郓城网站建设百度提升优化
webpack : 无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。

1.检测是否是版本太高而只能使用脚手架进行打包
webpack4.x的打包已经不能用webpack 文件a 文件b的方式,而是直接运行webpack --mode development或者webpack --mode production,这样便会默认进行打包
1.如果全局和局部都已经安装了webpack后,还是会出现上面的问题,这是因为webpack 4.X 以后,都是通过 webpack-cli 脚手架进行打包的。
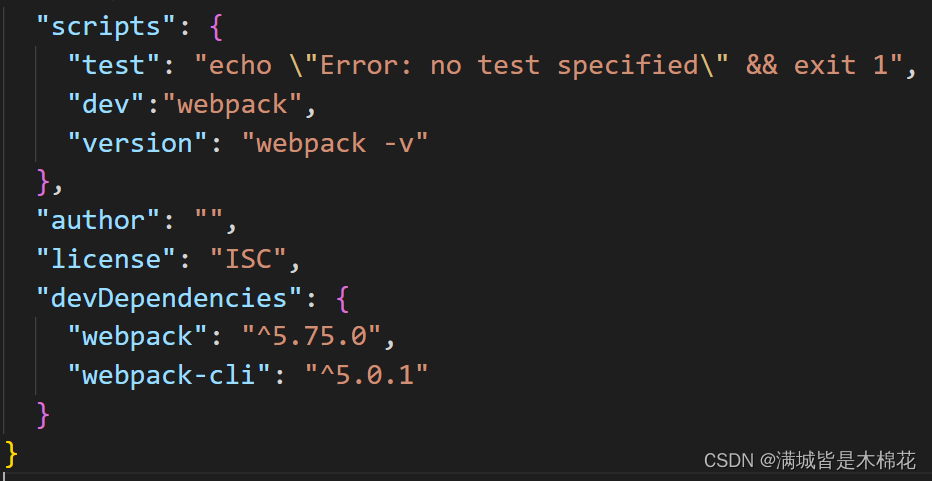
2.在本地安装的 webpack ,要通过 package.json 文件中的 scripts 配置webpack的映射命令
3.在 package.json文件中,配置查看 webpack版本的命令。在命令行中,输入 “ npm run version ” 命令,即可查看 webpack的版本号

2.这个时候只能使用脚手架进行打包了,而不能采用如下方式:
webpack .\src\index.js -o .\build\build.js --mode==development只能采用npm run dev的方式进行打包了
并且还需要配置webpack.config.js文件
webpack.config.js:
// 配置文件
const path = require('path')
module.exports = { entry: path.join(__dirname, './src/main.js'), //入口文件output: { //输出文件相关的配置 filename: 'bundle.js', //输出文件的名称path: path.join(__dirname, 'dist')//指定打包好的文件,输出到哪个目录中去 },mode: 'development'
}找到项目根目录下的package.json文件
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack --mode development", "build": "webpack --mode production"
}
最后直接执行npm run dev就可以了!
