做网站还是app好合肥网站制作
DOM:
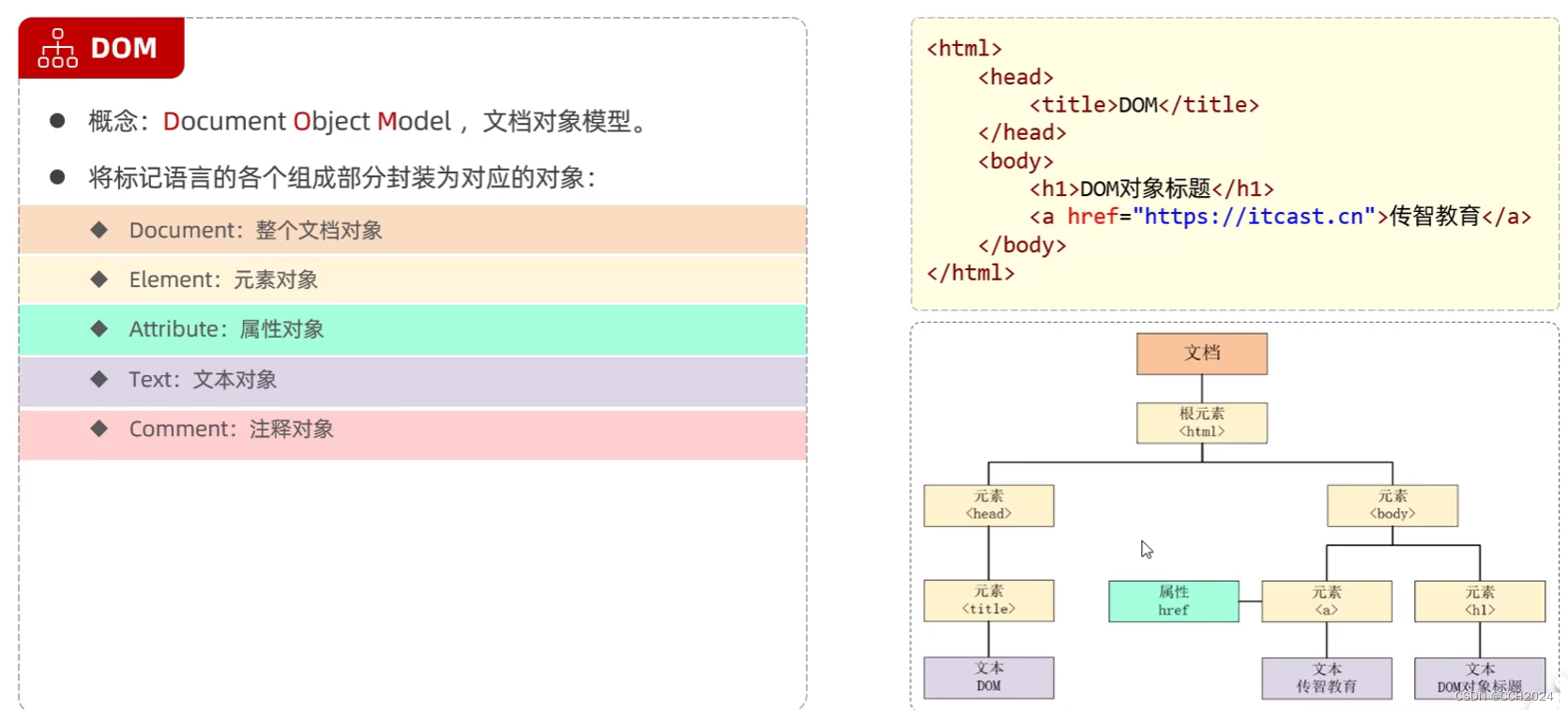
概念:Document Object Model: 文档对象模型
将标记语言的各个组成部分封装为对应的对象:
Document: 整个文档对象
Element:元素对象
Attribute: 属性对象
Text:文本对象
Comment:注释对象

JavaScript通过DOM,就能够对HTML进行操作:
1)改变HTML元素的内容;
2)改变HTML元素的样式;
3)对HTML DOM事件作出反应;
4)添加和删除HTML元素;
DOM是W3C的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分。
Core DOM - 所有文档类型的标准模型。
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
XML DOM - XML文档的标准类型
HTML DOM - HTML 文档的标准模型
将所有的标签都包装成对象。
image: <img>
Button: <input type="button">
HTML中Element对象可以通过Document对象获取,而Document对象是通过Window对象获取的。
Document对象中提供了以下获取Element元素对象的函数:

获取Element元素的四种方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>// 1. 获取Element元素// 1.1 获取元素- 根据ID获取 // var image = document.getElementById('h1');// alert(image);// 1.2 获取元素 - 根据标签获取// var divs = document.getElementsByTagName('div');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 1.3 获取元素 - 根据name获取// var hobbys = document.getElementsByName('hobby');// for(let i = 0; i < hobbys.length; i++) {// alert(hobbys[i]);// }// 1.4 获取元素 - 根据class属性获取var divs = document.getElementsByClassName('cls');for(let i = 0; i < divs.length; i++) {alert(divs[i]);}</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>// 1. 获取Element元素// 1.1 获取元素- 根据ID获取 // var image = document.getElementById('h1');// alert(image);// 1.2 获取元素 - 根据标签获取// var divs = document.getElementsByTagName('div');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 1.3 获取元素 - 根据name获取// var hobbys = document.getElementsByName('hobby');// for(let i = 0; i < hobbys.length; i++) {// alert(hobbys[i]);// }// 1.4 获取元素 - 根据class属性获取// var divs = document.getElementsByClassName('cls');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 2. 查询参考手册,属性和方法var divs = document.getElementsByClassName('cls');var div1 = divs[0];div1.innerHTML = "传智教育666";</script>
</html>案例:
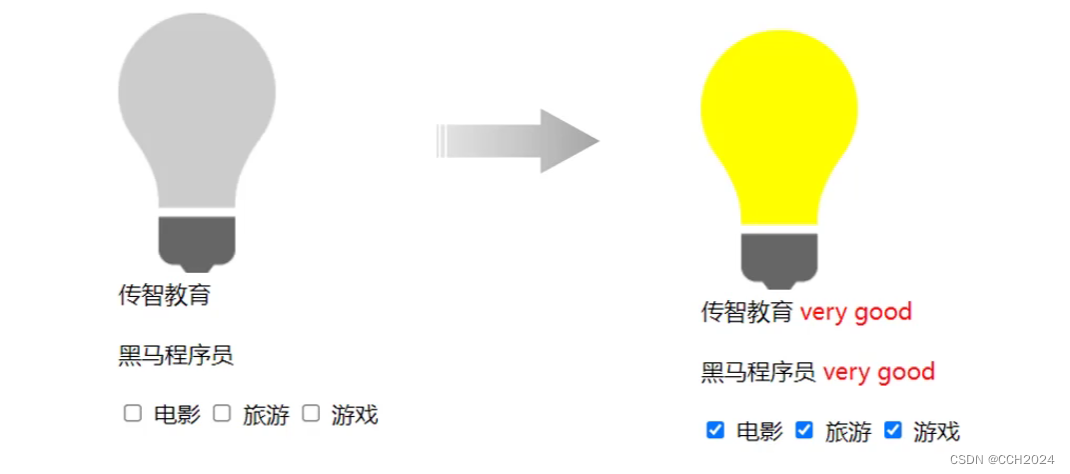
通过DOM操作,完成如下效果:
1、点亮灯泡;
2、将所有的div标签的标签体内容后面加上:very good;
3、使所有的复选框呈现选中的状态。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM-案例</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1. 点亮灯泡 src的属性值var image = document.getElementById('h1');image.src = "img/on.gif";//2. 将所有div标签的内容后面加上var divs = document.getElementsByTagName('div');for(let i = 0; i < divs.length; i++) {const div = divs[i];div.innerHTML += "<font color='red'>very good</font>"; }//3. 使所有的复选框呈现选中状态var hobbys = document.getElementsByName('hobby');for(let i = 0; i < hobbys.length; i++) {const hobby = hobbys[i];hobby.checked = true;}</script>
</html>两步操作:
1)获取需要操作的元素对象;
2)查找参考手册,查看这些元素的属性和方法,来完成元素的控制。
属性和方法,就是对象思想。
