互联网行业招聘网站宁波网络推广seo软件
文章目录
- 前文提要
- 键盘事件(并不是所有按键都能绑定键盘事件)
- 常用的按键
- 不同的tab和四个按键
- keyCode绑定键盘事件(不推荐)
- Vue.config.keyCode.自定义键名 = 键码
- 神奇的猜想
- div标签和click.enter
- button标签和click.enter
前文提要
本人仅做个人学习记录,如有错误,请多包涵
键盘事件(并不是所有按键都能绑定键盘事件)
如何设置键盘事件,代码如下(keydown可以改为keyup):
<body><div id="box">键盘事件:<input type="text" @keydown.enter="showInfo"></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo() {console.log('触发了')}}})</script>
</body>
当你点击输入框之后,按下回车键,就会在控制台输出’触发了’

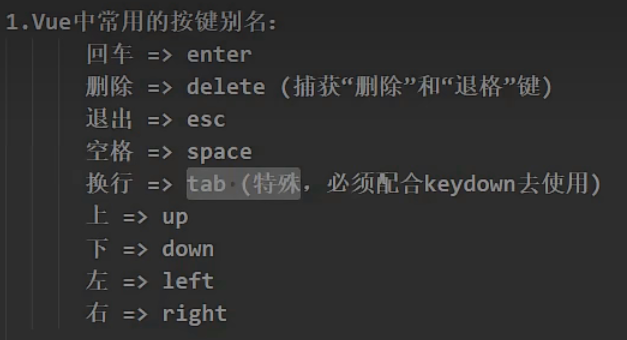
常用的按键

回车已经介绍过了,如果你将上文代码中的enter改为delete,那么当你选中了输入框的时候,按下backspace(退格)和delete(删除)都会触发键盘事件。
不同的tab和四个按键
其中tab键有所不同,你使用keyup触发事件是无效的,只能使用keyup
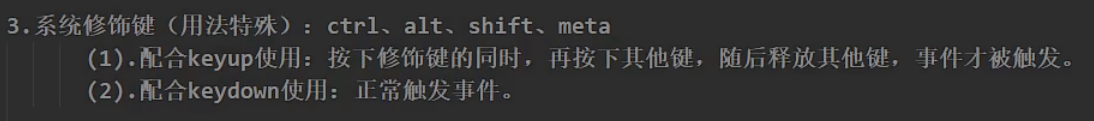
同样特殊的还有一下四个按键。

验证代码如下:

当你选中输入框,按下和松开alt的时候并不会触发键盘事件。
当你按住alt,并且按下其他按键的时候,才会触发键盘事件,调用回调函数。

keyCode绑定键盘事件(不推荐)
当你不知道这个按键的名字的时候,也可以用按键对应的数值来绑定键盘事件
可以通过下述代码获取按键对应的keyCode,代码如下:
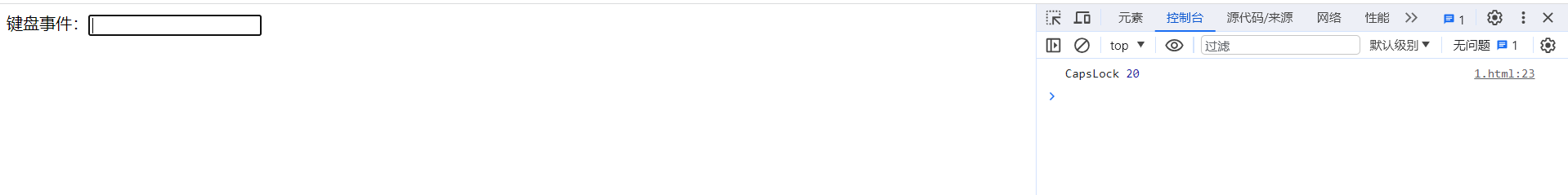
<body><div id="box">键盘事件:<input type="text" @keydown.caps-lock="showInfo"></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo() {console.log(event.key,event.keyCode)}}})</script>
</body>
向CapLock这种由两个单词组成的按键,需要将单词首字母全部变为小写,且用’-'隔开才能使用。

有图可知,这个CapsLock按键对应的key值是20,我们也就可以用如下代码代替上文代码中的这个部分,也可以起到相同的效果。
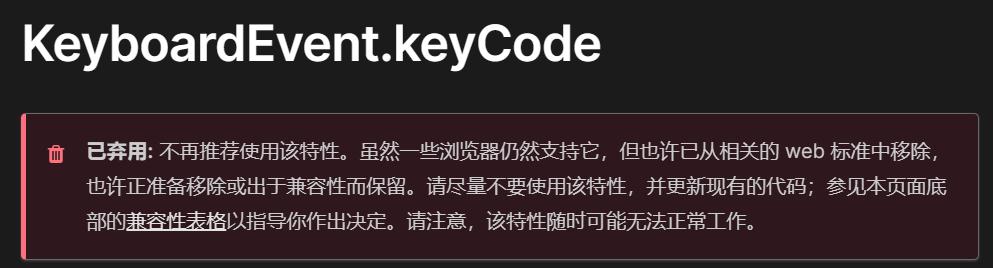
但是不推荐,因为key值是被废弃的特性,可以在该链接中看见:
KeyboardEvent.keyCode

keyCode绑定键盘事件,代码如下:
<div id="box">键盘事件:<input type="text" @keydown.20="showInfo">
</div>

Vue.config.keyCode.自定义键名 = 键码
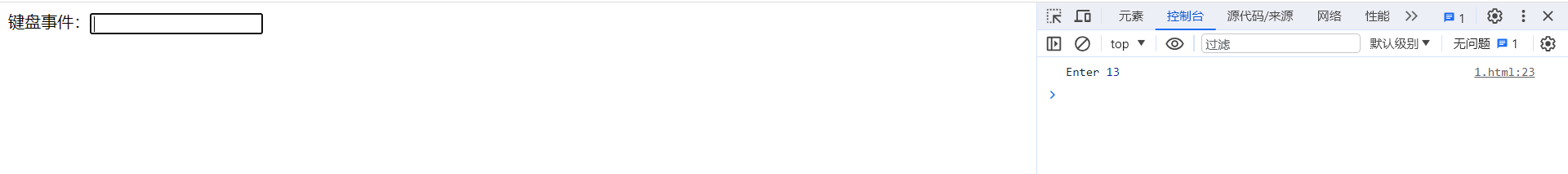
建码就是按键对应的keyCode,enter(回车)对应13。
代码如下:
<body><div id="box">键盘事件:<input type="text" @keydown.huiche="showInfo"></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo() {console.log(event.key,event.keyCode)}}})Vue.config.keyCodes.huiche = 13;</script>
</body>
自定义键名’huiche’,使得输入框绑定回车键

神奇的猜想
div标签和click.enter
<div @click.enter="showInfo" style="background-color:red">点我触发事件</div>
鼠标点击div标签,触发事件:

此时,按下或是按住都不会触发键盘事件,都不会在控制台输出’触发了’
button标签和click.enter
如果将代码改为:
<button @click.enter="showInfo">点我触发事件</button>
鼠标点击按钮,能够触发事件:

这很正常,因为触发了鼠标点击事件。
如果你的鼠标放在按钮以外的位置,按下回车键的时候,无法在控制台输出1,这很正常。
但是如果,你把鼠标放在按钮之上(不点击,只是放着),按下回车键,则会触发事件,在控制台输出1,这就不是很正常了。
所以,键盘事件最好还是配合keydown和keyup这些事件进行使用。
且这些元素能够被“选中”,能够让系统知道你此时选择了这个元素。
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!
