广东深圳住房和城乡建设部网站免费seo关键词优化方案
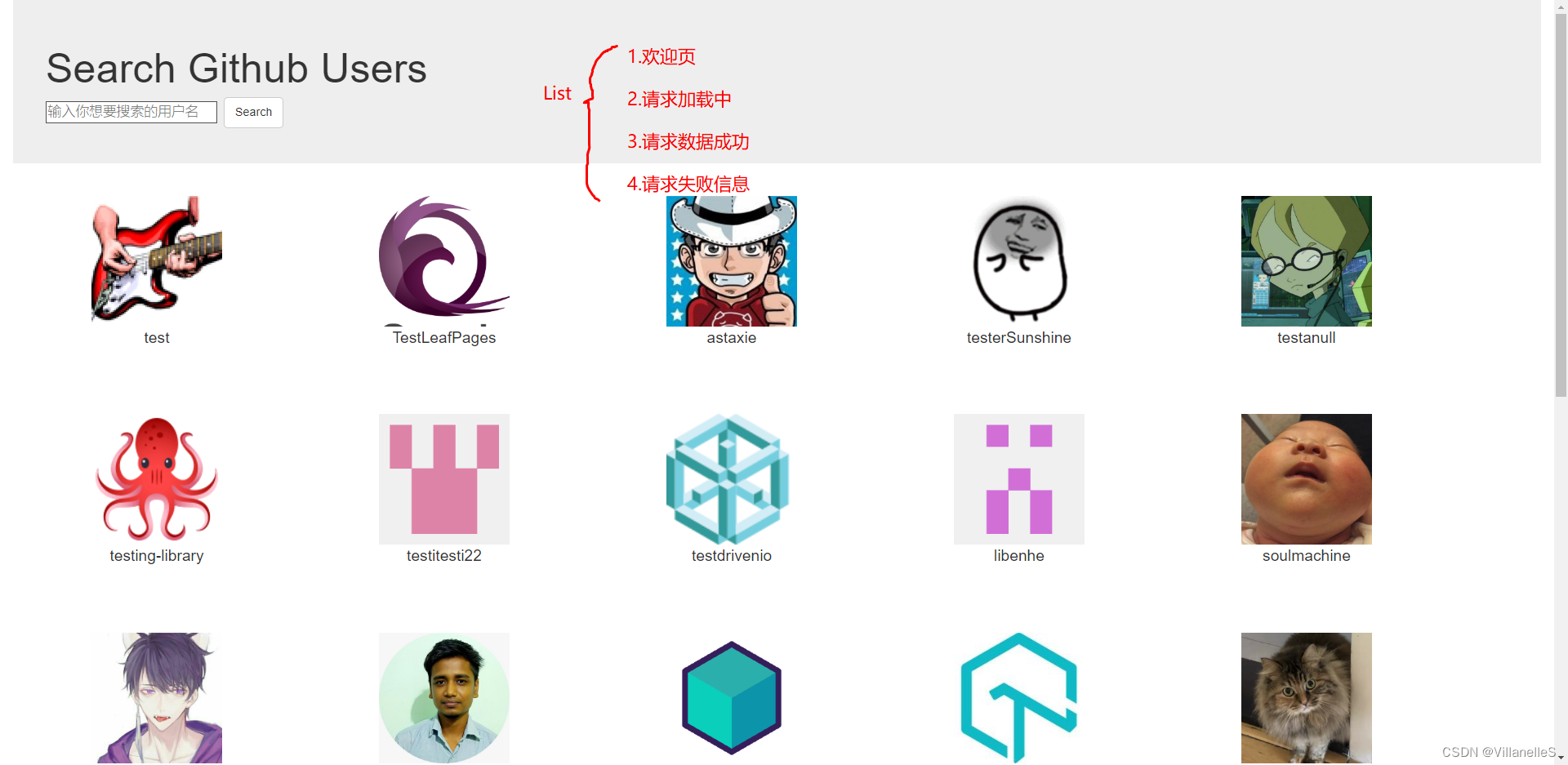
Vue基础18
- github案例
- 静态页面
- 第三方样式引入(以bootstrap举例)
- App.vue
- Search.vue
- List.vue
- 列表展示
- 接口地址
- 使用全局事件总线进行兄弟间组件通信
- Search.vue
- List.vue
- 完善案例
- List.vue
- Search.vue
- 补充知识点:{...this.info,...this.dataObj}
- 效果呈现
- vue-resource
- 安装
- 引用
- main.js
- 使用
- Search.vue
github案例
静态页面
第三方样式引入(以bootstrap举例)
-
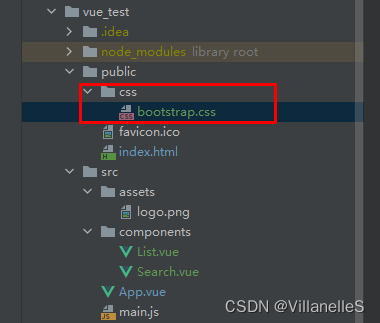
public中创建文件夹css,将样式放入

-
在index.html中使用link引入
<!-- 引入第三方样式 --><link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">

App.vue
<template><div class="bg"><Search/><List/></div>
</template><script>
import Search from "@/components/Search";
import List from "@/components/List";
export default {name: "App",components: {Search, List},methods:{}
}
</script><style lang="less"></style>Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名"><a class="btn btn-default btn-lg" href="#" role="button">Search</a></p></div>
</template><script>export default {name: "Search"}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>List.vue
<template>
<div class="bg"><div class="predict" v-show="isShow">welcome to use</div><div class="pro-list"><div class="pro-item" v-for="item in content"><img src="@/assets/logo.png" alt=""><div class="text">122555</div></div></div>
</div>
</template><script>export default {name: "List",data(){return{isShow:false,content:["","","","","","","","","",""]}}}
</script><style scoped lang="less">
.bg{margin: 0 20px;font-size: 24px;.pro-list{display: flex;flex-wrap: wrap;.pro-item{margin: 50px 120px;.text{text-align: center;}}}}
</style>列表展示
接口地址
https://api.github.com/search/users?q=xxx
用到的响应值:
- avatar_url:头像链接
- html_url:用户详情页
- login:用户名
使用全局事件总线进行兄弟间组件通信
Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名" v-model="keywords"><a class="btn btn-default btn-lg" href="#" role="button" @click="searchUsers">Search</a></p></div>
</template><script>
import axios from "axios";export default {name: "Search",data(){return{keywords:"",}},methods:{searchUsers(){if(this.keywords.trim()=="") return alert("用户输入的内容不得为空")axios.get(`https://api.github.com/search/users?q=`+this.keywords).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('getUsersList',response.data.items)},error=>{console.log(error.msg)})}}}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>List.vue
<template>
<div class="bg"><div class="predict" v-show="!users.length">welcome to use</div><div class="pro-list"><div class="pro-item" v-for="user in users" :key="user.login"><a :href="user.html_url" class="aitem"><img :src="user.avatar_url" alt=""></a><div class="text">{{ user.login }}</div></div></div>
</div>
</template><script>export default {name: "List",data(){return{isShow:false,users:[],}},mounted() {this.$bus.$on('getUsersList',(users)=>{this.users=users})}}
</script><style scoped lang="less">
.bg{margin: 0 20px;font-size: 24px;.pro-list{display: flex;flex-wrap: wrap;.pro-item{margin: 50px 120px;.aitem{display: inline-block;width: 200px;height: 200px;}img{width: 200px;height: 200px;}.text{text-align: center;}}}}
</style>
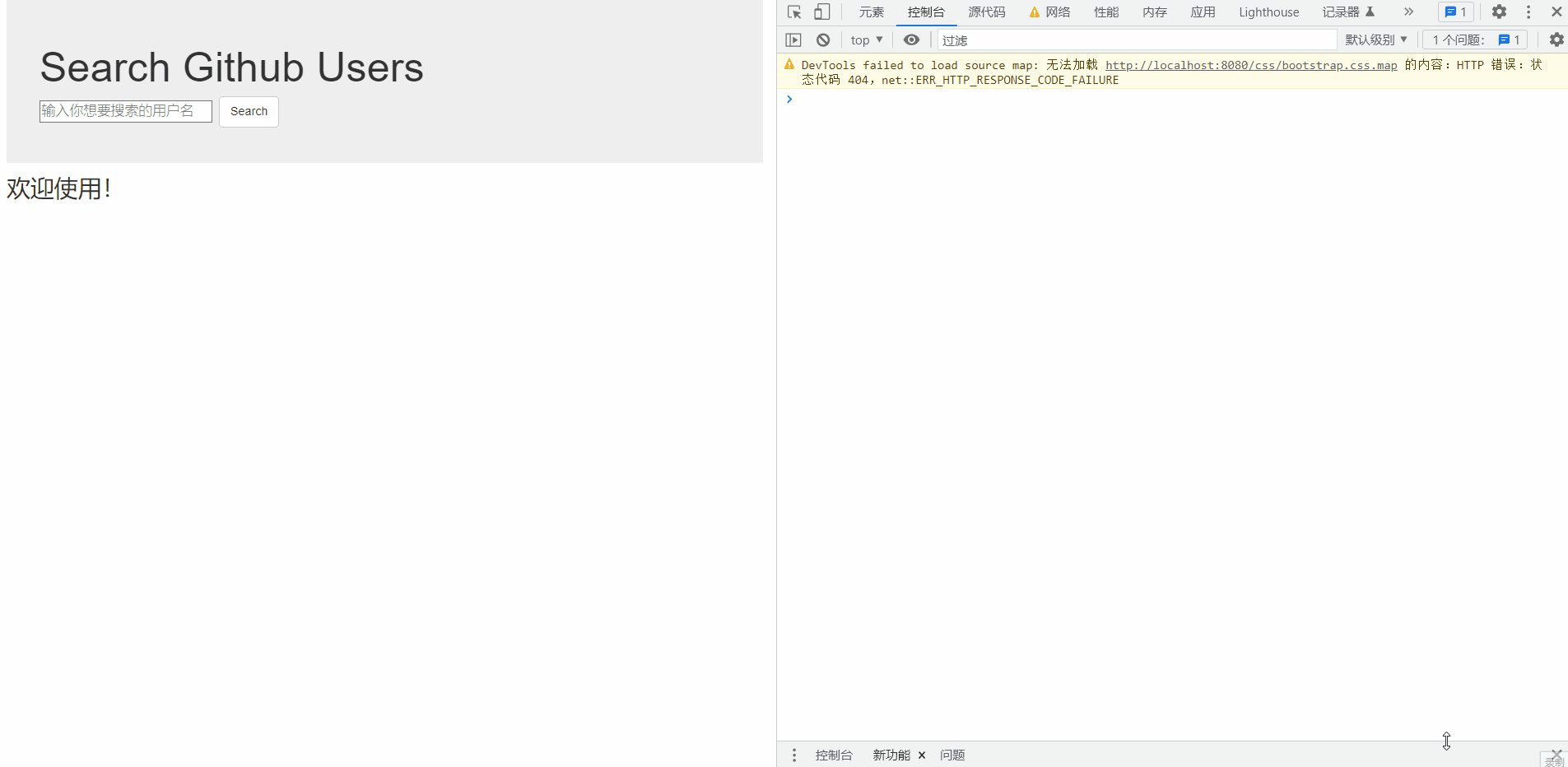
完善案例

List.vue
<template>
<div class="bg"><h1 class="predict" v-show="info.isFirst">欢迎使用!</h1><h1 v-show="info.isLoading">加载中...</h1><h1 v-show="info.emsg">错误信息:{{info.emsg}}</h1><div class="pro-list"><div class="pro-item" v-for="user in info.users" :key="user.login"><a :href="user.html_url" class="aitem"><img :src="user.avatar_url" alt=""></a><div class="text">{{ user.login }}</div></div></div>
</div>
</template><script>export default {name: "List",data(){return{isShow:false,users:[],info:{isFirst:true,isLoading:false,emsg:"",users:[]}}},mounted() {this.$bus.$on('updateListData',(dataObj)=>{this.info={...this.info,...dataObj}})}}
</script><style scoped lang="less">
.bg{margin: 0 20px;font-size: 24px;.pro-list{display: flex;flex-wrap: wrap;.pro-item{margin: 50px 120px;.aitem{display: inline-block;width: 200px;height: 200px;}img{width: 200px;height: 200px;}.text{text-align: center;}}}}
</style>Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名" v-model="keywords"><a class="btn btn-default btn-lg" href="#" role="button" @click="searchUsers">Search</a></p></div>
</template><script>
import axios from "axios";export default {name: "Search",data(){return{keywords:"",}},methods:{searchUsers(){if(this.keywords.trim()=="") return alert("用户输入的内容不得为空")else{this.$bus.$emit("updateListData",{isFirst:false,isLoading:true,emsg:"",users:[]})axios.get(`https://api.github.com/search/users?q=${this.keywords}`).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('updateListData',{isLoading:false,emsg:"",users:response.data.items})},error=>{console.log(error.msg)this.$bus.$emit("updateListData",{isLoading:false,emsg:error.message,users:[]})})}}}}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>补充知识点:{…this.info,…this.dataObj}
{…this.info,…this.dataObj}:通过字面量的形式合并一下对象
以this.dataObj为主,依次替换this.info中的属性的值,但是this.dataObj中没有的数据,还是沿用this.info中的
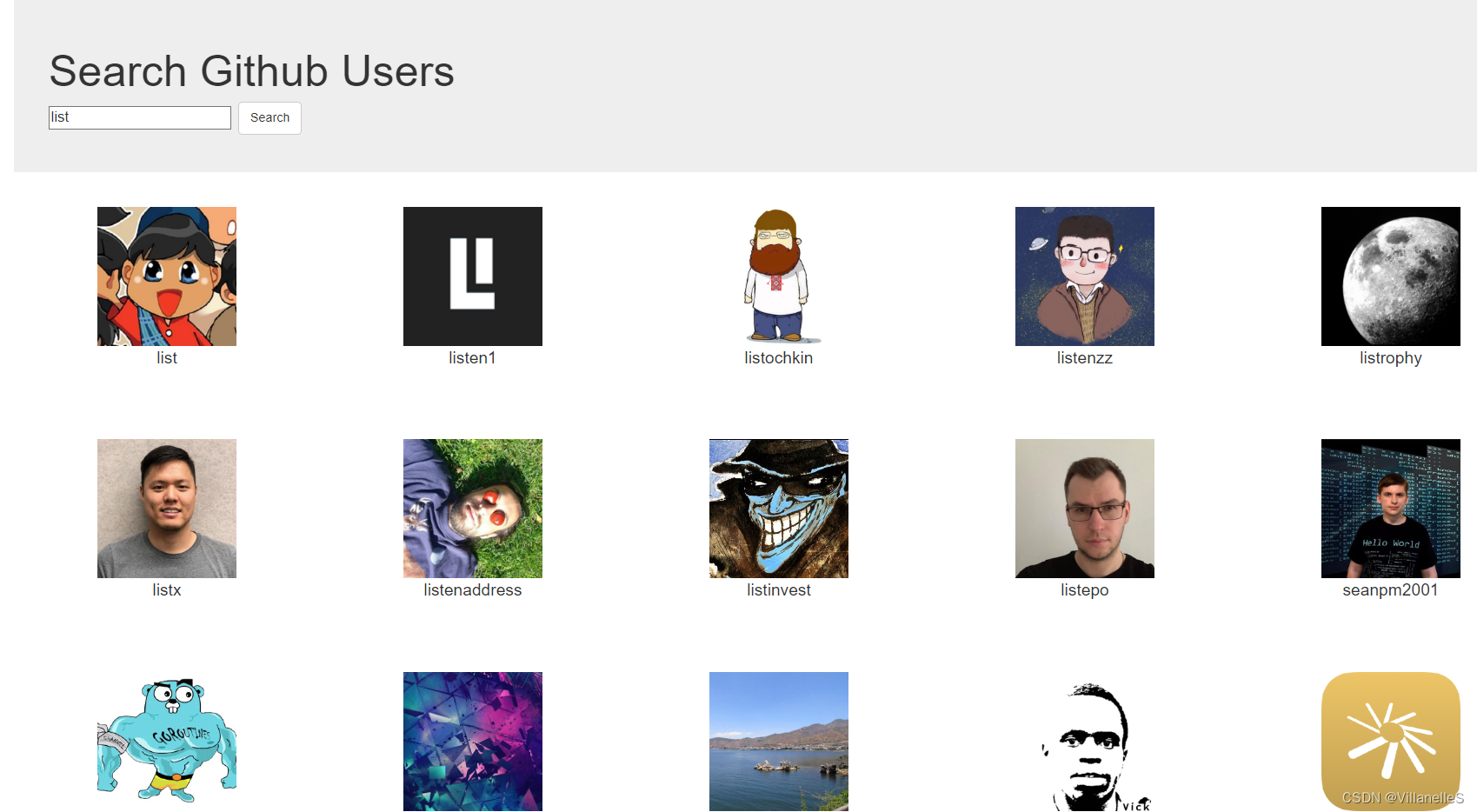
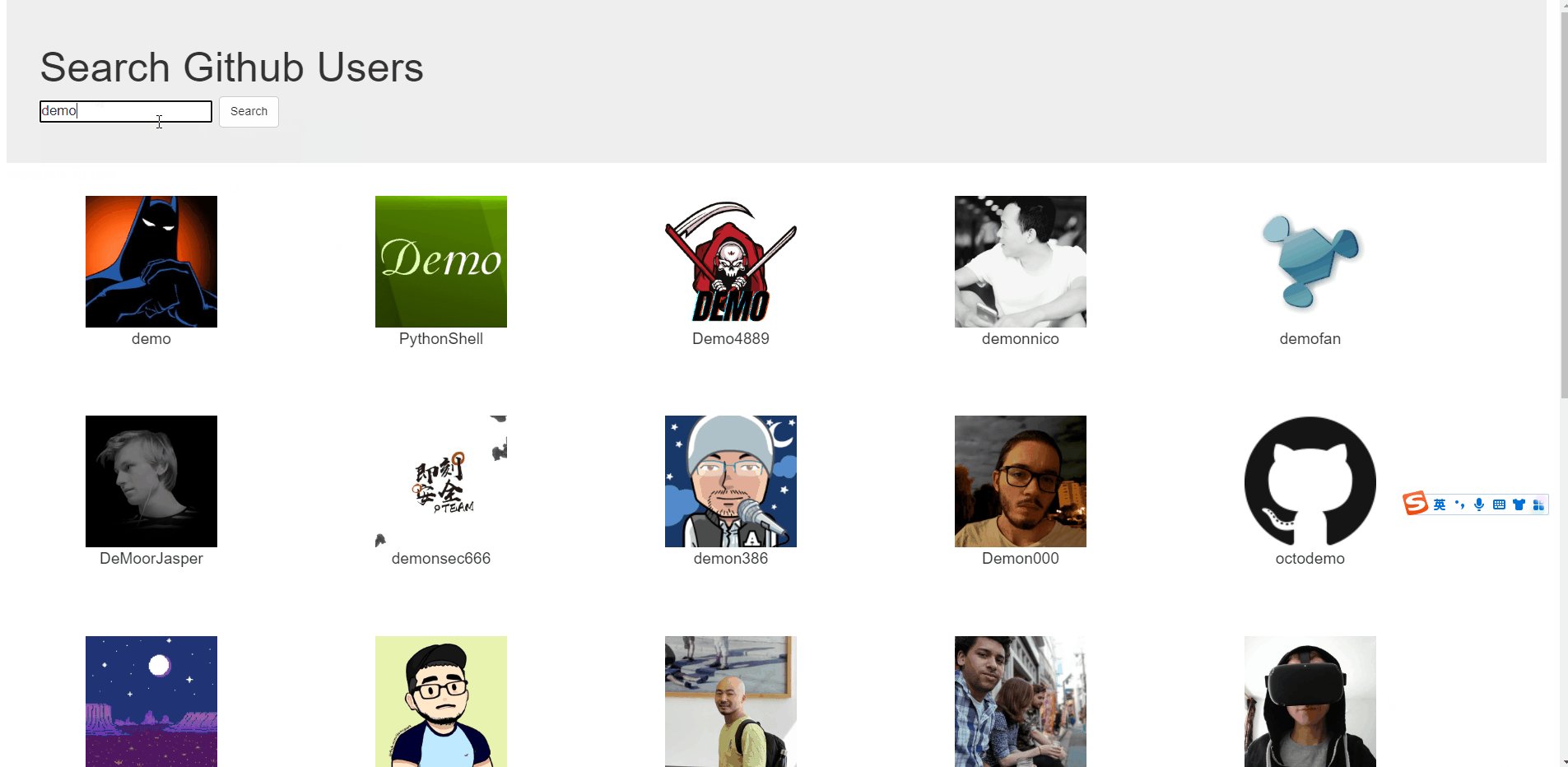
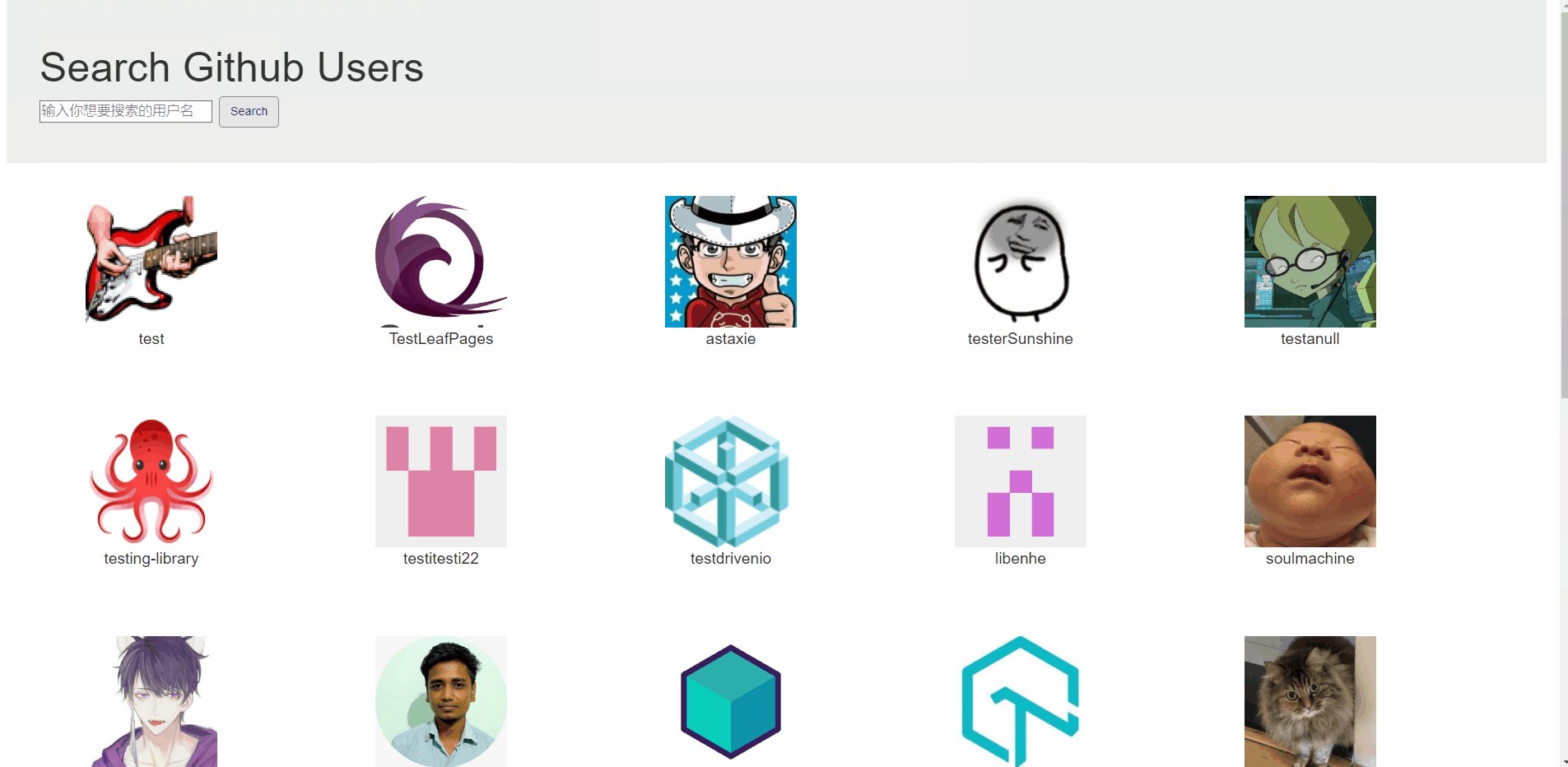
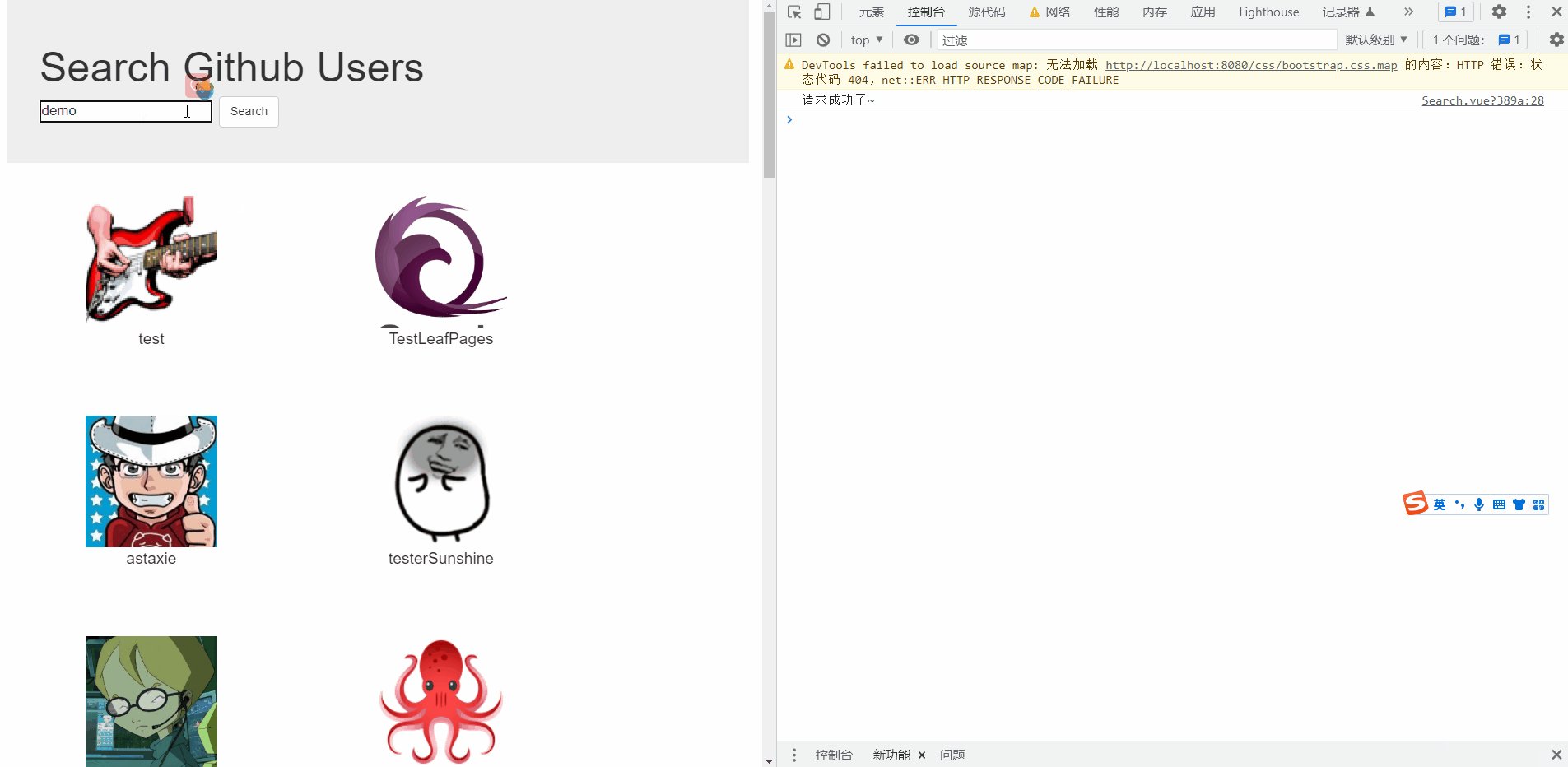
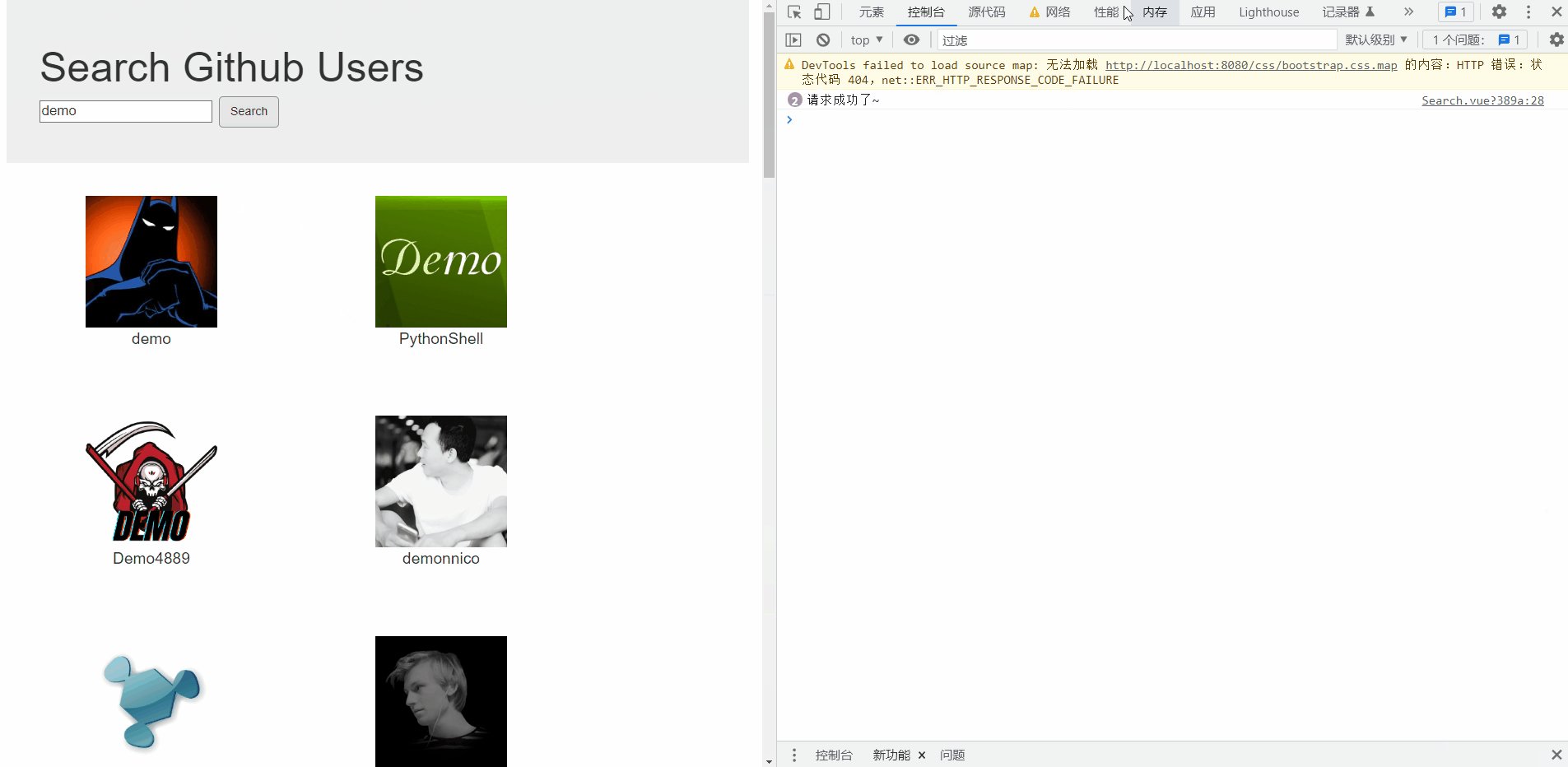
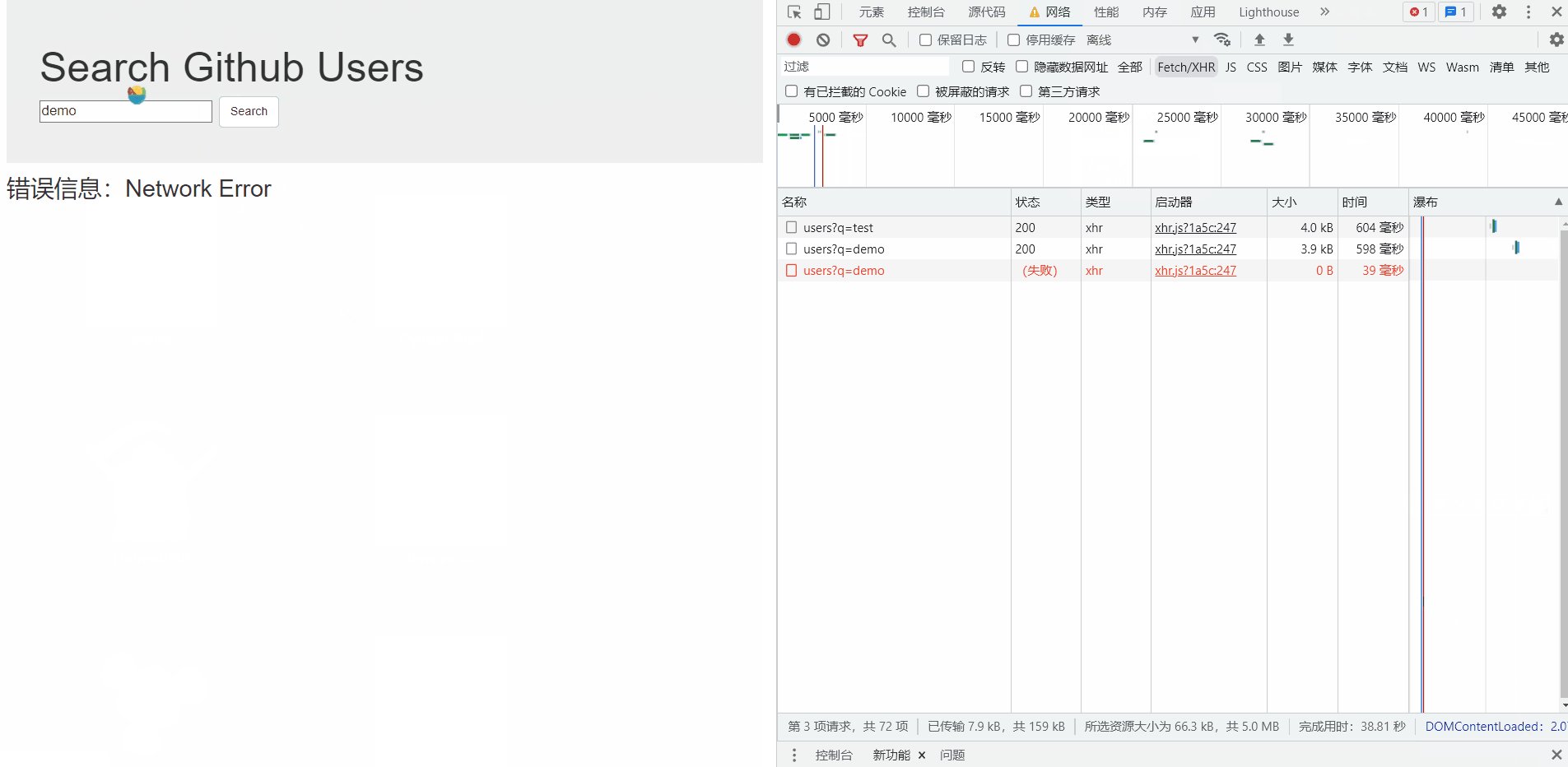
效果呈现

vue-resource
发送Ajax的5种方式:
1.xhr
2.jQuery
3.axios
4.fetch
5.vue-resource(插件库)对xhr的封装
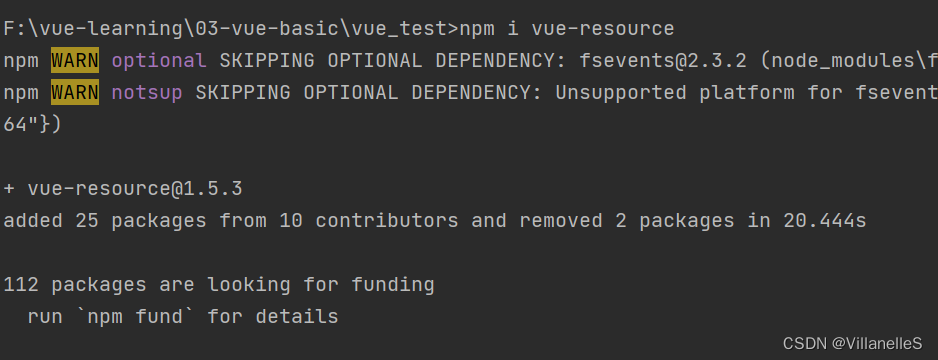
安装
npm i vue-resource
引用
main.js
import Vue from 'vue'import App from './App'
//引入vue-resource插件
import vueresource from 'vue-resource'Vue.config.productionTip = false
//使用vue-resource插件
Vue.use(vueresource)new Vue({el: "#app",render: h => h(App),beforeCreate() {Vue.prototype.$bus = this}
})使用
与axios一致,只需要将axios替换成this.$http就行
this.$http.get(`https://api.github.com/search/users?q=${this.keywords}`).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('updateListData',{isLoading:false,emsg:"",users:response.data.items})},error=>{console.log(error.msg)this.$bus.$emit("updateListData",{isLoading:false,emsg:error.message,users:[]})})
Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名" v-model="keywords"><a class="btn btn-default btn-lg" href="#" role="button" @click="searchUsers">Search</a></p></div>
</template><script>
import axios from "axios";export default {name: "Search",data(){return{keywords:"",}},methods:{searchUsers(){if(this.keywords&&this.keywords.trim()=="") return alert("用户输入的内容不得为空")else{this.$bus.$emit("updateListData",{isFirst:false,isLoading:true,emsg:"",users:[]})this.$http.get(`https://api.github.com/search/users?q=${this.keywords}`).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('updateListData',{isLoading:false,emsg:"",users:response.data.items})},error=>{console.log(error.msg)this.$bus.$emit("updateListData",{isLoading:false,emsg:error.message,users:[]})})}}}}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>