加强公司网站建设及数据库的通知北京网站优化服务商
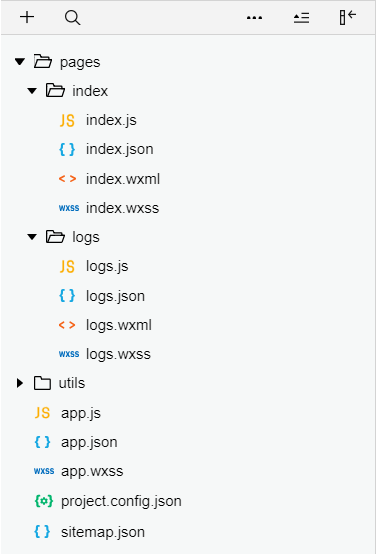
小程序官方建议把所有小程序的页面,都存放在pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由4 个基本文件组成,它们分别是:js文件(页面的脚本文件,存放页面的数据、事件处理函数等)、json文件(当前页面的配置文件,配置窗口的外观、表现等),.wxml 文件(页面的模板结构文件)和.wxss 文件(当前页面的样式表文件)。下面来详细介绍:
JSON 配置文件
1.JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同
的.json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4 种json 配置文件,分别是:
①项目根目录中的app.json 配置文件
②项目根目录中的project.config.json 配置文件
③项目根目录中的sitemap.json配置文件
④每个页面文件夹中的.json 配置文件
2. app.json 文件
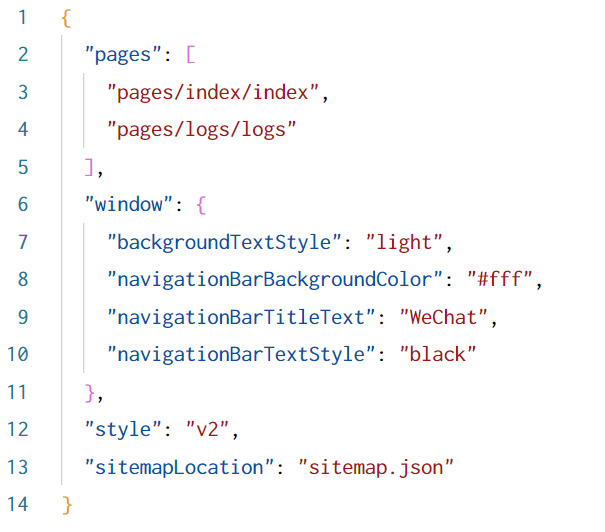
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab 等。Demo 项目里边的app.json 配置内容如下:

简单了解下这4 个配置项的作用:
①pages:用来记录当前小程序所有页面的路径
②window:全局定义小程序所有页面的背景色、文字颜色等
③style:全局定义小程序组件所使用的样式版本
④sitemapLocation:用来指明sitemap.json的位置。
3. project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
⚫setting中保存了编译相关的配置
⚫projectname中保存的是项目名称
⚫appid中保存的是小程序的账号ID
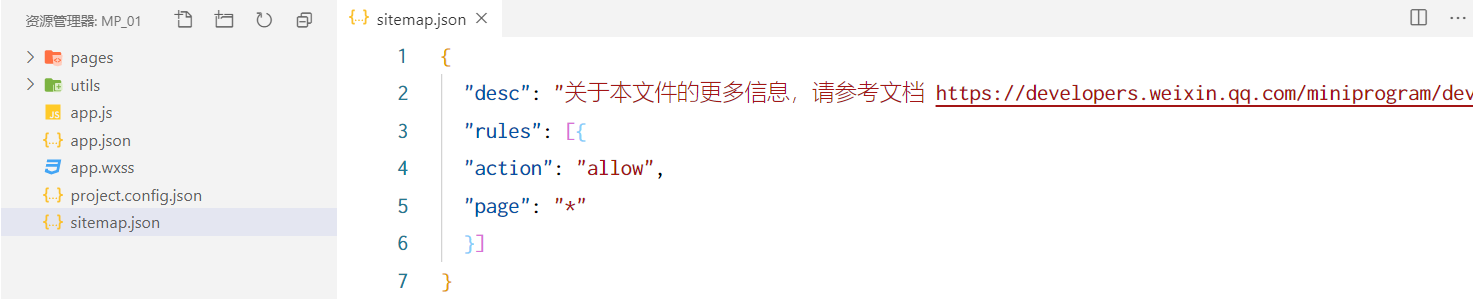
4.sitemap.json文件
微信现已开放小程序内搜索,效果类似于PC 网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap 的索引提示是默认开启的,如需要关闭sitemap 的索引提示,可在小程序项目配置文件project.config.json 的setting中配置字段checkSiteMap为false。
5. 页面的.json 配置文件
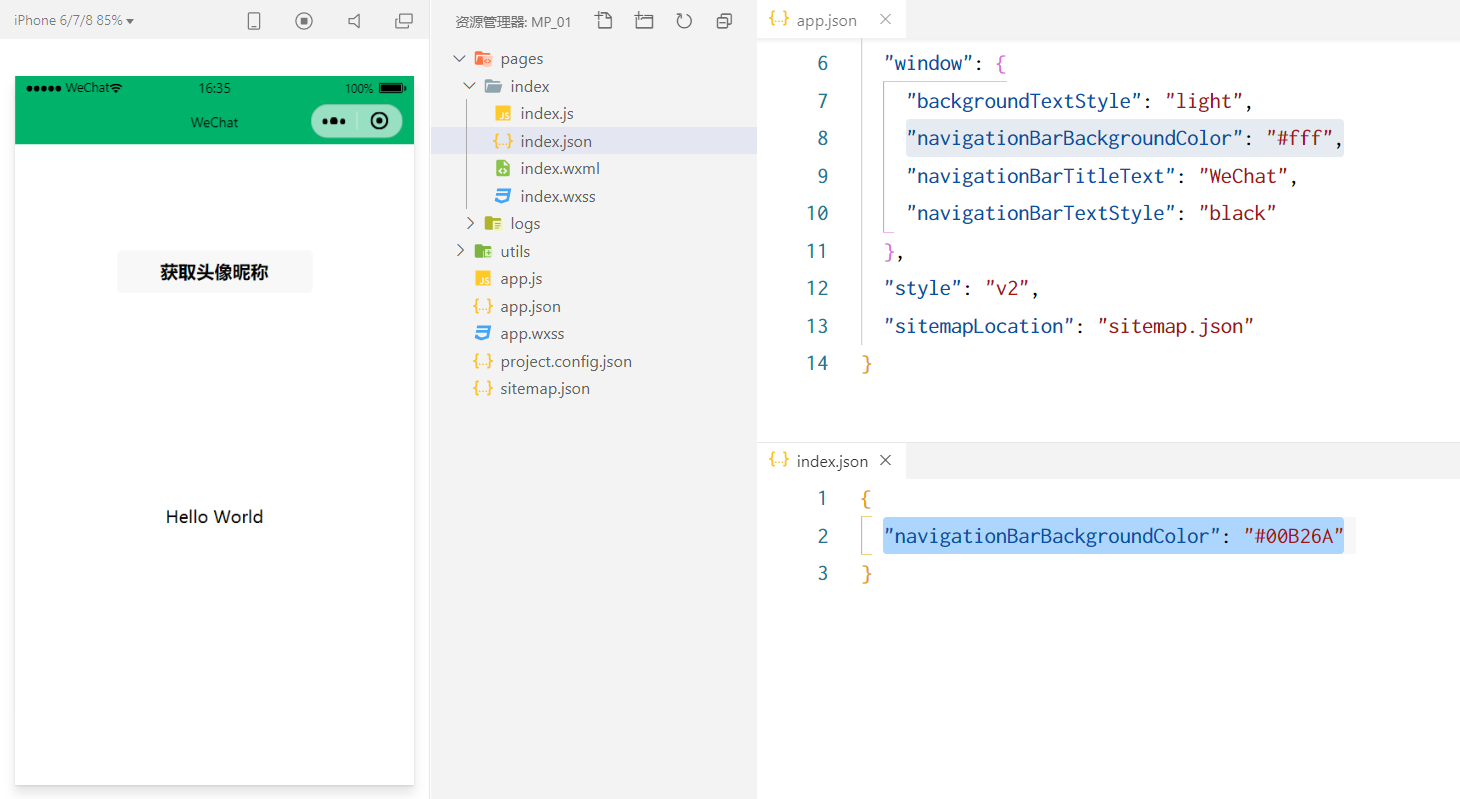
小程序中的每一个页面,可以使用.json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的window 中相同的配置项。例如:

6. 新建小程序页面
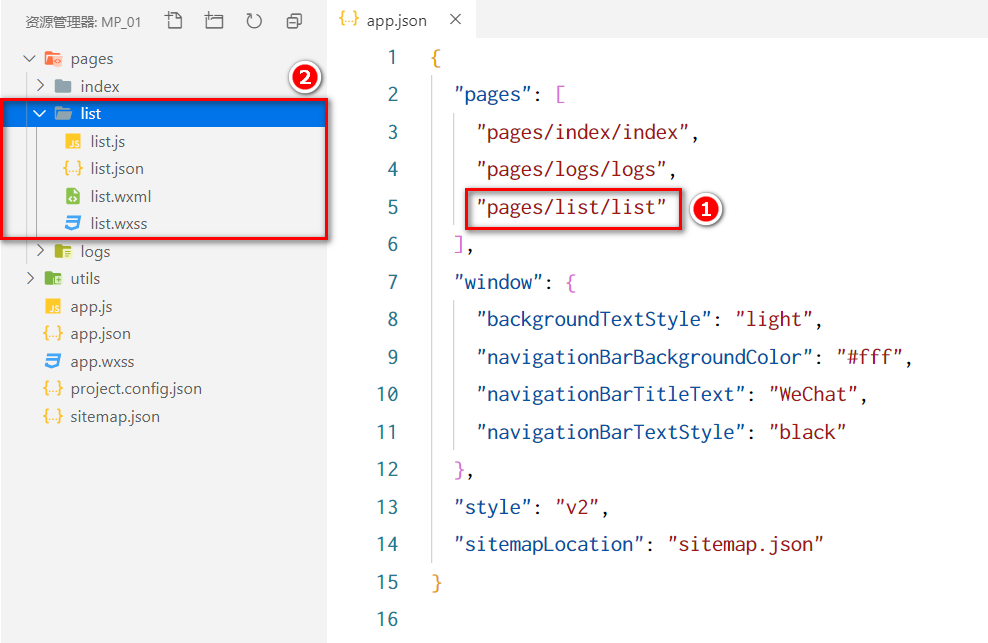
只需要在app.json -> pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,如图所示:

7. 修改项目首页
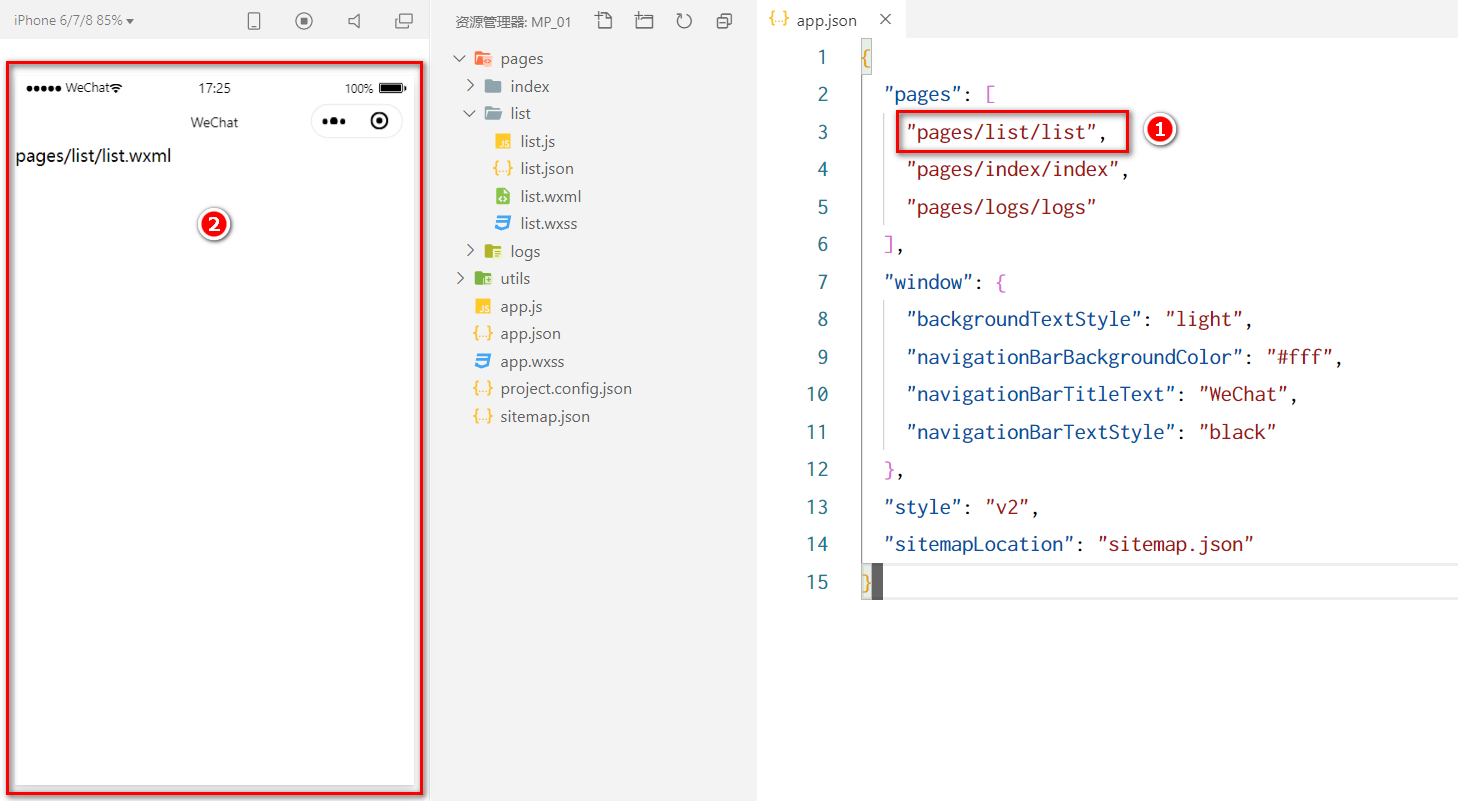
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

WXML 模板
1. 什么是WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
2. WXML 和HTML 的区别
①标签名称不同
⚫HTML (div, span, img, a)
⚫WXML(view, text, image, navigator)
②属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
③提供了类似于Vue 中的模板语法
⚫数据绑定
⚫列表渲染
⚫条件渲染
WXSS 样式
1. 什么是WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述WXML 的组件样式,类似于网页开发中的CSS。
2. WXSS 和CSS 的区别
①新增了rpx 尺寸单位
⚫CSS 中需要手动进行像素单位换算,例如rem
⚫WXSS 在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
②提供了全局的样式和局部样式
⚫项目根目录中的app.wxss 会作用于所有小程序页面
⚫局部页面的.wxss 样式仅对当前页面生效
③WXSS 仅支持部分CSS 选择器
⚫.class 和#id
⚫element
⚫并集选择器、后代选择器
⚫::after 和::before 等伪类选择器
JS 逻辑交互
1. 小程序中的.js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
2. 小程序中.js 文件的分类
小程序中的JS 文件分为三大类,分别是:
①app.js
是整个小程序项目的入口文件,通过调用App() 函数来启动整个小程序。
②页面的.js 文件
是页面的入口文件,通过调用Page() 函数来创建并运行页面。
③普通的.js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用。
前端微信小程序开发教程,微信小程序从基础到发布全流程
