网页设计网站模板素材百度教育
文章目录
- 前言
- 一、下载
- 二、使用步骤
- 1.引入样式
- 2.html代码
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
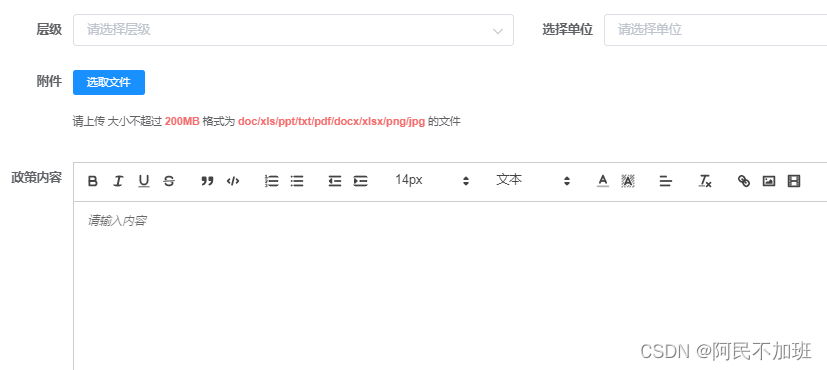
vue后台框架,若依系统里有一个富文本编辑器,效果如下

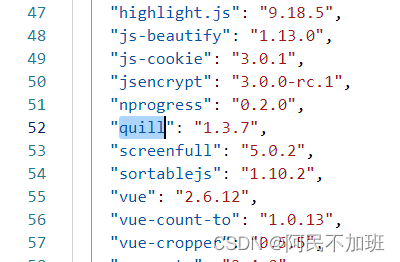
在package.json里面查看,发现插件名叫quill
插件的地址,页面如下

经过多篇文章查找,后台框架使用quill,我前端使用vue-quill-editor显示内容,效果是一样的。
两者可以互通
我是vue2系统,所以使用vue-quill-editor回显内容
参考文章1
vue富文本编辑器vue-quill-editor的使用以及内容的渲染
vue-quill-editor富文本编辑器使用步骤
富文本编辑器Quill 介绍及在Vue中的使用方法
提示:以下是本篇文章正文内容,下面案例可供参考
一、下载
npm install vue-quill-editor -S
在package.json能查看到版本号

二、使用步骤
1.引入样式
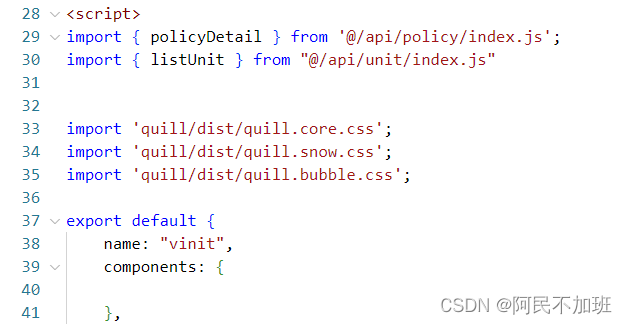
在渲染页面引入,如果你渲染的详情页过多,那就在main.js引入
代码如下(示例):
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';

2.html代码
代码如下(示例):
<div class="ql-container ql-snow"><div class="ql-editor"><div v-html="detailInfo.policyContent"></div></div>
</div>
用于渲染的div,外面必须套2层样式代码,否则样式会丢失
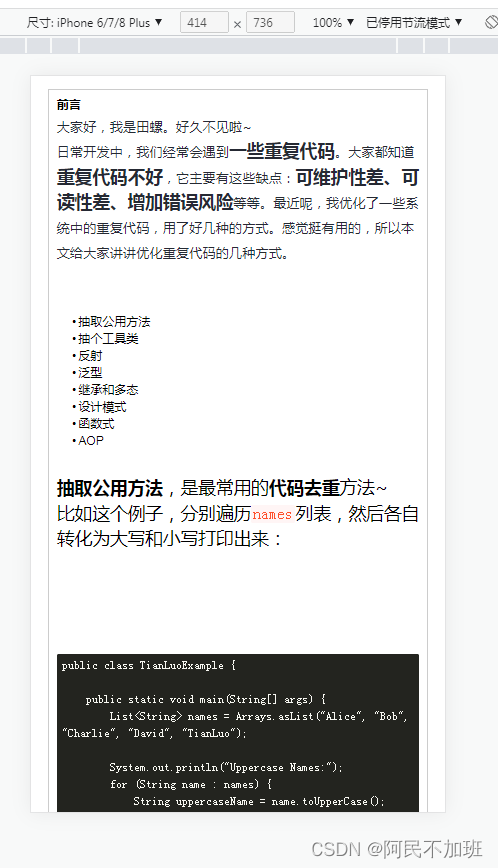
这是移动端渲染页面回显

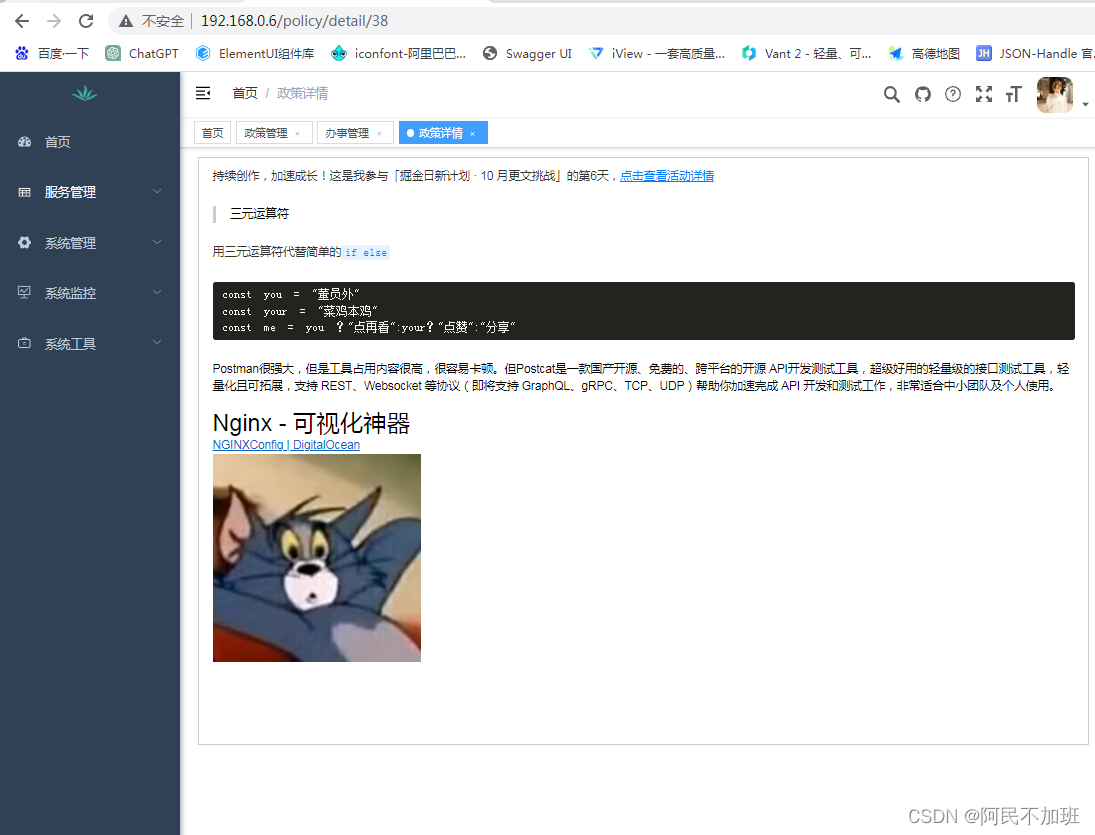
下面是pc端渲染页面,把那三个div嵌套搬到若依后台框架里面,复现

总结
【Vue】vue2预览显示quill富文本内容,vue-quill-editor回显页面,v-html回显富文本内容
