电子商务网站建设与实践上机指导站长之家域名查询
在使用vue-router3.0时候,会发现不同的路由之间来回切换,会滚动到上次浏览的位置,今天就来看看这部分的vue-router中的源码实现。

无论是基于hash还是history的路由切换,都对滚动进行了处理,这里分析其中一种即可。

无论是初始化,或者push,replace都对滚动进行了相应的处理。

下面我们详细看一下这个scroll.js
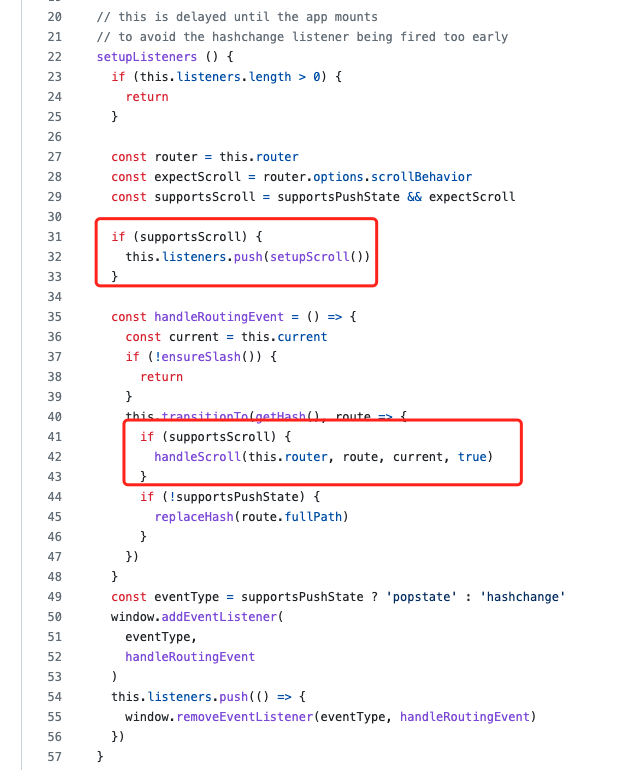
一、setupScroll

简单介绍下,getStateKey和setStateKey是用来生成和更新history state对应的key,用来存储在positionStore中。

extend方法实现一个简单的对象深度拷贝。positionStore用来存储不同路由对应的滚动位置。
为阻止popstate事件触发浏览器的默认行为,将history.scrollRestoration设置为manual手动控制。为防止用户覆盖history state将history state进行拷贝,注册popstate事件,将移除popstate的方法return出去,在调用处做统一处理。
二、handlePopState

该方法调用保存滚动位置方法,以生成的时间串作为key值。
三、saveScrollPosition

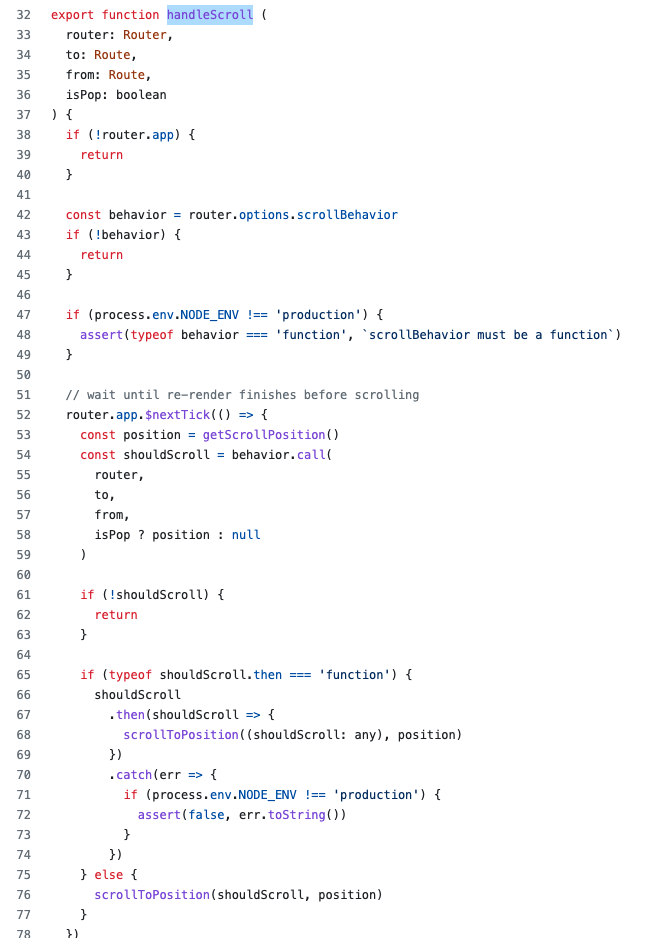
四、handleScroll

该方法会在相应的router变化中被调用,接收四个参数,前三个都已经相当熟悉了,isPop显式的声明是否触发了popstate change,没有触发就不进行滚动的操作。assert处理,如果没有scrollBehavior滚动行为函数,在非生产环境就将错误信息写入控制台。
在re-render完成之后进行滚动,判断shouldScroll是否有then方法,不同情况获取shouldScroll参数不同,之后执行scrollToPosition方法。
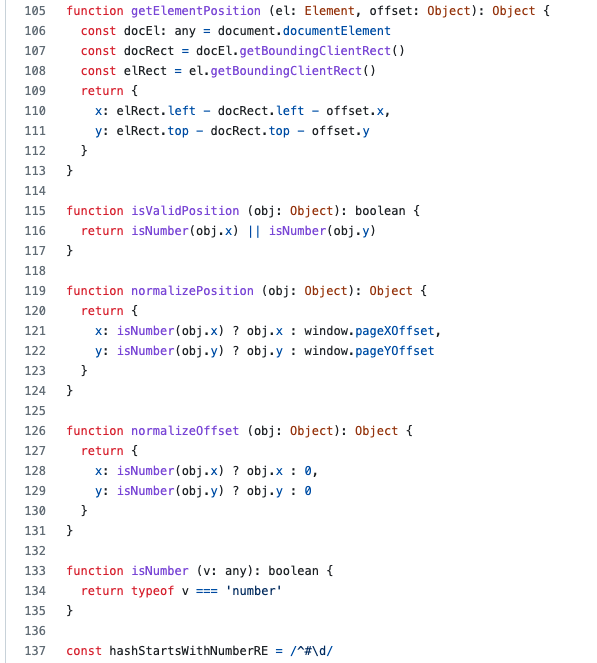
五、scrollToPosition

在这里先对传进来的selector进行解析,这里作者的注释很有意思,类似#main[data-attr]的id选择器依然会失败,但是都用了id选择器,再加属性貌似也没啥道理,但是底下的代码对这种情况依然进行的兼容处理。
底下一堆工具方法都是为了根据该selector计算出滚动的位置。

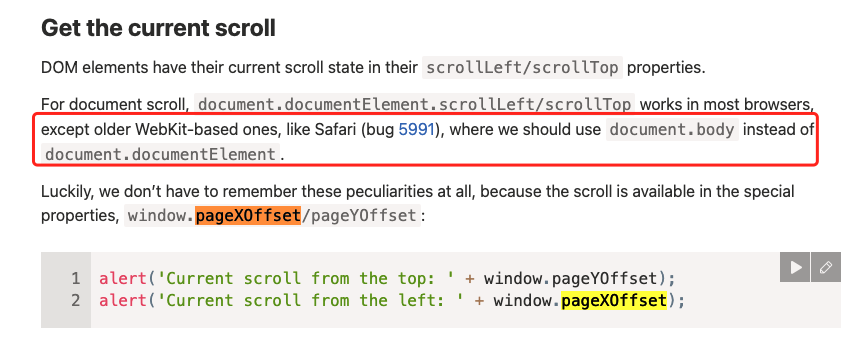
这里用到pageXOffset是有一个小的兼容问题,如下

最后获取到position调用window.scrollTo方法进行滚动。该工具方法会在相对应的路由动作中进行调用,isPop显式的控制是否滚动,
从而实现不同路由记住滚动位置的效果。
-- END --
