代理IP做网站免费seo排名优化
目录
Map对象的转换
Set对象的转换
字符串的转换
类数组对象的转换
Array.from可以接受三个参数
![]()
ES6为Array增加了from函数用来将其他对象转换成数组。当然,其他对象也是有要求,也不是所有的,可以将两种对象转换成数组。
1、部署了Iterator接口的对象,比如:Set,Map,Array。
PS:一文彻底搞清楚 Iterator(遍历器)概念及用法
2、类数组对象,什么叫类数组对象,就是一个对象必须有length属性,没有length,转出来的就是空数组。
PS:类数组对象: 长的像数组的对象
a. 像数组: 1). 下标, 2). length 3). 遍历
b. 和数组的区别: 本质区别:类型不同
1). 数组是Array家的孩子,可以使用数组家的函数
2). 类数组对象是Object家的孩子,不能使用数组家的函数。
Map对象的转换
将Map对象的键值对转换成一个一维数组。
实际上转换出来的数组元素的序列是key1,value1,key2,value2,key3,value3.....
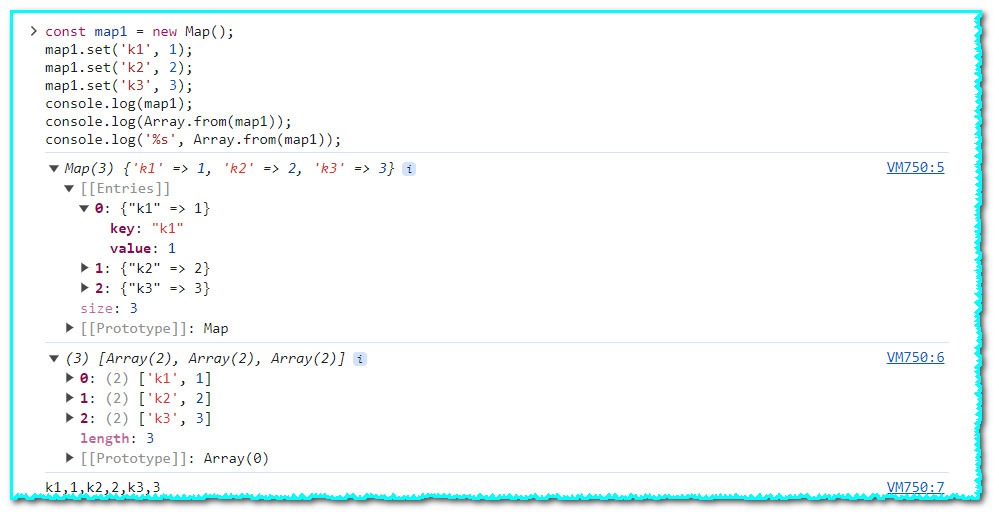
const map1 = new Map();
map1.set('k1', 1);
map1.set('k2', 2);
map1.set('k3', 3);
console.log(map1);
console.log(Array.from(map1)) // [['k1', 1],['k2', 2],['k3', 3]]
console.log('%s', Array.from(map1)) // k1,1,k2,2,k3,3输出结果:

Set对象的转换
将Set对象的元素转换成一个数组。
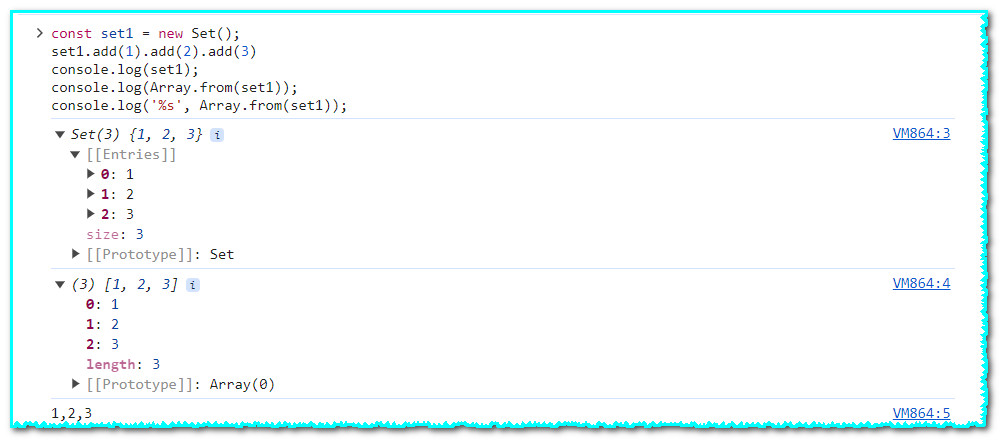
const set1 = new Set();
set1.add(1).add(2).add(3)
console.log(set1);
console.log(Array.from(set1)) // [1,2,3]
console.log('%s', Array.from(set1)) // 1,2,3输出结果:

字符串的转换
可以吧ascii的字符串拆解成一个数据,也可以准确的将unicode字符串拆解成数组.
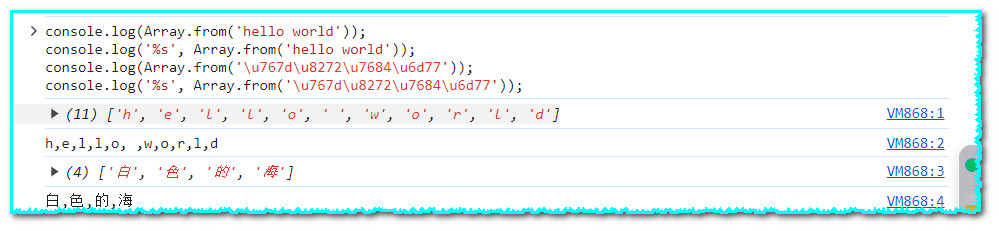
console.log(Array.from('hello world'));
console.log('%s', Array.from('hello world'));
console.log(Array.from('\u767d\u8272\u7684\u6d77'));
console.log('%s', Array.from('\u767d\u8272\u7684\u6d77'));输出结果:

类数组对象的转换
一个类数组对象必须要有length,他们的元素属性名必须是数值或者可以转换成数值的字符。
注意:属性名代表了数组的索引号,如果没有这个索引号,转出来的数组中对应的元素就为空。
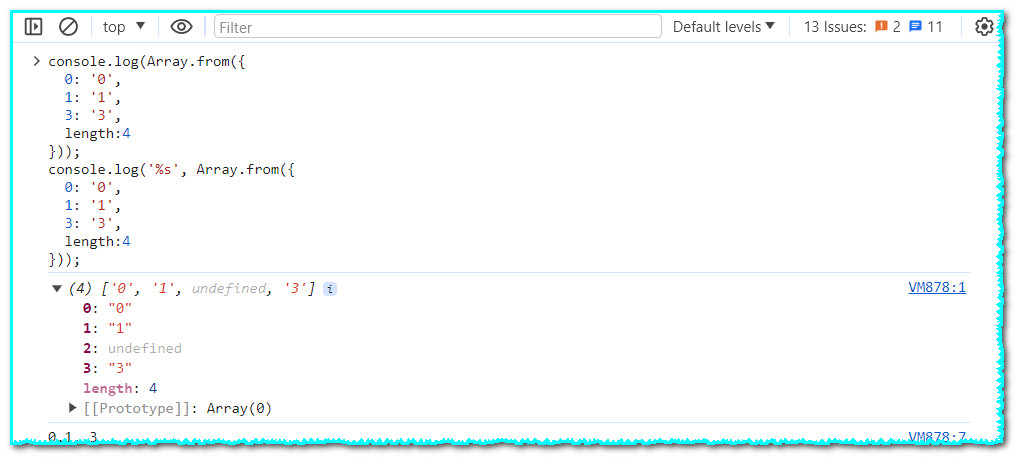
console.log(Array.from({0: '0',1: '1',3: '3',length:4
}));console.log('%s', Array.from({0: '0',1: '1',3: '3',length:4
}));输出结果:

如果对象不带length属性,那么转出来就是空数组。
console.log(Array.from({0: 0,1: 1
}));
console.log('%s', Array.from({0: 0,1: 1
}));输出结果就是空数组:

对象的属性名不能转换成索引号时,转出来的结果也是空数组。
console.log(Array.from({a: '1',b: '2',length:2
}));
console.log('%s', Array.from({a: '1',b: '2',length:2
}));输出结果也是空数组:

Array.from可以接受三个参数
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
我们看定义:
Array.from(arrayLike[, mapFn[, thisArg]])arrayLike:被转换的的对象。
mapFn:map函数。
thisArg:map函数中this指向的对象。
第一个参数,被转换的的对象
第二个参数,map函数
用来对转换中,每一个元素进行加工,并将加工后的结果作为结果数组的元素值。
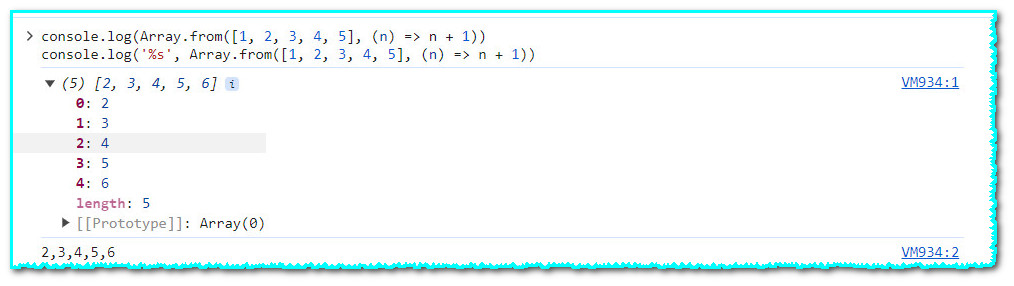
console.log(Array.from([1, 2, 3, 4, 5], (n) => n + 1))
console.log('%s', Array.from([1, 2, 3, 4, 5], (n) => n + 1))输出结果:
上面的map函数实际上是给数组中的每个数值加了1。

第三个参数,map函数中this指向的对象
该参数是非常有用的,我们可以将被处理的数据和处理对象分离,将各种不同的处理数据的方法封装到不同的的对象中去,处理方法采用相同的名字。
在调用Array.from对数据对象进行转换时,可以将不同的处理对象按实际情况进行注入,以得到不同的结果,适合解耦。
这种做法是模板设计模式的应用,有点类似于依赖注入。
let diObj = {handle: function(n){return n + 2}
}console.log(Array.from([1, 2, 3, 4, 5], function (x){return this.handle(x)}, diObj));// [3, 4, 5, 6, 7]console.log('%s', Array.from([1, 2, 3, 4, 5], function (x){return this.handle(x)}, diObj));// 3,4,5,6,7输出结果:

参考资料:
JavaScript中Array.from()的用法总结 | Array.from()将伪数组转换成数组的方法示例
Array.from() - JavaScript | MDN | Array.from() 五个超好用的用途 - 哔哩哔哩 | ES6之Array.from()方法
Array.from() 超全用法详解-脚本之家 | Array.from ()方法详解-CSDN博客