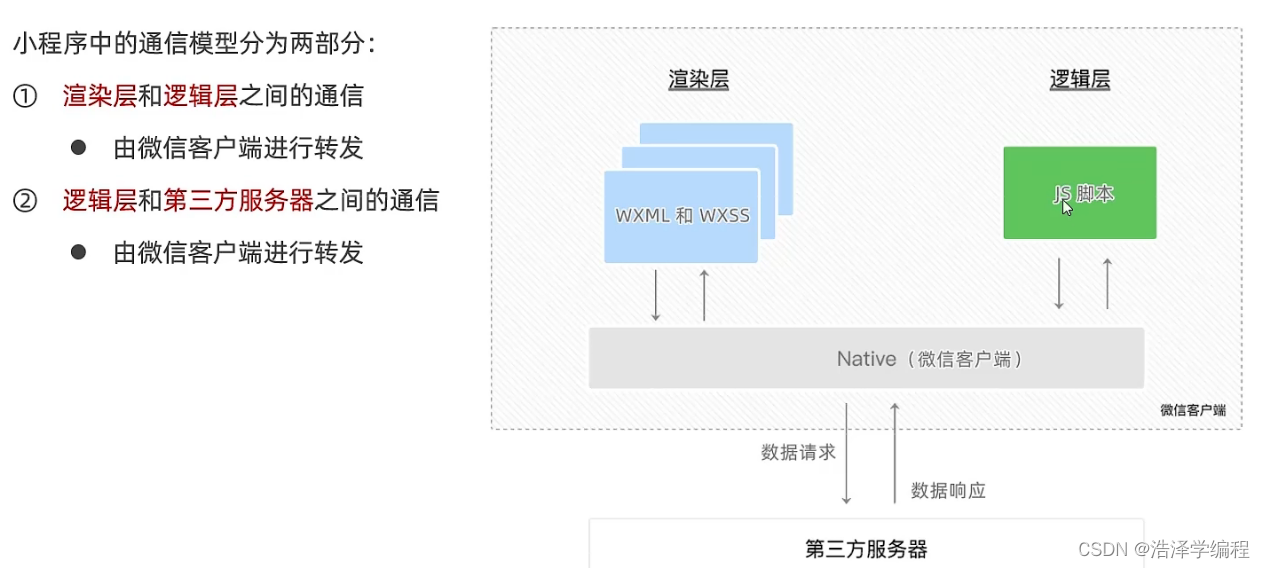
通信模型:

小程序启动过程:
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动 完成
页面渲染过程:
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
总结
以上就是微信小程序的基础入门,偏理论。
