武汉网站推广优化公司推广app赚钱的平台
前言
给设置了display:flex的子组件设置了flex:1;就能让他填满整个容器,如果有多个就平均
flex:1;是另外三个样式属性的简写,等同
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
我们就针对上面3个属性结合代码来进行讲解
基本demo代码如下
css
.flex{display: flex;width: 300px;height: 300px;border:1px solid red}.flex-item{border:1px solid blue;/**我们后面的css代码都放在这里**/}html
<body><div class="flex"><div class="flex-item"></div></div>
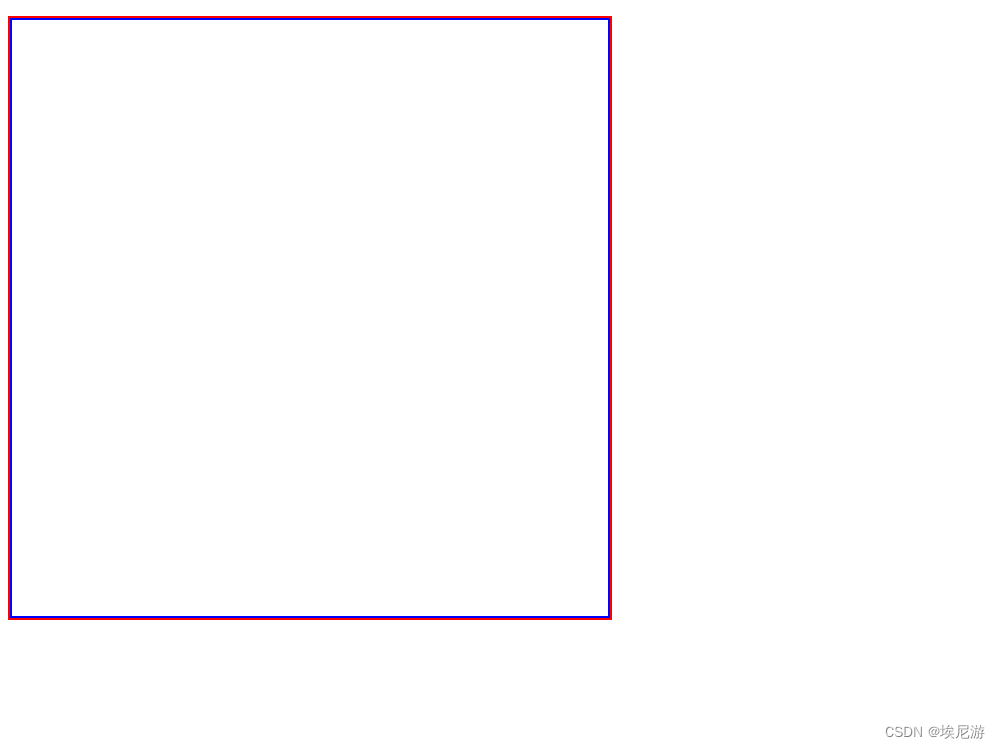
</body>效果

问题:交叉轴方向为什么子元素高度填满
为什么flex-item没有设置高度,但是他就等同容器交叉轴方向的高度呢
答案: 父容器align-items默认值是stretch
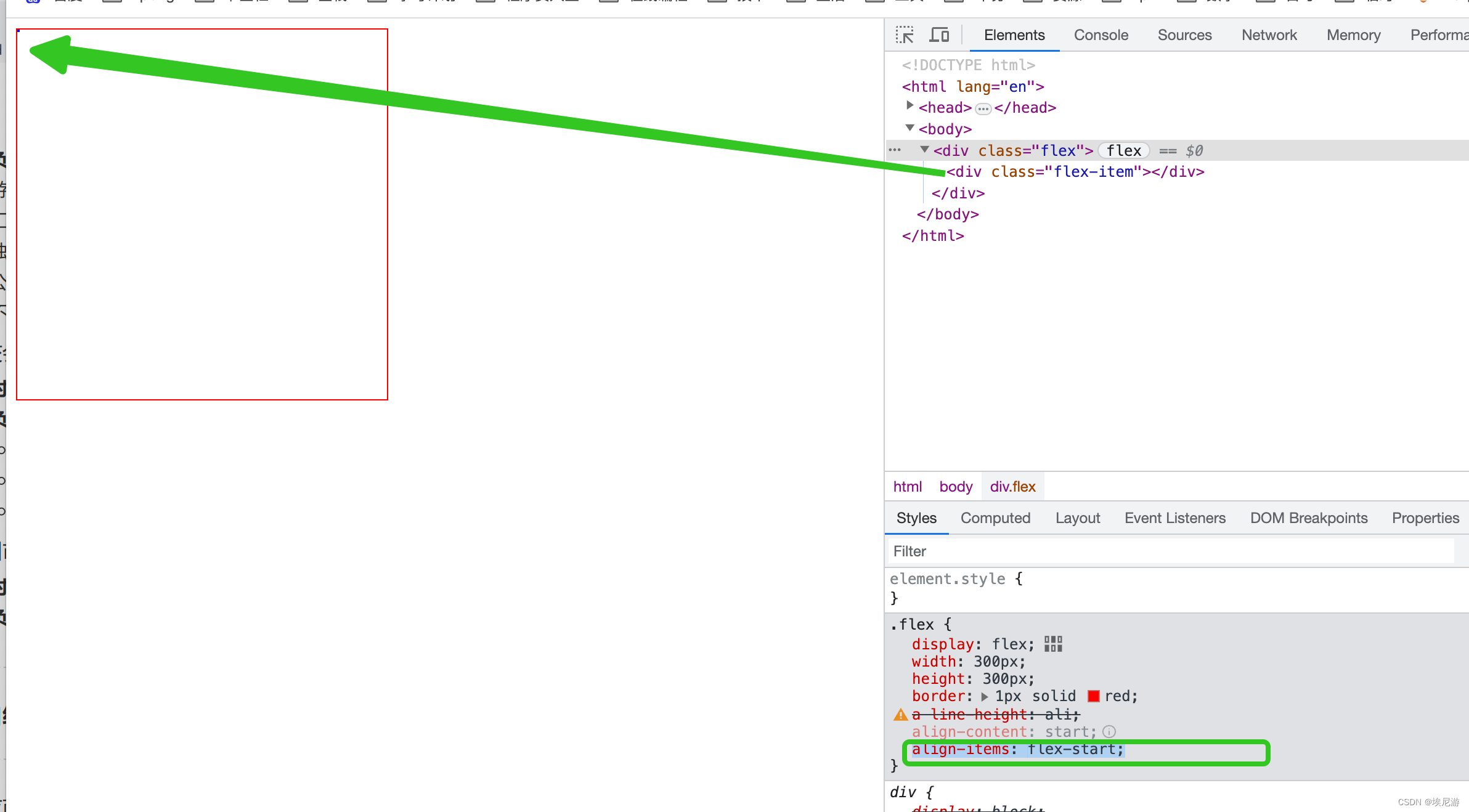
这是因为,display:flex;的容器默认设置了 align-items:stretch;设置了所有一级子元素在交叉轴方向的高度,如果给容器设置成align-items: flex-start;,就能看到没设置高度的子元素成了一个点,效果如下

问题:为什么主轴方向元素宽度没有填满父容器
答案
因为子原始默认flex-grow为0,也就是即使有足够的空间,也不自动填充
修改
.flex-item{border:1px solid blue;flex-grow: 1;/*新增*/
}效果:子元素主轴,交叉轴都填满了父容器

第二个例子:子元素分割主轴宽度
添加一个新的子元素样式为
.item2{background-color: pink;}完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.flex{display: flex;width: 300px;height: 300px;border:1px solid red}.flex-item{border:1px solid blue;flex-grow: 1;}.item2{background-color: pink;}</style>
</head>
<body><div class="flex"><div class="flex-item">1</div><div class="flex-item item2" >2</div></div>
</body>
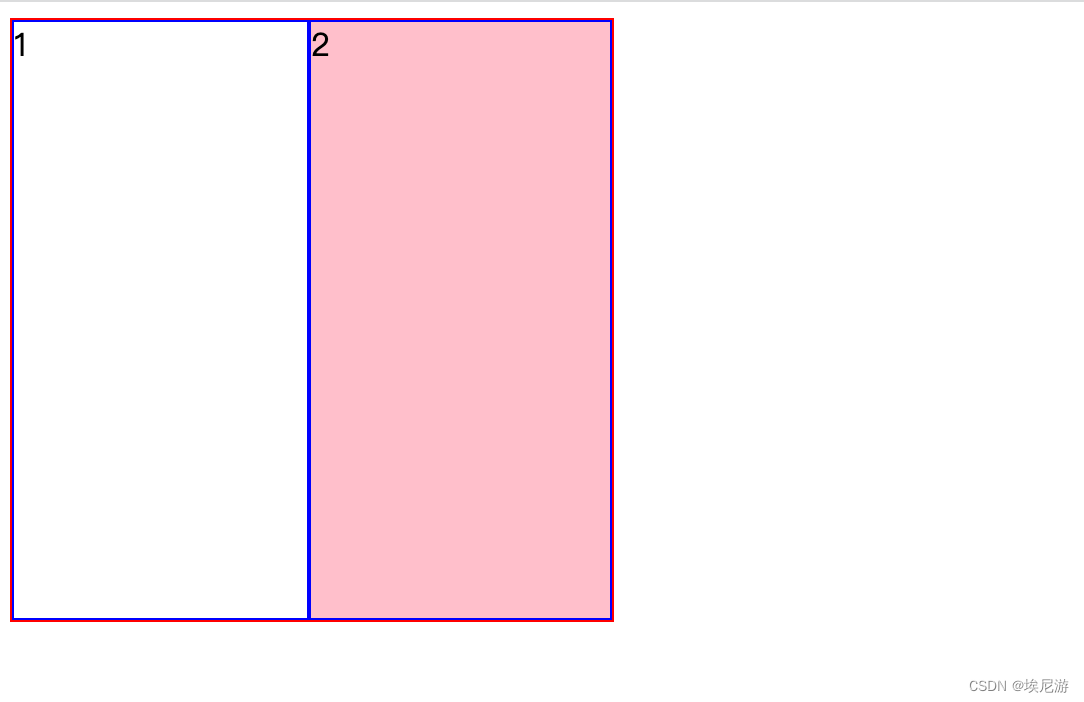
</html>预览效果

问题:为什么两个子元素宽度平均了父容器的宽度
答案
因为子元素设置了flex-grow:1;会根据子元素flex-grow的值来平均分配宽度,如果第二个设置了flex-grow:2;那第二个子元素,会占据1/3的宽度
第三个例子:子元素宽度相加超出了父容器宽度
完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.flex{display: flex;width: 300px;height: 300px;border:1px solid red}.flex-item{border:1px solid blue;width:120px;}.item2{background-color: pink;width:200px;}</style>
</head>
<body><div class="flex"><div class="flex-item">1</div><div class="flex-item item2" >2</div></div>
</body>
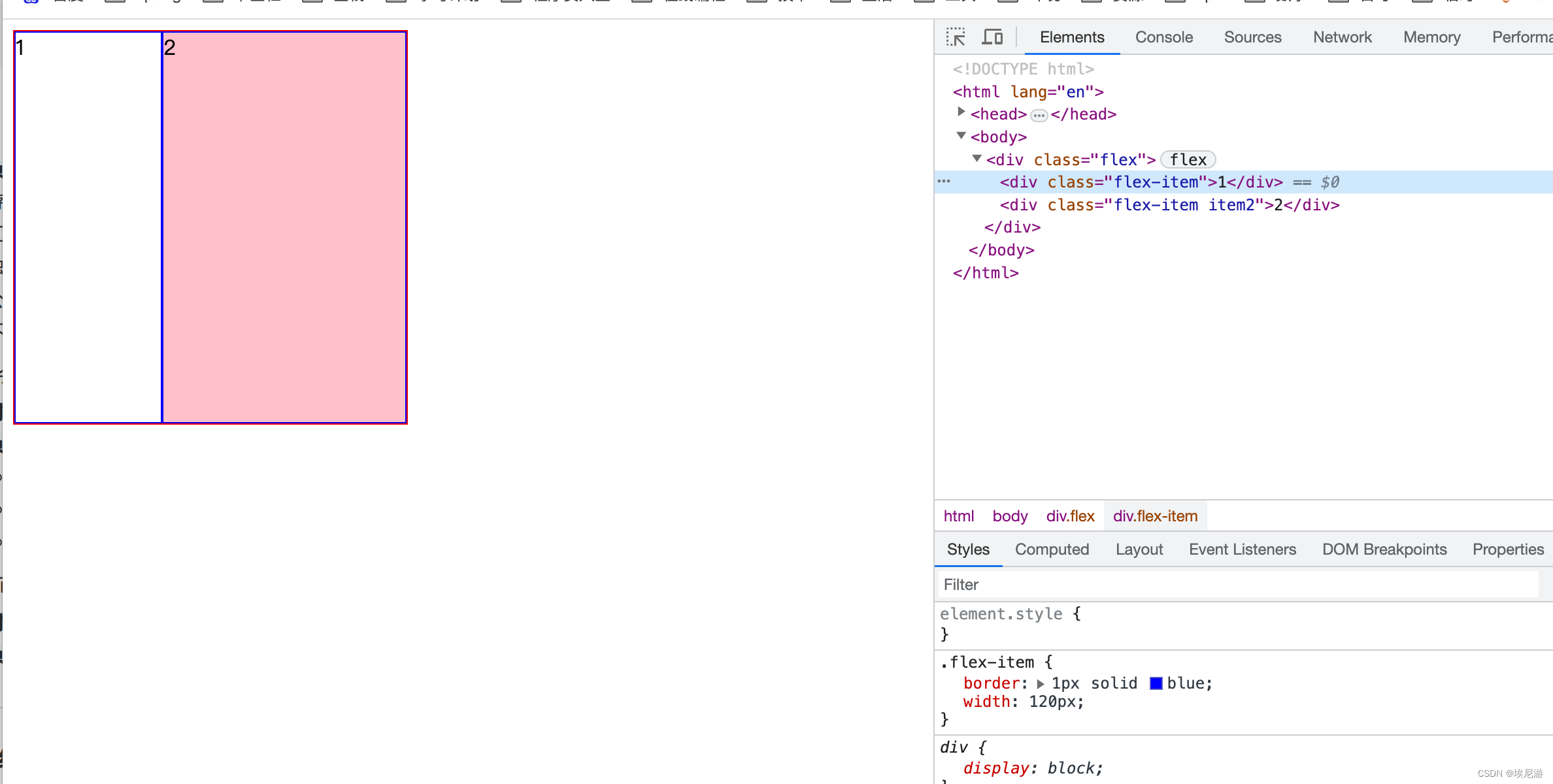
</html>效果

问题:为什么子元素渲染后的宽度变小了
因为flex容器的一级子元素默认允许缩放,也就是flex-shrink:1;我们把css代码样式改为
.flex-item{border:1px solid blue;width:120px;flex-shrink: 0;/*新增*/
}这时候,那容器就超出父元素了
第四个例子:flex-basis
样式修改
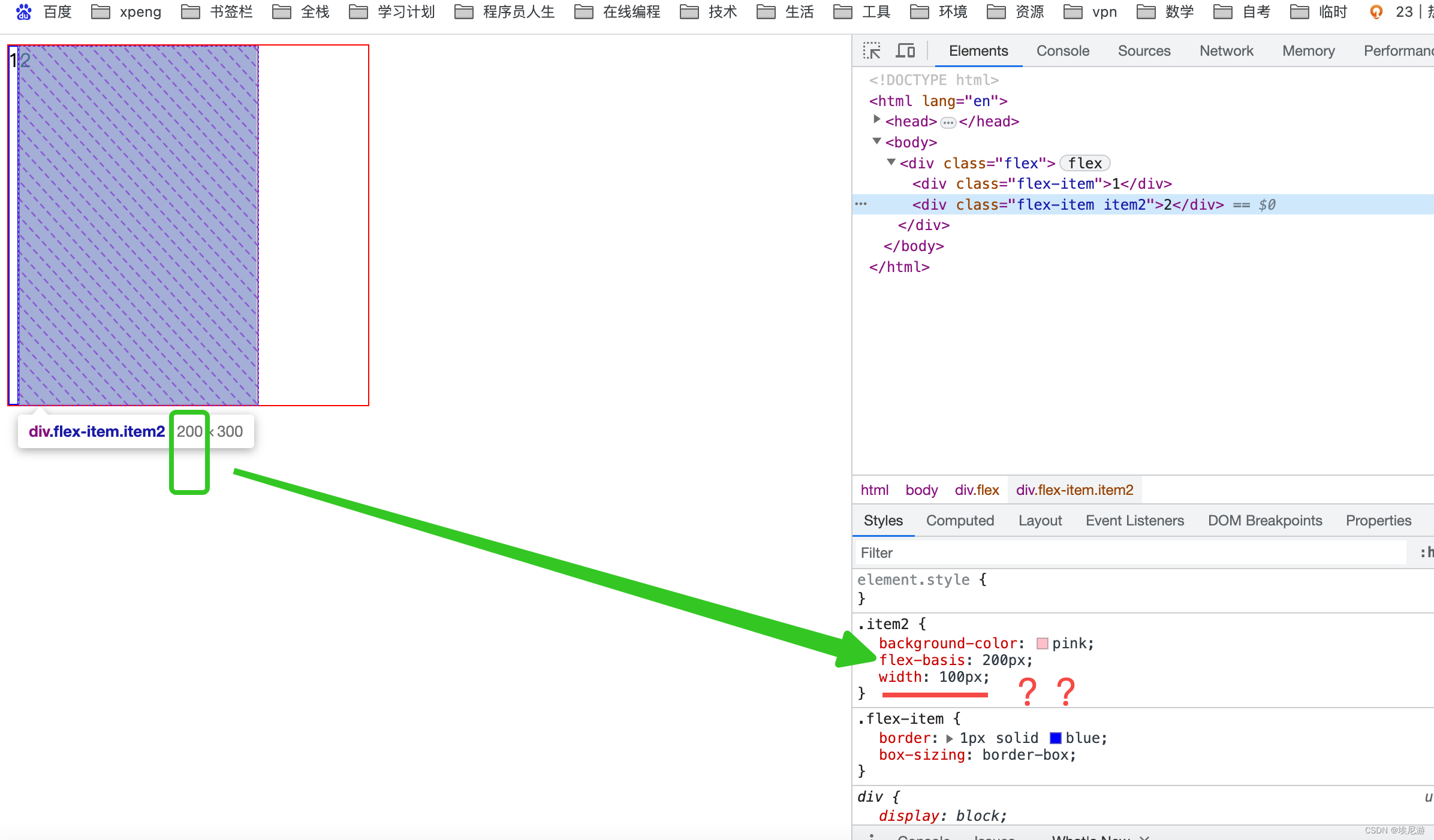
.flex-item{border:1px solid blue;box-sizing: border-box;}.item2{background-color: pink;flex-basis:200px; /*新增代码*/width:100px;/*新增代码*/}效果

flex-basis设置了具体单位只后,width属性无效
那设置auto值呢
如果设置了width就读取width,否则子元素等于子元素自身的高度
其次子元素的宽度还会收到flex-grow和flex-shrink的影响
width属性的优先级别低于flex-grow和flex-shrink
第五个例子:容器呗子元素撑大
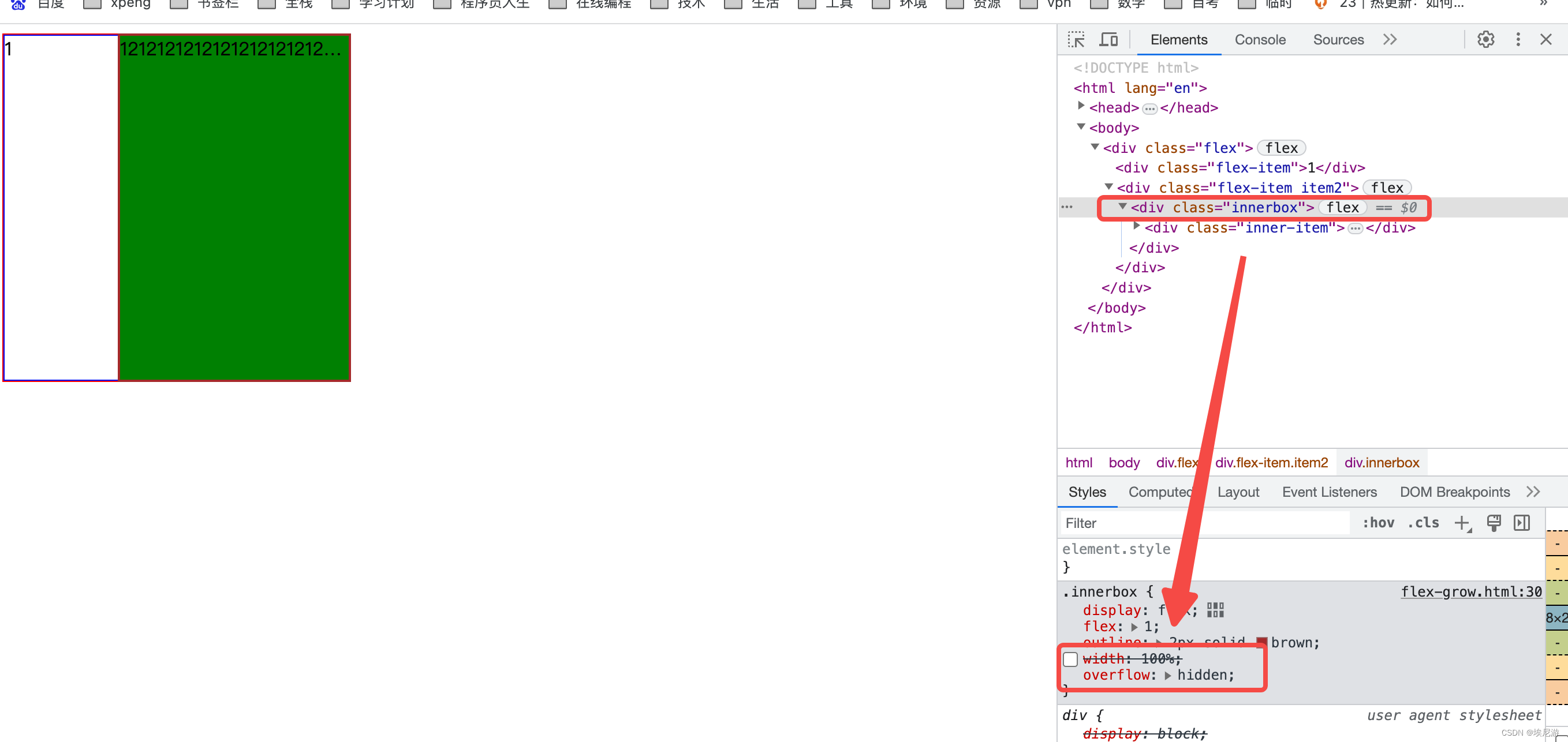
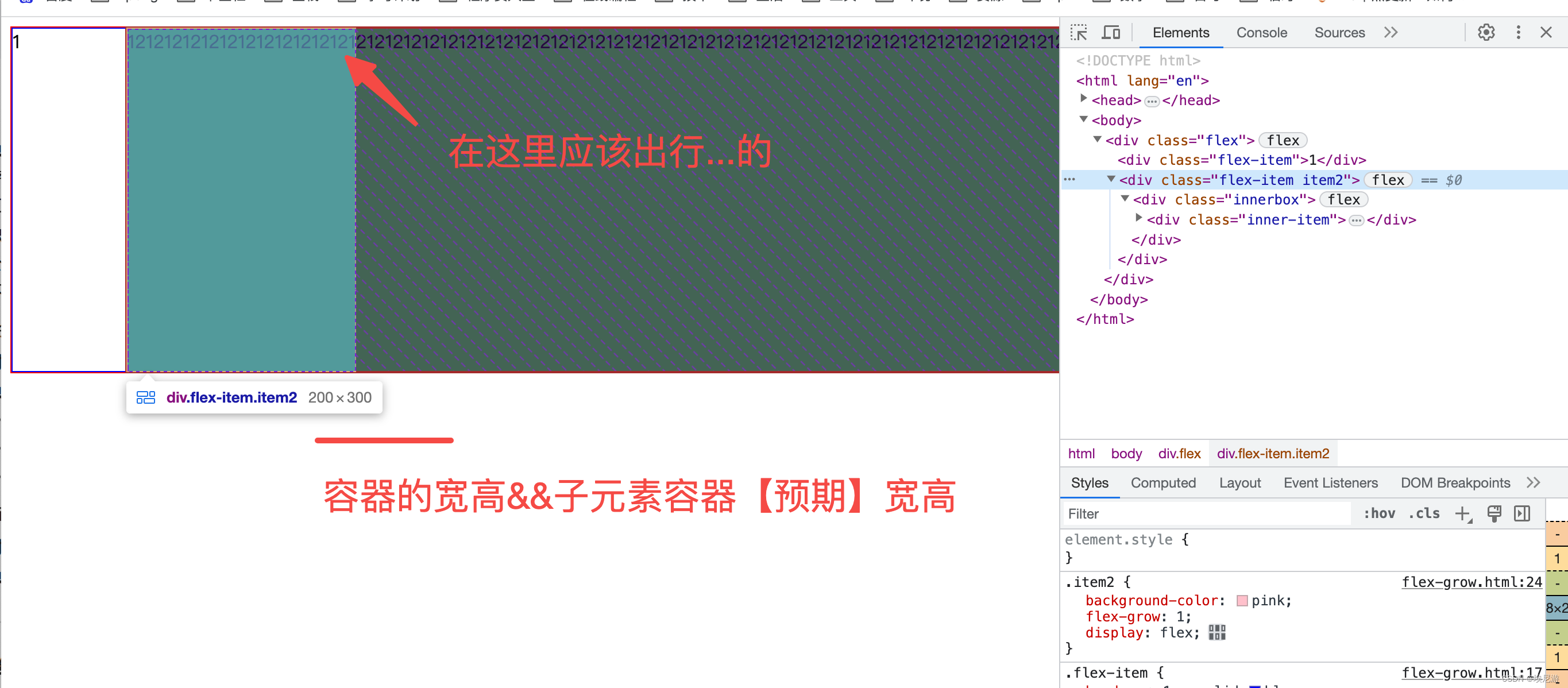
子元素嵌套display:flex的子元素容器,子元素容器背它的子元素撑大,导致文本超出无法显示省略号
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.flex {display: flex;width: 300px;height: 300px;border: 1px solid red}.flex-item {border: 1px solid blue;box-sizing: border-box;width: 100px;}.item2 {background-color: pink;flex-grow: 1;display: flex;}.innerbox {display: flex;flex: 1;outline: 2px solid brown;/* width: 100%; */}.innerbox .inner-item {/* width: 300px; */background-color: green;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;-o-text-overflow: ellipsis;}</style>
</head><body><div class="flex"><div class="flex-item">1</div><div class="flex-item item2"><div class="innerbox"><div class="inner-item">12121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212</div></div></div></div>
</body></html>效果

解决
给子元素容器添加width:100%或者overflew:hidden;