网站建设最好的书籍是自己怎么给网站做优化排名

前要: 今天遇到一个需求,之前的应用都是用的h5挂载在企业微信的小应用,但是现在需要电脑运行的exe安装包!
所以需要用到nativefier导报工具:nativefier是一个使用electron将网页转换为app的插件,写这篇博客仅仅是因为怕自己忘记了怎么快速调用,下面将介绍一些常用的语法。并且主要需要 nodejs 环境支持!
npm install nativefier -g
nativefier配置
nativefier –name “blog” “https://www.xxx.cn/”
nativefier –icon <path>:设置图标 icon参数
Windows环境下为.ico文件
Linux下为.png
Mac下 icon参数可以是a .icns或.png文件--app-copyright :应用的版权信息-p, --platform <value>:指定输出不同系统的应用,可选参数linux、windows、osx。-m, –show-menu-bar:指定是否应该显示菜单栏。--disable-context-menu:禁用上下文菜单--disable-dev-tools:停用Chrome开发者工具--clear-cache:防止应用程序在两次启动之间保留缓存。--tray:托盘,防止用户点击右上角关闭按钮后直接关闭程序,而是缩小到右下角的托盘中。--always-on-top:总是在最前面显示。--maximize:开始的时候最大化。--full-screen:使打包的应用全屏启动。--app-version <value>:应用程序的发行版本。–width <value>:打包应用程序的宽度,默认为1280px。–height <value>:打包应用程序的高度,默认为800px。–min-width <value>:打包应用程序的最小宽度,默认为0。–min-height <value>:打包应用程序的最小高度,默认为0。–max-width <value>:打包应用程序的最大宽度,默认为无限制。–max-height <value>:打包应用程序的最大高度,默认为无限制。–x <value>:打包的应用程序窗口的X位置。–y <value>:打包的应用程序窗口的Y位置。-a, --arch <value> 处理器架构//示例
nativefier --name "软件名称" "http://xx.xx.xx.xx:8080" --min-width 1920 --min-height 1080 --full-screen -x 0 -y 0 --icon "F:\icon.ico"这里打包的是托盘,防止用户点击右上角关闭按钮后直接关闭程序,而是缩小到右下角的托盘中的exe.
nativefier "https://px.xxxx.com/static/admin/#/login" --name "软件名称" --tray --icon D:\Users\012472\Desktop\8ffdba72d5991781c47e2bf42025551.ico --file-download-options "{\"saveAs\": true}"
在程序打包完之后,DOS命令窗口会告诉你路径,你在那个路径下打开,可以把那个路径下所有的文件都打包到其他盘。

但是还有一些另外的细节主要注意的:
1. 图标和命名
图标和名字会自动抓图网站的名字和 logo.
如果网站名字是中文的话, 抓名字就翻车了, 变成了–
而且, 抓的好像不是网页的 title , 比如 Github 的名字就是很中二的 ‘The worlds leading software development platform GitHub-win32-x64’ , 应该是 Github 某句SEO用的代码吧
我的app的名字就翻车了 ‘—win32-x64’
2. 自定义图标和名字
名字可以生成完以后直接F2重命名, 如果想XX以下就直接创建时加上 --name 参数, 图标同理, 可以一起用:
nativefier --name "app名字" "https://www.zhihu.com" // 自定义名字nativefier --name "app图标路径" "https://www.zhihu.com" // 自定义图标
注意: 图标要用ico格式(网上有工具可以转), 其他格式没试, 哪位大佬没事儿可以试试
改图标还可以直接去 app名字\resources\app 里替换 icon.ico 文件
还有的就是打包执行替换图标命令后如果.exe文件的logo没有改变的话,但是文件的ico图标已经生成,记得重启一下电脑!!!我也不知道怎么回事!!!
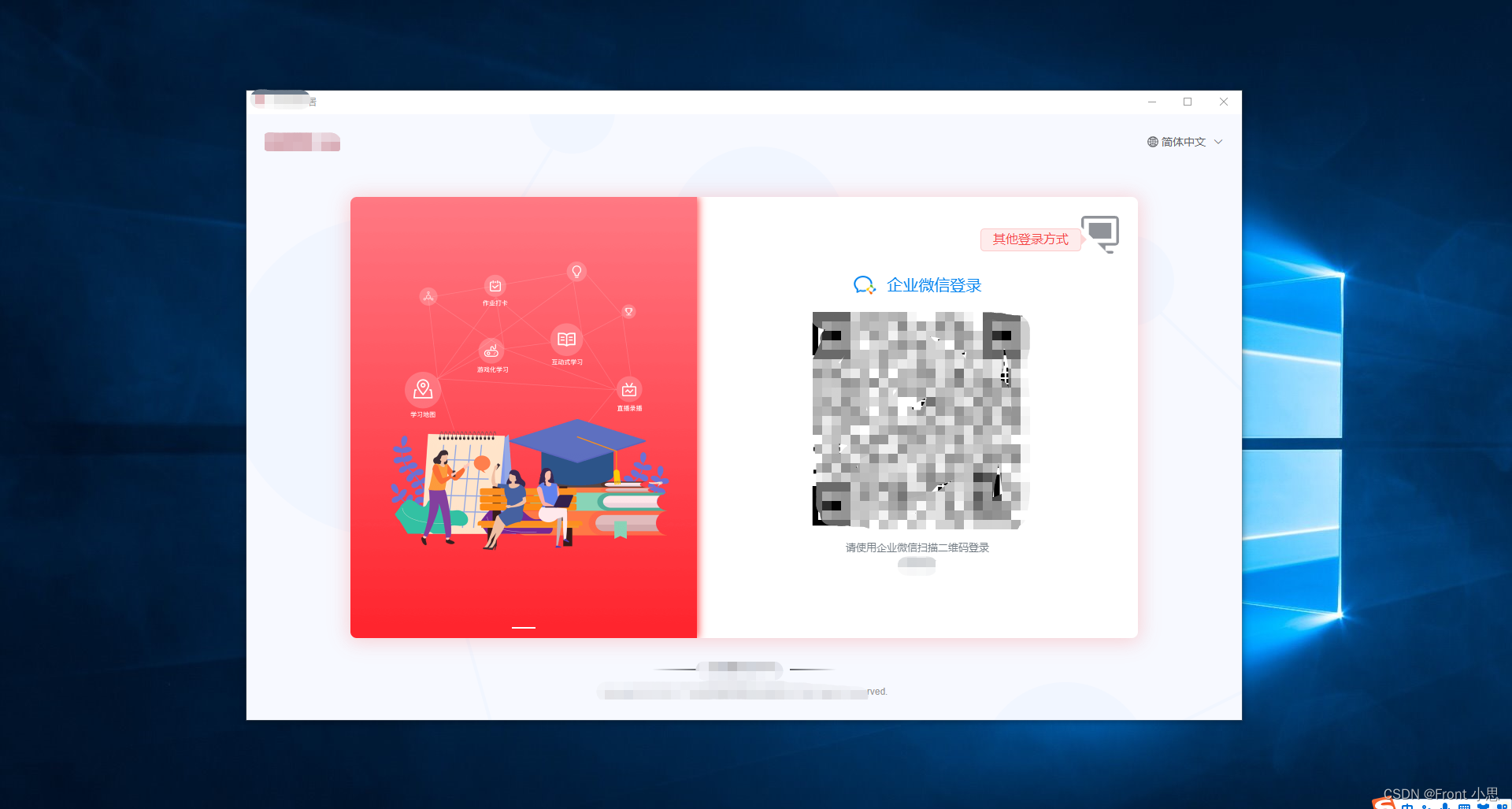
最终效果:

一句实在话,其实就是一个网页,套了一个盒子,穿了一个外皮,穿着羊皮的狼!!!
