网站后台空间满了怎么办如何让百度搜索排名靠前
目录
初识Bootstrap
Bootstrap的使用
响应式开发
初识Bootstrap
Bootstrap来自 Twitter (推特),是一个 CSS 框架,是目前最受欢迎的前端框架,可以更轻松地创建网站和 Web 应用程序用户界面。Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。其下载链接如下:
中文官网:
Bootstrap中文网
官网:
Bootstrap · The most popular HTML, CSS, and JS library in the world.
推荐使用:Bootstrap v3 中文文档 · Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
Bootstrap优点:
标准化的html+css编码规范
提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率
Bootstrap的版本区别:
2.x.x:
停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:
目前使用的人很多,稳定,但是放弃了IE6-IE7。对IE8支持但是界面效果不好,偏向于开发响应式布局、移动设备优先的WEB项目。
4.x.x:
与 Bootstrap3 相比拥有了更多的具体的类以及把一些有关的部分变成了相关的组件。同时 Bootstrap.min.css 的体积减少了40%以上。放弃了对 IE8 以及 iOS 6 的支持,现在仅仅支持 IE9 以上 以及 iOS 7 以上版本的浏览器。
5.x.x:
Bootstrap5 是 Bootstrap 的最新版本,使用了新组件、更快的样式表以及拥有更快的响应能力。支持所有主要的最新稳定版本浏览器,但不支持 Internet Explorer 11 及以下版本。和 Bootstrap 3 & 4 的主要区别在于 Bootstrap5 不再依赖 jQuery,使用了原生的JavaScript,当然我们如果要想用也可以引入jQuery.
Bootstrap的使用
根据上文我们简单的了解到了Bootstrap是一个CSS框架,那现在我们就对其进行下载并使用:
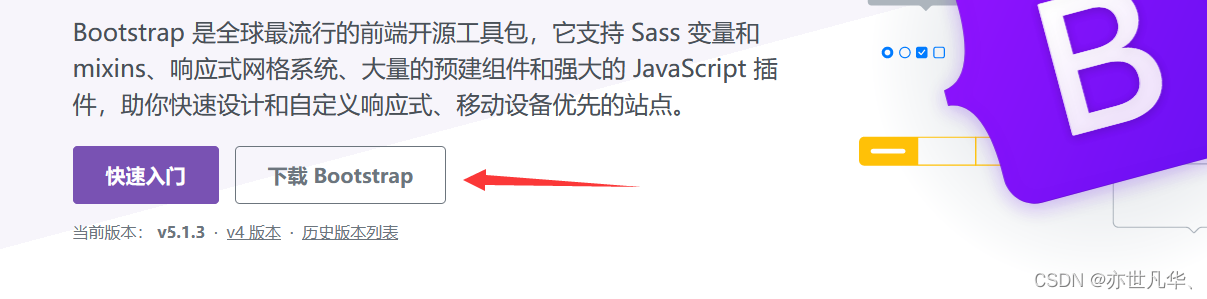
打开Bootstrap中文官网,选择自己想使用的相应版本进行下载:

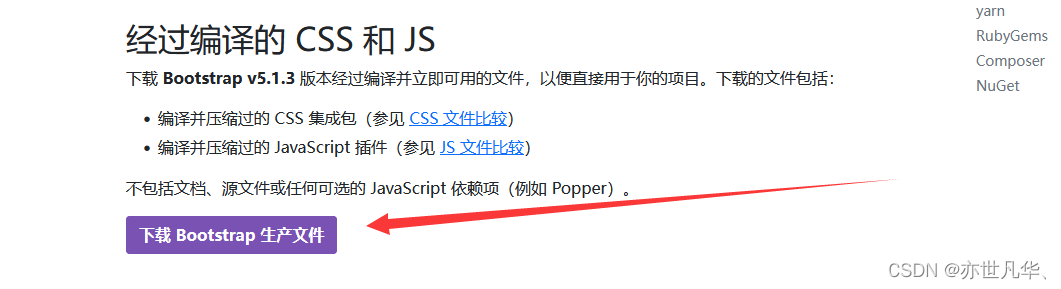
以Bootstrap5进行举例,这里我们先选择生产版本进行下载使用:

下载Bootstrap有三种方式:
用于生产环境的 Bootstrap:编译并压缩后的 CSS. JavaScrip 和字体文件。不包含文档和源码文件。
Bootstrap 源码:Less、JavaScript 和字体文件的源码,并且带有文档。需要 Less 编译器和一些设置工作。
Sass:这是 Bootstrap 从 Less 到 Sass 的源码移植项目,用于快速地在 Ralls. Compass 或只针对 Sass 的项目中引入。
这里我们就简单介绍一下第一种方法:下载生产文件

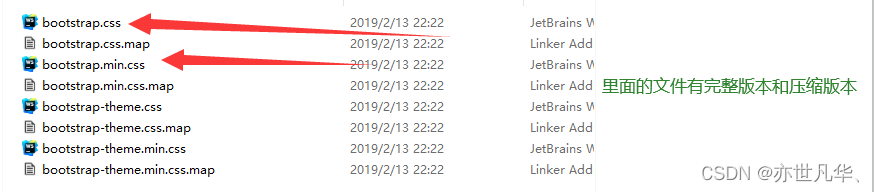
下载完生产文件,你会得到一个压缩包,里面的文件就是我们要使用的Bootstrap文件:


总结:1、创建文件夹结构;2、创建html骨架文件;3、引入相关样式文件;4、书写内容
官网给我们一个基本的HTML创建模板的实例,如下:

我们这里就简单借用一下相关内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --><!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --><!--[if lt IE 9]><script src="https://cdn.jsdelivr.cn/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script><script src="https://cdn.jsdelivr.cn/npm/respond.js@1.4.2/dest/respond.min.js"></script><![endif]--><!-- 引入 bootstrap 的样式文件 --><link rel="stylesheet" href="/Bootstrap//Bootstrap//bootstrap-3.4.1-dist//css/bootstrap.min.css">
</head>
<body>引入Bootstrap样式,自动清除内外边距
</body>
</html>
响应式开发
根据上文讲解到Bootstrap3版本偏向于开发响应式布局,那什么是响应式布局呢?现在讲解一下:
响应式开发就是使用媒体查询针对不同的设备进行布局和样式的设置,从而适配不同设备的目的。
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(手机) | < 768px |
| 小屏设备(平板) | >= 768px ~ < 992px |
| 中等屏幕(桌面显示器) | >= 992px ~ < 1200px |
| 宽屏设备(大桌面显示器) | >= 1200px |
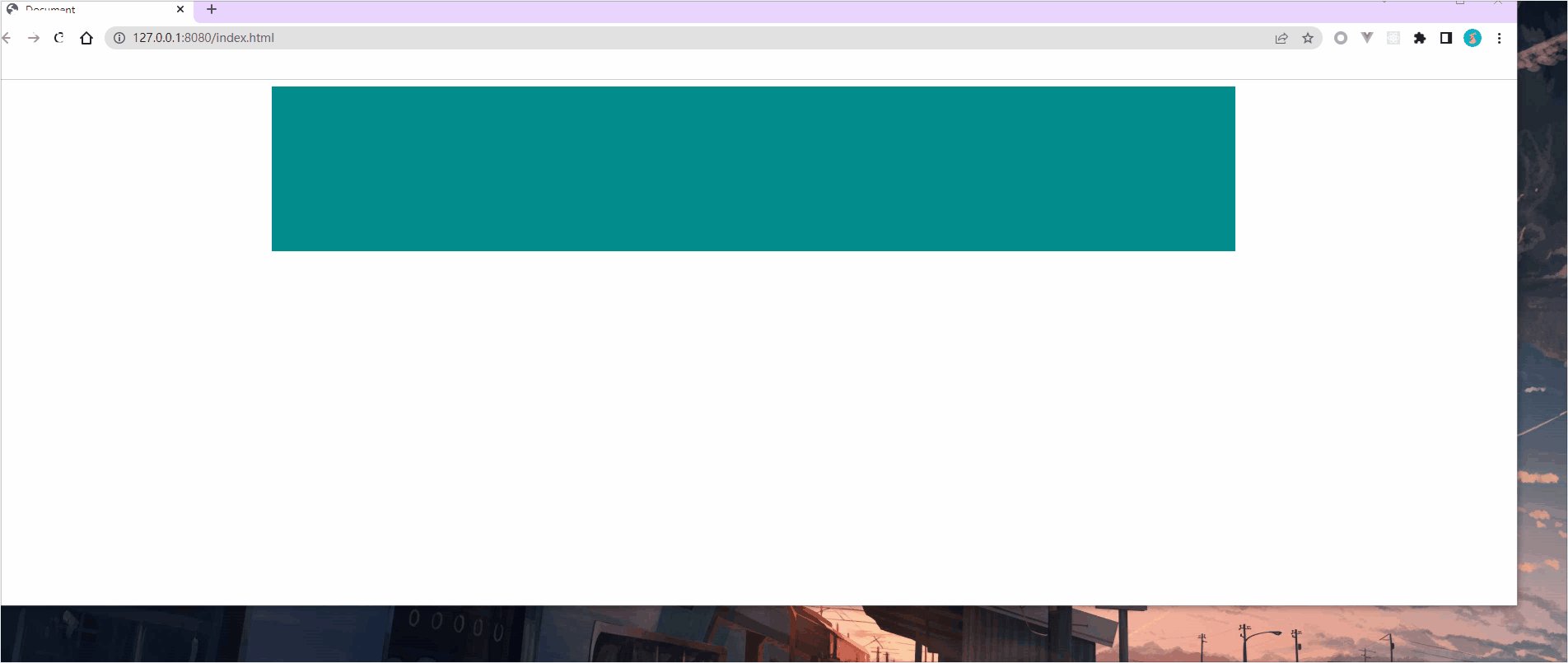
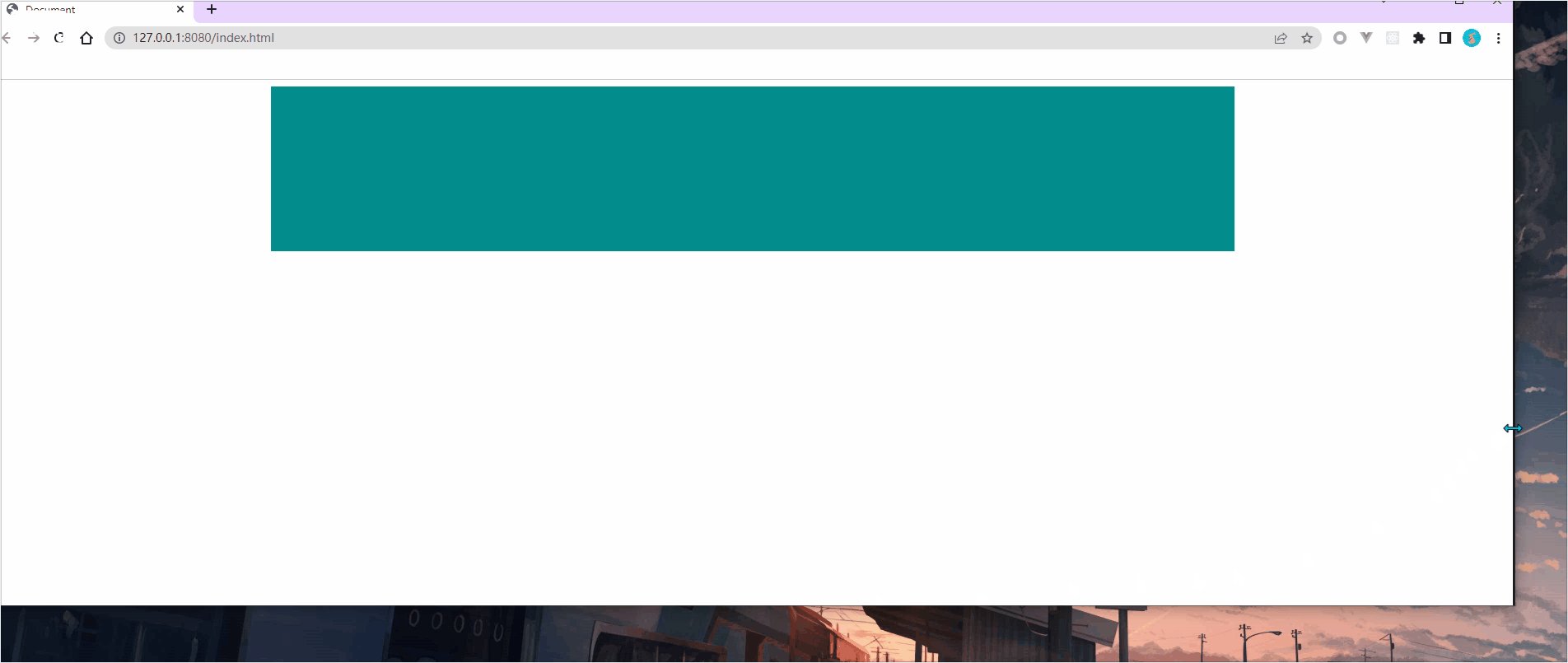
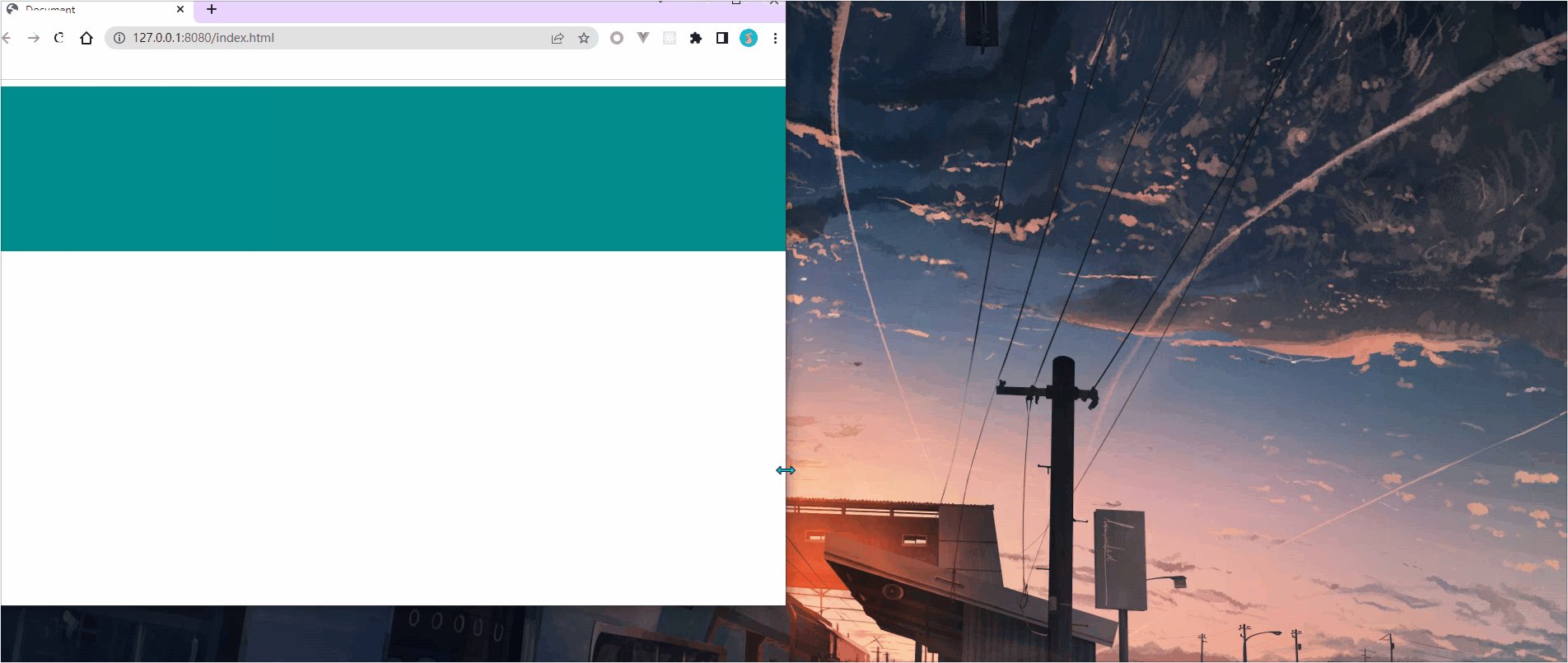
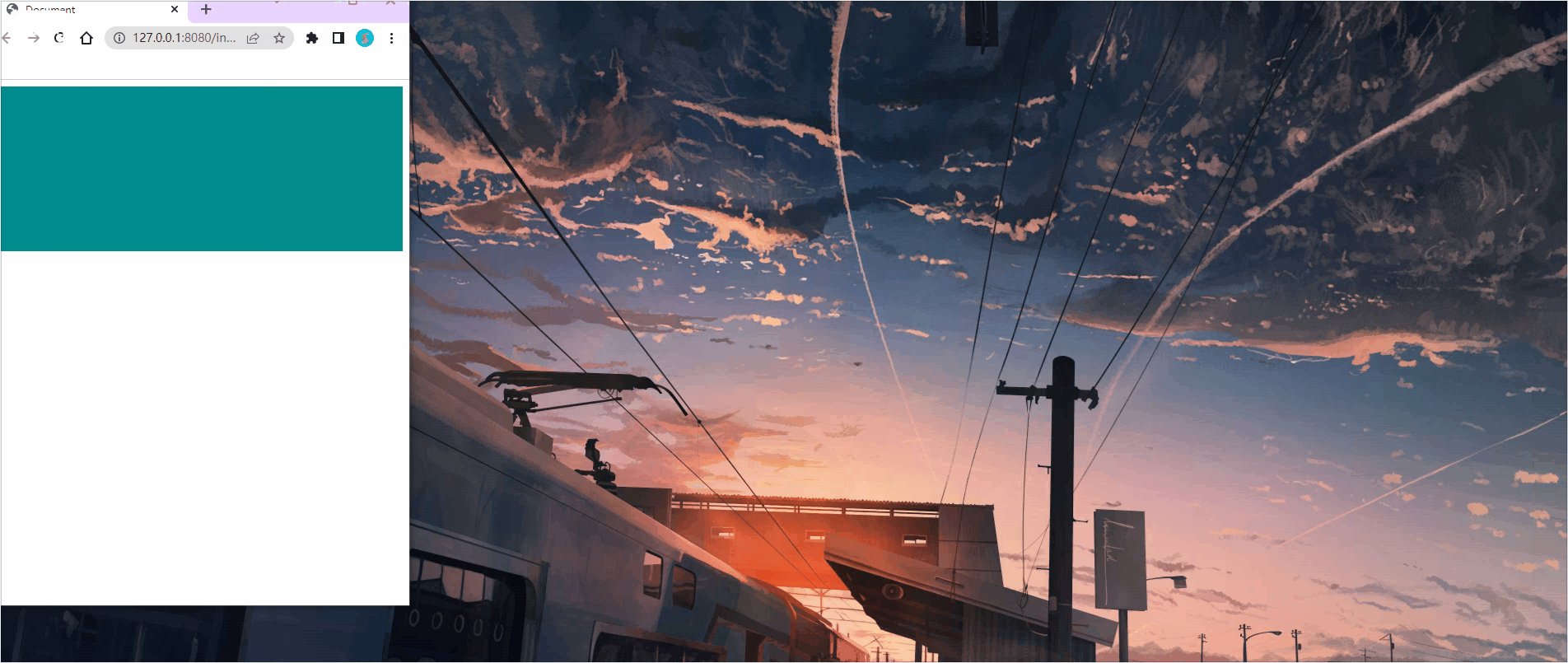
响应式:需要一个父级做为布局容器,来配合子级元素来实现变化效果。原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。案例如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {height: 200px;background-color: #008c8c;margin: 0 auto;}/* 超小屏幕 小于 768 布局容器宽度为 100% */@media screen and (max-width:767px) {.container {width: 100%;} }/* 小屏幕下 大于等于 768 布局容器改为 750px */@media screen and (min-width:768px) {.container { width: 750px;}}/* 中等屏幕下 大于等于 992px 布局容器修改为 970px */@media screen and (min-width:992px) {.container {width: 970px;}}/* 大屏幕下 大于等于1200 布局容器修改为 1170px */@media screen and (min-width:1200px) {.container {width: 1170px;}}</style>
</head>
<body><div class="container"></div>
</body>
</html>