asp.net 网站开发的技术优势百度搜不干净的东西

正交投影 (Orthographic Projection) 详解
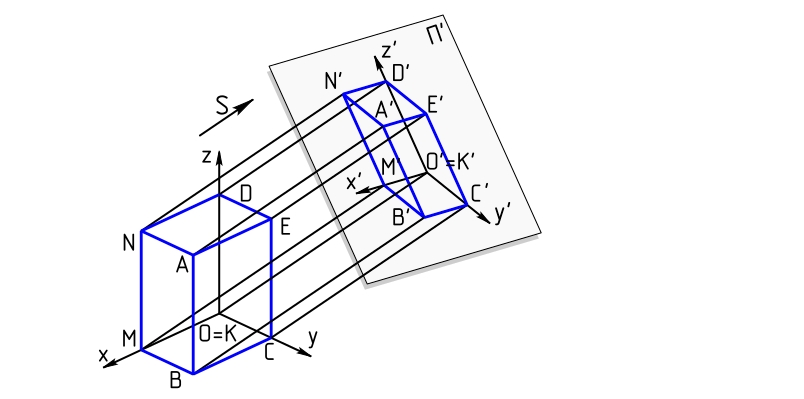
正交投影是一种将三维空间中的物体投影到二维平面上的方法,它在计算机图形学、建筑设计、工程绘图等领域中广泛应用。与透视投影不同,正交投影不会随着距离的变化而改变物体的大小,因此所有平行线在投影后仍然保持平行。这使得正交投影特别适合用于技术图纸、蓝图和3D建模工具中。
1. 正交投影的特点
-
平行线保持平行:在正交投影中,所有平行于投影平面的线在投影后仍然保持平行。这意味着物体的形状和比例不会因为视角或距离的变化而失真。
-
物体大小不变:无论物体离投影平面有多远,它的投影大小都保持不变。这一点与透视投影形成鲜明对比,在透视投影中,远处的物体看起来更小。
-
没有消失点:由于正交投影不模拟人眼的视锥效果,因此不存在“消失点”(即所有平行线在无穷远处相交的点)。
-
适用于技术绘图:正交投影广泛应用于建筑、机械设计等领域,因为它能够准确地表示物体的尺寸和形状,便于工程师和技术人员进行精确的测量和设计。
2. 正交投影矩阵
在计算机图形学中,正交投影通常通过一个正交投影矩阵来实现。这个矩阵将3D坐标转换为2D坐标,同时保留物体的相对位置和比例。正交投影矩阵的公式如下:
[ 2/(r-l) 0 0 -(r+l)/(r-l) ]
[ 0 2/(t-b) 0 -(t+b)/(t-b) ]
[ 0 0 -2/(f-n) -(f+n)/(f-n) ]
[ 0 0 0 1 ]
其中:
l(left) 和r(right) 是投影平面的左右边界。b(bottom) 和t(top) 是投影平面的上下边界。n(near) 和f(far) 是投影平面的前后边界。
这个矩阵的作用是将3D坐标系中的点 (x, y, z) 映射到标准化设备坐标系(NDC,Normalized Device Coordinates)中的点 (x', y', z'),范围为 [-1, 1]。
3. 正交投影 vs 透视投影
| 特性 | 正交投影 | 透视投影 |
|---|---|---|
| 平行线 | 保持平行 | 汇聚于消失点 |
| 物体大小 | 不随距离变化 | 随距离变小 |
| 适用场景 | 技术绘图、建筑蓝图、3D建模工具 | 游戏、电影、虚拟现实等需要真实感的场景 |
| 视觉效果 | 平面化、无深度感 | 有深度感,模拟人眼的自然视觉 |
| 矩阵 | 正交投影矩阵 | 透视投影矩阵 |
4. 在 Three.js 中使用正交投影
在 Three.js 中,你可以通过 THREE.OrthographicCamera 来创建一个正交摄像机,并设置其投影矩阵。以下是一个简单的示例,展示如何在 Three.js 中使用正交投影:
// 引入three.js库
import * as THREE from 'three';// 创建场景
const scene = new THREE.Scene();// 创建正交摄像机
const camera = new THREE.OrthographicCamera(window.innerWidth / -2, // leftwindow.innerWidth / 2, // rightwindow.innerHeight / 2, // topwindow.innerHeight / -2, // bottom1, // near1000 // far
);// 设置摄像机位置
camera.position.z = 5;// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 添加一个立方体
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);// 动画循环
function animate() {requestAnimationFrame(animate);// 旋转立方体cube.rotation.x += 0.01;cube.rotation.y += 0.01;renderer.render(scene, camera);
}animate();// 处理窗口大小变化
window.addEventListener('resize', () => {camera.left = window.innerWidth / -2;camera.right = window.innerWidth / 2;camera.top = window.innerHeight / 2;camera.bottom = window.innerHeight / -2;camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);
});
5. 正交投影的应用场景
-
建筑和工程绘图:正交投影广泛应用于建筑设计、机械工程等领域,用于生成精确的技术图纸和蓝图。常见的正交视图包括前视图、侧视图和顶视图。
-
3D建模工具:许多3D建模软件(如 Blender、Maya、3ds Max)提供了正交视图模式,帮助用户在建模过程中保持物体的比例和对齐。
-
游戏开发:在某些类型的游戏(如横版卷轴游戏、等距视角游戏)中,正交投影可以提供一种更简洁、更具表现力的视觉效果,避免了透视投影带来的复杂性。
-
虚拟现实和增强现实:在某些 VR/AR 应用中,正交投影可以用于创建特定的视觉效果,例如 UI 元素或固定视角的场景。
6. 总结
正交投影是一种重要的投影方式,尤其适用于需要保持物体比例和形状的技术绘图和3D建模场景。与透视投影相比,正交投影不会随着距离的变化而改变物体的大小,因此更适合用于精确的测量和设计。在 Three.js 中,你可以通过 THREE.OrthographicCamera 轻松实现正交投影,并根据需要调整摄像机的参数以获得理想的视觉效果。
